我们上一节介绍了权限的设计思路,并且介绍了CSS的盒模型。本节我们介绍一下生命周期函数和自定义方法。
低代码介绍
以前的版本数据源里可以添加自定义方法,可以自己写后台逻辑。新版本将数据源拆分成了三个菜单,分别是数据模型、连接器和自定义连接器。我们在前述章节里介绍了如何创建自定义连接器。本节我们介绍一下如何在低代码编辑器里调用自定义连接器。
初学低代码开发的同学可能对低代码这个概念不是特别理解。低代码是一个商业术语,它是和全代码做对照,意思是少些代码的意思。但是一般我们的处理逻辑还是需要写代码的,这里写的代码就叫低代码。
那低代码是使用的什么技术呢?低代码是使用的javascript的语法,这里讲的基础就是指需要掌握javascript的基础知识。对于初学者我建议去菜鸟教程里学习,教程比较基础适合新手掌握基本概念。
低代码的操作
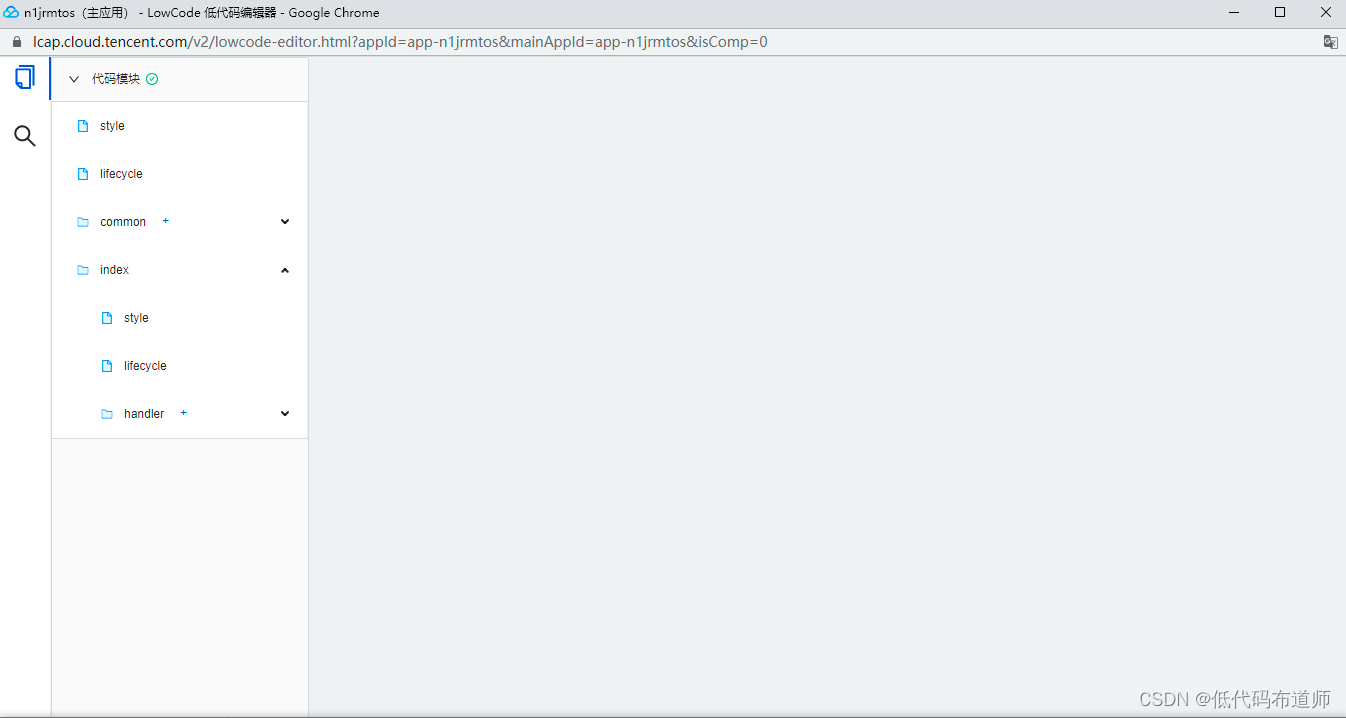
那在哪里写低代码呢?进入到应用里,在导航条的左侧找到六个点的图标,点击低代码编辑器



低代码编辑器分为三个部分,style、lifecycle和handler。其中style、lifecycle又分为全局范围和页面范围的区别。全局范围是所有页面都可以使用,页面范围只在当前页面起作用。
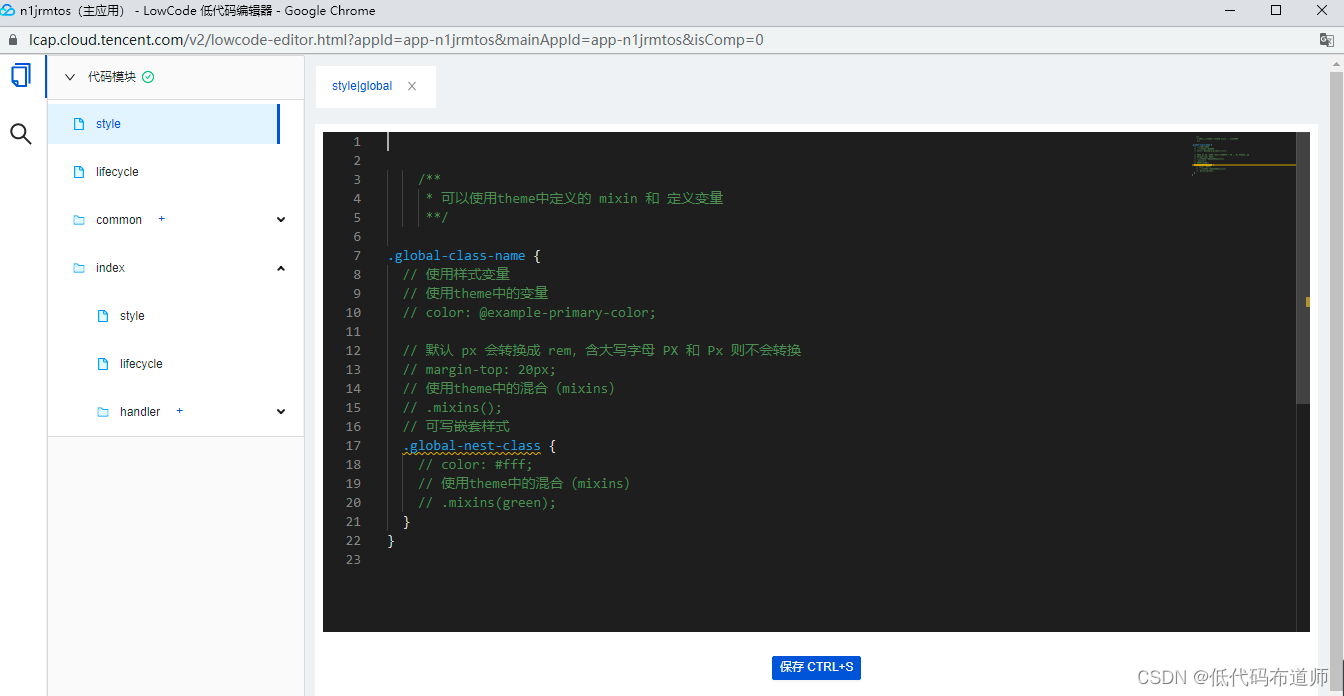
在style里可以写样式代码

我们一般就使用类选择器来定义样式,语法是前边以一个点作为开头,后边的英文是类选择器的名称,你可以自主命名。通常建议使用有意义的命名,便于后续代码的理解。
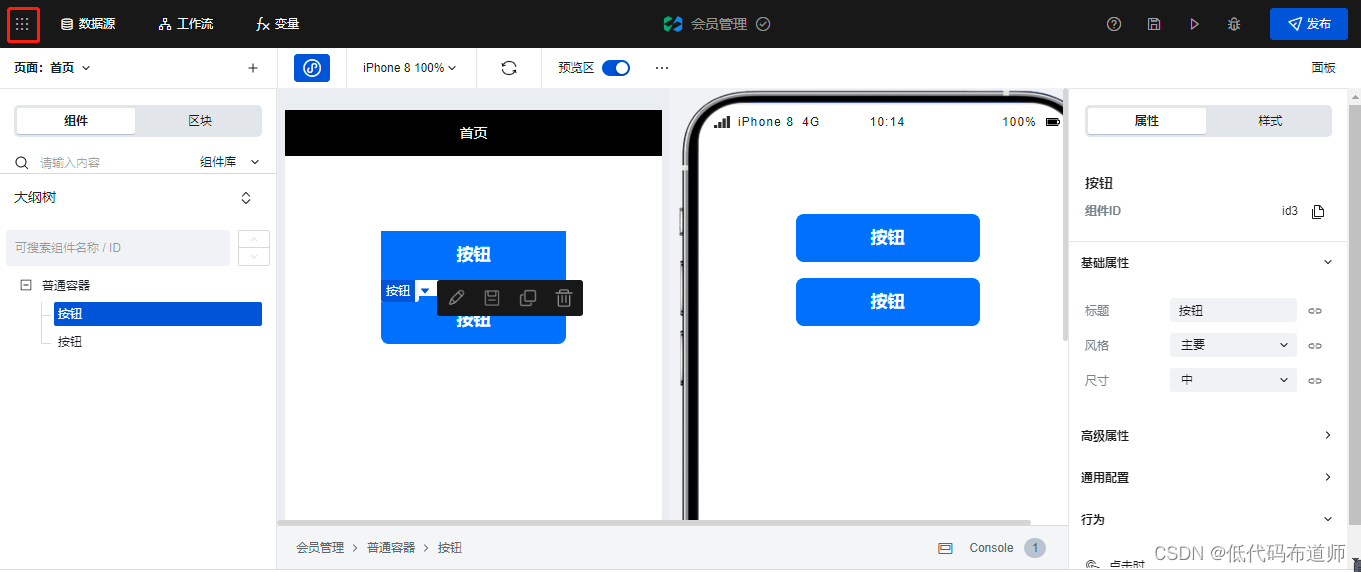
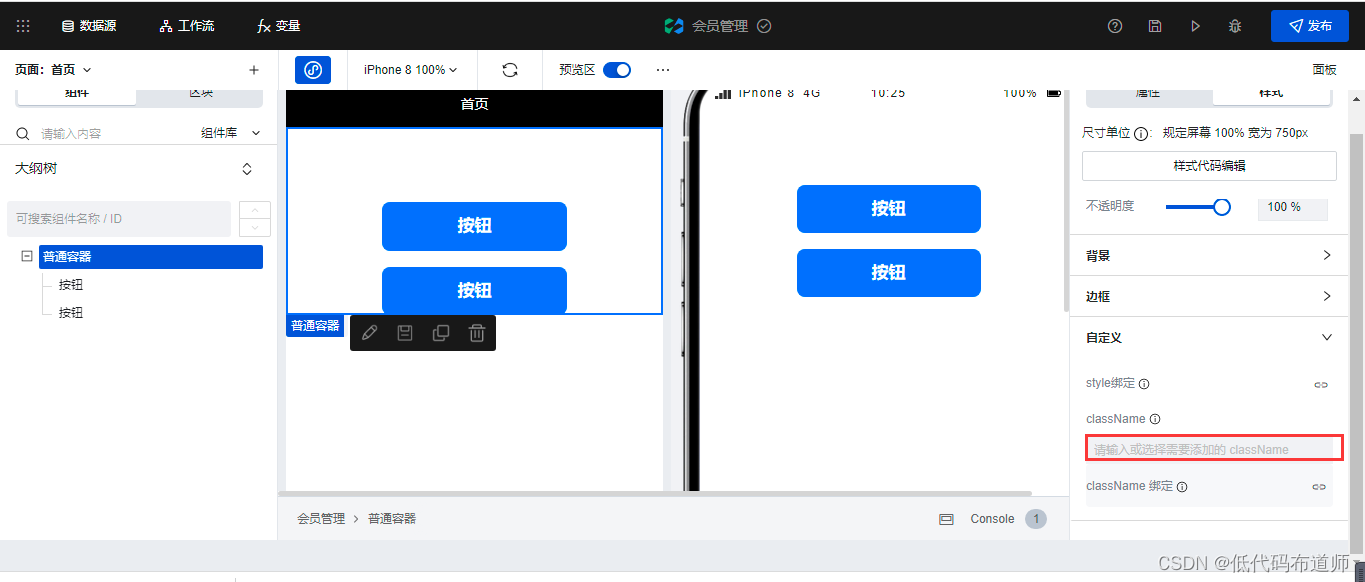
样式定义了之后可以在组件上使用,比如选中普通容器组件,切换到样式标签

找到自定义部分,可以选择不同的类

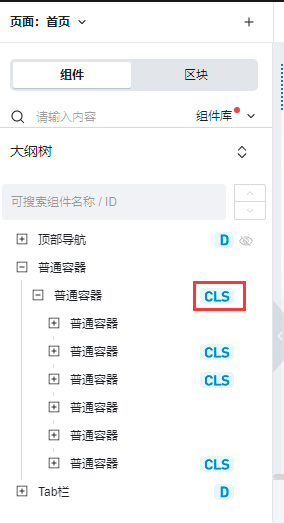
如果组件上设置了自定义样式类的,在组件的大纲树视图里会出现一个CLS的图标,意思这个组件设置过了样式类

为什么要将样式定义到样式文件里?这个主要是为了代码复用和可维护。如果很多地方都用到了相同的样式,那么我们将公共部分抽象到样式文件里,每个组件只是选择一下就可以。另外一个好处是如果我们在样式文件里修改了样式,那所有应用到这个样式的组件就都发生了改变,也就省得下每个组件都重复进行修改。
生命周期函数介绍
微搭里有生命周期的概念,一般小程序从创建到销毁要经过一系列的生命周期。为了便于理解,我们可以看一下低代码的生命周期

不同的生命周期函数里可以实现不一样的逻辑,比如我们在全局生命周期里可以调用自定义连接器来获取openid,并且将openid赋值给全局变量后续页面就可以使用了。
全局生命周期函数代码如下
/**
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
**/
export default {
onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
页面生命周期函数代码如下
/*
* 可通过 $page 获取或修改当前页面的 变量 状态 handler lifecyle 等信息
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以 console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
*/
export default {
onPageLoad(query) {
//console.log('---------> LifeCycle onPageLoad', query)
},
onPageShow() {
//console.log('---------> LifeCycle onPageShow')
},
onPageReady() {
//console.log('---------> LifeCycle onPageReady')
},
onPageHide() {
//console.log('---------> LifeCycle onPageHide')
},
onPageUnload() {
//console.log('---------> LifeCycle onPageUnload')
},
}
自定义方法介绍
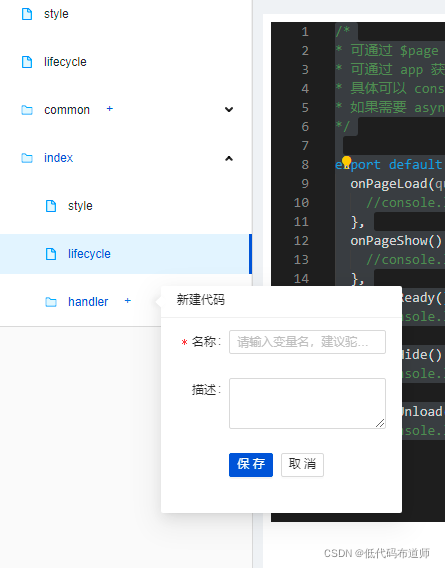
在给组件设置事件的时候,除了可以使用平台方法外,还可以创建自定义方法。自定义方法是在页面下边的handler里进行创建

点击+号后需要输入自定义方法的名称

创建的自定义方法如下:
/**
*
* 可通过 $page 获取或修改当前页面的 变量 状态 handler lifecyle 等信息
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以console.info 在编辑器Console面板查看更多信息
* 注意:该方法仅在所属的页面有效
* 如果需要 async-await,请修改成 export default async function() {}
**/
/**
* @param {Object} event - 事件对象.
* @param {string} event.name - 事件名.
* @param {string} event.target - 事件的目标节点(触发该事件的节点).
* @param {string} event.currentTarget - 当前处理该事件的节点。包括冒泡和捕获事件。.
*
* @param {Object} data
* @param {any} data.target - 获取事件传参的数据
**/
export default function({event, data}) {
}
如果想看懂自定义方法里的逻辑需要学习一下es6的基础语法,我还是推荐菜鸟教程。除了需要掌握基础知识外,我们还需要学会代码的调试方法。一般js代码可以使用console.log来对变量输出,比如我们想看看event和data究竟是啥,那么我们可以在代码里进行输出,代码如下:
/**
*
* 可通过 $page 获取或修改当前页面的 变量 状态 handler lifecyle 等信息
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以console.info 在编辑器Console面板查看更多信息
* 注意:该方法仅在所属的页面有效
* 如果需要 async-await,请修改成 export default async function() {}
**/
/**
* @param {Object} event - 事件对象.
* @param {string} event.name - 事件名.
* @param {string} event.target - 事件的目标节点(触发该事件的节点).
* @param {string} event.currentTarget - 当前处理该事件的节点。包括冒泡和捕获事件。.
*
* @param {Object} data
* @param {any} data.target - 获取事件传参的数据
**/
export default function({event, data}) {
console.log(event,data)
}
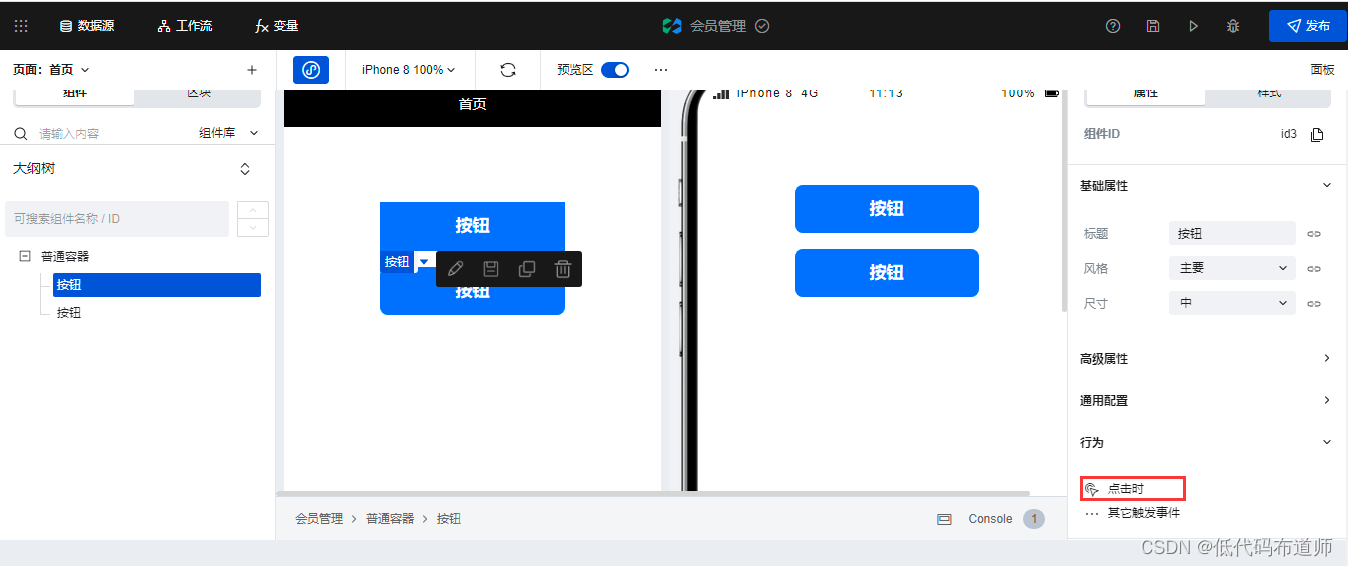
如何让自定义方法生效呢,我们可以选中按钮组件,在属性页签的下边点击添加行为

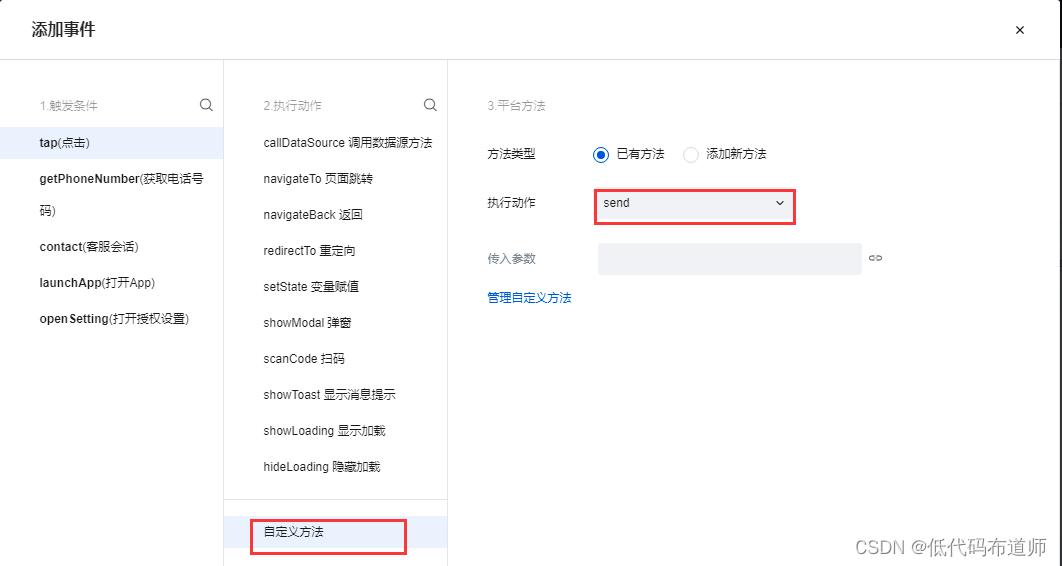
在弹出的窗口里选择自定义方法,选择我们刚才设置的自定义方法

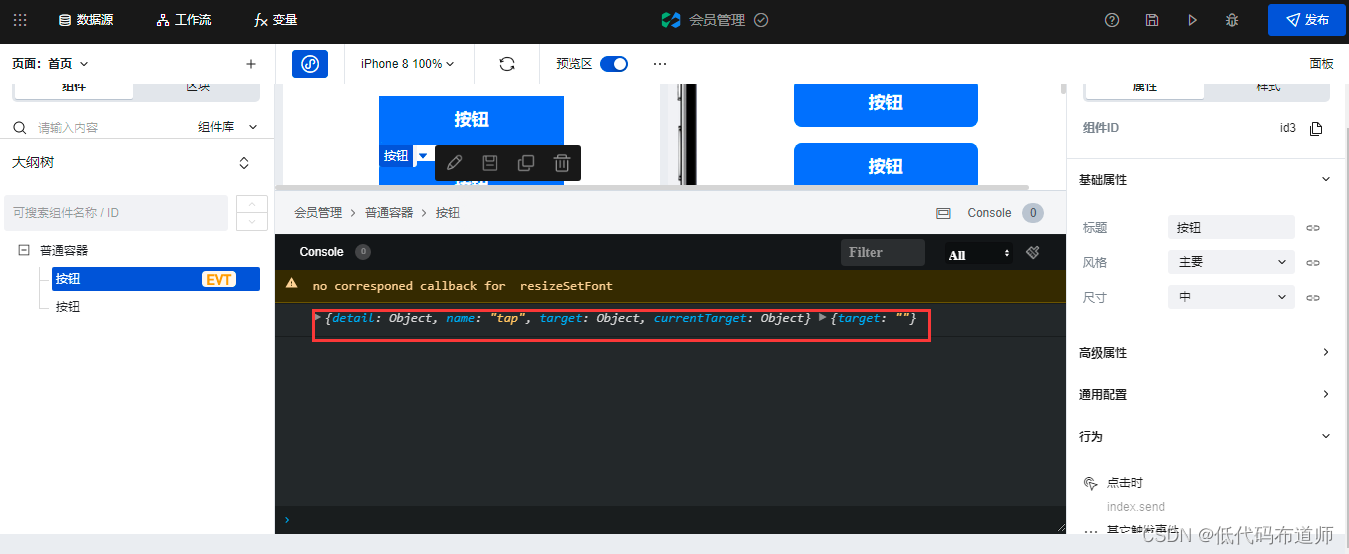
然后在编辑器点击console窗口

点击一下按钮可以看到刚出输出的两个变量都打印到了控制台中

不同的组件这里边的内容不同,尤其在我们编程时候需要获取组件里的值的,这两个对象都比较有用。
好了本节给大家介绍了一下低代码中的生命周期函数及自定义方法的使用,只有把概念理解透彻了,在你实际的业务开发时才能得心应手。