wxml代码:
<view class="global">
<movable-area class="area">
<movable-view bindtouchstart="start" bindtouchend="end" class="view" direction="horizontal" x="{{isopen?'-120rpx':'0'}}">
左滑删除
</movable-view>
</movable-area>
<button type="warn" class="btn">删除</button>
</view> wxss代码:
.global{
height: 130rpx;
/* width: 100%; */
background-color: orange;
margin: 30px 0;
display:flex;
}
.btn{
/* height: 130rpx; */
width: 120rpx;
font-size: 28rpx;
/* margin-top: 30px; */
line-height: 5;
}
.area{
height: 100%;
/* width: 100% */
flex: 1;
background-color: orchid;
}
.view{
height: 130rpx;
/* width: 750rpx; */
width: 100vw; /* 屏幕宽度 */
z-index: 99999; /* 具有更高的堆叠顺序,盖在按钮上 */
background-color: palegreen;
}js代码:
let Xtouchstart=0 /* 定义一个全局变量,用于初始位置的定义 */
Page({
start:function(evt){
Xtouchstart= evt.changedTouches[0].pageX /* 刚开始点的位置 */
// console.log(Xtouchstart)
},
end:function(evt){
let Xtouchend=evt.changedTouches[0].pageX /* 结束点的位置 */
let Xtouchdiffer=Xtouchend-Xtouchstart /* 差值 ,差值是相对差值,所以不管在哪里拉动都没关系*/
console.log(Xtouchdiffer)
// if(Xtouchdiffer<-30){
// this.setData({
// isopen:true
// })
// }
if(Xtouchdiffer>-20&&Xtouchdiffer<0){
this.setData({
isopen:false
})
}
else if(Xtouchdiffer<20&&Xtouchdiffer>0){
this.setData({
isopen:true
})
}
else if(Xtouchdiffer<-20){
this.setData({
isopen:true
})
}
else{
this.setData({
isopen:false
})
}
},
/**
* 页面的初始数据
*/
data: {
isopen:false
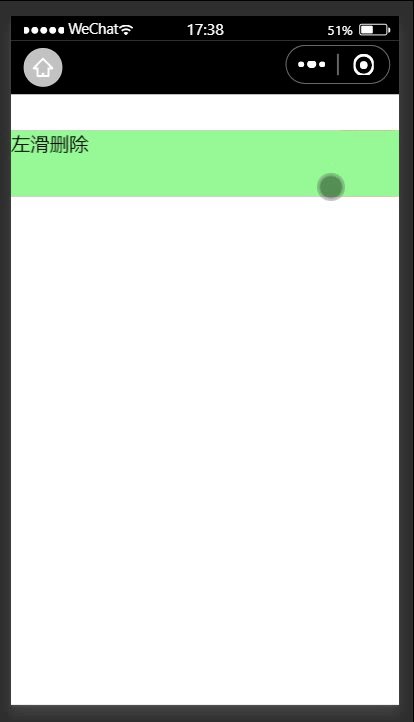
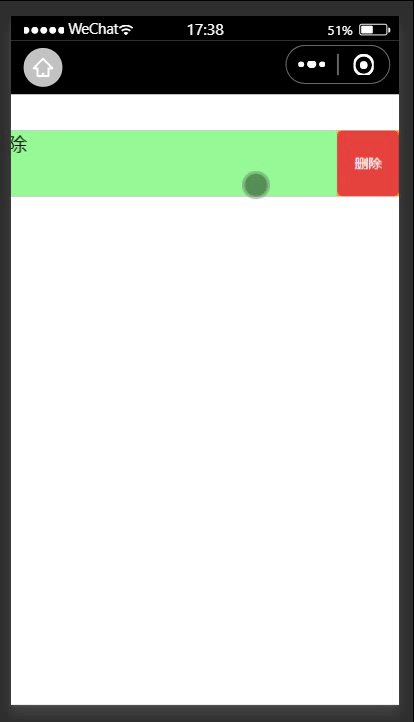
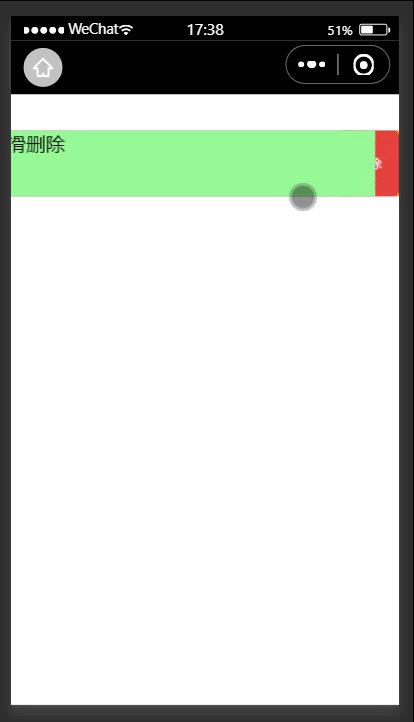
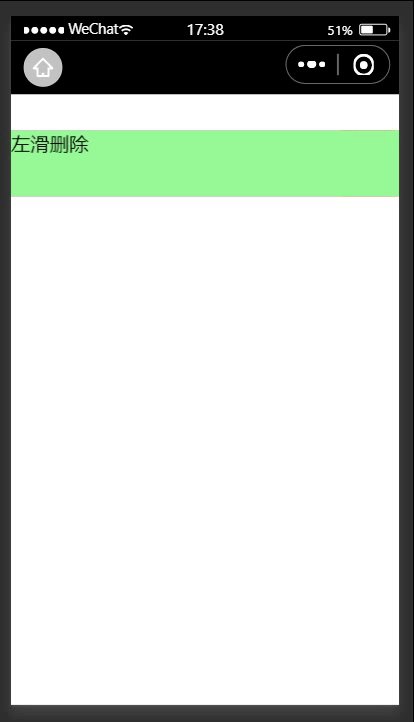
},效果:

?