Platform: RK3568
OS: Android 12
Kernel: v4.19.206
SDK Version:android-12.0-mid-rkr1
今天是元宵节,先祝读者和自己元宵快乐!
需求
Launcher3的hotseat部分要默认设置为客户要求的几个应用(如explorer,chrome等),并且还要添加AllApp按键,实现点击进入AllApp界面。
实现方法
以下修改均在packages/apps/Launcher3/目录下
- 设置默认应用
跟了下代码,根据我们的布局应该是在res/xml/default_workspace_5x5.xml中设置的。主要就是在对应的位置添加所需应用的favorite,默认是用launcher:uri属性,不过也支持packageName和className添加,这个可以直接从logcat中获取,于是我就采用该方式添加,方法如下:
diff --git a/res/xml/default_workspace_5x5.xml b/res/xml/default_workspace_5x5.xml
index ccdde2ca8..32f2215d1 100644
--- a/res/xml/default_workspace_5x5.xml
+++ b/res/xml/default_workspace_5x5.xml
@@ -23,6 +23,9 @@
launcher:screen="0"
launcher:x="0"
launcher:y="0" >
+ <favorite
+ launcher:packageName="com.android.rk"
+ launcher:className="com.android.rk.RockExplorer" />
<favorite launcher:uri="#Intent;action=android.intent.action.DIAL;end" />
<favorite launcher:uri="tel:123" />
<favorite launcher:uri="#Intent;action=android.intent.action.CALL_BUTTON;end" />
@@ -33,6 +36,9 @@
launcher:screen="1"
launcher:x="1"
launcher:y="0" >
+ <favorite
+ launcher:packageName="com.android.chrome"
+ launcher:className="com.google.android.apps.chrome.Main" />
<favorite launcher:uri="#Intent;action=android.intent.action.MAIN;category=android.intent.category.APP_MESSAGING;end" />
<favorite launcher:uri="sms:" />
<favorite launcher:uri="smsto:" />
@@ -40,6 +46,7 @@
<favorite launcher:uri="mmsto:" />
</resolve>
+ <!-- ALL APPS
<resolve
launcher:container="-101"
launcher:screen="2"
@@ -48,12 +55,16 @@
<favorite launcher:uri="#Intent;action=android.intent.action.MAIN;category=android.intent.category.APP_MAPS;end" />
<favorite launcher:uri="#Intent;action=android.intent.action.MAIN;category=android.intent.category.APP_MUSIC;end" />
</resolve>
+ -->
<resolve
launcher:container="-101"
launcher:screen="3"
launcher:x="3"
launcher:y="0" >
+ <favorite
+ launcher:packageName="com.android.settings"
+ launcher:className="com.android.settings.Settings" />
<favorite
launcher:uri="#Intent;action=android.intent.action.MAIN;category=android.intent.category.APP_BROWSER;end" />
<favorite launcher:uri="http://www.example.com/" />
@@ -64,6 +75,9 @@
launcher:screen="4"
launcher:x="4"
launcher:y="0" >
+ <favorite
+ launcher:packageName="android.rk.RockVideoPlayer"
+ launcher:className="android.rk.RockVideoPlayer.RockVideoPlayer" />
<favorite launcher:uri="#Intent;action=android.media.action.STILL_IMAGE_CAMERA;end" />
<favorite launcher:uri="#Intent;action=android.intent.action.CAMERA_BUTTON;end" />
</resolve>
@@ -82,9 +96,10 @@
launcher:screen="0"
launcher:x="1"
launcher:y="-1" >
+ <!--
<favorite launcher:uri="#Intent;action=android.intent.action.MAIN;category=android.intent.category.APP_GALLERY;end" />
<favorite launcher:uri="#Intent;type=images/*;end" />
-
+ -->
</resolve>
- 添加AllApp按键
这个是之前Android版本的效果,应该是10.0后就取消了该按键,使用直接上拉手势来进入allapp界面。我这边的实现主要参考了该文章1的方法,由于这是收费专栏我就不写出具体代码了。
有几个差异之处倒是觉得可以列出来:
- 我们产品默认用的是Launcher3QuickStep,因此需要在quickstep/src/com/android/launcher3/uioverrides/QuickstepLauncher.java中也添加该按键点击事件的处理。
- 根据上文评论区的建议,需把mWorkspace.setCurrentPage(1); 改为 getStateManager().goToState(ALL_APPS); 否则点击无效,应该是api在新系统上更新了
- 添加AllApp按键在遥控焦点选中时的背景
第2点添加按键之后功能测试OK,不论是用鼠标还是遥控点击都可以进入AllApp界面。但是有个bug就是我们新增的按键在遥控焦点选中时没有出现选中背景,而其他的app是可以的,需要添加上去。该功能涉及到了drawable资源的添加,这方面我没什么经验,是我们负责应用的同事帮忙实现的,在此也感谢他的给力支持!
关键是在src/com/android/launcher3/Hotseat.java 里面加了以下代码来设置按键的 background
allAppsButton.setBackgroundResource(R.drawable.all_apps_button_bg);
这里的all_apps_button_bg.xml 主要内容为
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@drawable/bg_celllayout_gray" />
<item android:state_focused="true" android:drawable="@drawable/bg_celllayout_gray" />
<item android:state_selected="false" android:drawable="@android:color/transparent" />
<item android:drawable="@android:color/transparent" />
</selector>
而bg_celllayout_gray.xml的主要内容为
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#707382"/>
<corners android:radius="@dimen/bg_round_rect_radius" />
</shape>
这部分drawable资源的说明可以参考谷歌官方文档2,我们这边用到的是State List和Shape Drawable。
- State List 是用于不同状态下显示不同图形(如选中和没选中,就分别显示有背景和无背景)
- Shape Drawable用于绘制几何形状(包括颜色和圆角),其中颜色我们用的是android:color属性来定义,可以用取色工具3取出其他图标背景色的十六进制值然后设置进去
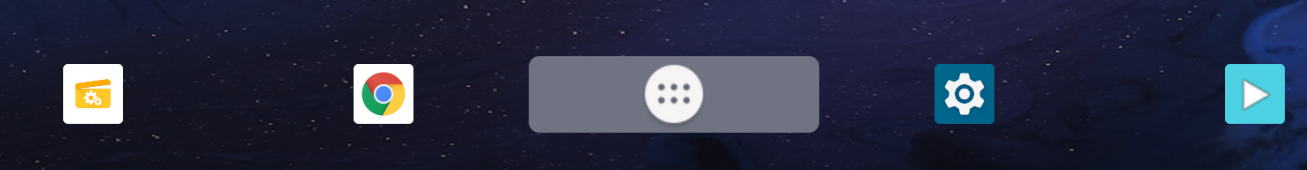
最后实现的效果如下

如有谬误欢迎指正,感谢阅读~