–[no-]route-constants 是否在根项目中的 xxx_route.dart 生成全部路由的静态常量
–[no-]package 这个是否是一个 package
–[no-]supper-arguments 是否生成路由参数帮助类
-s, --[no-]save 是否保存命令到本地。如果保存了,下一次就只需要执行 ff_route 就可以了。
–[no-]null-safety 是否支持空安全,默认 true
- 设置
MaterialApp的onGenerateRoute回调
import ‘package:ff_annotation_route_library/ff_annotation_route_library.dart’;
import ‘package:flutter/material.dart’;
import ‘example_route.dart’;
import ‘example_routes.dart’;
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘ff_annotation_route demo’,
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
initialRoute: Routes.fluttercandiesMainpage,
onGenerateRoute: (RouteSettings settings) {
return onGenerateRoute(
settings: settings,
getRouteSettings: getRouteSettings,
routeSettingsWrapper: (FFRouteSettings ffRouteSettings) {
if (ffRouteSettings.name == Routes.fluttercandiesMainpage ||
ffRouteSettings.name ==
Routes.fluttercandiesDemogrouppage.name) {
return ffRouteSettings;
}
return ffRouteSettings.copyWith(
widget: CommonWidget(
child: ffRouteSettings.widget,
title: ffRouteSettings.routeName,
));
},
);
},
);
}
}
- 打开一个页面
Navigator.pushNamed(
context,
Routes.flutterCandiesTestPageE.name,
arguments: Routes.flutterCandiesTestPageE.requiredC(
testMode: const TestMode(
id: 100,
isTest: true,
),
),
);
可拖拽容器
DraggableContainer,可拖拽容器,支持元素移动动画效果,主要包括以下功能:
- 可拖动子元素
- 可删除子元素
- 可固定子元素
- 元素移动动画效果

图片编辑
ImageEditor,强大的原生图片处理库,主要包括以下功能:
- 裁剪
- 翻转
- 旋转
- 缩放
- 色彩矩阵变化
- 添加文字
- 混合图片
- 添加任意图形

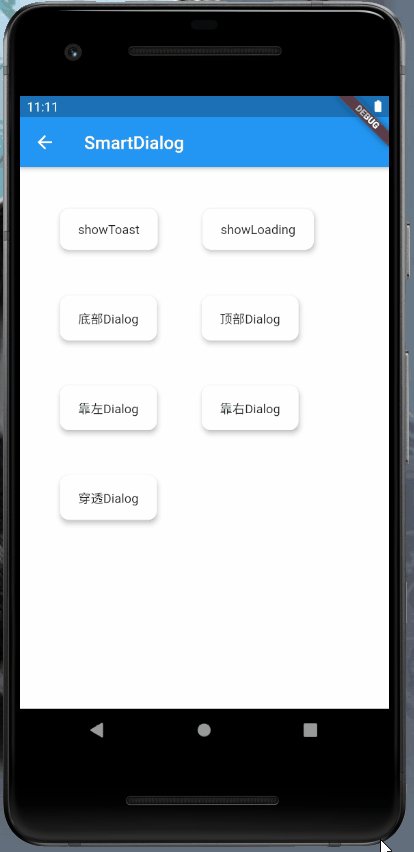
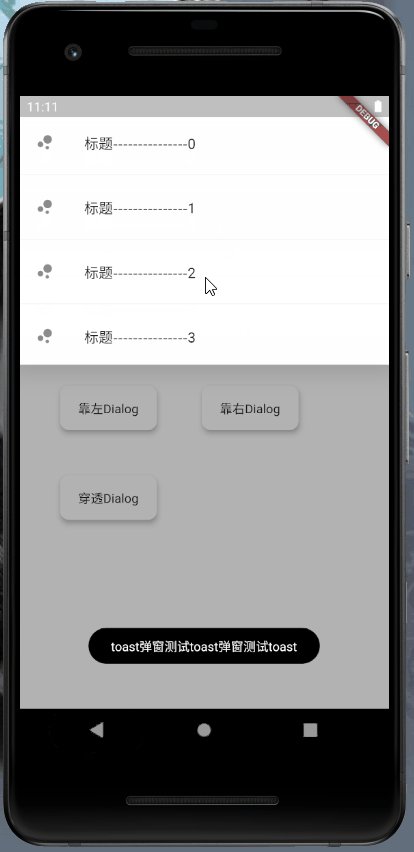
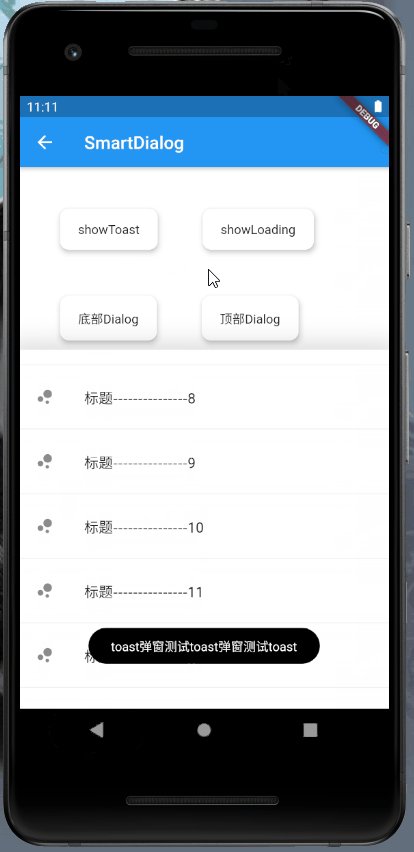
Dialog
SmartDialog,一种更优雅的Dialog 解决方案,主要解决了系统自带的Dialog的一些问题:
- 必须传 BuildContext。
- 无法穿透暗色背景,点击 Dialog 后面的页面。
- 解决系统自带 Dialog 写成的 Loading 弹窗,在网络请求和跳转页面的情况,会存在路由混乱的情况。

资源选择器
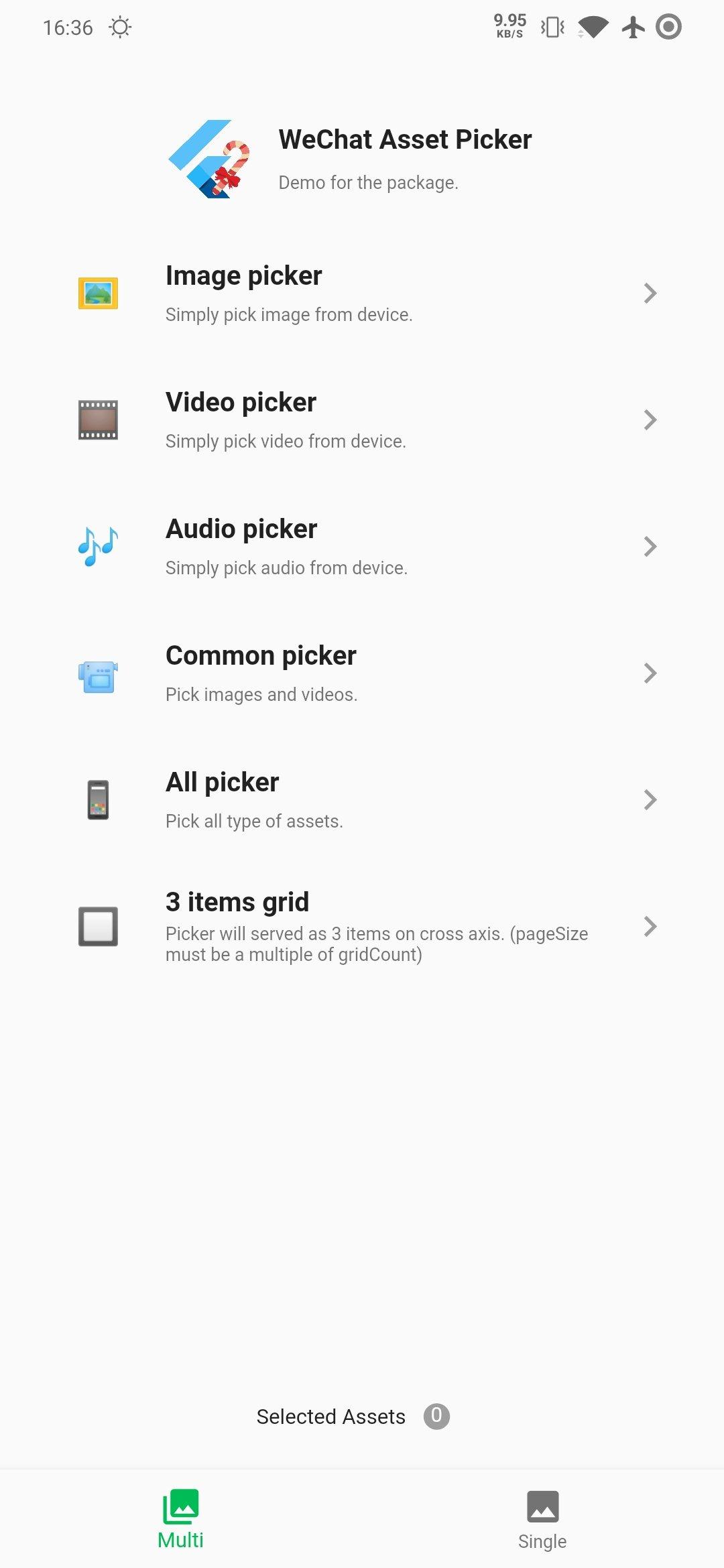
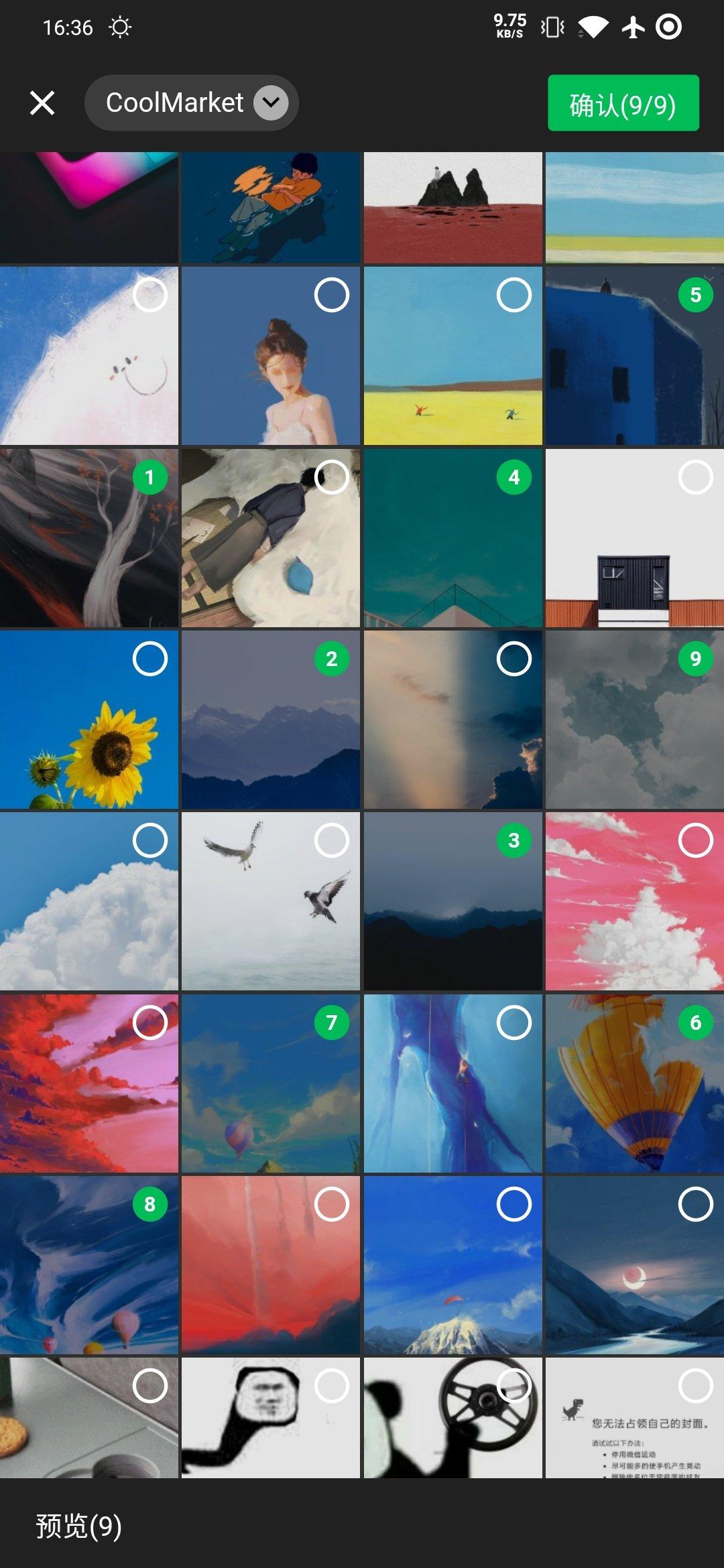
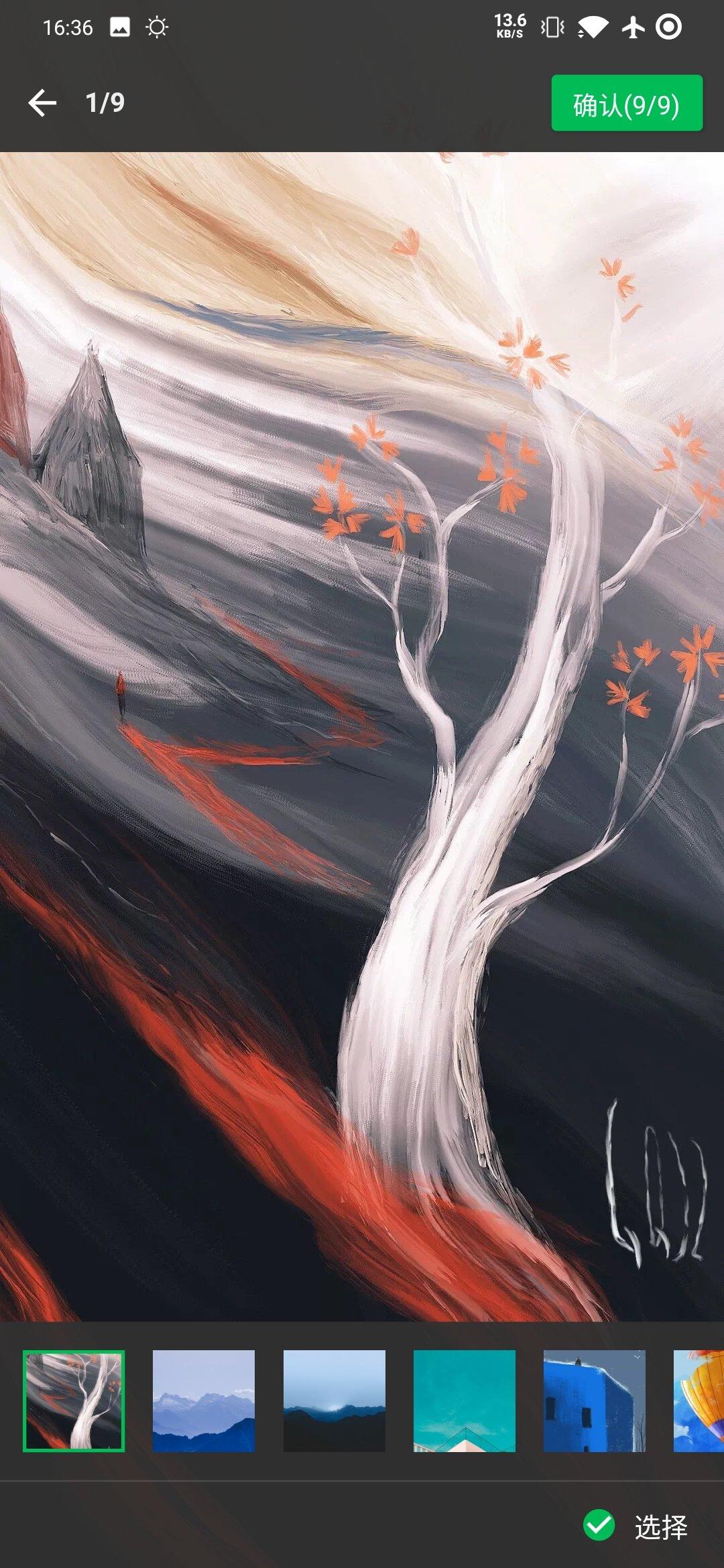
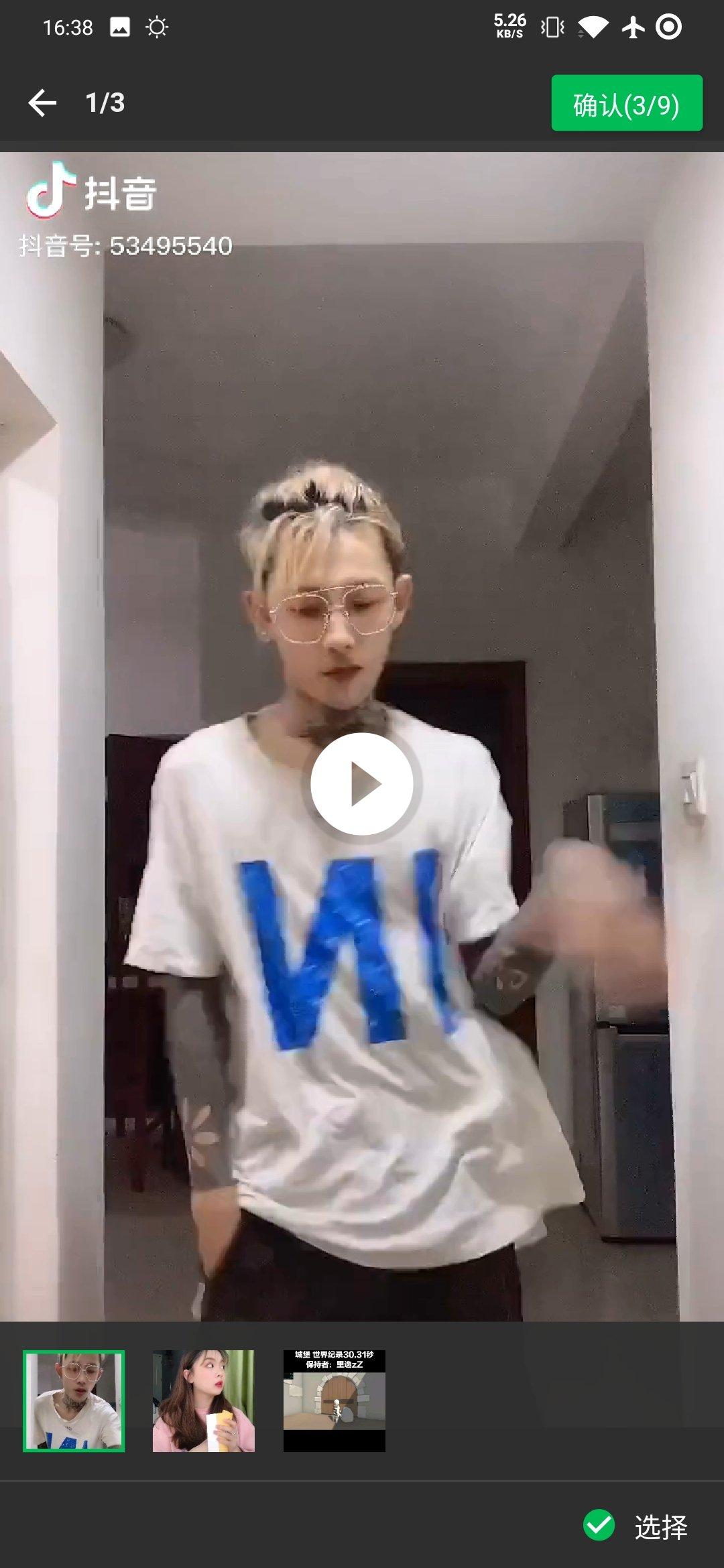
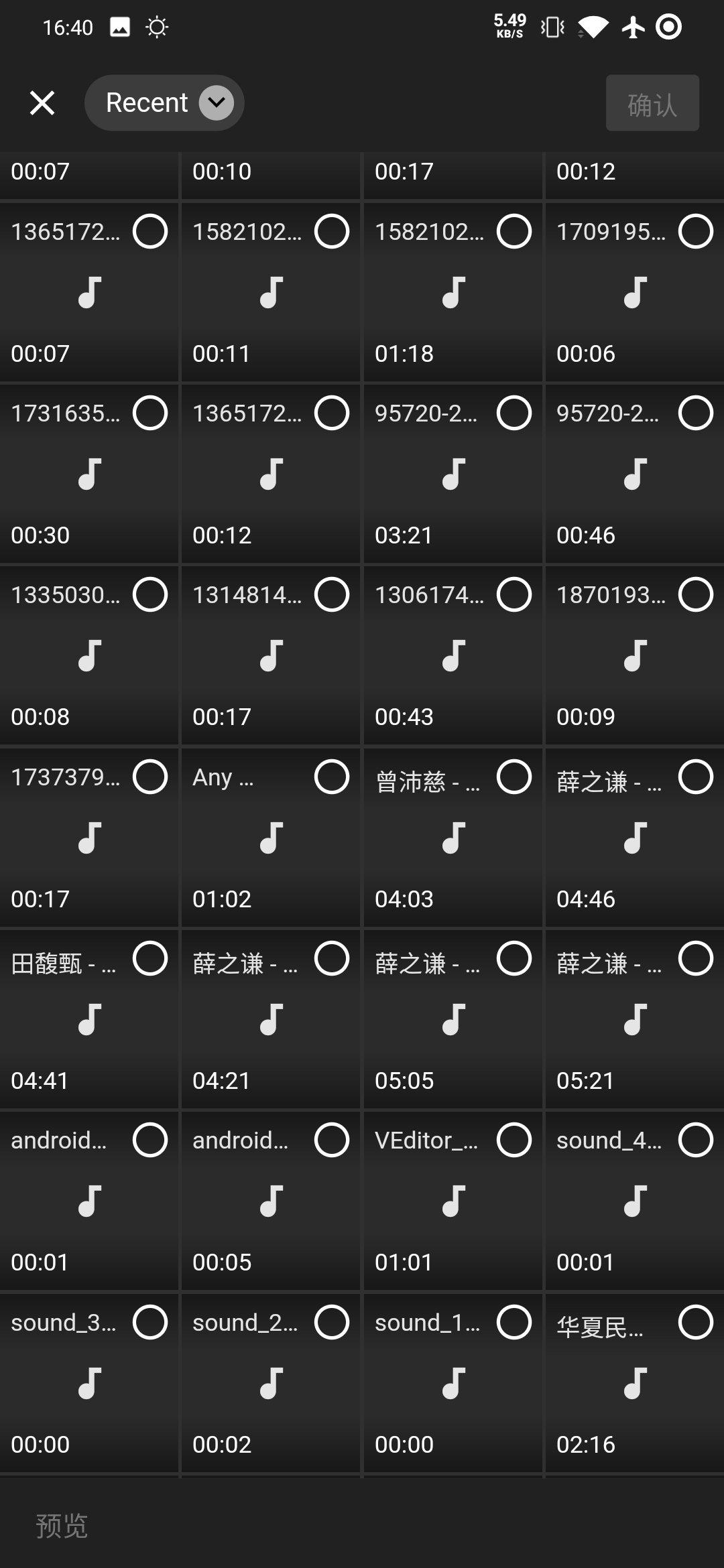
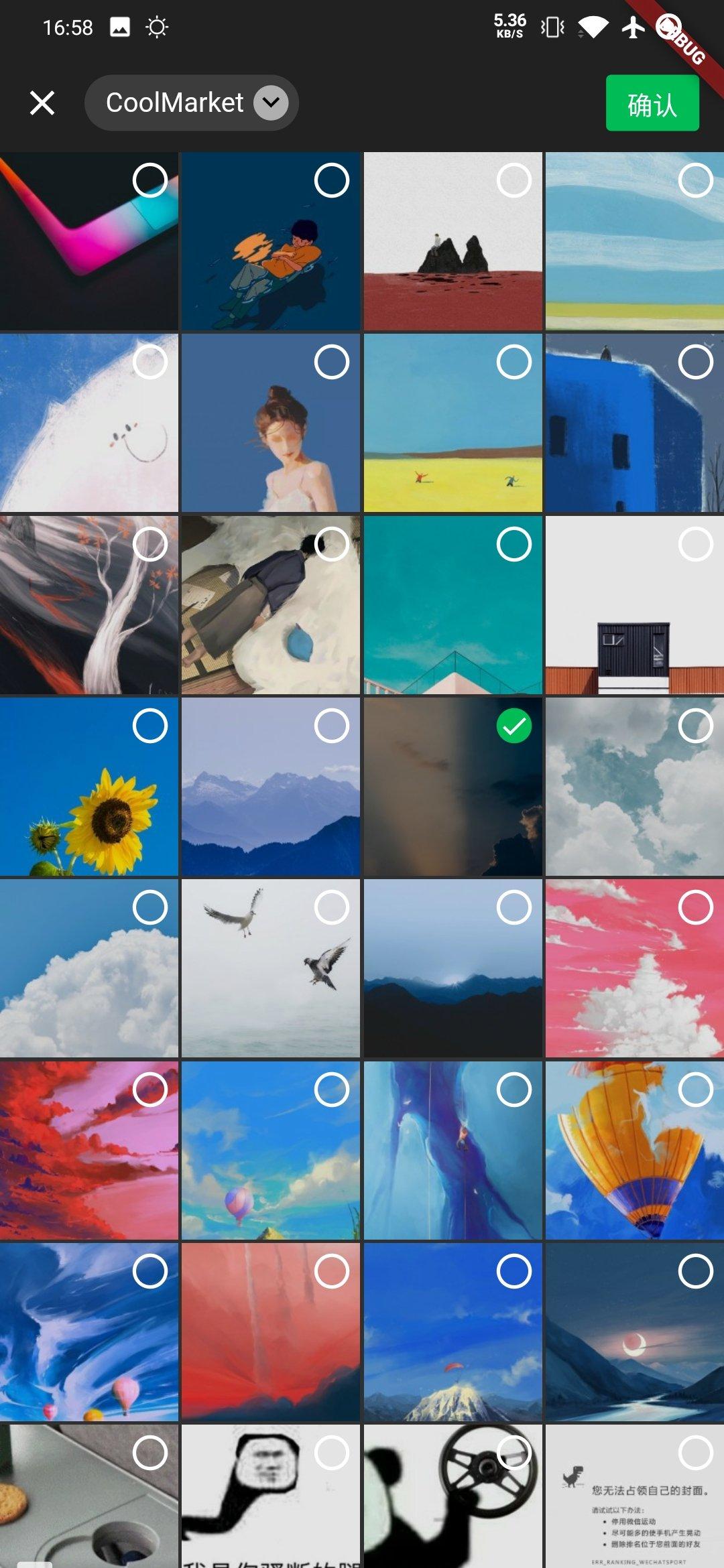
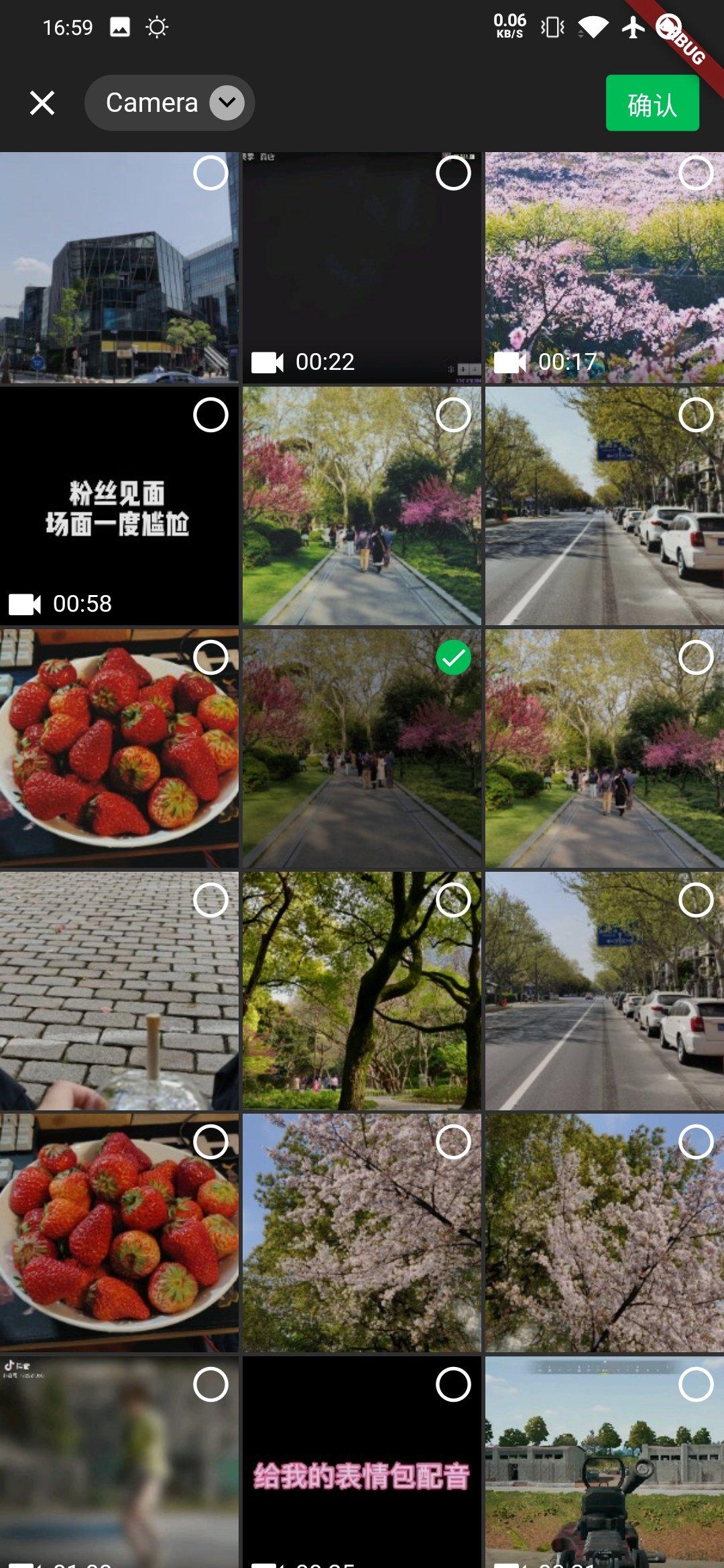
AssetPicker,对标微信的多选资源选择器,99%接近于原生微信的操作,主要包括以下功能:
- ?? 支持基于代理重载的全量自定义
- 💚 99% 的微信风格
- 📷 图片资源支持
- 🔬HEIC 格式图片支持
- 🎥 视频资源支持
- 🎶 音频资源支持
- 1?? 单资源模式
- 💱 国际化支持
- ? 特殊 widget 构建支持(前置/后置)
- 🗂 自定义路径排序支持
- 📝 自定义文本构建支持
- ? 自定义筛选规则支持(
photo_manager) - 🎏 完整的自定义主题
- 💻 支持 MacOS
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
相机资源选择器
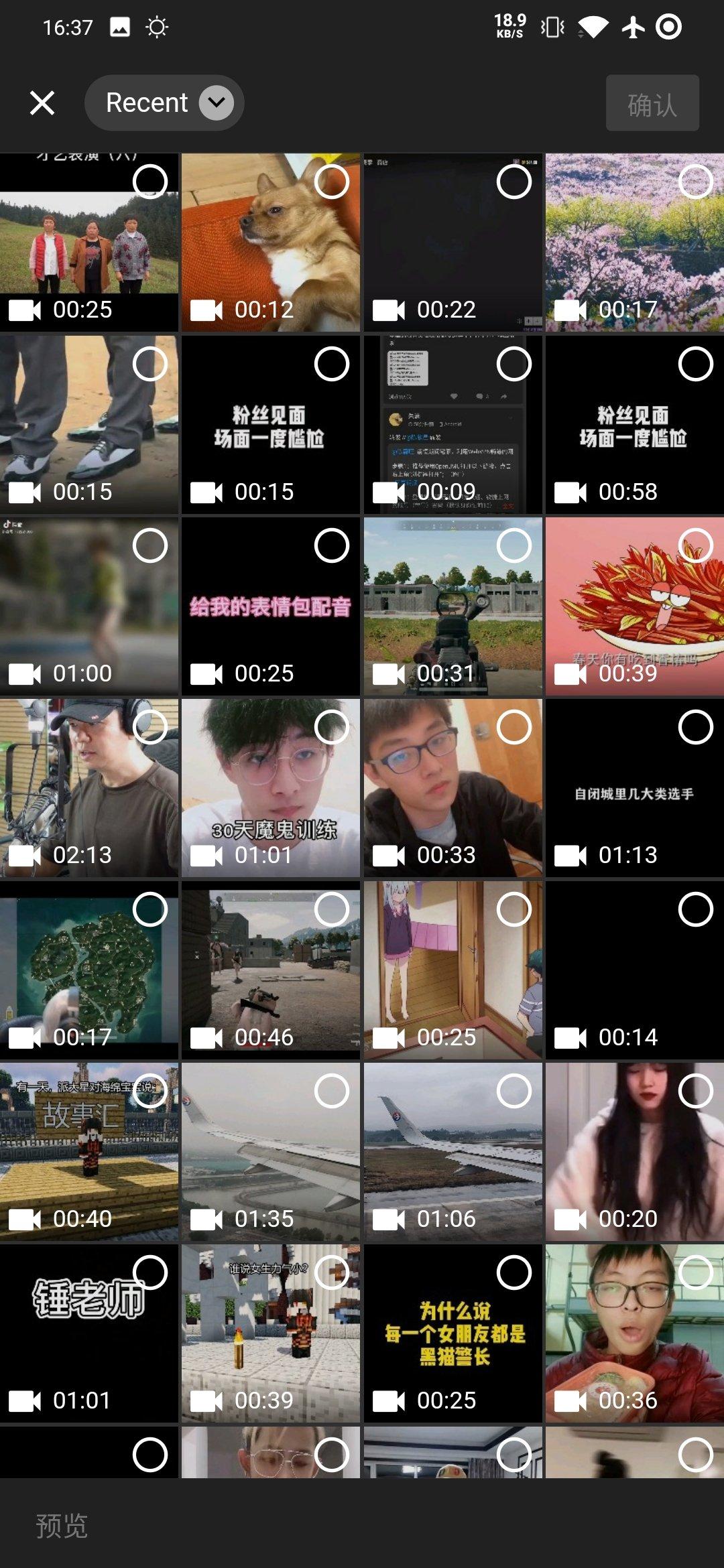
CameraPicker,对标微信的视频资源选择器,99%接近于原生微信的操作,主要包括以下功能:
- 🔐 支持健全的空安全
- 💚 99% 的微信风格
- 📷 支持拍照
- ?? 支持设置曝光参数
- 🔍? 支持捏合缩放
- 🎥 支持录像
- ? 支持限制录像时间
- 🔍 支持录像时缩放
- 🖾 支持自定义前景 widget 构建
 |  |
|---|---|
 |  |
JsonToDart
JsonToDart,强大的 JsonToDart 工具,主要包括以下功能:
- 空安全
- 编辑类名,属性名
- 去重复类
- Merge 类属性
- 数据数组保护
- 属性命名规范化,只读,排序
- 国际化
- 全平台
- 智能可空
| 平台 | 描述 | 地址 |
|---|---|---|
| Windows | Flutter for Windows | gitee.com/zmtzawqlp/J… |
| Macos | Flutter for Macos | gitee.com/zmtzawqlp/J… |
| Web | Flutter for Web | zmtzawqlp.gitee.io/jsontodart/ |
| 微软商店 | 功能未同步,以后会替换成 Flutter for UWP | www.microsoft.com/store/apps/… |

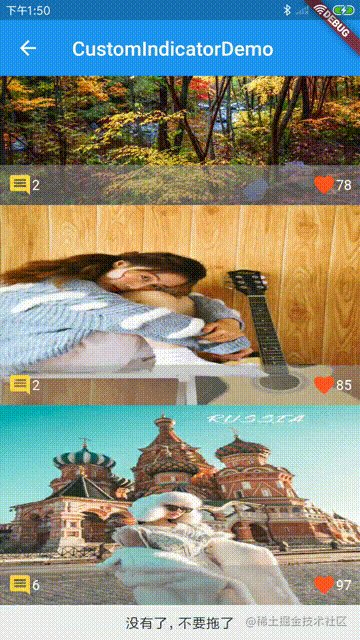
点赞按钮
LikeButton,仿推特点赞效果,支持数字动画效果。

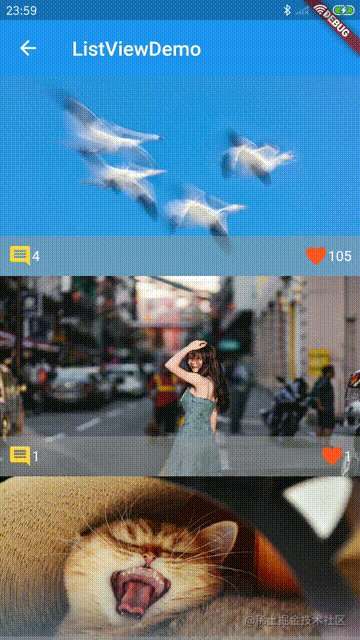
增量加载列表
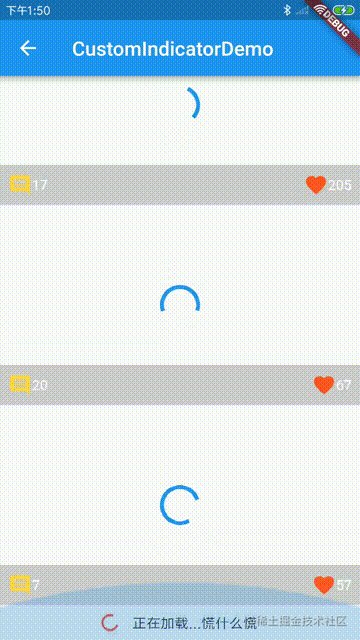
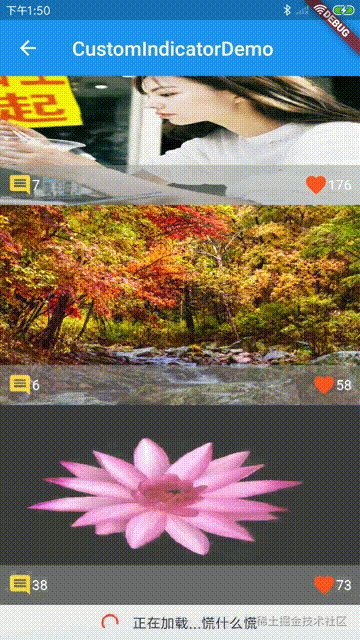
LoadingMoreList,支持各种布局的增量加载列表,主要包括以下功能:
- ListView
- GridView
- 瀑布流
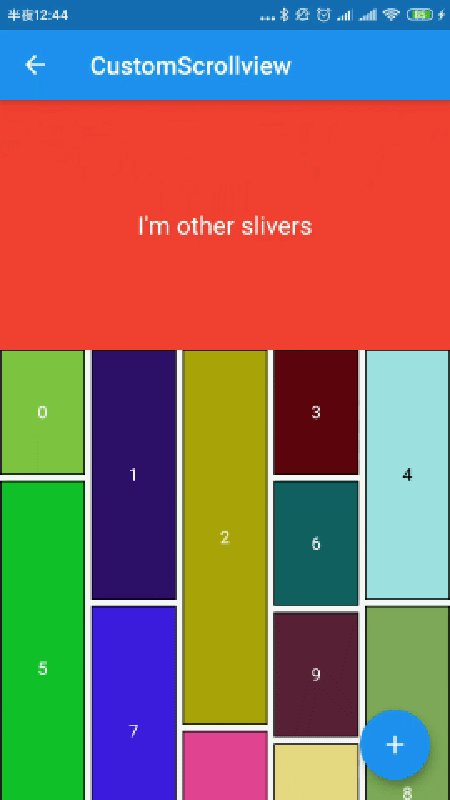
- 多个 Sliver 布局
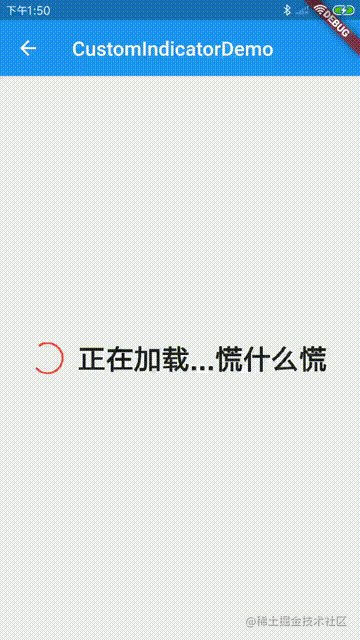
- 自定义加载状态 UI
- 监控进入
Viewport元素 - 类聊天列表布局
- 监控元素回收
 |  |  |
 |  |  |
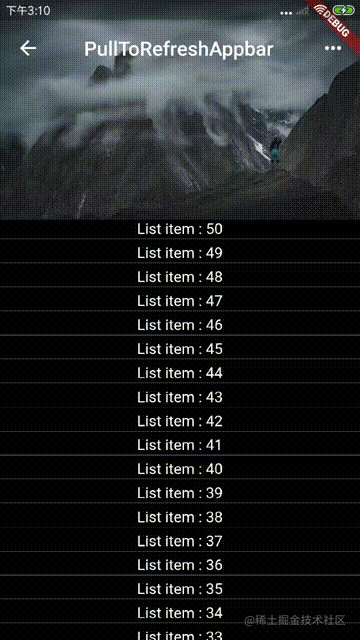
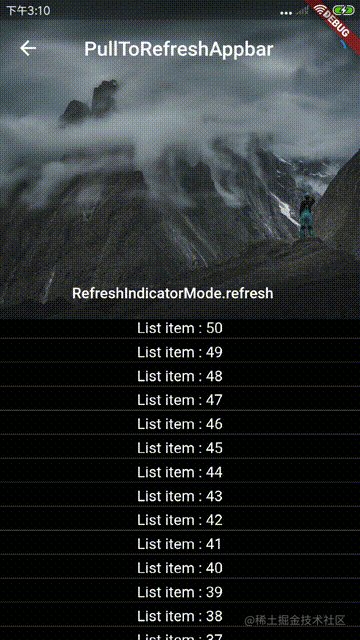
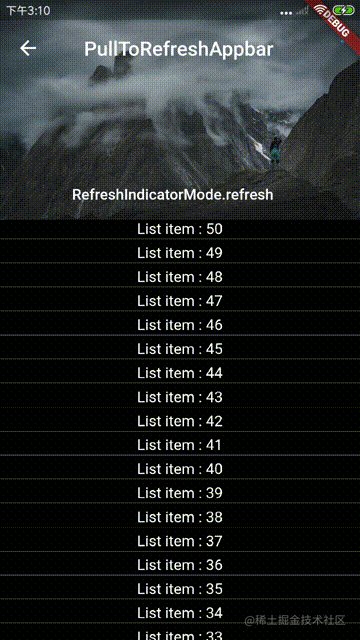
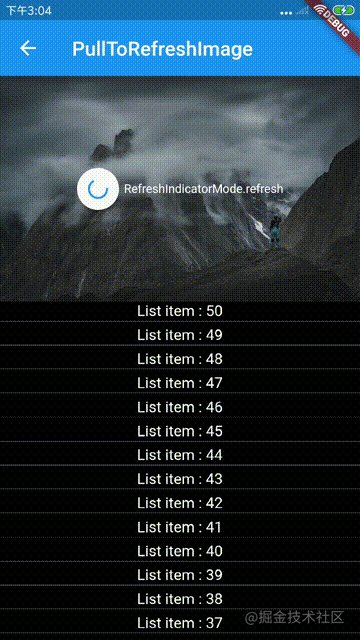
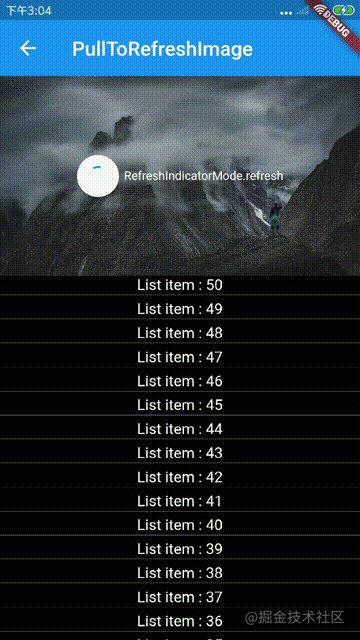
下拉刷新
PullToRefreshNotification,灵活的自定义下拉刷新组件,可以创造出任意的下拉刷新样式。
 |  |
 |  |
底部扩散模糊动画
RippleBackdropAnimatePage,骚气十足的模糊动画,只需要几行代码就能帮你实现。

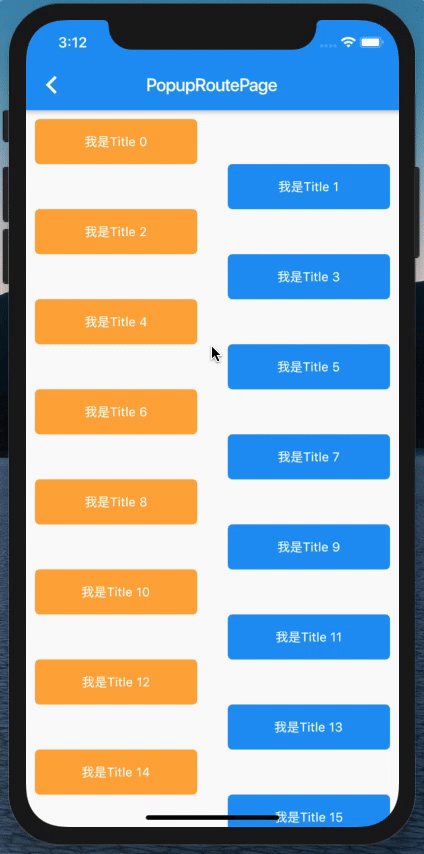
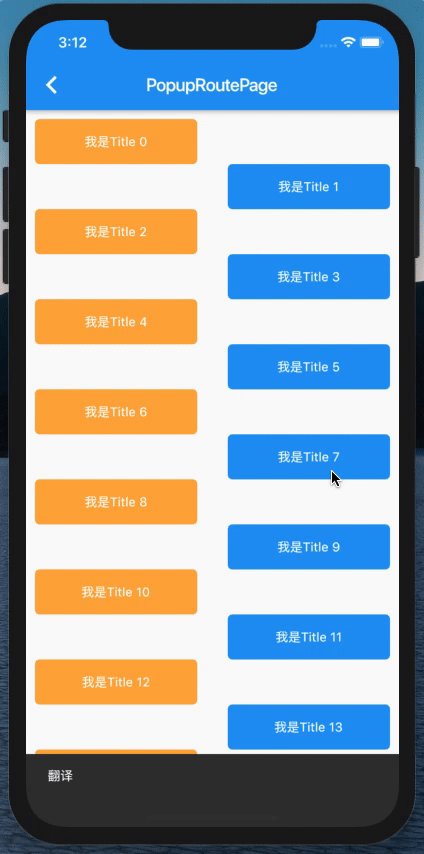
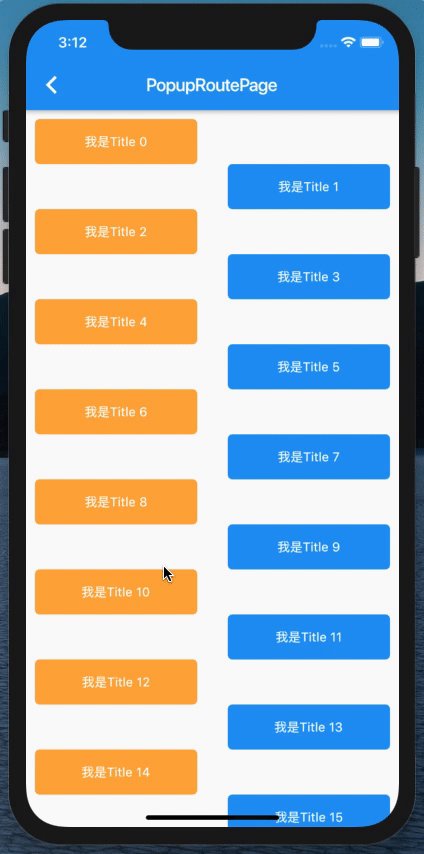
弹出菜单
WPopupMenu,目前最好用的仿微信聊天长按弹出框。

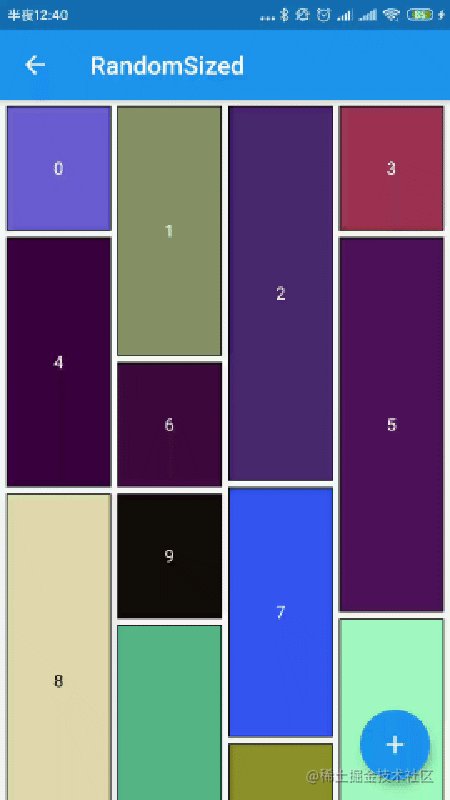
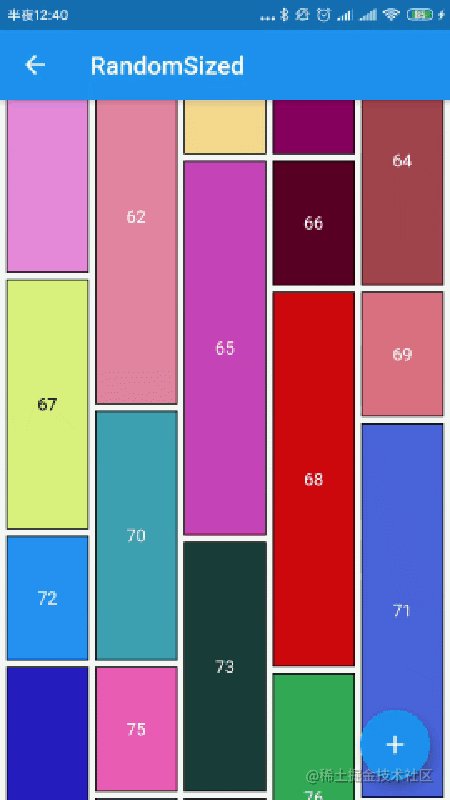
瀑布流
WaterfallFlow,高性能的瀑布流布局,github.com/flutter/flu… 。
- 高性能
- 易上手,跟
GridView一样的api - 可监控进入
Viewport元素 - 可监控元素回收
 |  |
 |  |
迁移
指南
感谢 Flutter & Dart 文档中国本地化 全球遮天团 为我们提供了完整准确的文档,dart.cn/null-safety… ,空安全 迁移大概有下面几个步骤:
-
执行
flutter pub outdated --mode=null-safety,检查自己项目依赖的库是否都支持空安全。 -
如果都支持了,执行
dart migrate --apply-changes。不加--apply-changes的话,会有一个浏览器地址,你打开之后,可以在浏览器中进行修改。我一般还是习惯在直接--apply-changes之后直接在vscode中进行修改。执行完毕之后,你的Dart SDK版本会自动改为大于2.12.0。(注意,执行 dart migrate 命令必须确保SDK是小于2.12.0的)
environment:
sdk: ‘>=2.12.0 ??.0.0’
- 工具不是万能的,会有一些
错误,请先查看完 dart.cn/null-safety 之后,根据自己的业务场景对代码进行更正。
问题
空安全对非空 List<T> 的影响是非常大的。
不能对非空的列表设置更大的长度
List 的 length getter 也有一个对应的 setter,这一点鲜为人知。您可以对列表设置一个较短的长度,从而截断它。您也可以对列表设置一个更长的长度,从而使用未初始化的元素填充它。
如果您对一个非空的列表做了这样的操作,在访问未初始化的元素时,就与空安全的健全性发生了冲突。为了防止意外发生,现在对一个非空类型的数组调用 length setter, 并且 准备设置一个更长的长度时,会在运行时抛出一个异常。您仍然可以对任何类型的列表进行截断,也可以对一个可空类型的列表进行填充。
如果您自定义了列表的类型,例如继承了 ListBase 或者混入了 ListMixin,那么这项改动可能会造成较大的影响。以上的两种类型都提供了 insert() 的实现,通过设置长度,为插入的元素提供空间。在空安全中这样做可能会出现错误,所以我们将它们的 insert() 实现改为了 add()。现在您自定义的列表应该继承 add() 方法 方法。
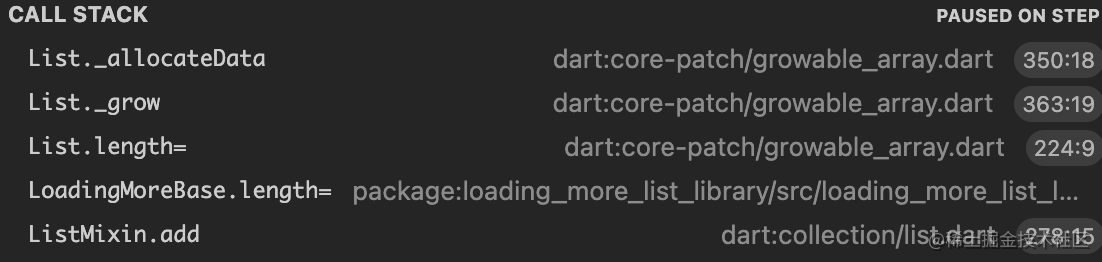
下面我们来跟一波可空列表在做 add 操作时候的流程,来理解下文档所说的意思。
| 类 | 位置 |
|---|---|
list.dart | bin/cache/dart-sdk/lib/collection/list.dart |
growable_array.dart | bin/cache/dart-sdk/lib/_internal/vm/lib/growable_array.dart |
array.dart | bin/cache/dart-sdk/lib/_internal/vm/lib/array.dart |
ListMixin.add (dart:collection/list.dart:278)
// List interface.
void add(E element) {
// This implementation only works for lists which allow null
// as element.
this[this.length++] = element;
}
List.length= (dart:core-patch/growable_array.dart:227)
void set length(int new_length) {
if (new_length > length) {
// Verify that element type is nullable.
// 官方在这里做了判断
null as T;
if (new_length > _capacity) {
_grow(new_length);
}
_setLength(new_length);
return;
}
final int new_capacity = new_length;
List._grow (dart:core-patch/growable_array.dart:362)
void _grow(int new_capacity) {
// 创建了一个长度为 new_capacity 的数组,并且用 null 填充
var newData = _allocateData(new_capacity);
// This is a work-around for dartbug.com/30090: array-bound-check
// generalization causes excessive deoptimizations because it
// hoists CheckArrayBound(i, …) out of the loop below and turns it
// into CheckArrayBound(length - 1, …). Which deoptimizes
// if length == 0. However the loop itself does not execute
// if length == 0.
// 从旧列表中复制数据
if (length > 0) {
for (int i = 0; i < length; i++) {
newData[i] = this[i];
}
}
// 通知引擎替换新数据
_setData(newData);
}
List._allocateData (dart:core-patch/growable_array.dart:349)以及
_List (dart:core-patch/array.dart.dart:13)
static _List _allocateData(int capacity) {
if (capacity == 0) {
// Use shared empty list as backing.
return _emptyList;
}
// Round up size to the next odd number, since this is free
// because of alignment requirements of the GC.
// (dart:core-patch/array.dart.dart:13)
return new _List(capacity | 1);
}
- 通知引擎更新新数据
@pragma(“vm:recognized”, “graph-intrinsic”)
void _setData(_List array) native “GrowableList_setData”;
- 通知引擎更新新长度
@pragma(“vm:recognized”, “graph-intrinsic”)
void _setLength(int new_length) native “GrowableList_setLength”;

在第三步中,会返回元素为 null 的列表,所以在空安全的情况下,列表操作中需要做以下改动。
-
List<int> list = List<int>();改为List<int> list = <int>[]; -
List<int> list = List<int>(1);改为List<int> list = List<int>.filled(1, 0); -
如果你继承了
ListBase或者混入了ListMixin,你需要重写add()方法,否则在第二步中就会报错。完整代码
@override
void add(T element) {
_array.add(element);
}
建议
坐和放宽
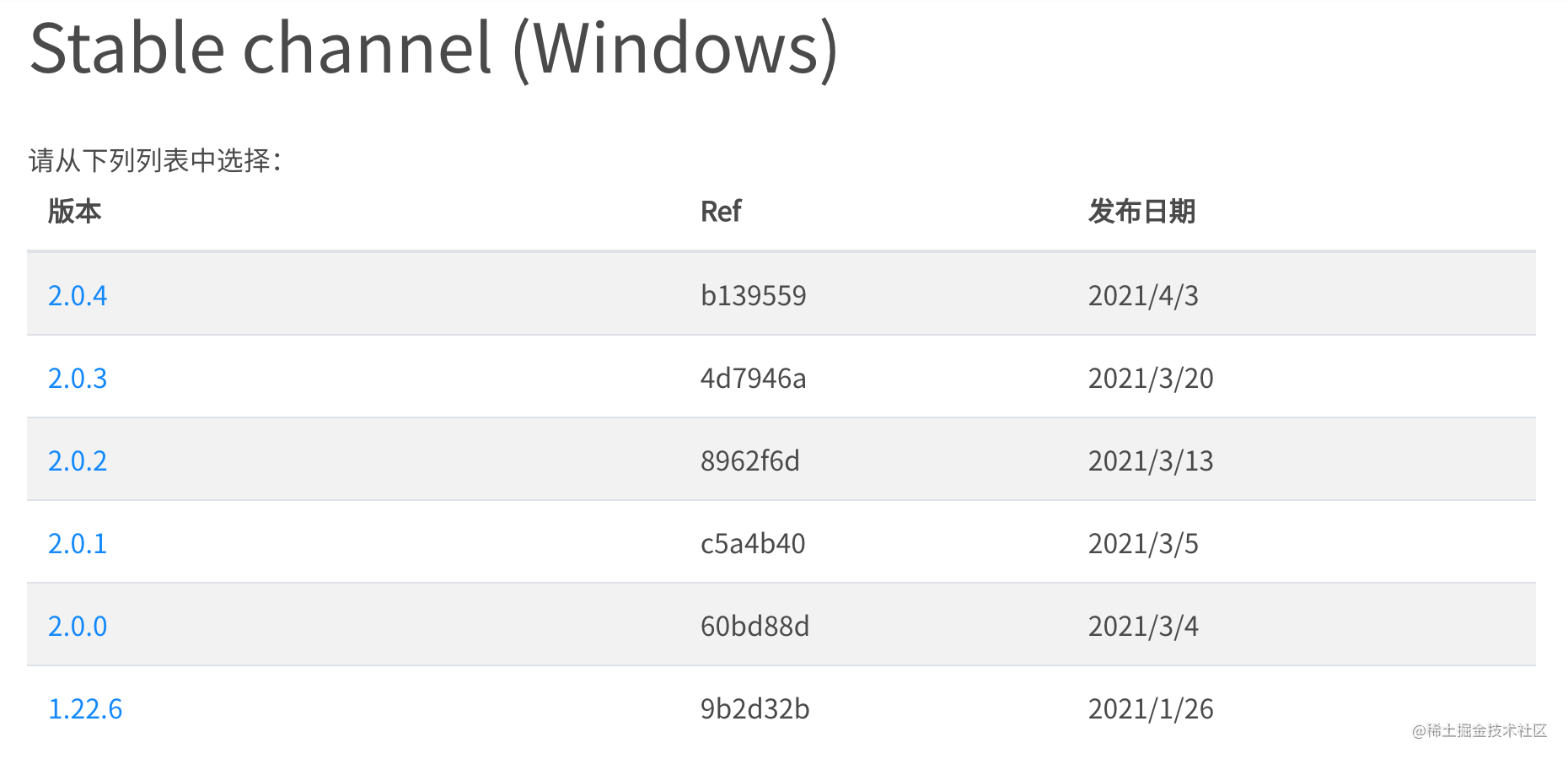
对于每次的大版本更新,不要着急升级,特别是你的项目引用了三方组件。三方开源作者是不大可能有时间立刻就更新,订阅一下作者的更新计划,静静等待。一般 stable 版本发布之后都会有热修复版本。如果你是新手,请坐和放宽,静待大佬们发现和解决点一些重大问题之后再更新。

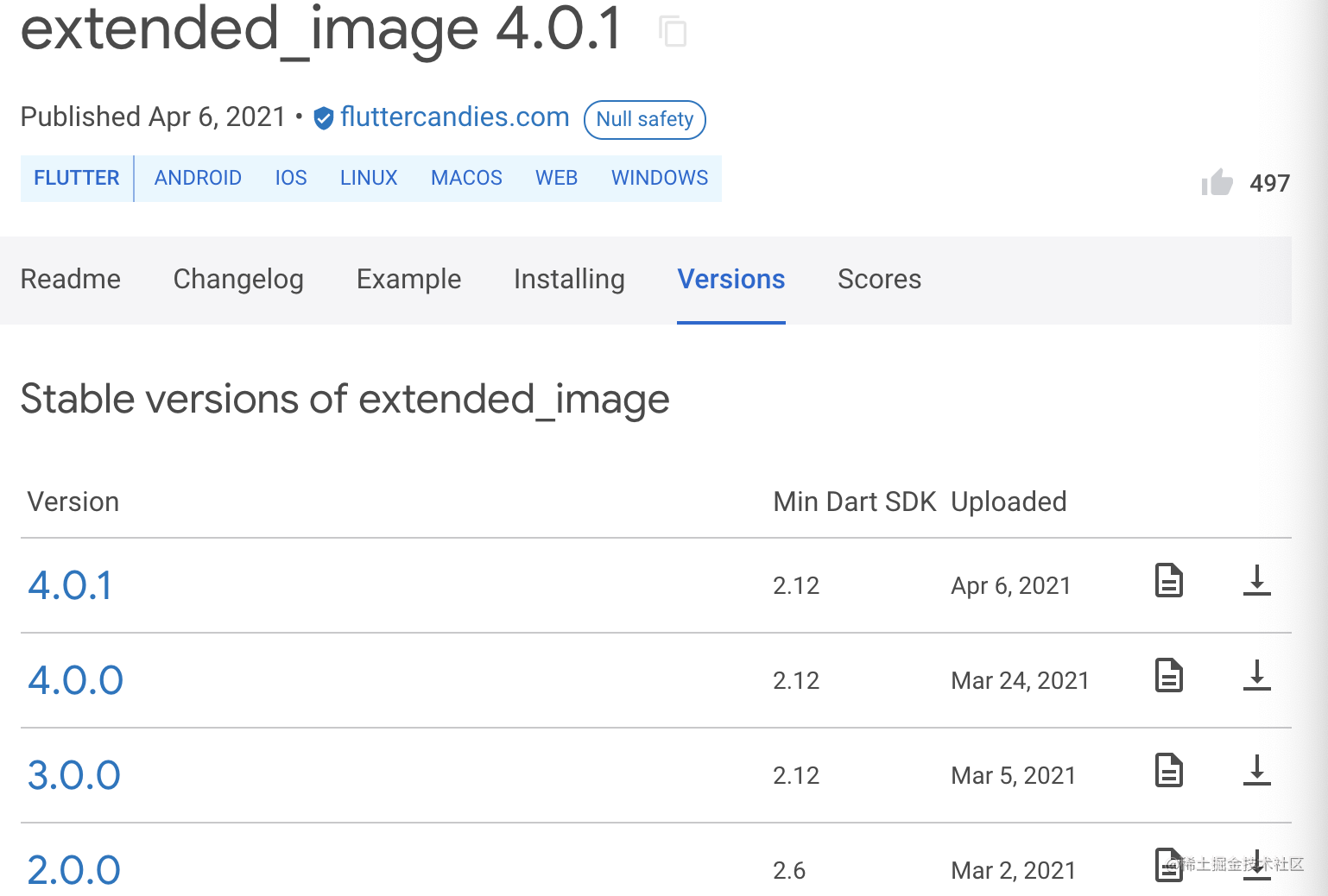
学会使用 pub.dev
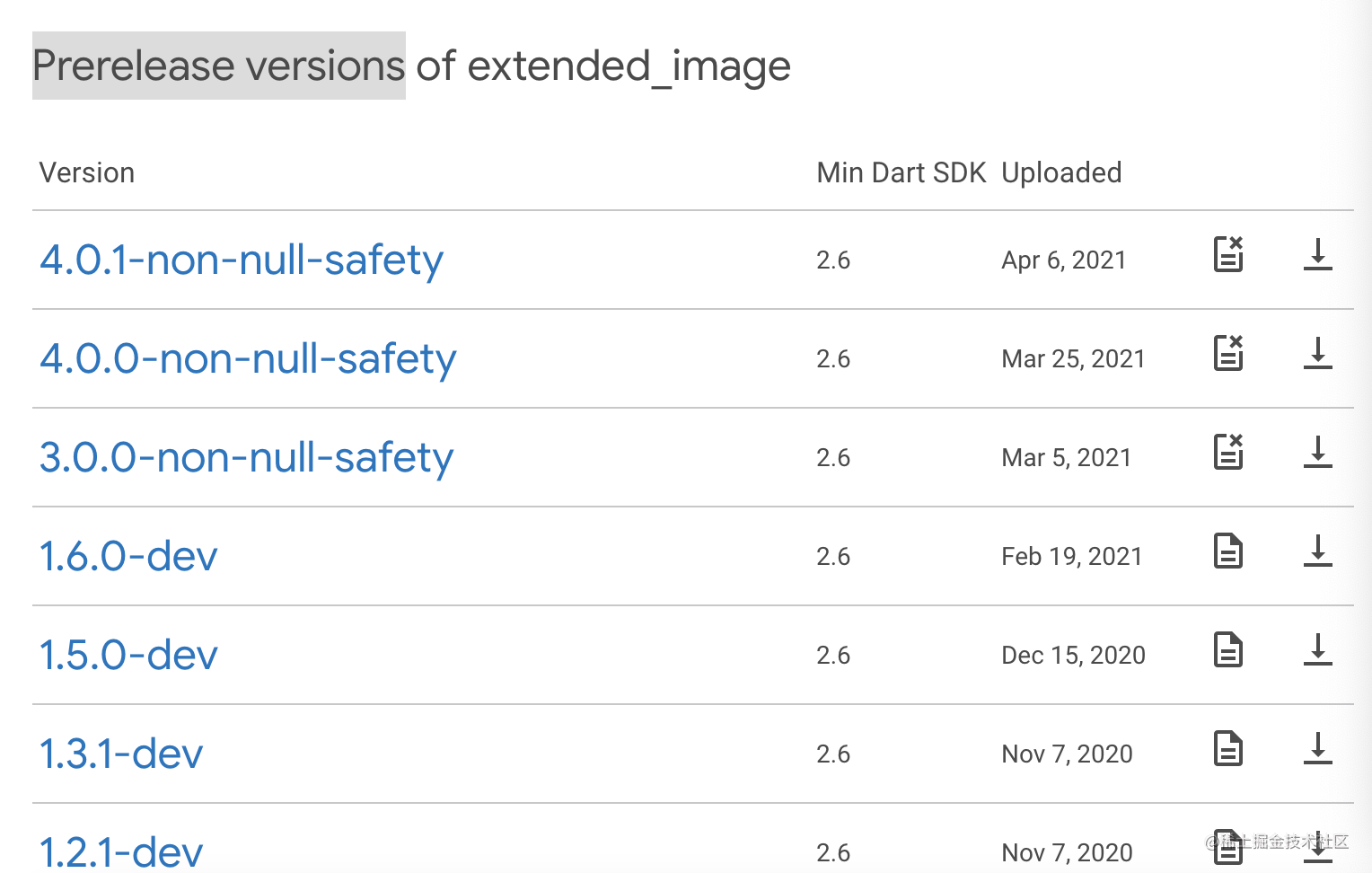
空安全的组件有很明显的标志 Null safety。打开 Versions 一签,通过 Min Dart SDK 很容易就看出组件是从哪个版本开始支持空安全的,比如 extended_image 从 3.0.0 版本支持空安全。

另外,有些组件还提供了 Prerelease versions。比如 extended_image 还提供了非空安全版本. 当然 Prerelease versions 也可能是预览版,修复紧急问题(一些用户使用 Flutter master/dev/beta 分支,该分支可能会有一些 api 的 breaking change),作者会发布预览版来满足这部分人群。

每个人都从萌新而来,爱护萌新,但也不应该纵容巨婴。
- flutter.cn/ 和 dart.cn/ ,从入门到深入,各种资源应有尽有。如果你准备入手
Flutter,这应该是你必看的网站。

-
github.com/flutter/flu… ,当遇到一些奇怪问题的时候,可以尝试搜索官方, 也许地球上某个地方的我也遇到了相同的问题。如果没搜到,并且确定是官方的问题,请不要吝啬你的时间,提交一个
issue,让官方知晓,为其他人节约时间,提供思路。不要担心你的英文水平,只有多写,多练习,才能更好。 -
www.google.com 和 stackoverflow.com 程序猿都应该知道和会使用。
尾声
评论里面有些同学有疑问关于如何学习material design控件,我的建议是去GitHub搜,有很多同行给的例子,这些栗子足够入门。
有朋友说要是动真格的话,需要NDK以及JVM等的知识,首现**NDK并不是神秘的东西,**你跟着官方的步骤走一遍就知道什么回事了,无非就是一些代码格式以及原生/JAVA内存交互,进阶一点的有原生/JAVA线程交互,线程交互确实有点蛋疼,但平常避免用就好了,再说对于初学者来说关心NDK干嘛,据鄙人以前的经历,只在音视频通信和一个嵌入式信号处理(离线)的两个项目中用过,嵌入式信号处理是JAVA->NDK->.SO->MATLAB这样调用的我原来MATLAB的代码,其他的大多就用在游戏上了吧,一般的互联网公司会有人给你公司的SO包的。
至于JVM,该掌握的那部分,相信我,你会掌握的,不该你掌握的,有那些专门研究JVM的人来做,不如省省心有空看看计算机系统,编译原理。
一句话,平常多写多练,这是最基本的程序员的素质,尽量挤时间,读理论基础书籍,JVM不是未来30年唯一的虚拟机,JAVA也不一定再风靡未来30年工业界,其他的系统和语言也会雨后春笋冒出来,但你理论扎实会让你很快理解学会一个语言或者框架,你平常写的多会让你很快熟练的将新学的东西应用到实际中。
初学者,一句话,多练。
线程交互确实有点蛋疼,但平常避免用就好了,再说对于初学者来说关心NDK干嘛,据鄙人以前的经历,只在音视频通信和一个嵌入式信号处理(离线)的两个项目中用过,嵌入式信号处理是JAVA->NDK->.SO->MATLAB这样调用的我原来MATLAB的代码,其他的大多就用在游戏上了吧,一般的互联网公司会有人给你公司的SO包的。**
至于JVM,该掌握的那部分,相信我,你会掌握的,不该你掌握的,有那些专门研究JVM的人来做,不如省省心有空看看计算机系统,编译原理。
一句话,平常多写多练,这是最基本的程序员的素质,尽量挤时间,读理论基础书籍,JVM不是未来30年唯一的虚拟机,JAVA也不一定再风靡未来30年工业界,其他的系统和语言也会雨后春笋冒出来,但你理论扎实会让你很快理解学会一个语言或者框架,你平常写的多会让你很快熟练的将新学的东西应用到实际中。
初学者,一句话,多练。
由于文章篇幅问题复制链接查看详细文章以及获取学习笔记链接:前往我的GitHub