单选框和复选框的区别
- 单选框每次只能选一个,选中之后再次点击不能取消选中
- 复选框可以选择多个,而且选中之后再次点击可以取消选中
单选框RadioButton
要点
- 一组Radio Button要放到一个Radio Group中
- RadioGroup的事件处理方式为OnCheckedChangeListener
给小伙伴们介绍一个在线取色器网站,方便开发取色器网站
RadioButtonActivity.java
package com.c201801090107.mybutton;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class RadioButtonActivity extends AppCompatActivity {
private RadioGroup mRg1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_button);
mRg1=findViewById(R.id.rg_1);
mRg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton = group.findViewById(checkedId);
Toast.makeText(RadioButtonActivity.this, radioButton.getText(), Toast.LENGTH_SHORT).show();
}
});
}
}
activity_radio_button.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<RadioGroup
android:id="@+id/rg_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/rd_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="男"
android:textColor="#FF6600"
android:textSize="20sp" />
<RadioButton
android:id="@+id/rd_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textColor="#FF6600"
android:textSize="20sp" />
</RadioGroup>
<RadioGroup
android:id="@+id/rg_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/rg_1"
android:layout_marginTop="50dp"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rd_3"
android:layout_width="60dp"
android:layout_height="30dp"
android:background="@drawable/selector_orange_radiobutton"
android:button="@null"
android:checked="true"
android:gravity="center"
android:text="男"
android:textColor="#000"
android:textSize="20sp" />
<RadioButton
android:id="@+id/rd_4"
android:layout_width="60dp"
android:layout_height="30dp"
android:background="@drawable/selector_orange_radiobutton"
android:button="@null"
android:gravity="center"
android:text="女"
android:textColor="#000"
android:textSize="20sp"
android:layout_marginLeft="10dp"/>
</RadioGroup>
</RelativeLayout>
selector_orange_radiobutton.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<shape>
<solid android:color="#AA6600"/>
<corners android:radius="10dp"/>
</shape>
</item>
<item android:state_checked="false">
<shape>
<stroke android:width="1dp"
android:color="#AA6600"/>
<corners android:radius="10dp"/>
</shape>
</item>
</selector>
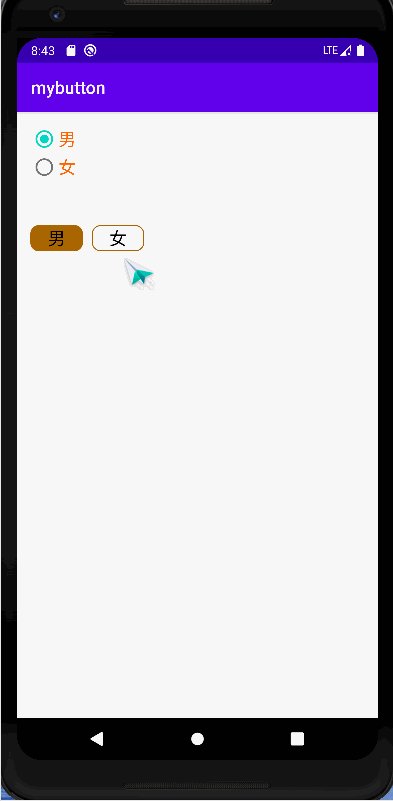
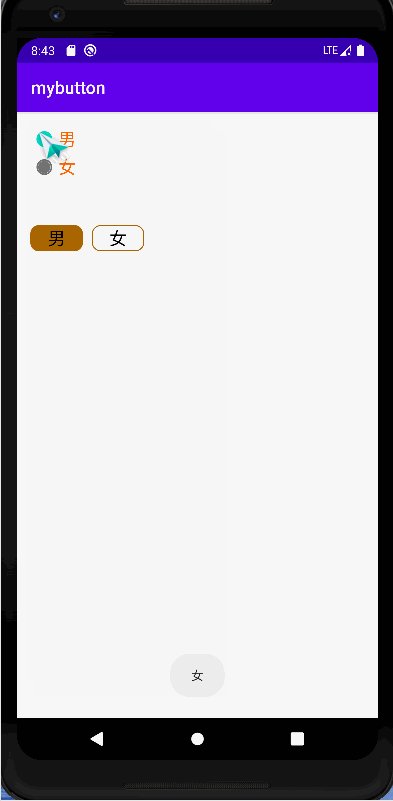
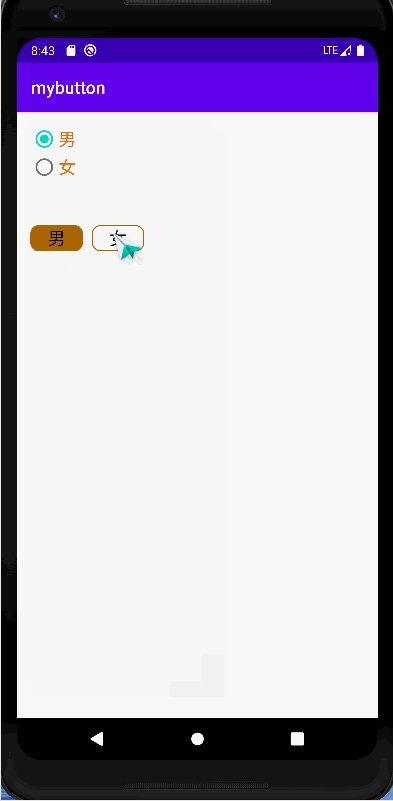
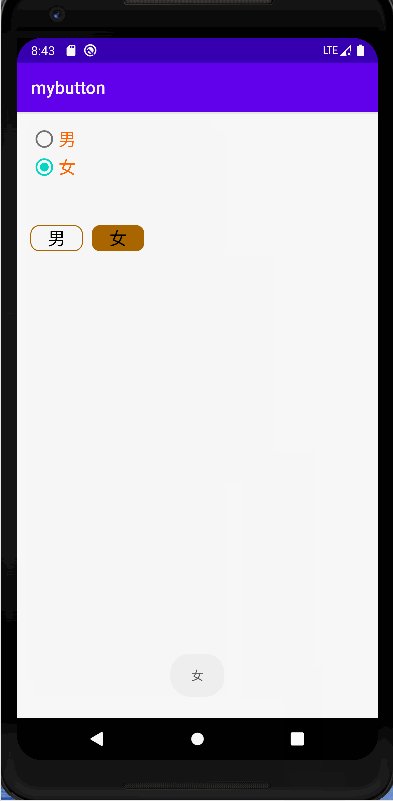
效果展示

复选框checkbox
CheckBox:
- 复选框的排版样式
- 系统自带的选中样式
- 自定义选中样式
CheckBoxActivity.java
package com.c201801090107.mybutton;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
public class CheckBoxActivity extends AppCompatActivity {
private CheckBox mCb5,mCb6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_box);
mCb5=findViewById(R.id.cb_5);
mCb5.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(CheckBoxActivity.this,isChecked?"已选中":"已取消",Toast.LENGTH_SHORT).show();
}
});
mCb6=findViewById(R.id.cb_6);
mCb6.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(CheckBoxActivity.this,isChecked?"已选中":"已取消",Toast.LENGTH_SHORT).show();
}
});
}
}
activity_check_box.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你会哪些编程语言:"
android:textSize="20sp"
android:textColor="#000"/>
<CheckBox
android:id="@+id/cb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
android:textSize="20sp"
android:layout_below="@+id/tv_title"
android:layout_marginTop="10dp"/>
<CheckBox
android:id="@+id/cb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Java"
android:textSize="20sp"
android:layout_below="@+id/cb_1"
android:layout_marginTop="10dp"/>
<CheckBox
android:id="@+id/cb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HTML"
android:textSize="20sp"
android:layout_below="@+id/cb_2"
android:layout_marginTop="10dp"/>
<CheckBox
android:id="@+id/cb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="其他"
android:textSize="20sp"
android:layout_below="@+id/cb_3"
android:layout_marginTop="10dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_below="@id/cb_4"
android:layout_marginTop="20dp">
<TextView
android:id="@+id/tv_8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你的兴趣爱好是:"
android:textSize="20sp"
android:textColor="#000"/>
<CheckBox
android:id="@+id/cb_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="编程"
android:paddingLeft="10dp"
android:button="@drawable/bg_checkbox"
android:textSize="20sp"
android:layout_marginTop="10dp"/>
<CheckBox
android:id="@+id/cb_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:text="打球"
android:button="@drawable/bg_checkbox"
android:textSize="20sp"
android:layout_marginTop="10dp"/>
</LinearLayout>
</RelativeLayout>
bg_checkbox.xml(自定义样式)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/icon_f" android:state_checked="false" />
<item android:drawable="@drawable/icon_t" android:state_checked="true" />
</selector>
图片自取,也可以去网站上搜索


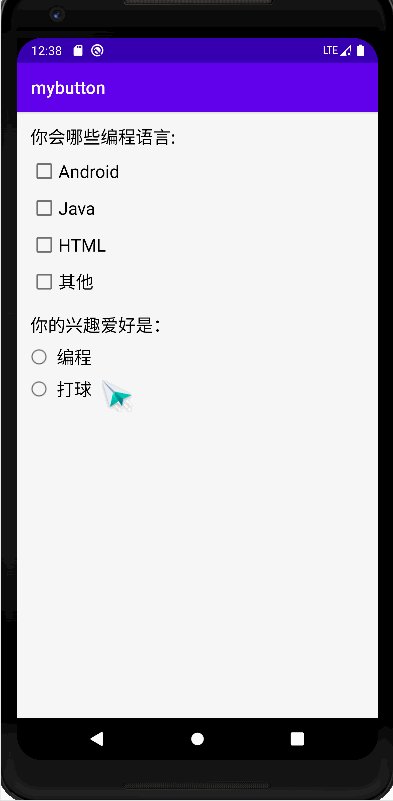
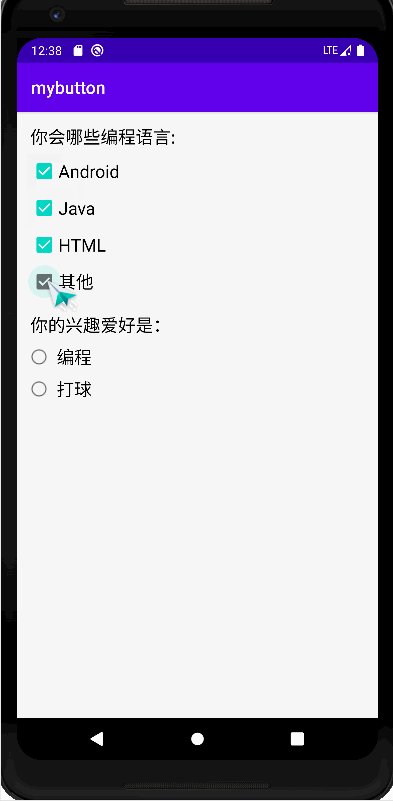
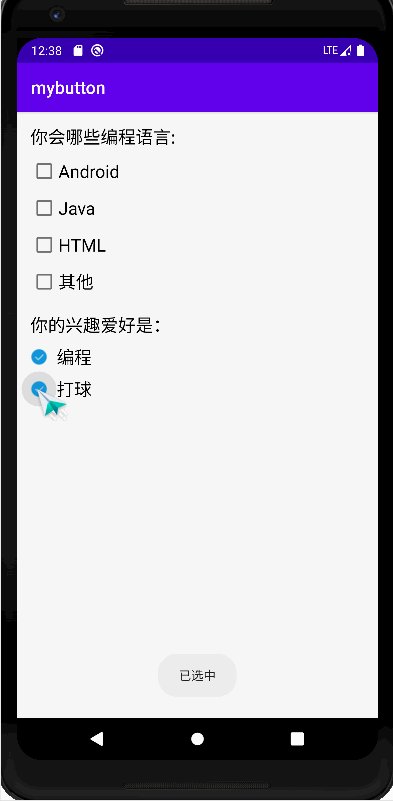
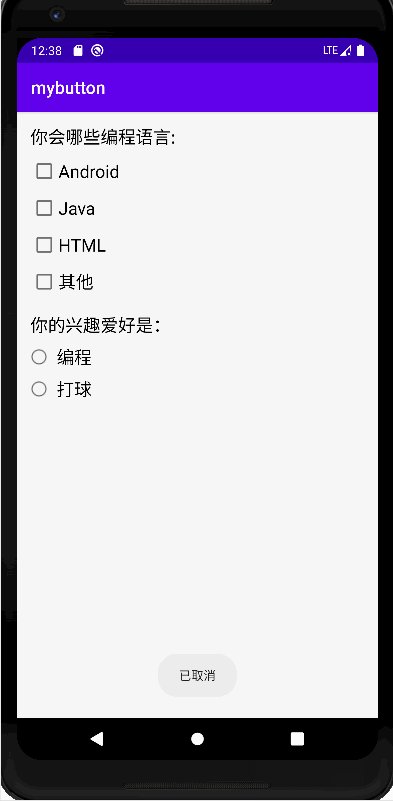
效果展示:

| 爱情和友情应该是让你过的更加好,而不是消耗你的精力,应该是从爱里获得快乐和力量,而不是花光了力量和快乐去爱 |
|---|