学习理解:
每个view都有一个以左上角为原点,右、下方向为正方向的坐标系。
首先,frame和bounds属性值都有x、y、width、height,x、y是共同决定view的位置,width和height决定view的大小。
接下来,我们从两个方面去区分frame和bounds的区别:
- x、y
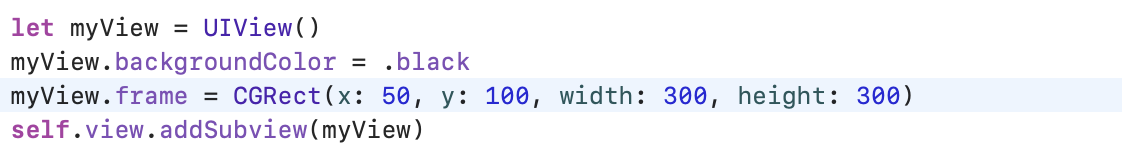
frame很简单,它的x、y就是以当前视图的父视图为参照确定当前视图的位置。实操如下:

? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ?
?
bounds的x、y则是当前视图左上角的坐标,并不影响当前视图的位置,但是对当前视图的子视图有影响。如下实操



?由上图可以看出,在myView中设置bounds的x、y对myView的位置没有造成改变,但是myView的子视图myView2的位置发生了偏移。所以在我的理解中是,bounds的x、y是修改视图左上角的坐标,由原来的(0,0)修改成了(-50,-50),坐标体系就发生了改变,而子视图myView2因为是以父视图myView的坐标体系作为参考,所以会受到影响而发生相应的偏移。
- ?width、height
frame的width、height同样很简单,就是以左上角为中心点进行大小改变。实操如下,对myView对象进行操作。
myView.frame = CGRect(x: 50, y: 100, width: 300, height: 300)
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
? ? ? ? ? ? ? ? ? ? ? ? ? ? myView.frame = CGRect(x: 50, y: 100, width: 200, height: 200)

?? ? ? ? ? ? ? ? ? ? ? ? ? ? myView.frame = CGRect(x: 50, y: 100, width: 100, height: 100)
??? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ?