引子
上一篇用“动画”方案实现了弹幕效果,自定义容器控件,每一条弹幕都作为其子控件,将子弹幕的初始位置置于容器控件右边的外侧,每条弹幕都通过从右向左的动画来实现贯穿屏幕的平移。
这个方案的性能有待改善,打开 GPU 呈现模式:

原因在于容器控件会提前构建所有弹幕视图并将它们堆积在屏幕的右侧。若弹幕数据量大,则容器控件会因为子视图过多而耗费大量 measure + layout 时间。
既然是因为提前加载了不需要的弹幕才导致的性能问题,那是不是可以只预加载有限个弹幕?
只加载有限个子视图且可滚动的控件,不就是 RecyclerView 吗!它并不会把 Adapter 中所有的数据提前全部转换成 View,而是只预加载一屏的数据,然后随着滚动再持续不断地加载新数据。
为了用 RecyclerView 实现弹幕效果,就得?“自定义 LayoutManager”。
自定义布局参数
自定义 LayoutManager 的第一步:继承RecyclerView.LayoutManger:
1.class?LaneLayoutManager:?RecyclerView.LayoutManager()?{
2.override?fun?generateDefaultLayoutParams():?RecyclerView.LayoutParams?{}
3.}
4.复制代码
根据 AndroidStudio 的提示,必须实现一个generateDefaultLayoutParams()的方法。它用于生成一个自定义的LayoutParams对象,目的是在布局参数中携带自定义的属性。
当前场景中没有自定义布局参数的需求,遂可以这样实现这个方法:
1.override?fun?generateDefaultLayoutParams():?RecyclerView.LayoutParams?{
2.return?RecyclerView.LayoutParams(
3.RecyclerView.LayoutParams.WRAP_CONTENT,
4.RecyclerView.LayoutParams.WRAP_CONTENT
5.)
6.}
7.复制代码
表示沿用RecyclerView.LayoutParams。
初次填充弹幕
自定义 LayoutManager 最重要的环节就是定义如何布局表项。
对于LinearLayoutManager来说,表项沿着一个方向线性铺开。当列表第一次展示时,从列表顶部到底部,表项被逐个填充,这称为“初次填充”。
对于LaneLayoutManager来说,初次填充即是“将一列弹幕填充到紧挨着列表尾部的地方(在屏幕之外,可不见)”。
关于LinearLayoutManager如何填充表项的源码分析,在之前的一篇RecyclerView 面试题 | 滚动时表项是如何被填充或回收的?中分析过,现援引结论如下:
- LinearLayoutManager 在
onLayoutChildren()方法中布局表项。- 布局表项的关键方法包括
fill()和layoutChunk(),前者表示列表的一次填充动作,后者表示填充单个表项。- 在一次填充动作中通过一个
while循环不断地填充表项,直到列表剩余空间用完。用伪代码表示这个过程如下所示:
1.public?class?LinearLayoutManager?{
2.//?布局表项
3.public?void?onLayoutChildren()?{
4.//?填充表项
5.fill()?{
6.while(列表有剩余空间){
7.?//?填充单个表项
8.layoutChunk(){
9.?//?让表项成为子视图
10.?addView(view)
11.}
12.}
13.?}
14.}
15.}
16.复制代码
- 为了避免每次填充新表项时都重新创建视图,需要从 RecyclerView 的缓存中获取表项视图,即调用
Recycler.getViewForPosition()。关于该方法的详解可以点击RecyclerView 缓存机制 | 如何复用表项?
看过源码,理解原理后,弹幕布局就可以仿照着写:
1.class?LaneLayoutManager?:?RecyclerView.LayoutManager()?{
2.private?val?LAYOUT_FINISH?=?-1?//?标记填充结束
3.private?var?adapterIndex?=?0?//?列表适配器索引
4 //?弹幕纵向间距
5.?var?gap?=?
6.get()?=?field.dp
7.//?布局孩子8.override?fun?onLayoutChildren(recycler:?RecyclerView.Recycler?,?state:?RecyclerView.State?)?
9.{
10.fill(recycler)
11.?}
12.//?填充表项
13.?private?fun?fill(recycler:?RecyclerView.Recycler?)?
14.{
15.//?可供弹幕布局的高度,即列表高度
16.var?totalSpace?=?height?-?paddingTop?-?paddingBottom
17.var?remainSpace?=?totalSpace
18.//?只要空间足够,就继续填充表项
19.while?(goOnLayout(remainSpace))?{
20.//?填充单个表项21.val?consumeSpace?=?layoutView(recycler)
22.?if?(consumeSpace?==?LAYOUT_FINISH)?break
23.?//?更新剩余空间
24.remainSpace?-=?consumeSpace
25.}
26.}
27.
28.//?是否还有剩余空间用于填充?以及?是否有更多数据29.private?fun?goOnLayout(remainSpace:?Int)?=?remainSpace?>?0?&&?adapterIndex?in?0?until?itemCount
30.
31.????//?填充单个表项
32.????private?fun?layoutView(recycler:?RecyclerView.Recycler?):?Int?{
33.????????//?1.?从缓存池中获取表项视图
34.????????//?若缓存未命中,则会触发?onCreateViewHolder()?和?onBindViewHolder()
35.????????val?view?=?recycler?.getViewForPosition(adapterIndex)
36.????????view??:?return?LAYOUT_FINISH?//?获取表项视图失败,则结束填充
37.????????//?2.?将表项视图成为列表孩子38????????addView(view)39????????//?3.?测量表项视图40.????????measureChildWithMargins(view,?0,?0)41????????//?可供弹幕布局的高度,即列表高度42.????????var?totalSpace?=?height?-?paddingTop?-?paddingBottom
43.????????//?弹幕泳道数,即列表纵向可以容纳几条弹幕44.????????val?laneCount?=?(totalSpace?+?gap)?/?(view.measuredHeight?+?gap)45????????//?计算当前表项所在泳道46.????????val?index?=?adapterIndex?%?laneCount47????????//?计算当前表项上下左右边框48.????????val?left?=?width?//?弹幕左边位于列表右边49.????????val?top?=?index?*?(view.measuredHeight?+?gap)
50.????????val?right?=?left?+?view.measuredWidth
51.????????val?bottom?=?top?+?view.measuredHeight
52.????????//?4.?布局表项(该方法考虑到了?ItemDecoration)53.????????layoutDecorated(view,?left,?top,?right,?bottom)
54.????????val?verticalMargin?=?(view.layoutParams?as??RecyclerView.LayoutParams)?.let?{?it.topMargin?+?it.bottomMargin?}??:?0
55.????????//?继续获取下一个表项视图
56.????????adapterIndex++
57.????????//?返回填充表项消耗像素值58.????????return?getDecoratedMeasuredHeight(view)?+?verticalMargin.
59.????}
60.}
61.复制代码
每一条水平的,供弹幕滚动的,称之为“泳道”。
泳道是从列表顶部往底部垂直铺开的,列表高度/泳道高度 = 泳道的数量。
fill()方法中就以“列表剩余高度>0”为循环条件,不断地向泳道中填充表项,它得经历了四个步骤:
-
从缓存池中获取表项视图
-
将表项视图成为列表孩子
-
测量表项视图
-
布局表项
这四步之后,表项相对于列表的位置就确定下来,并且表项的视图已经渲染完成。
运行下 demo,果然~,什么也没看到。。。
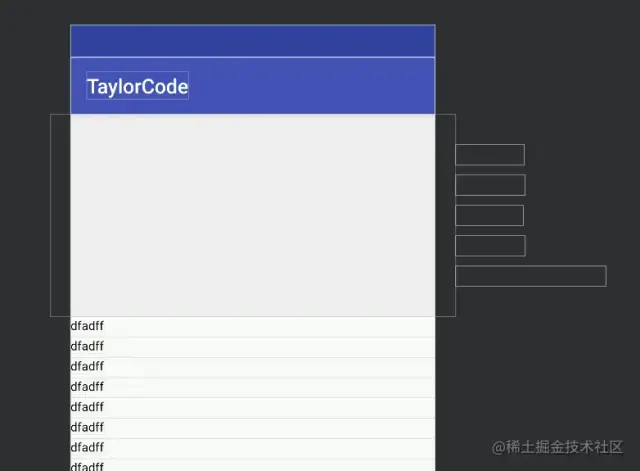
列表滚动逻辑还未加上,所以布局在列表右边外侧的表项依然处于不可见位置。但可以利用 AndroidStudio 的Layout Inspector工具来验证初次填充代码的正确性:

Layout Inspector中会用线框表示屏幕以外的控件,如图所示,列表右边的外侧被四个表项占满。
自动滚动弹幕
为了看到填充的表项,就得让列表自发地滚动起来。
最直接的方案就是不停地调用RecyclerView.smoothScrollBy()。为此写了一个扩展法方法用于倒计时:
1.fun?<T>?countdown( .
2.????duration:?Long,?//?倒计时总时长
3.????interval:?Long,?//?倒计时间隔
4.????onCountdown:?suspend?(Long)?->?T?//?倒计时回调
5.):?Flow<T>?=
6.????flow?{?(duration?-?interval?downTo?0?step?interval).forEach?{?emit(it)?}?}
7.????????.onEach?{?delay(interval)?}
8.????????.onStart?{?emit(duration)?}
9.????????.map?{?onCountdown(it)?}
10.????????.flowOn(Dispatchers.Default)
11.复制代码
使用Flow构建了一个异步数据流,该流每次都会发射一个倒计时的剩余时间。关于Flow的详细解释可以点击Kotlin 异步 | Flow 应用场景及原理
然后就能像这样实现列表自动滚动:
1.countdown(Long.MAX_VALUE,?50)?{
2.????recyclerView.smoothScrollBy(10,?0)
3.}.launchIn(MainScope())
4.复制代码
每 50 ms 向左滚动 10 像素。效果如下图所示:

持续填充弹幕
因为只做了初次填充,即每个泳道只填充了一个表项,所以随着第一排的表项滚入屏幕后,就没有后续弹幕了。
LayoutManger.onLayoutChildren()只会在列表初次布局时调用一次,即初次填充弹幕只会执行一次。为了持续不断地展示弹幕,必须在滚动时不停地填充表项。
之前的一篇RecyclerView 面试题 | 滚动时表项是如何被填充或回收的?分析过列表滚动时持续填充表项的源码,现援引结论如下:
- RecyclerView 在滚动发生之前,会根据预计滚动位移大小来决定需要向列表中填充多少新的表项。
- 表现在源码上,即是在
scrollVerticallyBy()中调用fill()填充表项:
1.public?class?LinearLayoutManager?{
2.???@Override 3.???public?int?scrollVerticallyBy(int?dy,?RecyclerView.Recycler?recycler,?RecyclerView.State?state)?{ 4.???????return?scrollBy(dy,?recycler,?state);
5.???}
6.
7.???int?scrollBy(int?delta,?RecyclerView.Recycler?recycler,?RecyclerView.State?state)?{
8.???????...
9.???????//?填充表项10.???????final?int?consumed?=?mLayoutState.mScrollingOffset?+?fill(recycler,?mLayoutState,?state,?false);
11.???????...
12.???}
13.}
14.复制代码
对于弹幕的场景,也可以仿照着写一个类似的:
1.class?LaneLayoutManager?:?RecyclerView.LayoutManager()?{ 2.override?fun?scrollHorizontallyBy(dx:?Int,?recycler:?RecyclerView.Recycler?,?state:?RecyclerView.State?):?Int?{
3.????????return?scrollBy(dx,?recycler)?
4.????}
5.
6.????override?fun?canScrollHorizontally():?Boolean?{
7.????????return?true?//?表示列表可以横向滚动
8.????}
9.}
10.复制代码
重写canScrollHorizontally()返回 true 表示列表可横向滚动。
RecyclerView 的滚动是一段一段进行的,每一段滚动的位移都会通过scrollHorizontallyBy()传递过来。通常在该方法中根据位移大小填充新的表项,然后再触发列表的滚动。关于列表滚动的源码分析可以点击RecyclerView 的滚动是怎么实现的?(一)| 解锁阅读源码新姿势?。
scrollBy()封装了根据滚动持续填充表项的逻辑。(稍后分析)
持续填充表项比初次填充的逻辑更复杂一点,初次填充只要将表项按照泳道从上到下依次铺开填满列表的高度即可。而持续填充得根据滚动距离计算出哪个泳道即将枯竭(没有弹幕展示的泳道),只对枯竭的泳道填充表项。
为了快速获取枯竭泳道,得抽象出一个“泳道”结构,以保存该泳道的滚动信息:
1.//?泳道
2.data?class?Lane(
3.????var?end:?Int,?//?泳道末尾弹幕横坐标
4.????var?endLayoutIndex:?Int,?//?泳道末尾弹幕的布局索引
5.????var?startLayoutIndex:?Int?//?泳道头部弹幕的布局索引
6.)
7.复制代码
泳道结构包含三个数据,分别是:
-
泳道末尾弹幕横坐标:它是泳道中最后一个弹幕的 right 值,即它的右侧相对于 RecyclerView 左侧的距离。该值用于判断经过一段位移的滚动后,该泳道是否会枯竭。
-
泳道末尾弹幕的布局索引:它是泳道中最后一个弹幕的布局索引,记录它是为了方便地通过
getChildAt()获取泳道中最后一个弹幕的视图。(布局索引有别于适配器索引,RecyclerView 只会持有有限个表项,所以布局索引的取值范围是[0,x],x的取值比一屏表项稍多一点,而对于弹幕来说,适配器索引的取值是[0,∞]) -
泳道头部弹幕的布局索引:与 2 类似,为了方便地获得泳道第一个弹幕的视图。
借助于泳道这个结构,我们得重构下初次填充表项的逻辑:
1.class?LaneLayoutManager?:?RecyclerView.LayoutManager()?{
2.????//?初次填充过程中的上一个被填充的弹幕
3.????private?var?lastLaneEndView:?View??=?null
4.???//?所有泳道
5.????private?var?lanes?=?mutableListOf<Lane>()
6.????//?初次填充弹幕 7.????override?fun?onLayoutChildren(recycler:?RecyclerView.Recycler?,?state:?RecyclerView.State?)?{ 8.????????fillLanes(recycler,?lanes)
9.????}
10.???//?通过循环填充弹幕11.????private?fun?fillLanes(recycler:?RecyclerView.Recycler?,?lanes:?MutableList<Lane>)?{
12.????????lastLaneEndView?=?null
13.????????//?如果列表垂直方向上还有空间则继续填充弹幕14.????????while?(hasMoreLane(height?-?lanes.bottom()))?{
15.????????????//?填充单个弹幕到泳道中16.????????????val?consumeSpace?=?layoutView(recycler,?lanes)
17.????????????if?(consumeSpace?==?LAYOUT_FINISH)?break
18.????????}
19.???}
20.????//?填充单个弹幕,并记录泳道信息21.????private?fun?layoutView(recycler:?RecyclerView.Recycler?,?lanes:?MutableList<Lane>):?Int?{
22.????????val?view?=?recycler?.getViewForPosition(adapterIndex)
23.????????view??:?return?LAYOUT_FINISH
24.????????measureChildWithMargins(view,?0,?0)
25.????????val?verticalMargin?=?(view.layoutParams?as??RecyclerView.LayoutParams)?.let?{?it.topMargin?+?it.bottomMargin?}??:26????????val?consumed?=?getDecoratedMeasuredHeight(view)?+?if?(lastLaneEndView?==?null)?0?else?verticalGap?+?verticalMargin27????????//?若列表垂直方向还可以容纳一条新得泳道,则新建泳道,否则停止填充28????????if?(height?-?lanes.bottom()?-?consumed?>?0)?{29????????????lanes.add(emptyLane(adapterIndex))30????????}?else?return?LAYOUT_FINISH3132????????addView(view)33????????//?获取最新追加的泳道34????????val?lane?=?lanes.last()35????????//?计算弹幕上下左右的边框36????????val?left?=?lane.end?+?horizontalGap37????????val?top?=?if?(lastLaneEndView?==?null)?paddingTop?else?lastLaneEndView!!.bottom?+?verticalGap38????????val?right?=?left?+?view.measuredWidth39????????val?bottom?=?top?+?view.measuredHeight40????????//?定位弹幕41????????layoutDecorated(view,?left,?top,?right,?bottom)42????????//?更新泳道末尾横坐标及布局索引43????????lane.apply?{44????????????end?=?right45????????????endLayoutIndex?=?childCount?-?1?//?因为是刚追加的表项,所以其索引值必然是最大的46????????}4748????????adapterIndex++49????????lastLaneEndView?=?view50????????return?consumed51????}52}
53.复制代码
初次填充弹幕也是一个不断在垂直方向上追加泳道的过程,判断是否追加的逻辑如下:列表高度 - 当前最底部泳道的 bottom 值 - 这次填充弹幕消耗的像素值 > 0,其中lanes.bottom()是一个List<Lane>的扩展方法:
1fun?List<Lane>.bottom()?=?lastOrNull()?.getEndView()?.bottom??:?02复制代码
它获取泳道列表中的最后一个泳道,然后再获取该泳道中最后一条弹幕视图的 bottom 值。其中getEndView()被定义为Lane的扩展方法:
1class?LaneLayoutManager?:?RecyclerView.LayoutManager()?{
2.????data?class?Lane(var?end:?Int,?var?endLayoutIndex:?Int,?var?startLayoutIndex:?Int)
3.????private?fun?Lane.getEndView():?View??=?getChildAt(endLayoutIndex)
4.}
5.复制代码
理论上“获取泳道中最后一条弹幕视图”应该是Lane提供的方法。但偏偏把它定义成Lane的扩展方法,并且还定义在LaneLayoutManager的内部,这是多此一举吗?
若定义在 Lane 内部,则在该上下文中无法访问到LayoutManager.getChildAt()方法,若只定义为LaneLayoutManager的私有方法,则无法访问到endLayoutIndex。所以此举是为了综合两个上下文环境。
再回头看一下滚动时持续填充弹幕的逻辑:
1.class?LaneLayoutManager?:?RecyclerView.LayoutManager()?{ 2.????override?fun?scrollHorizontallyBy(dx:?Int,?recycler:?RecyclerView.Recycler?,?state:?RecyclerView.State?):?Int?{
3.????????return?scrollBy(dx,?recycler)?
4.????}
5.????//?根据位移大小决定填充多少表项 6.????private?fun?scrollBy(dx:?Int,?recycler:?RecyclerView.Recycler?):?Int?{
7.????????//?若列表没有孩子或未发生滚动则返回
8.????????if?(childCount?==?0?||?dx?==?0)?return?0
9.????????//?在滚动还未开始前,更新泳道信息
10.????????updateLanesEnd(lanes)
11.????????//?获取滚动绝对值
12.????????val?absDx?=?abs(dx)?
13.????????//?遍历所有泳道,向其中的枯竭泳道填充弹幕
14.????????lanes.forEach?{?lane?->
15.????????????if?(lane.isDrainOut(absDx))?layoutViewByScroll(recycler,?lane)
16.???????}
17.????????//?滚动列表的落脚点:将表项向手指位移的反方向平移相同的距离
18.????????offsetChildrenHorizontal(-absDx)
19.???????return?dx
20.????}
21.}
22.复制代码
滚动时持续填充弹幕逻辑遵循这样的顺序:
-
更新泳道信息
-
向枯竭泳道填充弹幕
-
触发滚动
其中 1,2 都发生在真实的滚动之前,在滚动之前,已经拿到了滚动位移,根据位移就可以计算出滚动发生之后即将枯竭的泳道:
1//?泳道是否枯竭
2.private?fun?Lane.isDrainOut(dx:?Int):?Boolean?=?getEnd(getEndView())?-?dx?<?width
3.//?获取表项的?right?值
4.private?fun?getEnd(view:?View?)?=?
5.????if?(view?==?null)?Int.MIN_VALUE?
6.????else?getDecoratedRight(view)?+?(view.layoutParams?as?RecyclerView.LayoutParams).rightMargin
7.复制代码
泳道枯竭的判定依据是:泳道最后一个弹幕的右边向左平移 dx 后是否小于列表宽度。若小于则表示泳道中的弹幕已经全展示完了,此时就要继续填充弹幕:
1.//?弹幕滚动时填充新弹幕
2.private?fun?layoutViewByScroll(recycler:?RecyclerView.Recycler?,?lane:?Lane)?{ 3.????val?view?=?recycler?.getViewForPosition(adapterIndex) 4????view??:?return 5.????measureChildWithMargins(view,?0,?0) 6????addView(view) 7 8????val?left?=?lane.end?+?horizontalGap 9.????val?top?=?lane.getEndView()?.top??:?paddingTop
10.????val?right?=?left?+?view.measuredWidth
11.????val?bottom?=?top?+?view.measuredHeight
12.????layoutDecorated(view,?left,?top,?right,?bottom)
13.????lane.apply?{
14.????????end?=?right
15.????????endLayoutIndex?=?childCount?-?1
16.????}
17.????adapterIndex++18}19复制代码
填充逻辑和初次填充的几乎一样,唯一的区别是,滚动时的填充不可能因为空间不够而提前返回,因为是找准了泳道进行填充的。
为什么要在填充枯竭泳道之前更新泳道信息?
1.//?更新泳道信息
2.private?fun?updateLanesEnd(lanes:?MutableList<Lane>)?{
3.????lanes.forEach?{?lane?->
4.????????lane.getEndView()?.let?{?lane.end?=?getEnd(it)?}
5.???}
6.}
7.复制代码
因为 RecyclerView 的滚动是一段一段进行的,看似滚动了一丢丢距离,scrollHorizontallyBy()可能要回调十几次,每一次回调,弹幕都会前进一小段,即泳道末尾弹幕的横坐标会发生变化,这变化得同步到Lane结构中。否则泳道枯竭的计算就会出错。
无限滚动弹幕
经过初次和持续填充,弹幕已经可以流畅的滚起来了。那如何让仅有的弹幕数据无限轮播呢?
只需要在Adapter上做一个小手脚:
1.class?LaneAdapter?:?RecyclerView.Adapter<ViewHolder>()?{
2.????//?数据集
3.????private?val?dataList?=?MutableList()
4.????override?fun?getItemCount():?Int?{
5.????????//?设置表项为无穷大
6.????????return?Int.MAX_VALUE
7.???}
8.
9.????override?fun?onBindViewHolder(holder:?ViewHolder,?position:?Int)?{
10.????????val?realIndex?=?position?%?dataList.size11????????...12????}1314????override?fun?onBindViewHolder(holder:?ViewHolder,?position:?Int,?payloads:?MutableList<Any>)?{15????????val?realIndex?=?position?%?dataList.size16????????...17????}18}19复制代码
设置列表的数据量为无穷大,当创建表项视图及为其绑定数据时,对适配器索引取模。
回收弹幕
剩下的最后一个难题是,如何回收弹幕。若没有回收,也对不起RecyclerView这个名字。
LayoutManager中就定义有回收表项的入口:
1.public?void?removeAndRecycleView(View?child,?@NonNull?Recycler?recycler)?{
2.????removeView(child);
3.????recycler.recycleView(child);
4.}
5.复制代码
回收逻辑最终会委托给Recycler实现,关于回收表项的源码分析,可以点击下面的文章:
-
RecyclerView 缓存机制 | 回收些什么?
-
RecyclerView 缓存机制 | 回收到哪去?
-
RecyclerView 动画原理 | 换个姿势看源码(pre-layout)
-
RecyclerView 动画原理 | pre-layout,post-layout 与 scrap 缓存的关系
-
RecyclerView 面试题 | 哪些情况下表项会被回收到缓存池?
对于弹幕场景,什么时候回收弹幕?
当然是弹幕滚出屏幕的那一瞬间!
如何才能捕捉到这个瞬间 ?
当然是通过在每次滚动发生之前用位移计算出来的!
在滚动时除了要持续填充弹幕,还得持续回收弹幕(源码里就是这么写的,我只是抄袭一下):
1.private?fun?scrollBy(dx:?Int,?recycler:?RecyclerView.Recycler?):?Int?{ 2.????if?(childCount?==?0?||?dx?==?0)?return?0
3.????updateLanesEnd(lanes)
4.????val?absDx?=?abs(dx)
5.????//?持续填充弹幕
6.????lanes.forEach?{?lane?->
7.????????if?(lane.isDrainOut(absDx))?layoutViewByScroll(recycler,?lane)
8.????}
9.????//?持续回收弹幕
10.????recycleGoneView(lanes,?absDx,?recycler)
11.????offsetChildrenHorizontal(-absDx)
12
????return?dx
13.}
14.复制代码
这是scrollBy()的完整版,滚动时先填充,紧接着马上回收:
1.fun?recycleGoneView(lanes:?List<Lane>,?dx:?Int,?recycler:?RecyclerView.Recycler?)?{
2.????recycler??:?return
3.????//?遍历泳道
4.????lanes.forEach?{?lane?->
5.????????//?获取泳道头部弹幕
6.????????getChildAt(lane.startLayoutIndex)?.let?{?startView?->
7.????????????//?如果泳道头部弹幕已经滚出屏幕则回收它
8.???????????if?(isGoneByScroll(startView,?dx))?{
9.????????????????//?回收弹幕视图
10.????????????????removeAndRecycleView(startView,?recycler)
11.????????????????//?更新泳道信息
12.????????????????updateLaneIndexAfterRecycle(lanes,?lane.startLayoutIndex)
13.????????????????lane.startLayoutIndex?+=?lanes.size?-?1
14.????????????}
15.????????}
16.????}
17.}
18.复制代码
回收和填充一样,也是通过遍历找到即将消失的弹幕,回收之。
判断弹幕消失的逻辑如下:
1.fun?isGoneByScroll(view:?View,?dx:?Int):?Boolean?=?getEnd(view)?-?dx?<?0
2.复制代码
如果弹幕的 right 向左平移 dx 后小于 0 则表示弹幕已经滚出列表。
回收弹幕之后,会将其从 RecyclerView 中 detach,这个操作会影响列表中其他弹幕的布局索引值。就好像数组中某一元素被删除,其后面的所有元素的索引值都会减一:
1.fun?updateLaneIndexAfterRecycle(lanes:?List<Lane>,?recycleIndex:?Int)?{
2.????lanes.forEach?{?lane?->
3.????????if?(lane.startLayoutIndex?>?recycleIndex)?{
4.????????????lane.startLayoutIndex--
5.????????}
6.????????if?(lane.endLayoutIndex?>?recycleIndex)?{
7.????????????lane.endLayoutIndex--
8.????????}
9.???}
10.}
11.复制代码
遍历所有泳道,只要泳道头部弹幕的布局索引大于回收索引,则将其减一。
性能
再次打开 GPU 呈现模式:

这次体验上就很丝滑,柱状图也没有超过警戒线。
talk is cheap, show me the code
完整代码可以点击这里,在这个repo中搜索LaneLayoutManager。
总结
之前花了很多时间看源码,也产生过“看源码那么费时,到底有什么用?”这样的怀疑。这次性能优化是一次很好的回应。因为看过 RecyclerView 的源码,它解决问题的思想方法就种在脑袋里了。当遇到弹幕性能问题时,这颗种子就会发芽。解决方案是多种多样的,脑袋中有怎样的种子,就会长出怎样的芽。所以看源码是播撒种子,虽不能立刻发芽,但总有一天会结果。