自定义顶部栏之后,通过微信小程序给出的接口获取几个位置坐标(单位都是: px)
用到的接口及其文档
- 取菜单按钮(右上角胶囊按钮)的布局位置信息 Object wx.getMenuButtonBoundingClientRect()
- 获取系统信息 Object wx.getSystemInfoSync()
获取到的值:
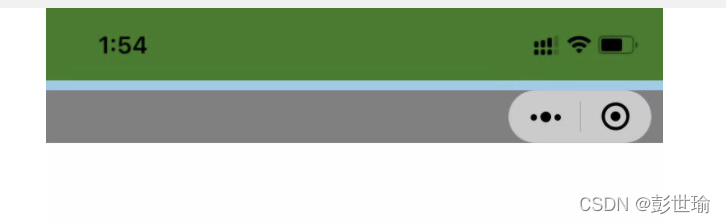
- 灰色:胶囊底部坐标 menuInfo.bottom
- 天空蓝:胶囊顶部坐标 menuInfo.top
- 绿色:状态栏高度 systemInfo.statusBarHeight
直观显示如下

使用如下代码
page.json
{
"navigationStyle": "custom",
"usingComponents": {}
}
page.js
Page({
/**
* 页面的初始数据
*/
data: {
systemInfo: {},
menuInfo: {},
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
let menuInfo = wx.getMenuButtonBoundingClientRect();
let systemInfo = wx.getSystemInfoSync();
console.log(systemInfo, menuInfo);
this.setData({
systemInfo,
menuInfo,
});
}
});
page.wxss
.skyblue {
background-color: skyblue;
}
.green {
background-color: green;
}
.grey {
background-color: grey;
}
page.wxml
<view class="grey"
style="height:{{menuInfo.bottom}}px;">
<view class="skyblue"
style="height:{{menuInfo.top}}px;">
<view class="green"
style="height:{{systemInfo.statusBarHeight}}px;">
</view>
</view>
</view>