Compose 提供了大量基于 Material Design 的可组合项以及依赖项,旨在简化界面的构建。诸如 Drawer、FloatingActionButton 和 TopAppBar 之类的元素都有提供。Material 组件大量使用槽位 API,这是 Compose 引入的一种模式,可在组合项之上带来一层自定义设置。可组合项通常采用 lambda (content: @Composable () -> Unit)。
Scaffold 可以实现具有基本 Material Design 布局结构的界面。Scaffold 可以为最常见的顶级 Material 组件(如 TopAppBar、BottomAppBar、FloatingActionButton 和 Drawer)提供槽位。通过使用 Scaffold,可轻松确保这些组件得到适当放置且正确地协同工作。
@Composable
fun Scaffold(
modifier: Modifier = Modifier,
scaffoldState: ScaffoldState = rememberScaffoldState(),
topBar: @Composable () -> Unit = {},
bottomBar: @Composable () -> Unit = {},
snackbarHost: @Composable (SnackbarHostState) -> Unit = { SnackbarHost(it) },
floatingActionButton: @Composable () -> Unit = {},
floatingActionButtonPosition: FabPosition = FabPosition.End,
isFloatingActionButtonDocked: Boolean = false,
drawerContent: @Composable (ColumnScope.() -> Unit)? = null,
drawerGesturesEnabled: Boolean = true,
drawerShape: Shape = MaterialTheme.shapes.large,
drawerElevation: Dp = DrawerDefaults.Elevation,
drawerBackgroundColor: Color = MaterialTheme.colors.surface,
drawerContentColor: Color = contentColorFor(drawerBackgroundColor),
drawerScrimColor: Color = DrawerDefaults.scrimColor,
backgroundColor: Color = MaterialTheme.colors.background,
contentColor: Color = contentColorFor(backgroundColor),
content: @Composable (PaddingValues) -> Unit
): Unit
接下来实现一个 Scaffold 基础用法。
创建 TopBar
@Composable
fun TopBar(onMenuClicked: () -> Unit) {
TopAppBar(
title = {
Text(text = "Scaffold Example", color = Color.White)
},
navigationIcon = {
Icon(
imageVector = Icons.Default.Menu,
contentDescription = "Menu",
modifier = Modifier.clickable(onClick = onMenuClicked),
tint = Color.White
)
},
backgroundColor = Purple700,
elevation = 12.dp
)
}
创建 BottomBar
@Composable
fun BottomBar() {
BottomAppBar(
backgroundColor = Purple700
) {
Text(text = "BottomAppBar", color = Color.White)
}
}
创建 Content
@Composable
fun Content() {
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.fillMaxSize()
.background(Color.White)
) {
Text(text = "Content", color = Purple700)
}
}
创建 Drawer
@Composable
fun Drawer() {
Column(
Modifier
.background(Color.White)
.fillMaxSize()
) {
repeat(5) { item ->
Text(text = "Item $item", modifier = Modifier.padding(8.dp), color = Color.Black)
}
}
}
实现 FloatingActionButton 点击弹出 SnackBar
FloatingActionButton(
onClick = {
coroutineScope.launch {
when (scaffoldState.snackbarHostState.showSnackbar(
message = "Snack Bar",
actionLabel = "Dismiss"
)) {
SnackbarResult.Dismissed -> {
}
SnackbarResult.ActionPerformed -> {
}
}
}
}
) {
Text(text = "+", color = Color.White, fontSize = 26.sp)
}
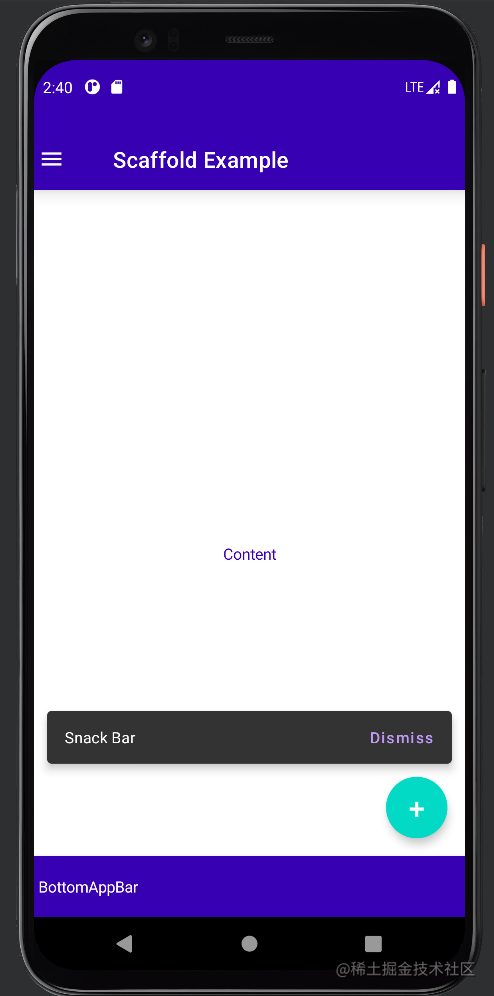
所有需要的组件都创建完成,来组合 Scaffold。
@Composable
fun ScaffoldExample() {
val scaffoldState = rememberScaffoldState(rememberDrawerState(DrawerValue.Closed))
val coroutineScope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
topBar = {
TopBar(
onMenuClicked = {
coroutineScope.launch {
scaffoldState.drawerState.open()
}
})
},
bottomBar = { BottomBar() },
drawerContent = {
Drawer()
},
content = {
Content()
},
floatingActionButton = {
FloatingActionButton(
onClick = {
coroutineScope.launch {
when (scaffoldState.snackbarHostState.showSnackbar(
message = "Snack Bar",
actionLabel = "Dismiss"
)) {
SnackbarResult.Dismissed -> {
}
SnackbarResult.ActionPerformed -> {
}
}
}
}
) {
Text(text = "+", color = Color.White, fontSize = 26.sp)
}
}
)
}
然后就可以在 Activity 中从 setContent 里调用 Scaffold 组合了。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Surface(color = Color.White) {
ScaffoldExample()
}
}
}
}
Done!

Github
[外链图片转存中…(img-R3ZGqpOU-1645600123564)]
Github
最后
分享给大家一份面试题合集。
下面的题目都是在Android交流群大家在面试时遇到的,如果大家有好的题目或者好的见解欢迎分享,楼主将长期维护此帖。
参考解析:郭霖、鸿洋、玉刚、极客时间、腾讯课堂…
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 Handler、Activity相关、Fragment、service、布局优化、AsyncTask相关
、Android 事件分发机制、 Binder、Android 高级必备 :AMS,WMS,PMS、Glide、 Android 组件化与插件化等面试题和技术栈!

Handler 相关知识,面试必问!
常问的点:
Handler Looper Message 关系是什么?
Messagequeue 的数据结构是什么?为什么要用这个数据结构?
如何在子线程中创建 Handler?
Handler post 方法原理?
Android消息机制的原理及源码解析
Android Handler 消息机制

Activity 相关
启动模式以及使用场景?
onNewIntent()和onConfigurationChanged()
onSaveInstanceState()和onRestoreInstanceState()
Activity 到底是如何启动的
启动模式以及使用场景
onSaveInstanceState以及onRestoreInstanceState使用
onConfigurationChanged使用以及问题解决
Activity 启动流程解析

Fragment
Fragment 生命周期和 Activity 对比
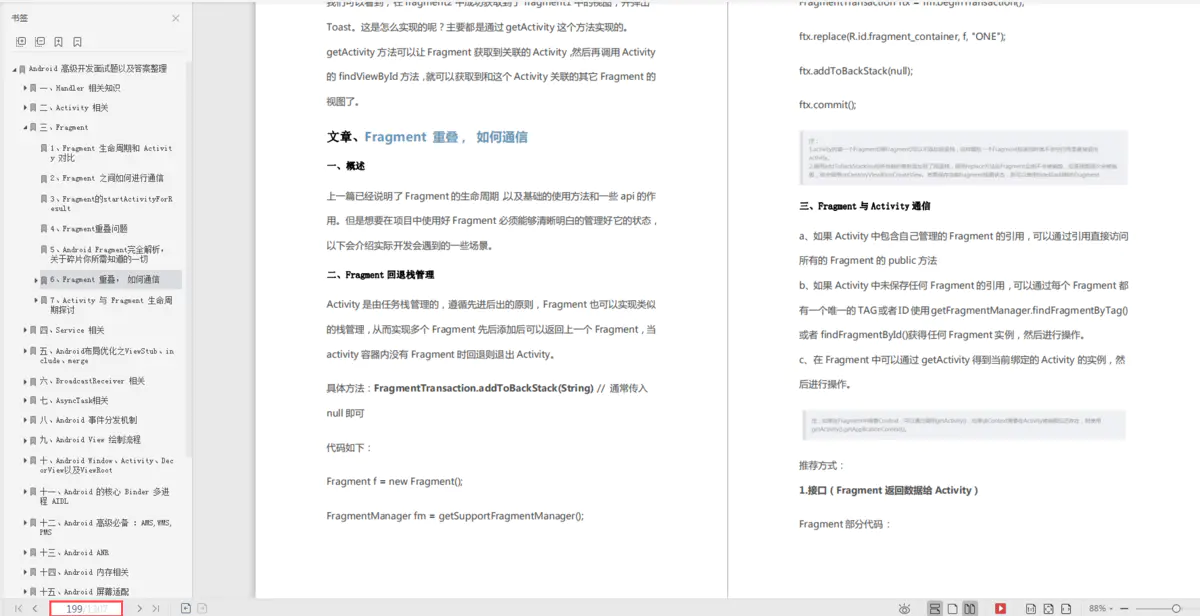
Fragment 之间如何进行通信
Fragment的startActivityForResult
Fragment重叠问题
Fragment 初探
Fragment 重叠, 如何通信
Fragment生命周期

Service 相关
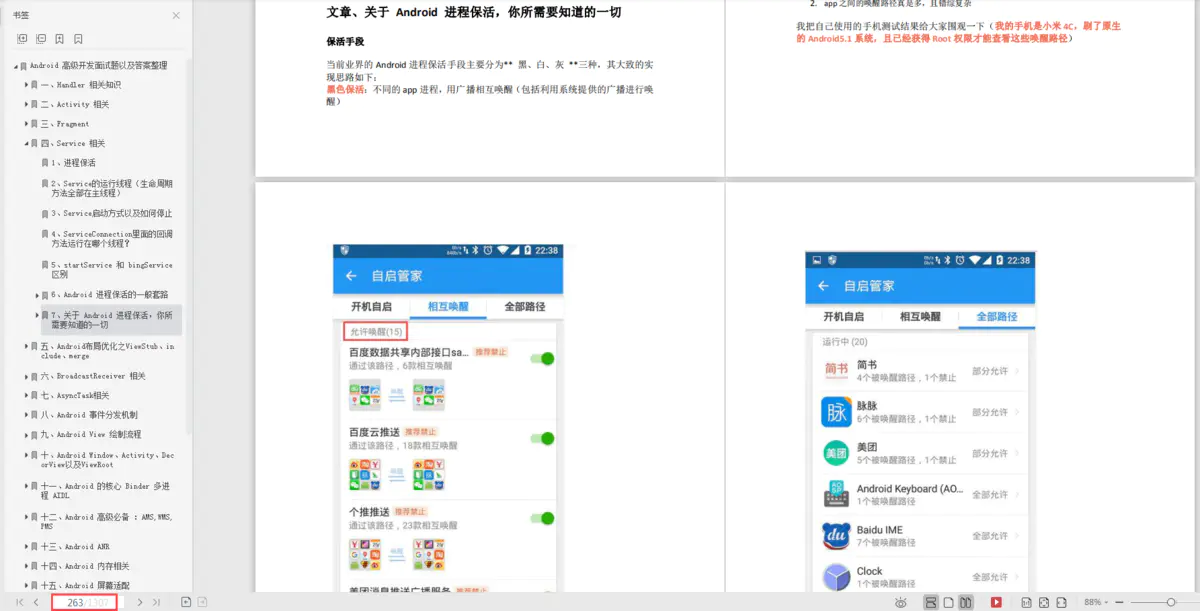
进程保活
Service的运行线程(生命周期方法全部在主线程)
Service启动方式以及如何停止
ServiceConnection里面的回调方法运行在哪个线程?
startService 和 bingService区别
进程保活一般套路
关于进程保活你需要知道的一切

Android布局优化之ViewStub、include、merge
什么情况下使用 ViewStub、include、merge?
他们的原理是什么?
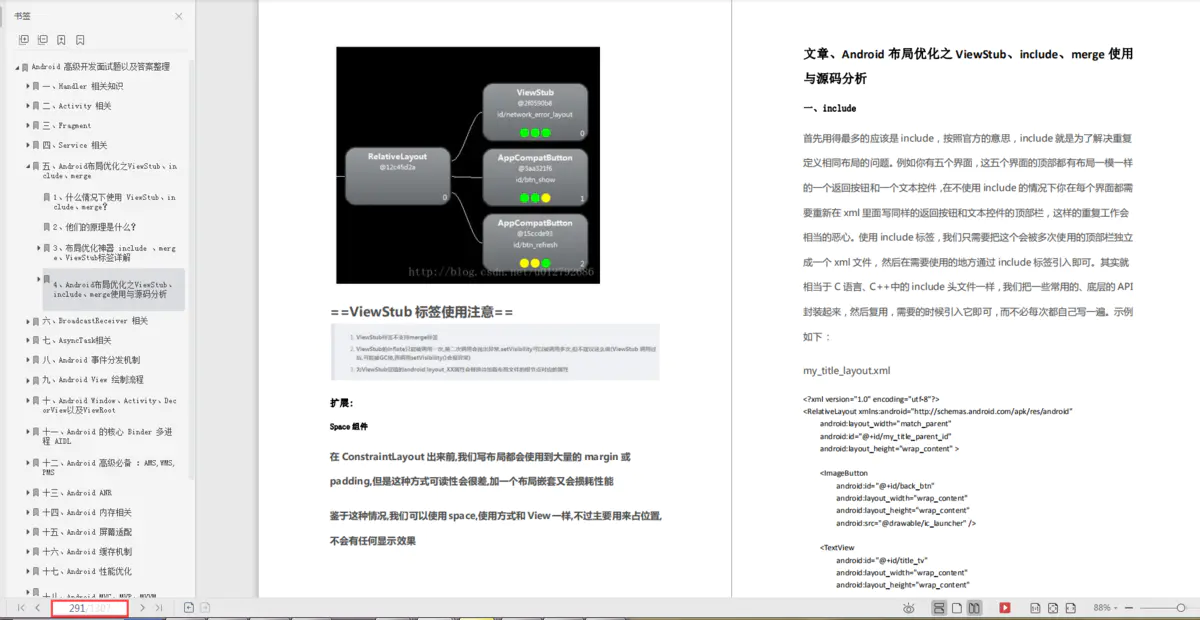
ViewStub、include、merge概念解析
Android布局优化之ViewStub、include、merge使用与源码分析

BroadcastReceiver 相关
注册方式,优先级
广播类型,区别
广播的使用场景,原理
Android广播动态静态注册
常见使用以及流程解析
广播源码解析

AsyncTask相关
AsyncTask是串行还是并行执行?
AsyncTask随着安卓版本的变迁
AsyncTask完全解析
串行还是并行

Android 事件分发机制
onTouch和onTouchEvent区别,调用顺序
dispatchTouchEvent, onTouchEvent, onInterceptTouchEvent 方法顺序以及使用场景
滑动冲突,如何解决
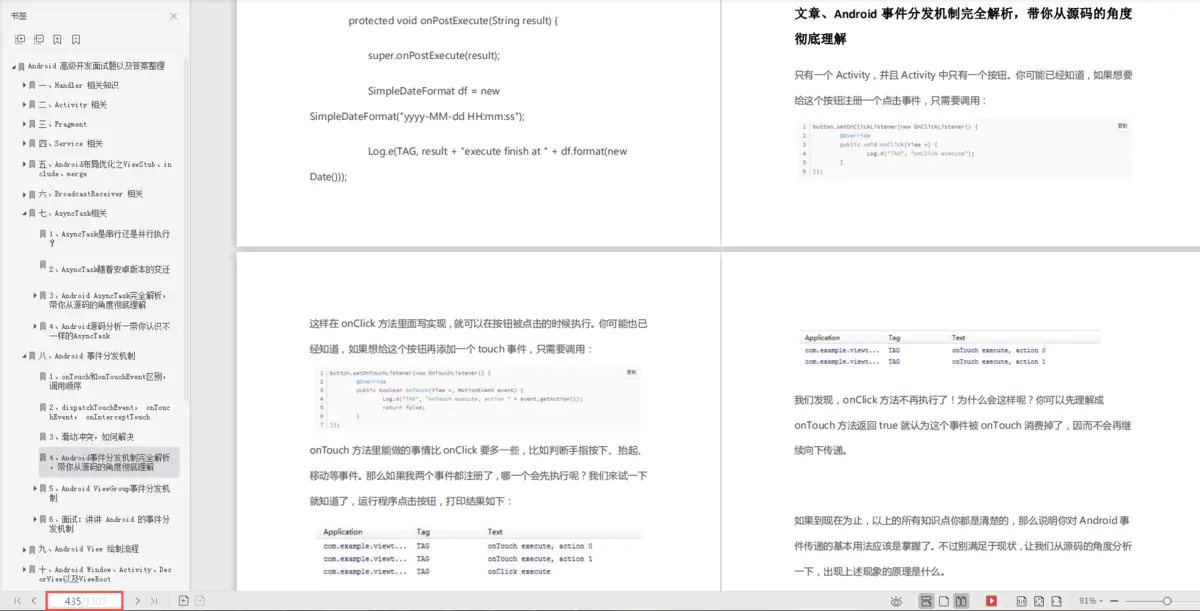
事件分发机制
事件分发解析
dispatchTouchEvent, onTouchEvent, onInterceptTouchEvent方法的使用场景解析

Android View 绘制流程
简述 View 绘制流程
onMeasure, onlayout, ondraw方法中需要注意的点
如何进行自定义 View
view 重绘机制
-
Android LayoutInflater原理分析,带你一步步深入了解View(一)
-
Android视图状态及重绘流程分析,带你一步步深入了解View(二)
-
Android视图状态及重绘流程分析,带你一步步深入了解View(三)
-
Android自定义View的实现方法,带你一步步深入了解View(四)

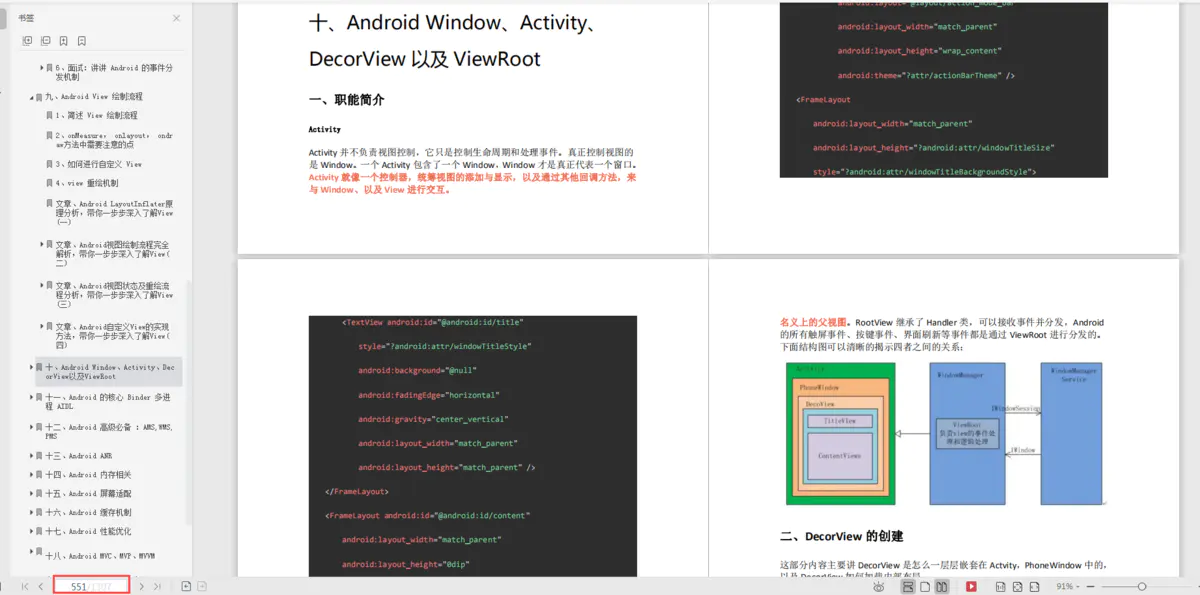
Android Window、Activity、DecorView以及ViewRoot
Window、Activity、DecorView以及ViewRoot之间的关系

Android 的核心 Binder 多进程 AIDL
常见的 IPC 机制以及使用场景
为什么安卓要用 binder 进行跨进程传输
多进程带来的问题
-
AIDL 使用浅析
-
binder 原理解析
-
binder 最底层解析
-
多进程通信方式以及带来的问题
-
多进程通信方式对比

Android 高级必备 :AMS,WMS,PMS
AMS,WMS,PMS 创建过程
-
AMS,WMS,PMS全解析
-
AMS启动流程
-
WindowManagerService启动过程解析
-
PMS 启动流程解析

Android ANR
为什么会发生 ANR?
如何定位 ANR?
如何避免 ANR?
什么是 ANR
如何避免以及分析方法
Android 性能优化之 ANR 详解

Android 内存相关
注意:内存泄漏和内存溢出是 2 个概念
什么情况下会内存泄漏?
如何防止内存泄漏?
-
内存泄漏和溢出的区别
-
OOM 概念以及安卓内存管理机制
-
内存泄漏的可能性
-
防止内存泄漏的方法

Android 屏幕适配
屏幕适配相关名词解析
现在流行的屏幕适配方式
-
屏幕适配名词以及概念解析
-
今日头条技术适配方案

Android 缓存机制
LruCache使用极其原理
-
Android缓存机制
-
LruCache使用极其原理述

Android 性能优化
如何进行 内存 cpu 耗电 的定位以及优化
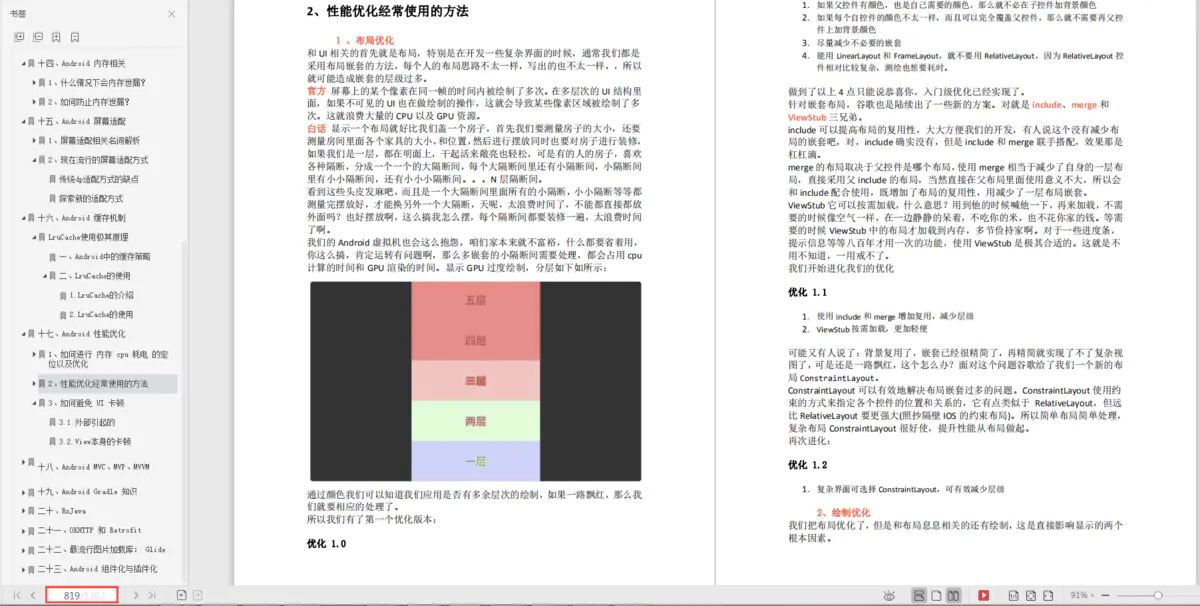
性能优化经常使用的方法
如何避免 UI 卡顿
-
性能优化全解析,工具使用
-
性能优化最佳实践
-
知乎高赞文章

Android MVC、MVP、MVVM
好几种我该选择哪个?优劣点
任玉刚的文章:设计模式选择

Android Gradle 知识
这俩篇官方文章基础的够用了
必须贴一下官方文档:配置构建
Gradle 提示与诀窍
Gradle插件 了解就好
Gradle 自定义插件方式
全面理解Gradle - 执行时序
-
Gradle系列一
-
Gradle系列二
-
Gradle系列三

RxJava
使用过程,特点,原理解析
RxJava 名词以及如何使用
Rxjava 观察者模式原理解析
Rxjava订阅流程,线程切换,源码分析 系列

OKHTTP 和 Retrofit
OKHTTP完整解析
Retrofit使用流程,机制详解
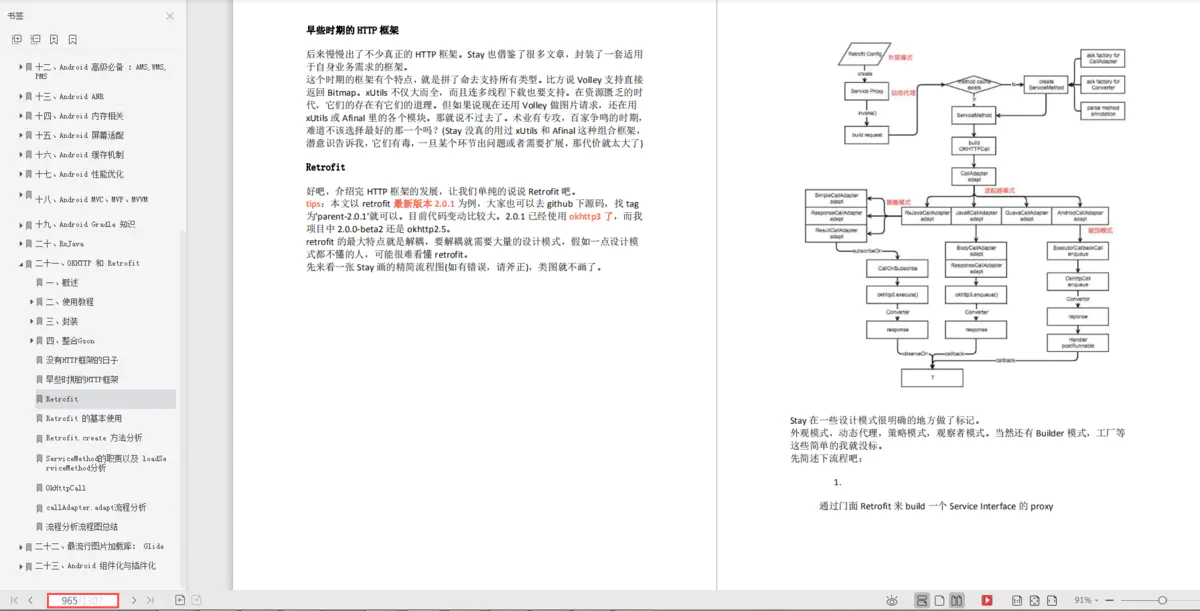
从 HTTP 到 Retrofit
Retrofit是如何工作的

最流行图片加载库: Glide
郭神系列 Glide 分析
Android图片加载框架最全解析(一),Glide的基本用法
Android图片加载框架最全解析(二),从源码的角度理解Glide的执行流程
Android图片加载框架最全解析(三),深入探究Glide的缓存机制
Android图片加载框架最全解析(四),玩转Glide的回调与监听
Android图片加载框架最全解析(五),Glide强大的图片变换功能
Android图片加载框架最全解析(六),探究Glide的自定义模块功能
Android图片加载框架最全解析(七),实现带进度的Glide图片加载功能
Android图片加载框架最全解析(八),带你全面了解Glide 4的用法

Android 组件化与插件化
为什么要用组件化?
组件之间如何通信?
组件之间如何跳转?
Android 插件化和热修复知识梳理
为什么要用组件化
- Android彻底组件化方案实践
- Android彻底组件化demo发布
- Android彻底组件化-代码和资源隔离
- Android彻底组件化—UI跳转升级改造
- Android彻底组件化—如何使用Arouter
插件化框架历史
深入理解Android插件化技术
Android 插件化和热修复知识梳理

由于篇幅限制,文档的详解资料太全面,细节内容太多,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
好啦,这份资料就给大家介绍到这了,有需要详细文档的小伙伴,可以微信扫下方二维码免费领取哈~