最近在公司,测试反馈了一个问题。前端页面调用客户端的方法失效,查了许久,最后发现是因为当页面快速重定向的时候,在BridgeWebViewClient类的onPageFinished方法里注入的WebViewJavascriptBridge.js文件,我推测是偶然情况下,页面快速切换,js文件执行到appendChild方法的时候报错,导致js注入失败,因为观查多次前端能够调用和不能够调用时候的log日志,发现不能调用js方法的情况都有一句log报错
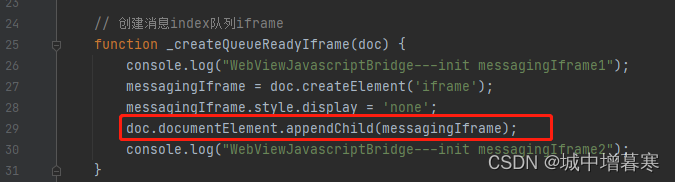
Uncaught TypeError: Cannot read property 'appendChild' of null

所以js到这里就注入失败了,又因为WebViewJavascriptBridge.js的开头
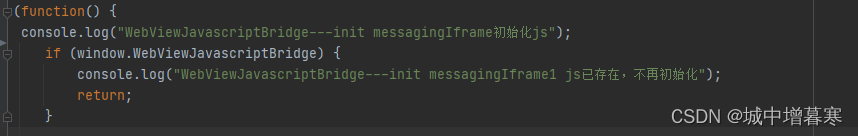
有一句是否注入过的判断,导致js注入失败后不再注入,所以前端无法调用到js方法,但是这个判断不能去掉,如果每次都重复注入js会有前端调用一次,js方法调用多次的异常。所以最后才用了日志监听,把WebViewJavascriptBridge.js复制一份,名字改成WebViewJavascriptBridge2.js,在WebViewJavascriptBridge2.js里面去掉
if (window.WebViewJavascriptBridge) {
console.log("WebViewJavascriptBridge---init messagingIframe1 js已存在,不再初始化");
return;
}
这段代码保存。
在webview的WebChromeClient的onConsoleMessage里面加一句代码
override fun onConsoleMessage(consoleMessage: ConsoleMessage?): Boolean {
consoleMessage?.let {
if (it.message() == "Uncaught TypeError: Cannot read property 'appendChild' of null") {
BridgeUtil.webViewLoadLocalJs(web, "WebViewJavascriptBridge2.js")
}
}
return super.onConsoleMessage(consoleMessage)
}
public static void webViewLoadLocalJs(WebView view, String path){
String jsContent = assetFile2Str(view.getContext(), path);
view.loadUrl("javascript:" + jsContent);
}
这样在检测到注入js失败的日志后重新注入一遍修改过后的WebViewJavascriptBridge2.js,这个js代码里面是去掉了是否初始化过的检测,所以前端后面能调用到js方法,最后给测试完美通过。