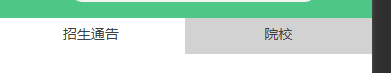
先上效果图:

?

?
微信小程序切换导航栏,因为微信小程序不能与jQuery一样用dom属性,例如addclass,removeclass这样的方法,就相对来说麻烦一点,可是有时候需要做切换导航栏这样的操作,参考代码如下:
wxml:
<view class="header-sort-nav">
<view bindtap="tapHan" class='sort-li {{_index==1?"nav-checked":""}}' data-index="1">招生通告</view>
<view bindtap="tapHan" class='sort-li {{_index==2?"nav-checked":""}}' data-index="2">院校</view>
</view>css:
.header-sort-nav {
display: flex;
justify-content: space-between;
align-items: center;
box-sizing: border-box;
}
.sort-li {
width: 50%;
height: 30px;
background: #D2D2D2;
text-align: center;
padding-top: 6px;
font-size: 14px;
font-weight: 400;
color: #414141;
}
.sort-li.nav-checked {
background: #fff;
}js:
//默认_index为1,
data: {
_index:"1",
},
tapHan:function(e){
console.log(e.target.dataset.index)
this.setData({_index: e.target.dataset.index})
}