需求:通过v-for循环列表,在列表中包含switch组件,想将switch组件的@change事件绑定为item.onChange 在APP和H5中一直报错
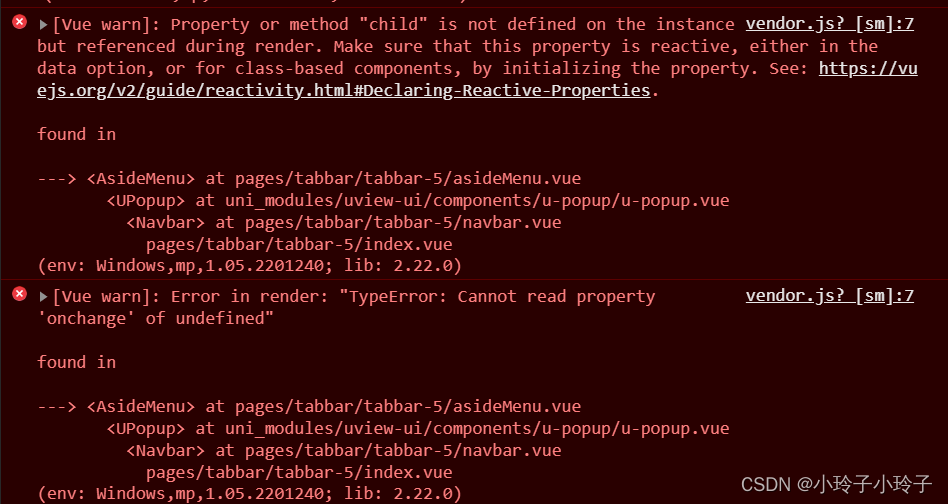
Property or method “child” is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property
大致意思是child没有定义但是在渲染的时候使用到了。确认在data中定义了或者在类组件中初始化了。但是child是遍历出来的数据呀。

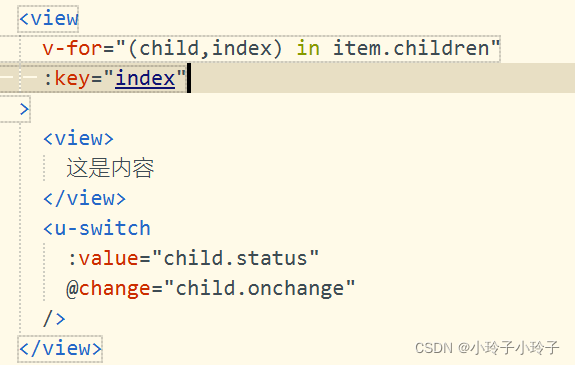
大致的代码如下:

实际上:value="child.status"并不会报错找不到child,只有在change事件中才会报错。
解决
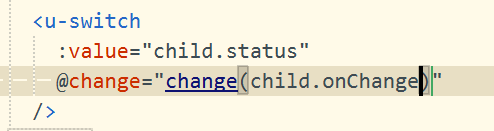
1.首先不要直接把child.onChange传递给@change,而是通过
@change="change(child.onChange)"这种方式把child.onChange放在方法里面

然后在change方法中打印一下item,看是否是undefined,如果是自己传入的方法,直接执行即可。
change(item) {
console.log(item)
if(item){
item()
}
}
2.如果第一步打印的item为undefined,则检查是否在v-for的组件中定义了key值,将key值设置为index即可。

感叹一句:想要一套代码各端兼容真的太难了