1.在main.js中引入vue-i18n
//引入中英文
import VueI18n from 'vue-i18n'
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: 'zh', // 默认选择的语言
silentFallbackWarn: true, //在初始化VueI18n实例时禁止设置这些警告(同时保留那些警告给定键完全没有翻译的警告)。
// 加载语言文件的内容
messages: {
'zh': require('./lang/zh.js').lang,
'en': require('./lang/en.js').lang
}
})
Vue.prototype._i18n = i18n
//微信tabbar调用函数
Vue.mixin({
methods:{
setTabBarIndex(index) {
if (typeof this.$mp.page.getTabBar === 'function' &&
this.$mp.page.getTabBar()) {
this.$mp.page.getTabBar().setData({
selected: index,
list:i18n.t('tabbar.list')
})
}
},
}
})
//记得导出
const app = new Vue({
store,
i18n,
...App
})
app.$mount()
export default i18n
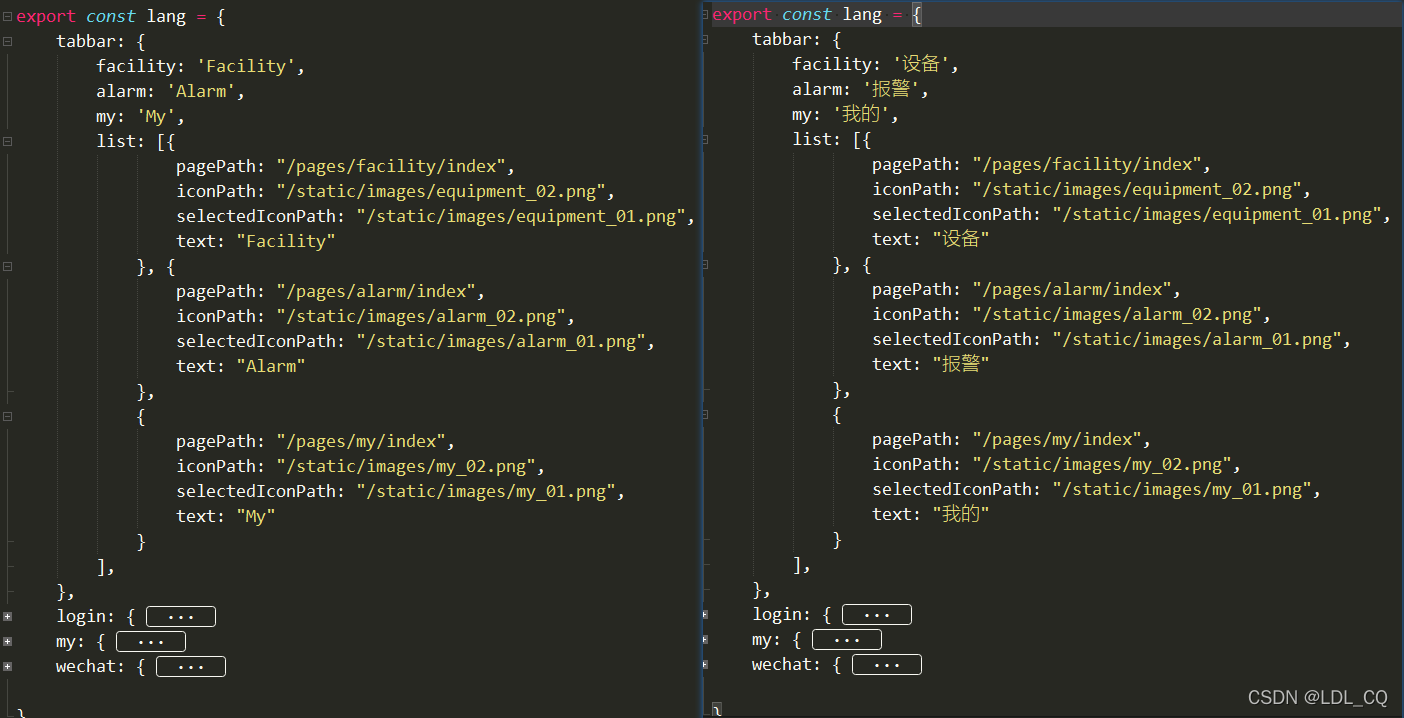
2.新建lang文件夹,新建zh.js和en.js(中英文对应)

?3.在页面中调用
//template中
<template>
<view>
<!-- 切换中英文 -->
<view class="lang flex vertical-center" @click="changeLang">
<image class="langImg" :src="isZh?'../../static/images/zh.png':'../../static/images/en.png'" mode="widthFix"></image>
</view>
<!-- 重置 -->
<view class="flex-1 flex level-center vertical-center" @click="reset">{{$t('wechat.w114')}}</view>
<!-- 确定 -->
<view class="flex-1 flex level-center vertical-center font-color-0 bg-1A8CFF" @click="confirm">{{$t('wechat.w38')}}</view>
<view/>
</template>
export default {
data() {
return {
isZh: true,
//data数据中需要加this
stateList3: [{
value: '',
label: this.$t('wechat.w91'), //所有平台
isSelect: true
},
{
value: 1,
label: '萤石云', //萤石云
isSelect: false
}],
}
},
onShow() {
//初始化为英文/中文
if (uni.getStorageSync('lang') === 'en') {
this.isZh = false
this.$i18n.locale = 'en'
uni.setStorageSync('lang', 'en')
} else {
this.isZh = true
this.$i18n.locale = 'zh'
uni.setStorageSync('lang', 'zh')
}
},
methods: {
changeLang() {
let lang = uni.getStorageSync('lang')
// console.log('切换', lang)
if (lang === 'zh') {
this.$i18n.locale = 'en'
this.isZh = false
uni.setStorageSync('lang', 'en')
} else {
this.$i18n.locale = 'zh'
this.isZh = true
uni.setStorageSync('lang', 'zh')
}
uni.reLaunch({
url: '/pages/login/index'
})
}
}4.修改tabbar-->使用微信官方的自定义tabbar
"tabBar": {
"custom": true, //自定义导航栏
"color": "#7A7E83",
"selectedColor": "#1A8CFF",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/facility/index",
"iconPath": "static/images/equipment_02.png",
"selectedIconPath": "static/images/equipment_01.png",
"text": "设备"
}, {
"pagePath": "pages/alarm/index",
"iconPath": "static/images/alarm_02.png",
"selectedIconPath": "static/images/alarm_01.png",
"text": "报警"
},
{
"pagePath": "pages/my/index",
"iconPath": "static/images/my_02.png",
"selectedIconPath": "static/images/my_01.png",
"text": "我的"
}]
},5.在每个tabbar页面
onShow() {
this.setTabBarIndex(0);//数字对应tabbar的位置
// 修改头部标题
uni.setNavigationBarTitle({
title: this.$t('tabbar.my')
});
// 修改底部导航(也可以直接换自定义tabbar)
uni.setTabBarItem({
index: 0,
text: this.$t('tabbar.my')
});
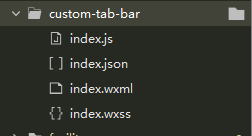
},6.建立自定义的tabbar文件(名字不可错)

?7.custom-tab-bar--->index.js
Component({
data: {
selected: 0,
color: "#7A7E83",
selectedColor: "#1A8CFF",
list: [{
pagePath: "/pages/facility/index",
iconPath: "/static/images/equipment_02.png",
selectedIconPath: "/static/images/equipment_01.png",
text: "设备"
}, {
pagePath: "/pages/alarm/index",
iconPath: "/static/images/alarm_02.png",
selectedIconPath: "/static/images/alarm_01.png",
text: "报警"
},
{
pagePath: "/pages/my/index",
iconPath: "/static/images/my_02.png",
selectedIconPath: "/static/images/my_01.png",
text: "我的"
}
]
},
attached() {},
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
const url = data.path
wx.switchTab({
url
})
// 解决微信小程序闪烁问题
// this.setData({
// selected: data.index
// })
}
}
})
custom-tab-bar--->index.json
{
"component": true
}custom-tab-bar--->index.wxml
<cover-view class="tab-bar">
<cover-view class="tab-bar-border"></cover-view>
<cover-view wx:for="{{list}}" wx:key="index" class="tab-bar-item" data-path="{{item.pagePath}}"
data-index="{{index}}" bindtap="switchTab">
<cover-image src="{{selected === index ? item.selectedIconPath : item.iconPath}}"></cover-image>
<cover-view style="color: {{selected === index ? selectedColor : color}}">{{item.text}}</cover-view>
</cover-view>
</cover-view>
custom-tab-bar--->index.wxss
.tab-bar {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 48px;
background: white;
display: flex;
padding-bottom: env(safe-area-inset-bottom);
cursor: pointer;
}
.tab-bar-border {
background-color: rgba(0, 0, 0, 0.33);
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
transform: scaleY(0.5);
}
.tab-bar-item {
flex: 1;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.tab-bar-item cover-image {
width: 22px;
height: 22px;
/* border: 1px solid red; */
margin: 6px 0 4px 0;
}
.tab-bar-item cover-view {
width: 36px;
font-size: 10px;
/* border: 1px solid red; */
}