布局也是可以当做是按键使用的
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="1px"
app:backgroundColor="@color/white">//常规的是一个FrameLayout里面摆布局,问题是,FrameLayout只适应SuperButton的高度,不适应FlexboxLayout的高度,那解决方法就不要Button了,Layout也是可以点击的
<com.github.widget.SuperButton
android:id="@+id/btn_label"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="55dp"
android:gravity="start|center_vertical"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:text="@string/self_image"
android:textColor="#333333"
android:textSize="14sp"
app:backgroundColor="@color/white"
app:backgroundColorPressed="#10000000"
android:layout_marginStart="12dp"
android:layout_marginEnd="12dp"/>
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/label_layout"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="end|center_vertical"
android:layout_marginEnd="35dp"
app:flexWrap="wrap"
app:justifyContent="flex_end"
app:backgroundColor="@color/white"/>
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/tv_label1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|center_vertical"
android:layout_marginEnd="28dp"
android:clickable="false"
android:drawableEnd="@mipmap/back"
android:drawablePadding="12dp"
android:ellipsize="end"
android:lines="1"
android:maxWidth="230dp"
android:textColor="@color/white"
android:textSize="13sp"
app:drawableEndHeight="12dp"
tool:text="name" />
</FrameLayout>
<com.github.widget.SuperLinearLayout
android:id="@+id/ll_label"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="1px"
android:minHeight="55dp"
android:layout_marginStart="12dp"
android:layout_marginEnd="12dp"
android:orientation="horizontal"
app:backgroundColor="@color/white"
app:backgroundColorPressed="#10000000">//这里的LinearLayout就充当button的作用了,就可以省略button,而且也可以适应其他控件的高度了
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start|center_vertical"
android:layout_marginEnd="12dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:text="@string/self_image"
android:textColor="#333333"
android:textSize="14sp" />
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/label_layout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
app:flexWrap="wrap"
app:justifyContent="flex_end"
android:layout_marginBottom="3dp"/>
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="wrap_content"
android:layout_height="12dp"
android:layout_gravity="end|center_vertical"
android:layout_marginStart="12dp"
android:layout_marginEnd="16dp"
android:adjustViewBounds="true"
android:scaleType="fitXY"
android:src="@mipmap/ic_into" />
</com.github.widget.SuperLinearLayout>
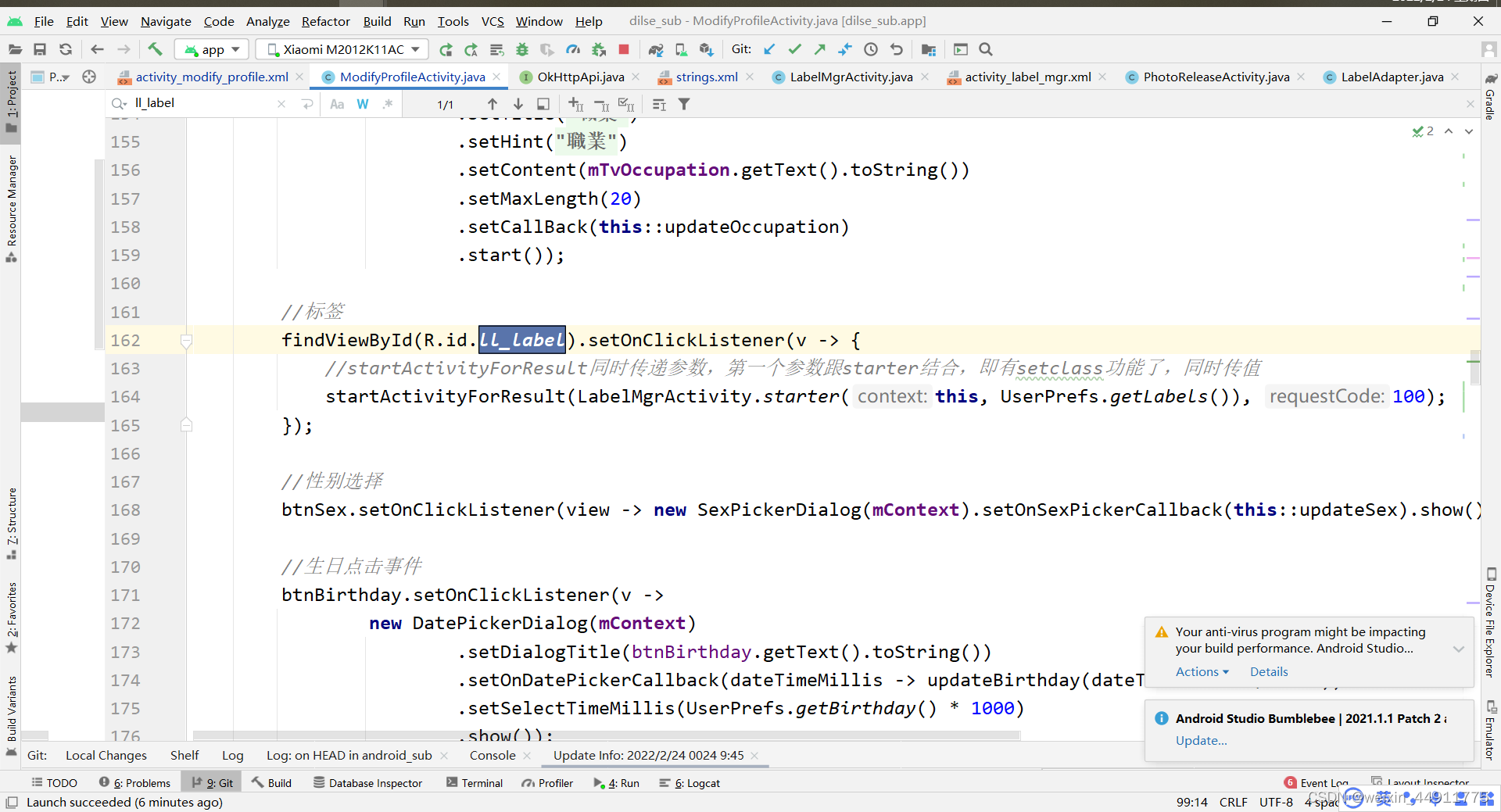
直接使用findViewById(R.id.ll_label).setOnClickListener即可