使用Vant组件库van-dropdown-menu实现下拉列表切换页面内容
请先根据官网要求安装好vant组件库并引入相关组件
1、思路
在页面中使用hidden属性判断是否选中当前信息,再隐藏其他所有内容,仅显示所选内容。
2、代码
wxml部分
<van-dropdown-menu>
<van-dropdown-item value="{{ value1 }}" options="{{ option1 }}" bind:change="onchange"/>
</van-dropdown-menu>
<view hidden="{{flag!==0}}">
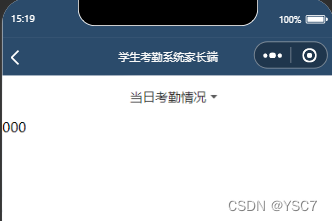
000
</view>
<view hidden="{{flag!==1}}">
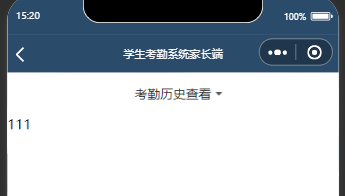
111
</view>
<view hidden="{{flag!==2}}">
222
</view>
<view hidden="{{flag!==3}}">
333
</view>
<view hidden="{{flag!==4}}">
444
</view>
js部分
data: {
option1: [
{ text: '当日考勤情况', value: 0 },
{ text: '考勤历史查看', value: 1 },
{ text: '本周考勤情况', value: 2 },
{ text: '本月考勤情况', value: 3 },
{ text: '今年考勤情况', value: 4 },
],
value1: 0,
flag:0
},
onchange:function (e) {
this.setData({
flag:e.detail
})
console.log(this.data.flag)
},
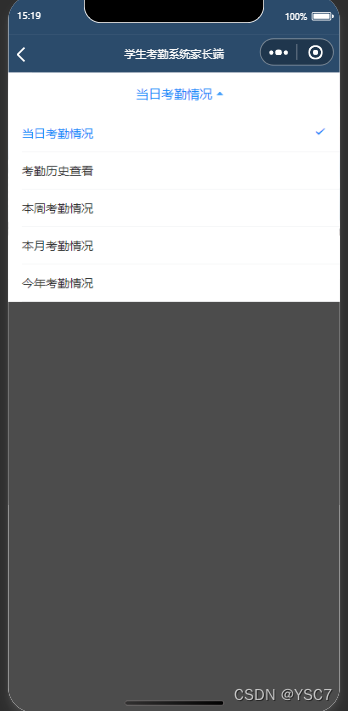
3、实际效果(view模块中的内容可以根据实际开发调整)