段落控制相关标签
创建一个段
<p align="#">
表示paragaph,作用创建一个段,属性align表示段对齐方式,#可以是left、center、right、justify。
换行
<br>
表示line break ,表示换行。
插入一条水平线
<hr color="clr">
表示horizontal rule 作用是插入一条水平线,clr用想要表示的颜色,如red、blue、green。或者以16进制表示如#ff0000表示红色,#00ff00表示绿色、#0000ff表示蓝色。
注意
在使用16进制表示颜色值是,IE浏览器不要求添加“#”号,但是为了支持更多的浏览器,那么应该在十六进制的颜色值前面加上#号。
与文本显示相关的标签
文本居中显示
<center>...</center>
指出文档标题
<hn align="#">...</hn>
用于指出文档的标题,n是从1到6的整数,1表示最大标题,6表示最小标题,属性align用于设置标题对齐的方式,#可以是left、center、right。
设置字体
<font size=n color="clr">....</font>
用于设置字体,属性size表示字体的大小,n可以是从1到7的证书,数字越大,字体越大。clr为预定义的颜色名字或16进制数来表示。
粗体
<b>...</b>
使文本成为粗体
斜体
<i>...<i>
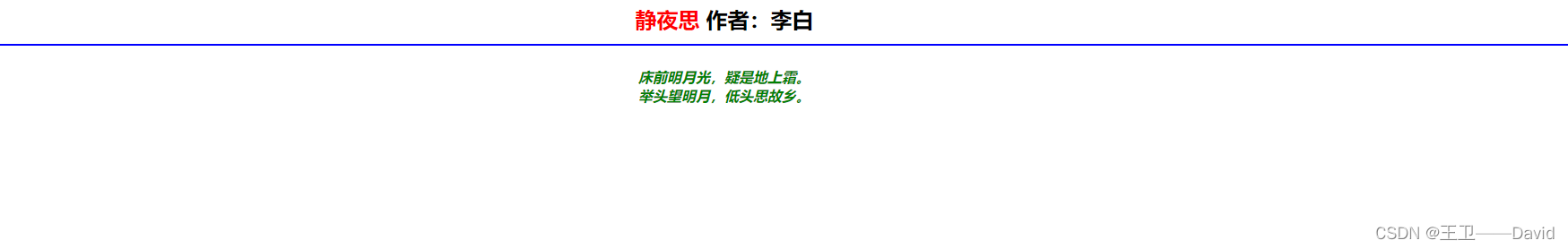
古诗实例

<html>
<head>
<title>
this is a page
</title>
</head>
<body>
<center>
<h2><font color=red>静夜思</font></hw>
<b> 作者:李白</b>
<hr color="blue">
<p>
<p> <i><font color="green" size="3">床前明月光,疑是地上霜。<br>
举头望明月,低头思故乡。</font></i></b>
</center>
</body>
</html>