Android30
配置DataBinding
1)创建一个空项目
2)修改app/build.gradle文件
增加如下内容:
android {
......
dataBinding {
enabled = true
}
......
}
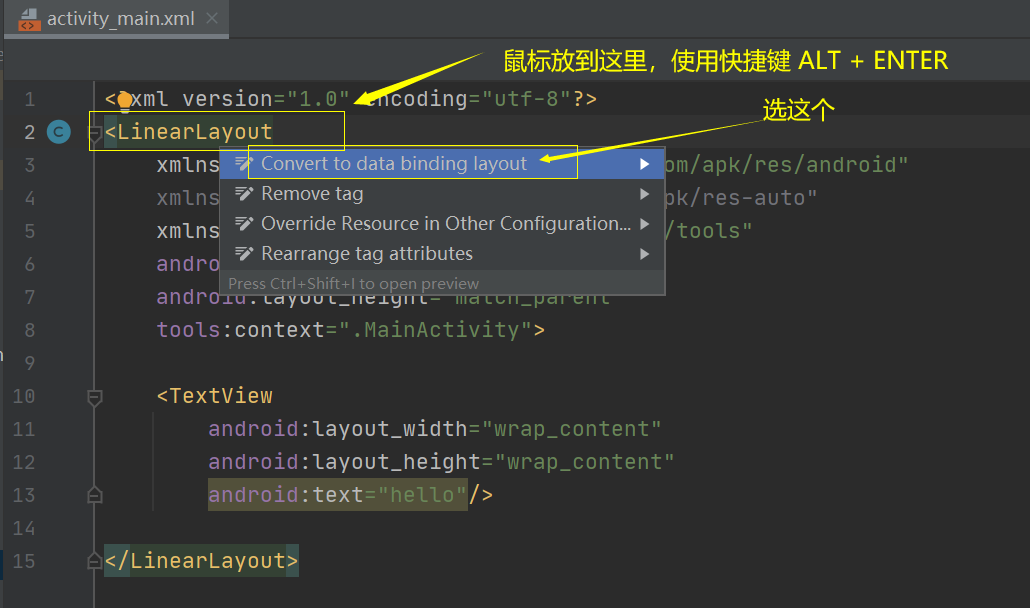
3)修改xml文件

格式如下:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello" />
</LinearLayout>
</layout>
示例1 - 替换findViewById
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
>
<Button
android:id="@+id/change_bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="click"
/>
<TextView
android:id="@+id/text_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="hello"
/>
</LinearLayout>
</layout>
MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import android.view.View;
import com.example.mydatabindingtest.databinding.ActivityMainBinding;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
binding.changeBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
binding.textTv.setText("hello" + new Random().nextInt(100));
}
});
// findViewById(R.id.change_bt).setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View v) {
// binding.textTv.setText("world" + new Random().nextInt(100));
// }
// });
}
}
效果

示例2 - UI绑定 、xml中字符串拼接
创建Student.java
public class Student {
private String name;
private int age;
public Student(String name, int age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="student"
type="com.example.mydatabindingtest.Student" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
>
<Button
android:id="@+id/change_bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="change"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="@{`name为:` + student.name}"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text='@{student.age+""}'
/>
</LinearLayout>
</layout>
MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import android.view.View;
import com.example.mydatabindingtest.databinding.ActivityMainBinding;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
private Student student;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
student = new Student("zs", 21);
binding.setStudent(student);
binding.changeBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 修改
student.setAge(new Random().nextInt(200));
// 方式1
// binding.setStudent(student);
// 方式2
binding.setVariable(BR.student, student);
}
});
}
}
效果

示例3 - UI绑定 - 注解
创建Student.java
import androidx.databinding.BaseObservable;
import androidx.databinding.Bindable;
public class Student extends BaseObservable {
private String name;
private int age;
public Student(String name, int age) {
this.name = name;
this.age = age;
}
@Bindable
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);
}
@Bindable
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
notifyPropertyChanged(BR.age);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="student"
type="com.example.mydatabindingtest.Student" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
>
<Button
android:id="@+id/change_bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="change"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="@{`name为:` + student.name}"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text='@{student.age+""}'
/>
</LinearLayout>
</layout>
MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import android.view.View;
import com.example.mydatabindingtest.databinding.ActivityMainBinding;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
private Student student;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
student = new Student("zs", 21);
binding.setStudent(student);
binding.changeBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
student.setAge(new Random().nextInt(200));
student.setName("lisi" + new Random().nextInt(10));
}
});
}
}
效果

示例4 - 事件绑定
创建Student.java
import androidx.databinding.BaseObservable;
import androidx.databinding.Bindable;
public class Student extends BaseObservable {
private String name;
private int age;
public Student(String name, int age) {
this.name = name;
this.age = age;
}
@Bindable
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);
}
@Bindable
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
notifyPropertyChanged(BR.age);
}
}
MyListener.java
import android.util.Log;
import android.view.View;
public class MyListener {
private static final String TAG = "AAAAAAAAA";
// 普通方法绑定
public void onTextChanged(CharSequence s, int start, int before, int color) {
Log.d(TAG, "onTextChanged: " + s.toString());
}
// 普通方法绑定
public void onClick(View view) {
Log.d(TAG, "onClick: ");
}
// 监听器绑定,可以返回数据
public void onClickBinding(Student student) {
Log.d(TAG, "onClickBinding: name: " + student.getName()
+ ", age:" + student.getAge());
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="student"
type="com.example.mydatabindingtest.Student" />
<variable
name="mylistener"
type="com.example.mydatabindingtest.MyListener" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
>
<Button
android:id="@+id/change_bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="change"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="@{`name为:` + student.name}"
android:onClick="@{mylistener::onClick}"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text='@{student.age+""}'
android:onClick="@{()->mylistener.onClickBinding(student)}"
/>
<EditText
android:layout_width="300dp"
android:layout_height="wrap_content"
android:hint="请输入:"
android:onTextChanged="@{mylistener::onTextChanged}"
/>
</LinearLayout>
</layout>
MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import android.view.View;
import com.example.mydatabindingtest.databinding.ActivityMainBinding;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
private Student student;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
student = new Student("zs", 21);
binding.setStudent(student);
binding.setMylistener(new MyListener());
binding.changeBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
student.setAge(new Random().nextInt(200));
student.setName("lisi" + new Random().nextInt(10));
}
});
}
}
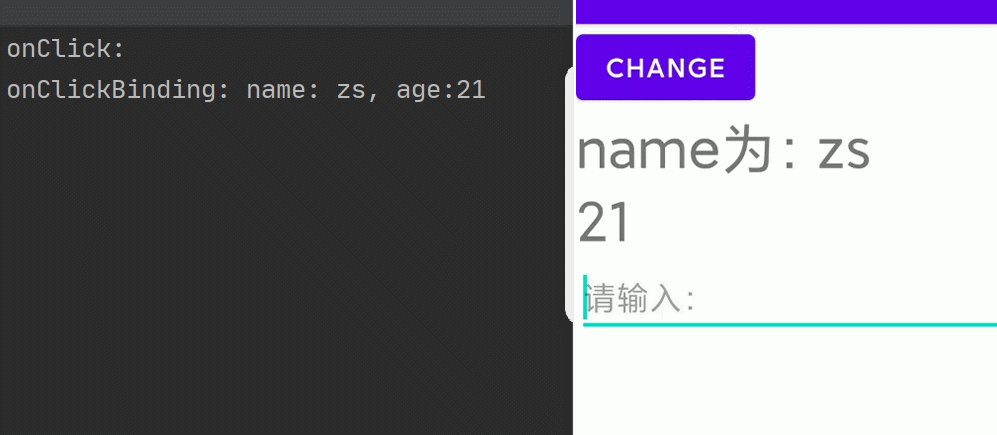
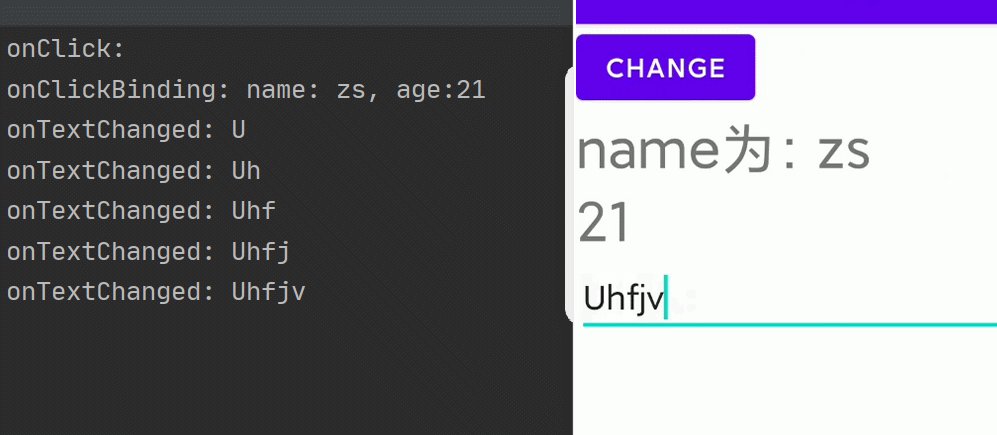
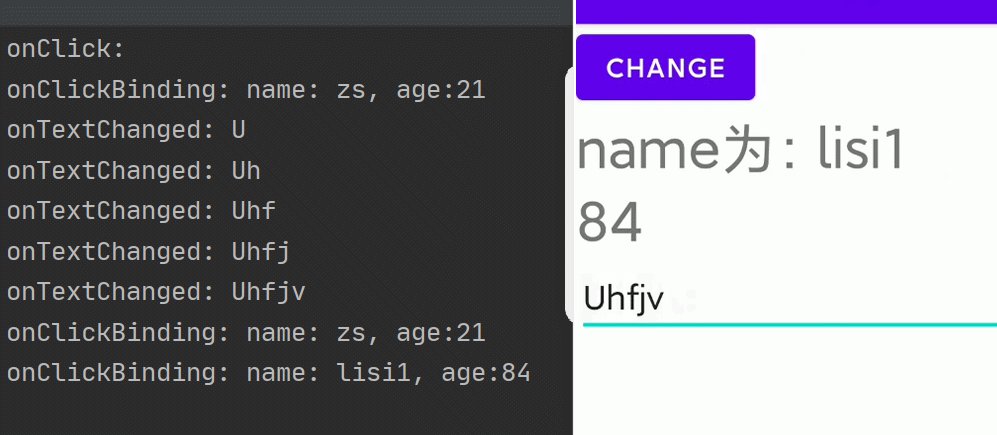
效果

方法
DataBindingUtil.setContentView
将 Activity 的内容视图设置为给定的布局并返回关联的绑定。 给定的布局资源不能是合并布局。
ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
getRoot()
返回与 Binding 关联的布局文件中最外层的 View。 如果此绑定用于合并布局文件,则将返回合并标记中的第一个根。
binding.getRoot()