一、实验目的
熟练掌握基于Fragment的Android APP的界面实现技术。
二、实验内容
在实验2实现的APP的基础上,使用Fragment使得APP能够根据不同分辨率的设备自动呈现单屏或双屏模式。
三、实验要求
1.实现上述的基本功能要求。在此基础上,可以进一步优化界面,也可以进一步添加其他功能。
2.实验报告提交内容:
1)结合系统界面(截图)介绍APP功能;
2)核心实现代码(Java或Kotlin代码)和布局文件等。
四、APP功能
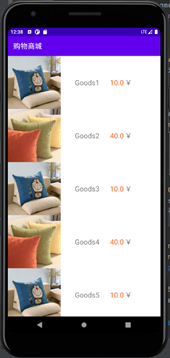
一、动态加载布局,根据分辨率调整布局。平板为双页模式,在左侧面板上显示商品列表,右侧面板上显示商品详情;手机为单页模式,先是商品列表,点进具体商品后切换活动到商品详情。
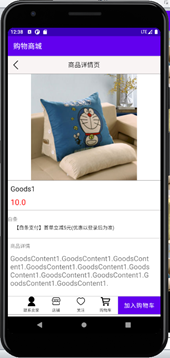
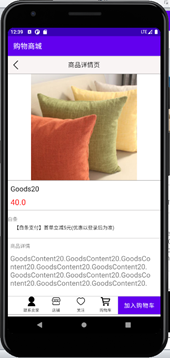
二、平板模式:最初仅显示左侧商品列表,点开具体商品后在右侧展示所对应的商品详情,此处商品图片和对应的价格仅选用了两种,点开详情后右下角会展示购物车等功能按钮,此按钮图标为动态调整的。



三、手机模式:具体实现的功能与实验二类似。



五、核心实现代码
Goods(实体类)
public class Goods {
private int imageId;
private double price;
private String name;
private String content;
public int getImageId() {
return imageId;}
public void setImageId(int imageId) {
this.imageId = imageId;}
public double getPrice() {
return price;}
public void setPrice(double price) {
this.price = price;}
public String getName(){
return name;}
public void setName(String name){
this.name=name; }
public String getContent(){
return content;}
public void setContent(String content){
this.content=content;}
}
Goods_content_frag.xml(商品详情界面)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
>
<LinearLayout
android:id="@+id/visibility_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:visibility="invisible">
<RelativeLayout
android:id="@+id/header_xiangqing"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#f9f4f4">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="商品详情页"
android:textColor="#000"
android:textSize="18sp" />
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:id="@+id/back_icons"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="8dp"
android:background="@mipmap/back_icons"
/>
</RelativeLayout>
<TextView
android:id="@+id/zt"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@id/header_xiangqing"
android:background="#979696" />
<ImageView
android:id="@+id/goods_imageID"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_below="@+id/zt" />
<TextView
android:id="@+id/zt2"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@id/goods_imageID"
android:background="#979696" />
<TextView
android:id="@+id/goods_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/zt2"
android:layout_alignParentStart="true"
android:layout_marginLeft="8dp"
android:layout_marginTop="9dp"
android:textColor="#000"
android:textSize="20sp" />
<TextView
android:id="@+id/goods_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/goods_name"
android:layout_alignParentStart="true"
android:layout_marginLeft="8dp"
android:layout_marginTop="9dp"
android:textColor="#f00"
android:textSize="22sp" />
<TextView
android:id="@+id/xian1"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@id/goods_price"
android:layout_marginTop="8dp"
android:background="#c7c5c5" />
<TextView
android:id="@+id/bai"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/xian1"
android:layout_alignStart="@+id/goods_price"
android:layout_marginTop="15dp"
android:text="白条"
tools:layout_marginLeft="7dp" />
<TextView
android:id="@+id/bai_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/bai"
android:layout_alignBottom="@+id/bai"
android:layout_marginStart="18dp"
android:layout_marginTop="5dp"
android:layout_toEndOf="@+id/bai"
android:text="【白条支付】首单立减5元(优惠以登录后为准)"
android:textColor="#000" />
<TextView
android:id="@+id/xian2"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@id/xian1"
android:layout_marginTop="20dp"
android:background="#c7c5c5" />
<TextView
android:id="@+id/ling"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/xian2"
android:layout_marginLeft="7dp"
android:layout_marginTop="12dp"
android:text="商品详情" />
<TextView
android:id="@+id/goods_content"
android:layout_width="400dp"
android:layout_height="110dp"
android:layout_below="@id/xian2"
android:layout_marginLeft="7dp"
android:layout_marginTop="12dp"
android:layout_toRightOf="@id/ling"
android:textSize="20sp" />
<TextView
android:id="@+id/xian3"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@id/goods_content"
android:layout_marginTop="10dp"
android:background="#c7c5c5" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/button_btn_xiangqing"
android:background="#fff"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true">
<RadioButton
android:layout_width="70dp"
android:layout_height="match_parent"
android:text="购物车"
android:button="@null"
android:id="@+id/add_cars_icons"
android:drawableTop="@drawable/add_cars_icons"
android:layout_alignParentTop="true"
android:gravity="center"
android:textSize="11sp"
android:layout_toStartOf="@+id/add_cars" />
<RadioButton
android:layout_width="70dp"
android:layout_height="match_parent"
android:text="关注"
android:id="@+id/guans"
android:button="@null"
android:textSize="11sp"
android:drawableTop="@drawable/guans"
android:layout_alignParentTop="true"
android:gravity="center"
android:layout_toStartOf="@+id/add_cars_icons" />
<RadioButton
android:layout_width="70dp"
android:layout_height="match_parent"
android:text="店铺"
android:id="@+id/shopbutton"
android:textSize="11sp"
android:button="@null"
android:drawableTop="@drawable/shopbutton"
android:layout_alignParentTop="true"
android:gravity="center"
android:layout_toStartOf="@+id/guans" />
<RadioButton
android:layout_width="70dp"
android:layout_height="match_parent"
android:text="联系卖家"
android:id="@+id/kefus"
android:textSize="11sp"
android:button="@null"
android:drawableTop="@drawable/kefus"
android:layout_alignParentTop="true"
android:gravity="center"
android:layout_toStartOf="@+id/shopbutton" />
<Button
android:layout_width="120dp"
android:layout_height="match_parent"
android:id="@+id/add_cars"
android:layout_alignParentRight="true"
android:background="#f00"
android:text="加入购物车"
android:textColor="#fff"
android:gravity="center"
android:textSize="16sp"
/>
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="2dp"
android:id="@+id/kong_xiangqing"
android:layout_above="@id/button_btn_xiangqing"
android:background="#b9b8b8"
/>
</LinearLayout>
</RelativeLayout>
GoodsContentFragment
public class GoodsContentFragment extends Fragment {
private View view;
private RadioButton addcar;
private RadioButton shopbutton;
private RadioButton guanzhu;
private RadioButton kefus;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
view=inflater.inflate(R.layout.goods_content_frag,container,false);
return view;
}
public void refresh(String goodsName,String goodsContent,int imageID,double price)//将商品详情显示在界面上
{
//绘制按钮栏
addcar = (RadioButton) view.findViewById(R.id.add_cars_icons);
Drawable drawableaddcar = getResources().getDrawable(R.drawable.add_cars_icons);
drawableaddcar.setBounds(0, 0, 69, 69);//第一0是距左右边距离,第二0是距上下边距离,第三69长度,第四宽度
addcar.setCompoundDrawables(null, drawableaddcar, null, null);//只放上面
//此处省略剩余三个按钮的布置
View visibilityLayout=view.findViewById(R.id.visibility_layout);
visibilityLayout.setVisibility(View.VISIBLE);
ImageView goodsImage=(ImageView) view.findViewById(R.id.goods_imageID);
TextView goodsPriceText=(TextView) view.findViewById(R.id.goods_price);
goodsImage.setImageResource(imageID);
goodsPriceText.setText(String.valueOf(price));
TextView goodsNameText=(TextView) view.findViewById(R.id.goods_name);
TextView goodsContentText=(TextView) view.findViewById(R.id.goods_content);
goodsNameText.setText(goodsName);
goodsContentText.setText(goodsContent);
}
}
activity_goods_content.xml(实现单页模式下布局)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.shoplist.GoodsContentActivity">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.example.shoplist.GoodsContentFragment"
android:id="@+id/goods_content_fragment"/>
</LinearLayout>
goods_name_frag.xml(商品列表布局)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/goods_name_recycler_view"/>
</LinearLayout>
goods_item.xml(子项布局)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/goods_image"
android:layout_width="150dp"
android:layout_height="150dp"/>
<TextView
android:id="@+id/goods_name"
android:layout_gravity="center_vertical"
android:layout_marginLeft="40dp"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/goods_price"
android:layout_gravity="center_vertical"
android:layout_marginLeft="30dp"
android:textSize="20dp"
android:textColor="#FF5809"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_gravity="center_vertical"
android:layout_marginLeft="3dp"
android:textSize="20dp"
android:text="¥"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
GoodsContentActivity
public class GoodsContentActivity extends AppCompatActivity {
public static void actionStart(Context context,String goodsName, String goodsContent,int imageID,double price)
{
Intent intent=new Intent(context, GoodsContentActivity.class);
intent.putExtra("goods_imageID",imageID);
intent.putExtra("goods_price",price);
intent.putExtra("goods_name",goodsName);
intent.putExtra("goods_content",goodsContent);
context.startActivity(intent);
}
@Override
protected void onCreate(Bundle savedInstanceState) {//通过intent获得传入的商品详情
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_goods_content);
int imageID=getIntent().getIntExtra("goods_imageID",0);
double price=getIntent().getDoubleExtra("goods_price",0.00);
String goodsName=getIntent().getStringExtra("goods_name");
String goodsContent=getIntent().getStringExtra("goods_content");
GoodsContentFragment goodsContentFragment=(GoodsContentFragment) getSupportFragmentManager().findFragmentById(R.id.goods_content_fragment);
goodsContentFragment.refresh(goodsName,goodsContent,imageID,price);//调用reflesh方法让数据显示
}
}
GoodsNameFragment(展示商品列表)
public class GoodsNameFragment extends Fragment {
private boolean isTwoPane;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {//加载goods_name_frag布局
View view=inflater.inflate(R.layout.goods_name_frag,container,false);
RecyclerView newsTitleRecyclerView=(RecyclerView) view.findViewById(R.id.goods_name_recycler_view);
LinearLayoutManager layoutManager=new LinearLayoutManager(getActivity());
newsTitleRecyclerView.setLayoutManager(layoutManager);
GoodsAdapter adapter=new GoodsAdapter(getGoods());
newsTitleRecyclerView.setAdapter(adapter);
return view;
}
private List<Goods> getGoods() {//初始化商城数据
List<Goods> goodsList=new ArrayList<>();
for(int i=1;i<=50;i++)
{
Goods goods=new Goods();
if(i%2==1) {
goods.setImageId(R.mipmap.goods1);
goods.setPrice(10.0);
}
else {
goods.setImageId(R.mipmap.goods2);
goods.setPrice(40.0);
}
goods.setName("Goods"+i);
goods.setContent(getRandomLengthContent("GoodsContent"+i+"."));
goodsList.add(goods);
}
return goodsList;
}
private String getRandomLengthContent(String content) {//随机生成商品详情的长度
Random random=new Random();
int length=random.nextInt(20)+1;
StringBuilder builder=new StringBuilder();
for(int i=0;i<length;i++)
{
builder.append(content);
}
return builder.toString();
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {//通过在活动中是否嫩找到一个id为R.id.goods_content_layout的View来判断当前模式
super.onActivityCreated(savedInstanceState);
if(getActivity().findViewById(R.id.goods_content_layout)!=null)
{
isTwoPane=true;
}
else
{
isTwoPane=false;
}
}
class GoodsAdapter extends RecyclerView.Adapter<GoodsAdapter.ViewHolder> {//适配器,此处写为内部类可直接访问GoodsNameFragment变量,如isTwoPane
private List<Goods> mGoodsList;
class ViewHolder extends RecyclerView.ViewHolder {
ImageView goodsImage;
TextView goodsNameText;
TextView goodsPriceText;
public ViewHolder(View view) {
super(view);
goodsImage=(ImageView)view.findViewById(R.id.goods_image);
goodsNameText = (TextView) view.findViewById(R.id.goods_name);
goodsPriceText = (TextView) view.findViewById(R.id.goods_price);
}
}
public GoodsAdapter(List<Goods> goodsList) {
mGoodsList = goodsList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.goods_item, parent, false);
final ViewHolder holder = new ViewHolder(view);
view.setOnClickListener(new View.OnClickListener() {//点击事件
@Override
public void onClick(View v) {
Goods goods = mGoodsList.get(holder.getAdapterPosition());
if (isTwoPane) {//判断单双页模式
GoodsContentFragment newsContentFragment = (GoodsContentFragment) getFragmentManager().findFragmentById(R.id.goods_content_fragment);
newsContentFragment.refresh(goods.getName(), goods.getContent(),goods.getImageId(),goods.getPrice());
} else {
GoodsContentActivity.actionStart(getActivity(), goods.getName(), goods.getContent(),goods.getImageId(),goods.getPrice());
}
}
});
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Goods goods = mGoodsList.get(position);
holder.goodsImage.setImageResource(goods.getImageId());
holder.goodsNameText.setText(goods.getName());
holder.goodsPriceText.setText(String.valueOf(goods.getPrice()));
}
public int getItemCount() {
return mGoodsList.size();
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.shoplist.MainActivity">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/goods_name_fragment"
android:name="com.example.shoplist.GoodsNameFragment"/>
</FrameLayout>
activity_main.xml(sw600dp)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:id="@+id/goods_name_fragment"
android:name="com.example.shoplist.GoodsNameFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.5" />
<FrameLayout
android:id="@+id/goods_content_layout"
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="match_parent">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/goods_content_fragment"
android:name="com.example.shoplist.GoodsContentFragment"/>
</FrameLayout>
</LinearLayout>