Xamarin.Forms实践之路——Curve Image
Xamarin.Forms中如何实现图片的Curve效果呢?本文博主教你2种方法
1. Curve Image效果
主要解决思路都类似,就是在目标图片上覆盖一个圆弧,使得图片看上去像是图片被裁剪了一样,因此主要有两种思路:
- 直接做一个圆弧图片:这种方法简单,但是灵活度不高
- 画一个圆弧:折中方法稍微复杂一点,但是足够灵活

2. 图片式
2.1 准备圆弧
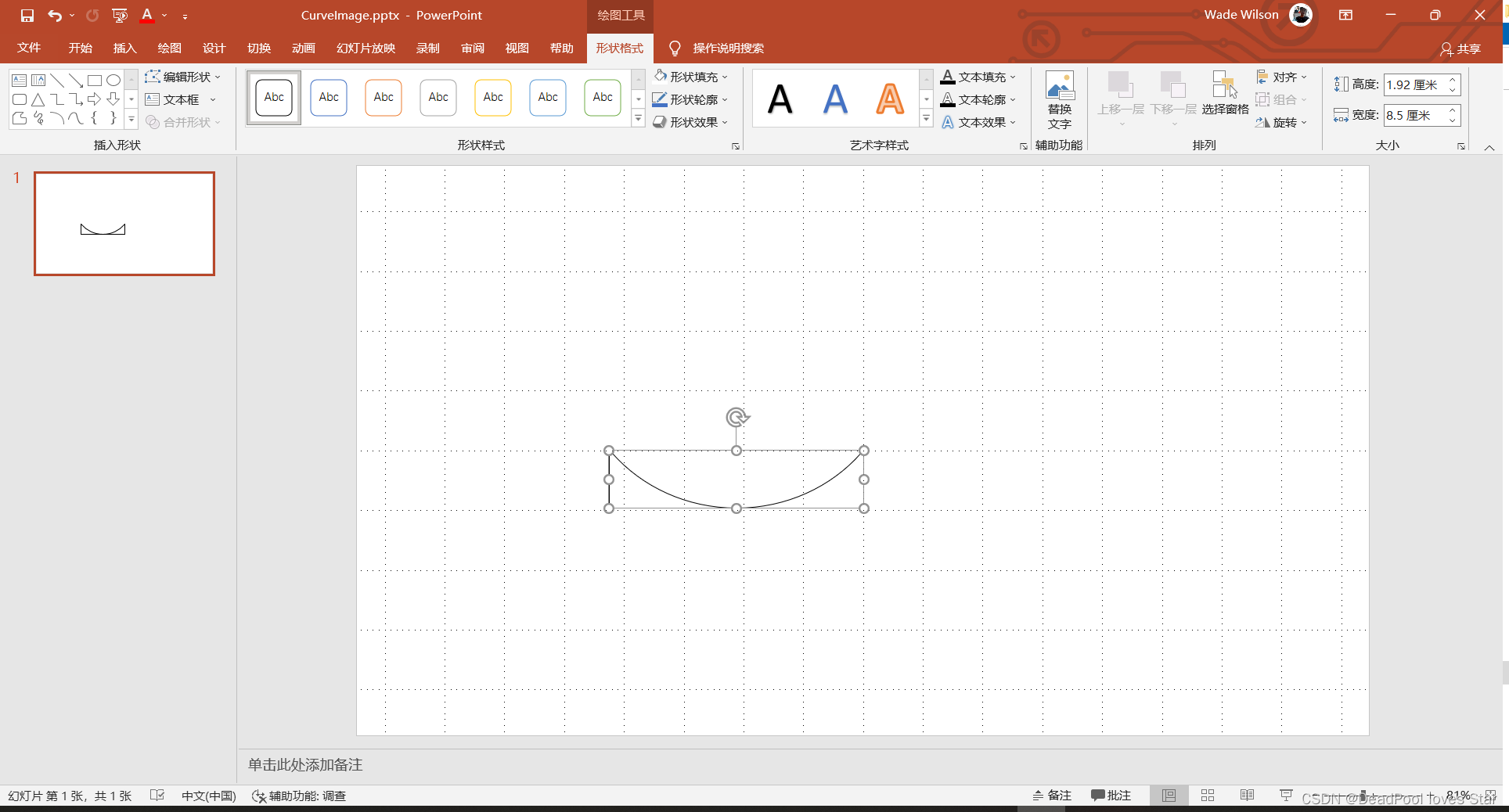
无需PS、XD等工具,用PPT也能做一个简单的圆弧:

具体做法:
- 首先拉出一个矩形
- 其次拉出一个椭圆,能够覆盖矩形,呈上图的形状
- 最后,同时选中矩形与椭圆,点击功能栏的图片格式,选择合并形状,剪除
- 将生成的图形组合导出为
curve.png即可
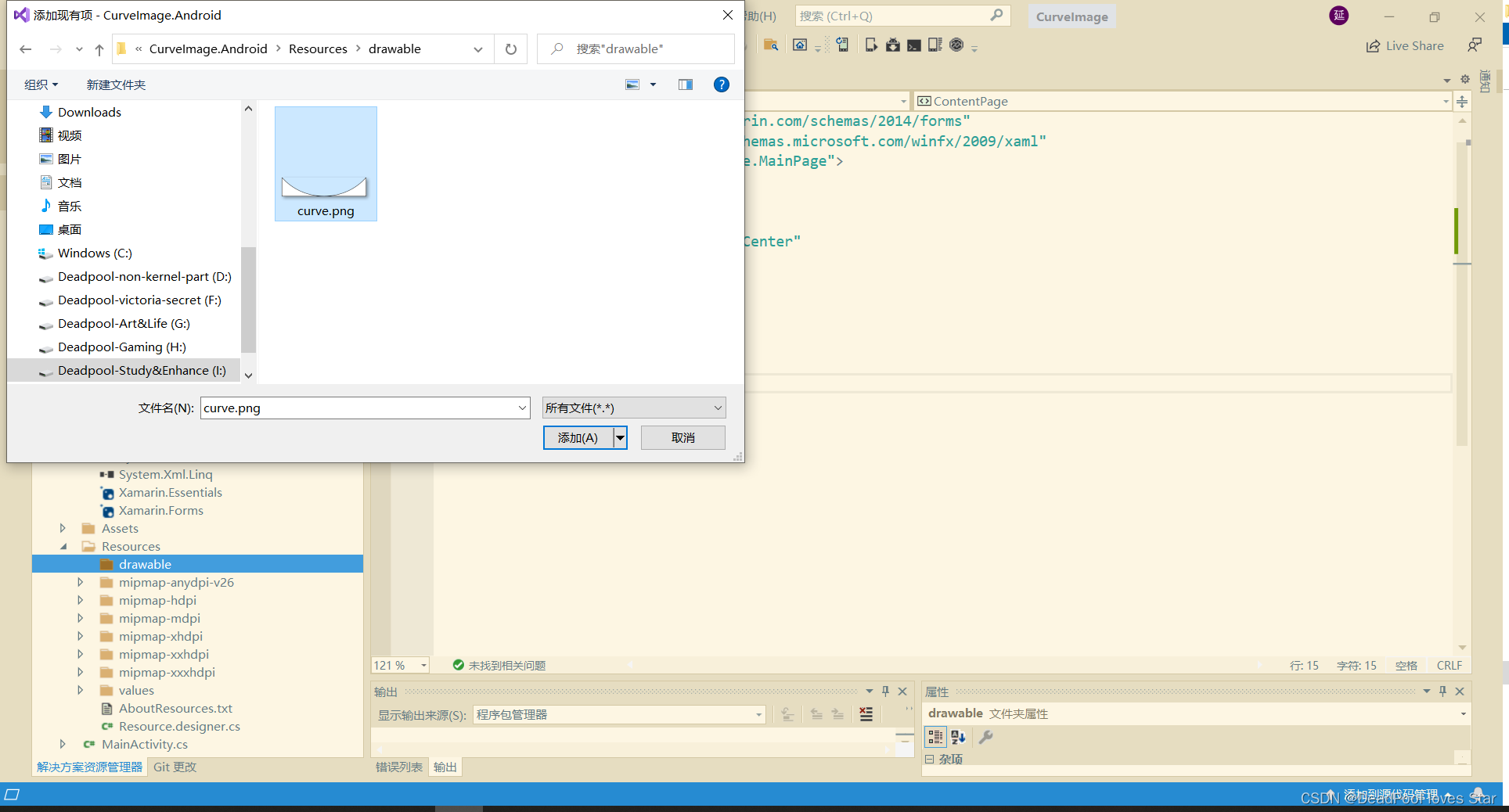
2.2 导入图片

2.3 实现
只需要实现相关布局文件(xaml)就好了!
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CurveImage.MainPage">
<StackLayout>
<Label
Margin="20"
HorizontalOptions="Center"
Text="图片式" />
<Frame
BorderColor="Black"
Padding="0">
<Grid>
<Image Source="background">
</Image>
<Image VerticalOptions="End" Source="curve">
</Image>
</Grid>
</Frame>
</StackLayout>
</ContentPage>
3. 绘画式
本节我们用Skiasharp画出一个圆弧。
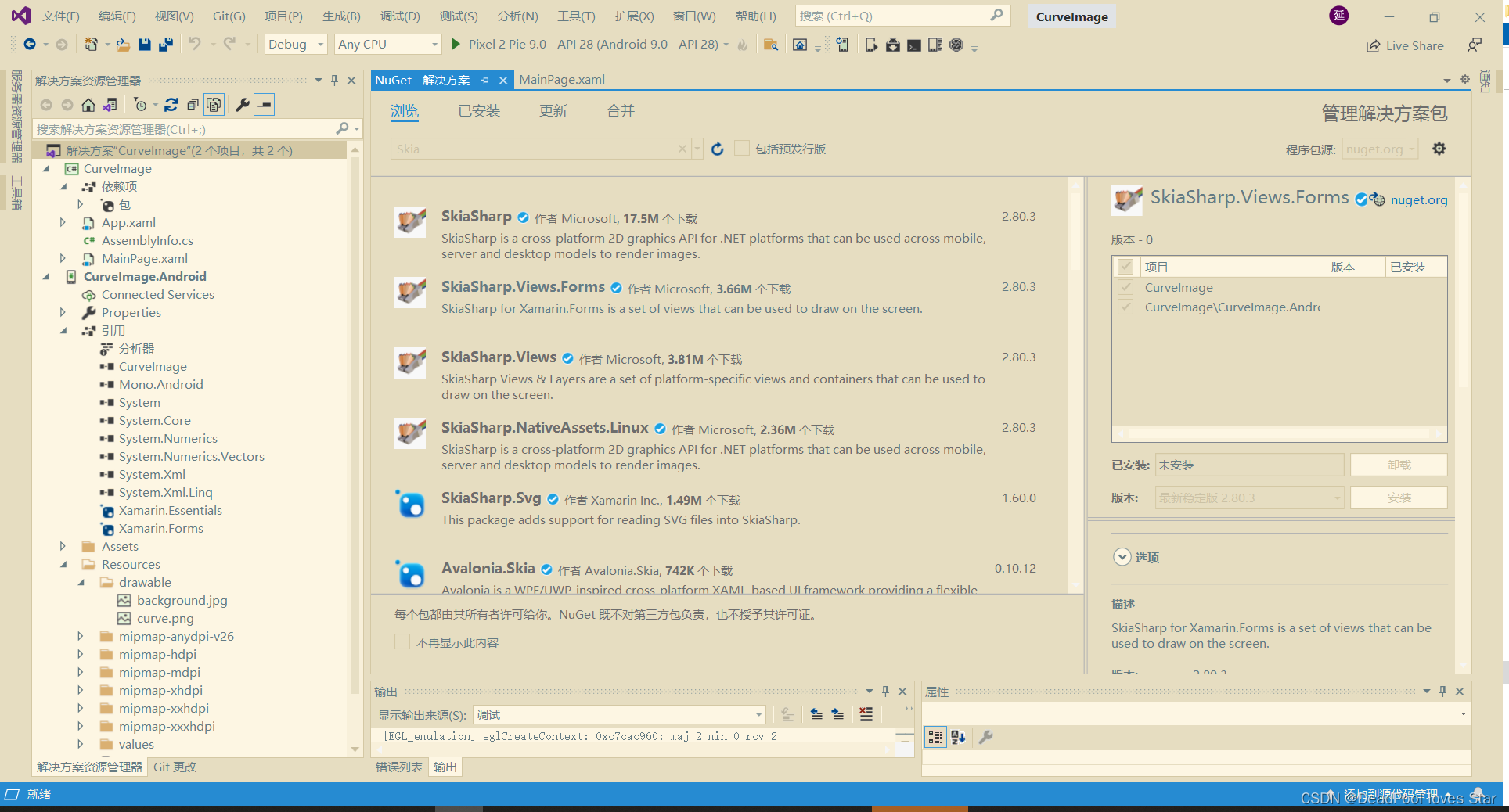
3.1 安装Skiasharp
打开拓展,搜索Skiasharp,然后安装Skaisharp.Views.Forms即可,注意:右边勾选所有项目

3.2 实现
3.2.1 布局文件
- 添加全局SkiaSharp的命名空间
- 添加画板:SKCanvasView ,并注册方法
PaintSurface="DrawCurve"
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CurveImage.MainPage"
xmlns:skia="clr-namespace:SkiaSharp.Views.Forms;assembly=SkiaSharp.Views.Forms">
<StackLayout>
...
<Label
Margin="20"
HorizontalOptions="Center"
Text="神奇的Skiasharp" />
<Frame
BorderColor="Black"
Padding="0">
<Grid>
<Image Source="background">
</Image>
<skia:SKCanvasView
HorizontalOptions="Fill"
VerticalOptions="End"
PaintSurface="DrawCurve">
</skia:SKCanvasView>
</Grid>
</Frame>
</StackLayout>
</ContentPage>
3.2.2 代码文件
主要实现DrawCurve方法,思路比较简单:
- 我们用椭圆下半圈来实现圆弧效果;
- 首先创建一个布局Rect,这个Rect用于定位椭圆的位置;
- 最后通过将椭圆下半圈截取为Path来绘制圆弧;
代码如下:
using SkiaSharp;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace CurveImage
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void DrawCurve(object sender, SkiaSharp.Views.Forms.SKPaintSurfaceEventArgs e)
{
SKImageInfo info = e.Info;
SKSurface surface = e.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
float width = info.Width;
float height = info.Height;
// 将 (0,0) 坐标移动到布局中心
canvas.Translate(width / 2, height / 2);
using (SKPaint curvePaint = new SKPaint())
{
using (SKPath curvePath = new SKPath())
{
SKRect oval = new SKRect(-width / 2, -height * 3 / 2, width / 2, height / 2);
float startAngle = 0;
float sweepAngle = 180;
curvePath.AddArc(oval, startAngle, sweepAngle);
curvePath.FillType = SKPathFillType.InverseWinding;
curvePaint.IsAntialias = true;
curvePaint.Color = SKColors.White;
canvas.DrawPath(curvePath, curvePaint);
}
}
}
}
}
这里有关AddArch的startAngle和sweepAngel的相关介绍在官网已经说得很清楚了:

OK,最后运行即可。Xamarin.Forms技巧多多,关注博主,或是赏一杯Coffee,我将不胜感激!
OK,起飞🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫🛫