前言
网上关于修改ImageView形状的帖子不少,当大多数都是继承View,通过获取Drawable,再转换为Bitmap,最后再通过drawBitmap(Bitmap bitmap, Rect src, Rect dst,Paint paint) 重新绘制。
在此我想提供的是另一种相对简洁的方法。
步骤
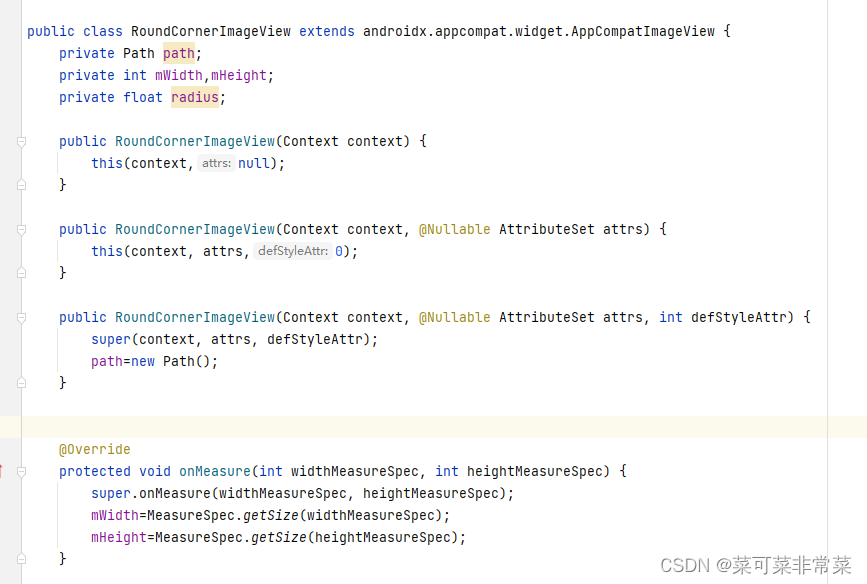
继承ImageView并实例化必要的变量

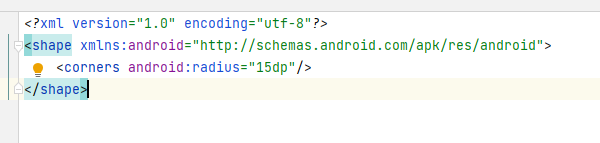
编辑一个实现圆角的drawable文件

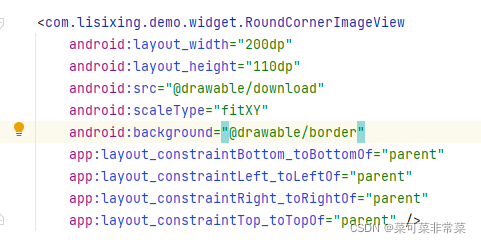
布局文件中引用

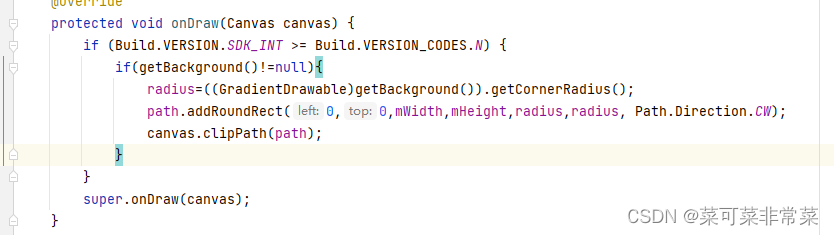
重写onDraw方法

这里主要的思路是读取background处drawable文件中设置的角度值,然后用Path绘制一个圆角矩形,最后画板按照这个圆角矩形切割,注意的是要写在重写父类的onDraw方法前。
结果

详细代码
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Path;
import android.graphics.drawable.GradientDrawable;
import android.os.Build;
import android.util.AttributeSet;
import androidx.annotation.Nullable;
public class RoundCornerImageView extends androidx.appcompat.widget.AppCompatImageView {
private Path path;
private int mWidth,mHeight;
private float radius;
public RoundCornerImageView(Context context) {
this(context,null);
}
public RoundCornerImageView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
public RoundCornerImageView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
path=new Path();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth=MeasureSpec.getSize(widthMeasureSpec);
mHeight=MeasureSpec.getSize(heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
if(getBackground()!=null){
radius=((GradientDrawable)getBackground()).getCornerRadius();
path.addRoundRect(0,0,mWidth,mHeight,radius,radius, Path.Direction.CW);
canvas.clipPath(path);
}
}
super.onDraw(canvas);
}
}