这里写目录标题
页面布局类型

相对布局结构:
< RelativeLayout >
< TextView
/>
< /RelativeLayout >
控件的属性控制:
android:layout_width="match_parent"
宽度
android:layout_height="match_parent"
高度
match_parent
父控件有多大,控件尺寸就多大
wrap_content
内容多大,就生成多大
android:background="@drawable/meinv_2"
控制背景
可以是颜色,可以是图片
activity_main.xml布局文件测试
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
</RelativeLayout>
android:id="@+id/meinv_3"
给控件命名
@+id/
添加控件
后面接控件名字
android:layout_below="@id/meinv_3"
控制控件存放在相对于@id/meinv_3这个控件的下放
界面测试效果代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<RelativeLayout
android:id="@+id/meinv_3"
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="@drawable/meinv_3"
></RelativeLayout>
<RelativeLayout
android:layout_below="@id/meinv_3"
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="@drawable/meinv_2"
></RelativeLayout>
</RelativeLayout>
界面显示结果:

RelativeLayout中的子控件常用属性
1、相对于父控件
例如:android:layout_alignParentTop=“true”
- android:layout_alignParentTop 控件的顶部与父控件的顶部对齐;
- android:layout_alignParentBottom 控件的底部与父控件的底部对齐;
- android:layout_alignParentLeft 控件的左部与父控件的左部对齐;
- android:layout_alignParentRight 控件的右部与父控件的右部对齐;
2、相对给定Id控件
例如:android:layout_above=“@id/**”
- android:layout_above 控件的底部置于给定ID的控件之上;
- android:layout_below 控件的底部置于给定ID的控件之下;
- android:layout_toLeftOf 控件的右边缘与给定ID的控件左边缘对齐;
- android:layout_toRightOf 控件的左边缘与给定ID的控件右边缘对齐;
- android:layout_alignBaseline 控件的baseline与给定ID的baseline对齐;
- android:layout_alignTop 控件的顶部边缘与给定ID的顶部边缘对齐;
- android:layout_alignBottom 控件的底部边缘与给定ID的底部边缘对齐;
- android:layout_alignLeft 控件的左边缘与给定ID的左边缘对齐;
- android:layout_alignRight 控件的右边缘与给定ID的右边缘对齐;
3、居中
例如:android:layout_centerInParent=“true”
- android:layout_centerHorizontal 水平居中;
- android:layout_centerVertical 垂直居中;
- android:layout_centerInParent 父控件的中央;
测试代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<RelativeLayout
android:id="@+id/hua"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/hua"
></RelativeLayout>
</RelativeLayout>
显示结果界面:

安卓中的基础控件
Button:按钮
TextView:文本
EditText:输入框
ImageView:图片
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:background="#ebedec" >
<TextView
android:id="@+id/user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户"
android:textColor="#3d3d3b"
android:textSize="30dp" />
<EditText
android:id="@+id/ed1"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_toRightOf="@id/user"
/>
<TextView
android:id="@+id/passed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/user"
android:text="密码"
android:textColor="#3d3d3b"
android:textSize="30dp" />
<EditText
android:id="@+id/ed2"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_below="@id/ed1"
android:layout_toRightOf="@id/passed"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@id/ed2"
android:text="确定"
/>
</RelativeLayout>
</RelativeLayout>
界面效果:

内外边距属性设定
padding
内边距设定
margin
外边距设定
插入图片:
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/hua"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
/>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/hua"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
/>
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:background="#ebedec" >
<TextView
android:id="@+id/user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户"
android:textColor="#3d3d3b"
android:textSize="20dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
/>
<EditText
android:id="@+id/ed1"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_toRightOf="@id/user"
/>
<TextView
android:id="@+id/passed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/user"
android:text="密码"
android:textColor="#3d3d3b"
android:textSize="20dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
/>
<EditText
android:id="@+id/ed2"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_below="@id/ed1"
android:layout_toRightOf="@id/passed"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@id/ed2"
android:text="确定"
android:padding="30dp"
/>
</RelativeLayout>
</RelativeLayout>
界面效果:

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/hua"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
/>
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:background="#ebedec" >
<TextView
android:id="@+id/user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户"
android:textColor="#3d3d3b"
android:textSize="20dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
/>
<EditText
android:id="@+id/ed1"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_toRightOf="@id/user"
/>
<TextView
android:id="@+id/passed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/user"
android:text="密码"
android:textColor="#3d3d3b"
android:textSize="20dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
/>
<EditText
android:id="@+id/ed2"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_below="@id/ed1"
android:layout_toRightOf="@id/passed"
/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/ed2"
android:layout_below="@id/ed2"
android:text="取消"
android:layout_marginLeft="50dp"
/>
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ed2"
android:layout_alignRight="@id/btn2"
android:text="确定"
android:layout_marginRight="70dp"
/>
</RelativeLayout>
</RelativeLayout>
界面展示效果:

按键美化1
activity_main.xml文件内容
添加到控件的属性
android:textColor="#ffffff"
android:background="@drawable/btn_selector"
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/hua"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
/>
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:background="#ebedec" >
<TextView
android:id="@+id/user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户"
android:textColor="#3d3d3b"
android:textSize="20dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
/>
<EditText
android:id="@+id/ed1"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_toRightOf="@id/user"
/>
<TextView
android:id="@+id/passed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/user"
android:text="密码"
android:textColor="#3d3d3b"
android:textSize="20dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
/>
<EditText
android:id="@+id/ed2"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_below="@id/ed1"
android:layout_toRightOf="@id/passed"
/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/ed2"
android:layout_below="@id/ed2"
android:text="取消"
android:layout_marginLeft="50dp"
/>
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ed2"
android:layout_alignRight="@id/btn2"
android:textColor="#ffffff"
android:background="@drawable/btn_selector"
android:text="确定"
android:layout_marginRight="70dp"
/>
</RelativeLayout>
</RelativeLayout>
btn_normal.xml文件:控制控件未按下的样式状态
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角的半径 -->
<corners android:radius="10dp"/>
<!-- 填充颜色 -->
<solid android:color="#3a8fea"/>
</shape>
btn_pressed.xml文件:控制控件按下的样式状态
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角的半径 -->
<corners android:radius="10dp"/>
<!-- 填充颜色 -->
<solid android:color="#0662f5"/>
</shape>
btn_selector.xml文件:判断按键的状态,然后去调取控制控件样式对应的控制文件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 正常状态 -->
<item android:drawable="@drawable/btn_normal" android:state_pressed="false"/>
<!-- 按下状态 -->
<item android:drawable="@drawable/btn_pressed" android:state_pressed="true"/>
</selector>
线性布局LinearLayout
常用属性:
- orientation:布局中组件的排列方式,有horizontal(水平,默认),vertical(竖直),两种方式
- gravity:控制组件所包含的子元素的对齐方式,可多个组合,如(left|buttom)
- layout_gravity:控制该组件在父容器里的对齐方式
- layout_width:布局的宽度,通常不直接写数字的,用wrap_content(组件实际大小),fill_parent或者match_parent填满父容器
- layout_height:布局的高度,参数同上
- id:为组件设置一个资源id,在Java文件中可以通过findViewById(id)找到该组件
- background:为该组件设置一个背景图片,或者直接使用颜色覆盖
Weight(权重):该属性是用来等比例的划分区域的。
- 最简单的用法:要等比例划分,分谁,谁为0,weight按比例即可
Divider(分割线):该属性用于为LinearLayout设置分割线图片,通过showDivider来设置分割线所在的位置,有四个可选值none,middle,begining,end;
- divider:为LinearLayout设置分割线的图片
- showDivider:设置分割线所在的位置,有四个可选值:none,middle,begining,end
- dividerPadding:设置分割线的padding
Weight(权重)应用:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#ff0000"
android:layout_centerInParent="true"
>
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="80dp"
android:background="#00ff00"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:text="账号"
android:layout_weight="1"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:text="密码"
android:layout_weight="1"
/>
</LinearLayout>
<LinearLayout
android:layout_weight="5"
android:layout_width="0dp"
android:layout_height="80dp"
android:background="#0000ff"
android:orientation="vertical"
>
<EditText
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
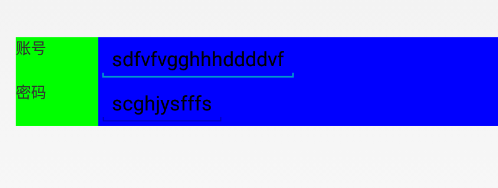
界面展示效果:

gravity应用:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="300dp"
android:layout_height="120dp"
android:layout_centerInParent="true"
>
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="120dp"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:gravity="center"
android:text="账号"
android:layout_weight="1"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:gravity="center"
android:text="密码"
android:layout_weight="1"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:gravity="center"
android:text="ID号"
android:layout_weight="1"
/>
</LinearLayout>
<LinearLayout
android:layout_weight="5"
android:layout_width="0dp"
android:layout_height="120dp"
android:orientation="vertical"
>
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
界面效果:
