接收采集 1.3 渲染 1.4 vcodec ?encode
input是camera 回调裸数据/rgb数据->加上filter->output给codec模块/屏幕
1) ?需求分析:共5个模块,采集--渲染--codec--发送。 ? ? ?
概要设计:
5个线程(5个模块,每个模块只有一个线程+普通类),7个文件(线程是执行体,线程类调用普通类) 业务逻辑2个:filter, encode 2)*
详细设计:
2个流程图:
video 流程图和buffer流程图(参见doc p1) 采集两个buffer(同时)->filter(多种情况)(一份)->输出两个方向codec or ?屏幕(同时)->codec输出livenetpublish (一份) (重点文件cameraDisplay,入手代码是以它为主线 )(业务逻辑,模块通信,模块内部通信)
other:只有采集使用了回调.
只有TextureMovieEncoder使用了handler机制,cameradisplay使用框架?

??CameraActivity 入口:
?video流程图

?Video Buffer 流程

Audio flow?

?

?
?采集

?
采集: 1 int ?mTextureId = GPUImageFilterNative.getExternalOESTextureID(); ?mSurfaceTexture = new SurfaceTexture( mTextureId );// surface is buffer.surface绑定Textureid,即camera 图片; mCamera.setPreviewTexture(surfaceTexture);//设置采集纹理 mCamera.startPreview(); 正常两个采集steps. ? 1) 监听surfaceTexture的steps ?//screenCaptureDisplay.java 就是采用的这种方式 mSurfaceTexture.setOnFrameAvailableListener(this)//设置surfaceTexture listener --->//接收采集之后,自动调用 listener onFrameAvailable public void onFrameAvailable(SurfaceTexture surfaceTexture) {//好像camera给数据到UI线程也是binder机制 ? ? ? ? requestRender(); //UI 线程结束 ? ? } --> onDrawFrame //GLthread 自动调用 2) ?监听PreviewCallback 本例需要同时接收surface&yuv原始数据两个采集buffer,只有一个线程所以选择一个listener,同时兼顾两个callback的时序。 本例选择了onPreviewFrame ,这表示当yuv获取采集完成之后,surface 的rgb camera应该也画完了. ?rgb,yuv 图片完成的时序说明如下: onPreviewFrame 和 onFrameAvailable 回调的时序问题 nFrameAvailable里面进行更新才更不能保证同步。你是没试过低端手机上是怎样的情况。onPreviewFrame回调的数据要经过人脸关键点处理。优秀的SDK大约需要消耗30ms左右,而有些SDK则需要消耗将近40ms。这时候有可能出现SurfaceTexture的刷新率是30fps,而onPreviewFrame只有20fps的情况,人脸关键点回调的数据完全对不上的情况。这个地方需要做同步的地方还是比较难的。我的项目这么使用,主要是考虑到这一点。onPreviewFrame没通知SurfaceTexture 调用updateTexImage,这?
渲染流程
Camera.setPreviewTexture(surfaceTexture)&Camera.startPreview()=>surface setOnFrameAvailableListener=>onPreviewFrame=>render(cameradisplay) receiveVideoData&=>render onFrameAvailable =>GLsurfaceView.requestrender=>render onDrawFrame

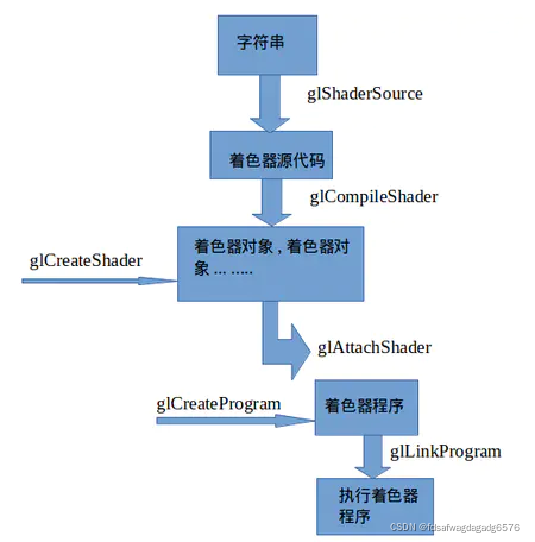
Opengl
 渲染框架-应用层?
渲染框架-应用层?
Steps:描述 scenario1: Non-Ppq分支是标准的渲染surface流程 scenario2: Ppq分支是标准的使用yuv数据渲染流程 (两者都需要后面一句结尾) onDrawFrame最后GLthread 封装输出到屏幕
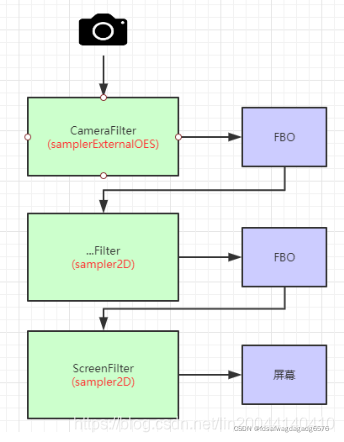
?多filter+FBO

?
?1.4 Encode

一个 context绑定两个surface难点重点?
? ? ??? ?//felixzh:绑定render和codec绑定路线:render egl Context--filter egl context---sharedContext---mVideoEncoder.getInputSurface() opengl共享纹理:context不变,surface变 ? ? ? ? ?? ?//====2 ===share context技术.同一个context可以绑定两个线程,两个surface ?============== ? ? ? ? ?? ?//felixzh:绑定render和codec绑定路线(包含采集surface-filter buffer-codec buffer):采集surfaceTexture(录屏or Camera)--egl context---opengl ? ? ? ?filter --surfaceTexture consumer& MediaCodec surface ? ? ? ? ?? ?//理解为share context,所以codec surface和view(屏幕区域) surfaceTexture绑定同一个opengl.因为view surfaceTexture已经绑定opengl,所以这个surfaceview没有绑定opengl的地方 ?? ??? ??? ?//实际context没改; //Eglcore绑定sharecontext;mSharedTexture 与filter 绑定== ? ? ? ? ? ? mEglCore = new EglCore( sharedContext, EglCore.FLAG_RECORDABLE ); ?? ??? ??? ?//===EglCores(context),egl surface,默认屏幕绑定=//============================ ?? ??? ??? ?//====2.1 Mediacodec surface和sharedContext绑定.WindowSurface封装codec surface(注意不是surfaceTexture,因为它不需要surfaceTexture的两个buffer). ? ? ? ? ? ? mInputWindowSurface = new WindowSurface( mEglCore, mVideoEncoder.getInputSurface(), true ); ?? ??? ?//codec surface没有SurfaceTexture.updateTexImage ,而是使用makeCurrent使codec surface和opengl对接 ?? ??? ??? ?//eglMakeCurrent 把context绑定到当前的渲染线程以及draw和read指定的Surface ?? ??? ??? ?//context使用哪个surface通过makeCurrent方法控制的 ?? ??? ??? ?//====2.2 ?切换opengl 连接的surface===//mInputWindowSurface 绑定context ? ? ? ? ? ? mInputWindowSurface.makeCurrent();

?发送
