说明
- vuex的根组件是不能用this
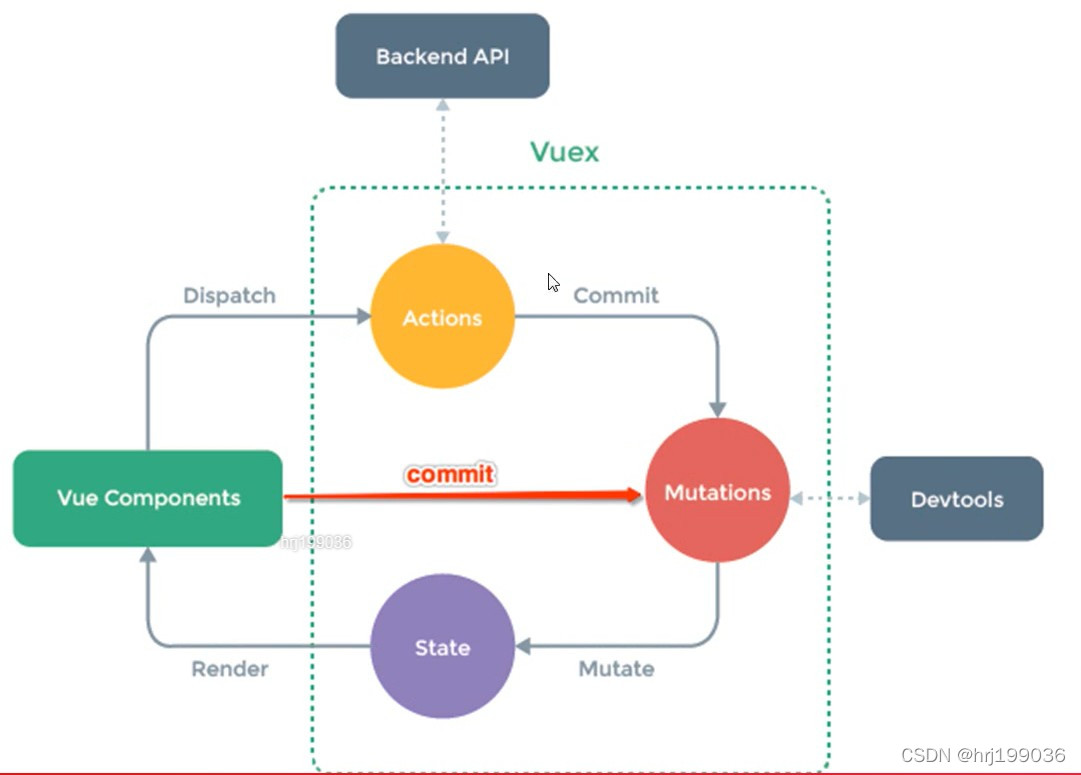
- vuex数据流程图
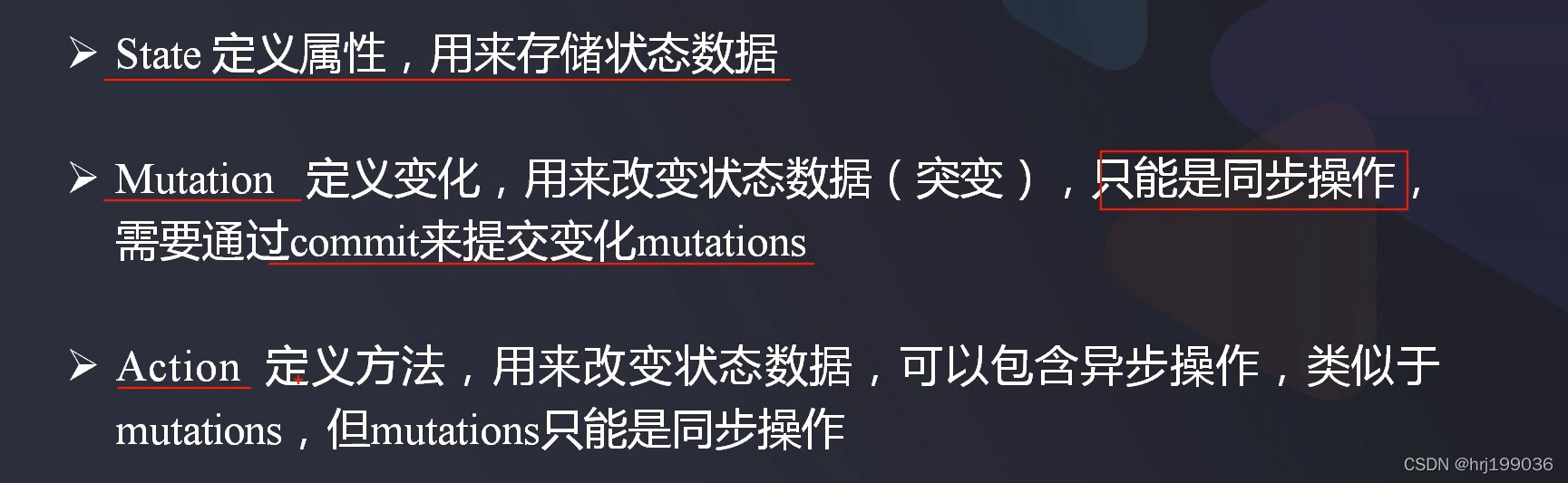
- 各种指示解释
- 数据
- 修改数据
- 导步修改数据
- 分模块
一、vuex的功能
vuex是用于存储数据
二、vuex数据流程图

三、各种指示解释

四、数据
- 数据存储
state:{
var:value,
var:value,
.
.
.
}
- 取数据
注:在computed中使用
- 存储对象$store
this.$store.state.var - 辅助函数(mapState)
import {mapState} from ‘vuex’
mapState([‘var’…]) 返回的字典对象,用…mapState([‘var’…])可以取字典里的值(取消字典)(反向解析) - 标签中直接用var
五、修改数据
- 在mutations中编写
fun_var_mutations(state,newvalue){
state.var取state中的值
}
- 取函数fun_var_mutations
注:在methods中使用
- 存储对象$store
this.$store.commit(‘fun_var_mutations’,newvalue) - 辅助函数(mapMutations)
mapMutations([‘fun_var_mutations’…]) 返回字典对象 - 标签
a. 用$store.commit时直接调用
b. 用mapMutations调用还要传参
eg:
fun_var_mutations(var)
六、导步修改数据
- 注:与外部数据连结时要用到actions、axios
asyns fun_var_actions(context,newvalue){
const {data} = await axios.get(......)
//注:dataj axios返回的存储值
context.commit('fun_var_mutations',newvalue)
}
//fun_var_actions是actions中的函数
//fun_var_mutations是mutions中的函数
- 使用函数
- $store
this.$store.dispath(‘fun_var_actions’,newvalue) - 辅助函数mapActions
mapActions([‘fun_var_actions’…]) 返回字典对象 - 标签
a. $store直接使用
b. mapActions时要传入参数
七、分模块
- 模块编写
const state = {...}
const mutations = {...}
export default{
state,
mutations
}
- 在index.js中编写
- 导入模块
- 在modules中加入导入名
eg:
import user from '../modules/user.js'
modules:{
user,
}
- 在template中编写
- 取值数据
mapState([‘var’])//var是index.js中modules的导入名
在标签中使用时是modules中的名称.变量
eg:
user.name - 取函数
mapMutations([‘var’…]) //是模块中的函数名,不是modules的导入名