参考地址:https://blog.csdn.net/qq_29808089/article/details/108895254
简单介绍一下:分屏对比和卷帘对比的区别(只是个人理解,不对请指正)
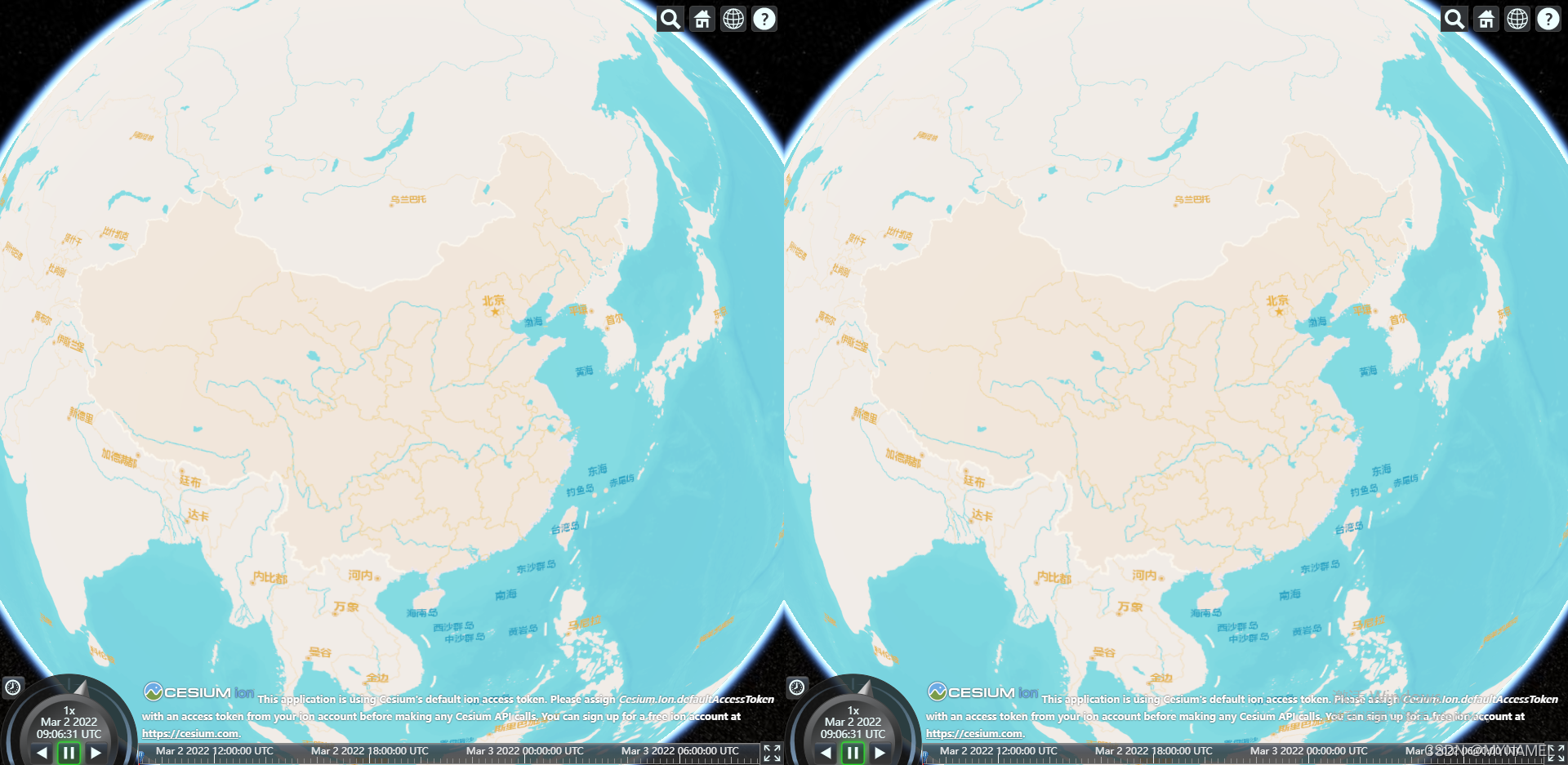
分屏对比:创建了左右两个地球,有两个viewer,两个viewer会同步。
卷帘对比:只有一个地球,一个viewer,只不过这个地球有两个地图。
想看卷帘对比请在我的文章中寻找
使用该段代码请将js和css换成自己的或者网上的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- <link rel="icon" href="<%= BASE_URL %>favicon.ico"> -->
<script src="../../Build/Cesium/Cesium.js"></script>
<!-- <link rel="stylesheet" href="Cesium/Widgets/widgets.css"> -->
</head>
<body>
<div id="cesiumContainer" class="mapview"></div>
<div id="cesiumContainer2" class="mapview"></div>
</body>
<style>
@import url(../../Build/Cesium/Widgets/widgets.css);
html,
body {
width: 100%;
height: 100%;
margin: 0;
}
.mapview {
float: left;
width: 50%;
height: 100%;
margin: 0;
}
</style>
<script>
var viewer0, viewer1
viewer0 = new Cesium.Viewer('cesiumContainer', {
baseLayerPicker: false,
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: 'http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetWarm/MapServer'
})
});
viewer1 = new Cesium.Viewer('cesiumContainer2', {
baseLayerPicker: false,
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: 'http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetWarm/MapServer'
})
});
initHandler(viewer0, viewer1)
function initHandler(viewer0, viewer1) {
var _self = this;
if (_self.handler && _self.handler.getInputAction(Cesium.ScreenSpaceEventType.MOUSE_MOVE)) {
return;
}
_self.handler = new Cesium.ScreenSpaceEventHandler(viewer0.scene.canvas);
_self.handler1 = new Cesium.ScreenSpaceEventHandler(viewer1.scene.canvas);
_self.handler.setInputAction(function (movement) {
var _camerca = viewer0.camera;
viewer1.camera.setView({
destination: _camerca.position,
orientation: {
direction: _camerca._direction,
up: _camerca.up,
heading: _camerca.heading,
pitch: _camerca.pitch,
roll: _camerca.roll
}
});
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
_self.handler.setInputAction(function (movement) {
var _camerca = viewer0.camera;
viewer1.camera.setView({
destination: _camerca.position,
orientation: {
direction: _camerca._direction,
up: _camerca.up,
heading: _camerca.heading,
pitch: _camerca.pitch,
roll: _camerca.roll
}
});
}, Cesium.ScreenSpaceEventType.WHEEL);
_self.handler1.setInputAction(function (movement) {
var _camerca = viewer1.camera;
viewer0.camera.setView({
destination: _camerca.position,
orientation: {
direction: _camerca._direction,
up: _camerca.up,
heading: _camerca.heading,
pitch: _camerca.pitch,
roll: _camerca.roll
}
});
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
_self.handler1.setInputAction(function (movement) {
var _camerca = viewer1.camera;
viewer0.camera.setView({
destination: _camerca.position,
orientation: {
direction: _camerca._direction,
up: _camerca.up,
heading: _camerca.heading,
pitch: _camerca.pitch,
roll: _camerca.roll
}
});
}, Cesium.ScreenSpaceEventType.WHEEL);
}
function clearHandler() {
var _self = this;
if (_self.handler) {
_self.handler.removeInputAction(Cesium.ScreenSpaceEventType.MOUSE_MOVE);
_self.handler.removeInputAction(Cesium.ScreenSpaceEventType.WHEEL);
}
if (_self.handler1) {
_self.handler1.removeInputAction(Cesium.ScreenSpaceEventType.MOUSE_MOVE);
_self.handler1.removeInputAction(Cesium.ScreenSpaceEventType.WHEEL);
}
}
</script>
</html>
效果图: