埋点简介
所谓埋点就是在应用中特定的流程收集一些信息,用来跟踪应用使用的状况,后续用来进一步优化产品或是提供运营的数据支撑,包括访问数(Visits),访客数(Visitor),停留时长(Time On Site),页面浏览数(Page Views)和跳出率(Bounce Rate)。这样的信息收集可以大致分为两种:页面统计(track this virtual page view),统计操作行为(track this button by an event)。
埋点分类
- 页面埋点:统计用户进入或离开页面的各种维度信息,如页面浏览次数(PV)、浏览页面人数(UV)、页面停留时间、浏览器信息等。
- 点击埋点:统计用户在应用内的每一次点击事件,如新闻的浏览次数、文件下载的次数、推荐商品的命中次数等。
- 曝光埋点:统计具体区域是否被用户浏览到,如活动的引流入口的显示、投放广告的显示等。
前端埋点实现方式
-
- 手动埋点:自己公司研发在产品中注入代码统计,并搭建起相应的后台查询。
- 第三方统计工具埋点:第三方统计工具,如友盟、神策、Talkingdata、GrowingIO等。
手动埋点
手动埋点也叫代码埋点,他的本质其实就是用js代码拿到一些基本信息,然后在一些特定的位置返回给服务端,这时候我们可以借助一些js的api获取一些帮助我们埋点的数据
浏览器数据:
document.domainURLdocument.URL //获取当前页面域名
document.title //获取当前页面标题
window.screen.height && window.screen.width //获取屏幕分辨率
window.screen.colorDepth //颜色深度
navigator.language //客户端语言性能解析数据:
通过Performance 我们便能拿到DNS 解析时间、TCP 建立连接时间、首页白屏时间、DOM 渲染完成时间、页面 load 时间等
//拿到Performance并且初始化一些参数
let timing = performance.timing,
start = timing.navigationStart,
dnsTime = 0,
tcpTime = 0,
firstPaintTime = 0,
domRenderTime = 0,
loadTime = 0;
//根据提供的api和属性,拿到对应的时间
dnsTime = timing.domainLookupEnd - timing.domainLookupStart;
tcpTime = timing.connectEnd - timing.connectStart;
firstPaintTime = timing.responseStart - start;
domRenderTime = timing.domContentLoadedEventEnd - start;
loadTime = timing.loadEventEnd - start;
// dnsTime:DNS解析时间
// tcpTime:TCP建立时间
// firstPaintTime:首屏时间
// domRenderTime:dom渲染时间
// loadTime:页面onload时间埋点事件
//有了以上这些数据的支持,我们就可以结合页面的操作,或者页面的加载等事件,结合业务场景
//去做数据埋点了
<div @click="baseAppoint"></div>
//页面埋点
mounted(){
调用uv/pv接口()
},
//点击埋点
baseAppoint(){
调用点击事件埋点接口()
}这种埋点方式虽然能精准的监控到用户的行为,和网页性能等数据,但是你会发现,非常繁琐,需要大量的工作量,当然这部分工作也有人帮我们做了,比如像友盟、百度统计等给我们其实提供了服务。我们可以按照他们的流程进行埋点
第三方统计埋点(以微信小程序+友盟为例)
小程序友盟SDK集成
1. 注册友盟+账号
登录友盟+官网,按照引导注册友盟+账号。
特别提醒:我们建议开发者在注册账号时使用企业邮箱,避免使用个人邮箱注册,防止由于
个人离职带来的问题,建议使用的账号形式 :umeng@企业域名、apps@企业域名、dev@
企业域名

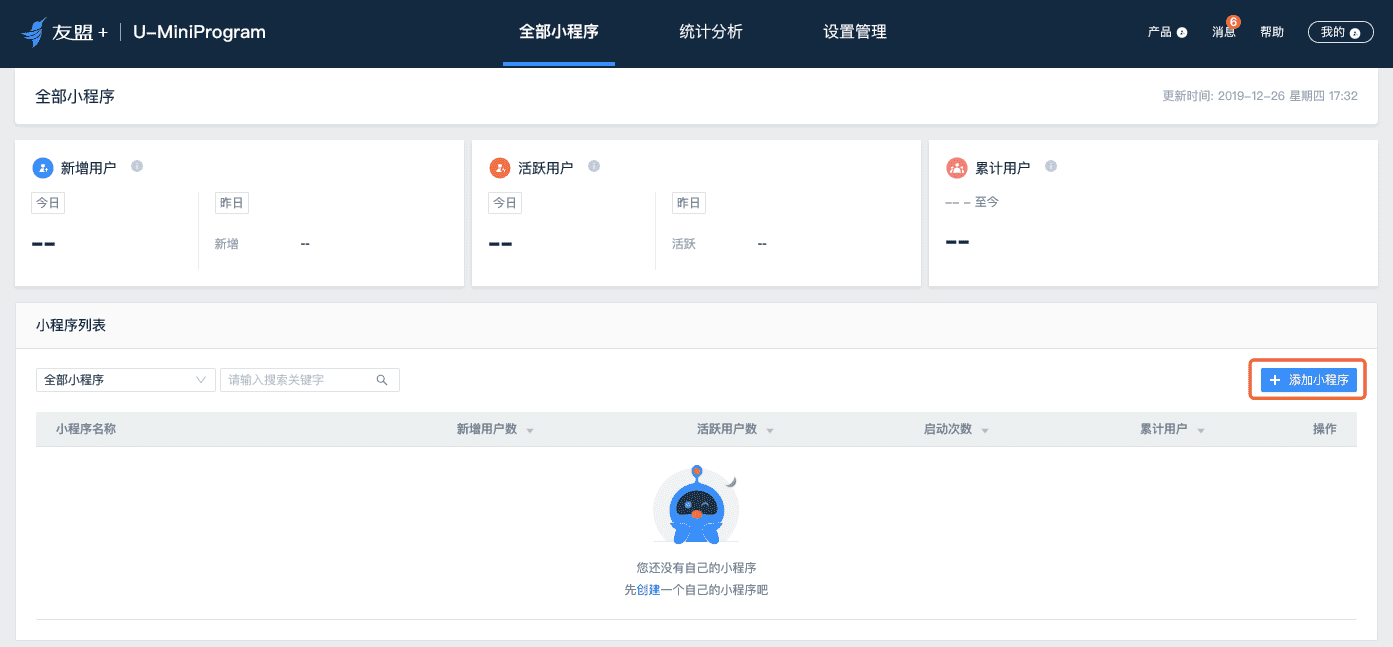
2. Appkey申请
进入小程序统计后台创建Appkey,按要求填写小程序名称及类型:

3. 创建微信小程序并接入SDK
3.1 安装SDK
可以使用npm安装或SDK包下载方式;下载地址查看文档:
首次集成推荐使用正式版SDK
3.2 集成
在main.js 文件的顶部添加以下JS代码,即可进行基础指标的统计:
import uma from 'umtrack-wx';
uma.init({
appKey: '614b0b1716b6c75de06cd8eb', //由友盟分配的APP_KEY
// 使用Openid进行统计,此项为false时将使用友盟+uuid进行用户统计。
// 使用Openid来统计微信小程序的用户,会使统计的指标更为准确,对系统准确性要求高的应用推荐使用Openid。
useOpenid: true,
// 使用openid进行统计时,是否授权友盟自动获取Openid,
// 如若需要,请到友盟后台"设置管理-应用信息"(https://mp.umeng.com/setting/appset)中设置appId及secret
autoGetOpenid: true,
debug: false, //是否打开调试模式
uploadUserInfo: true // 自动上传用户信息,设为false取消上传,默认为false
})3.3 使用 OpenID
开发者需要额外添加代码上传openid,否则数据不会上报
// 开启后必须额外添加代码上传OpenID,否则数据不会上报
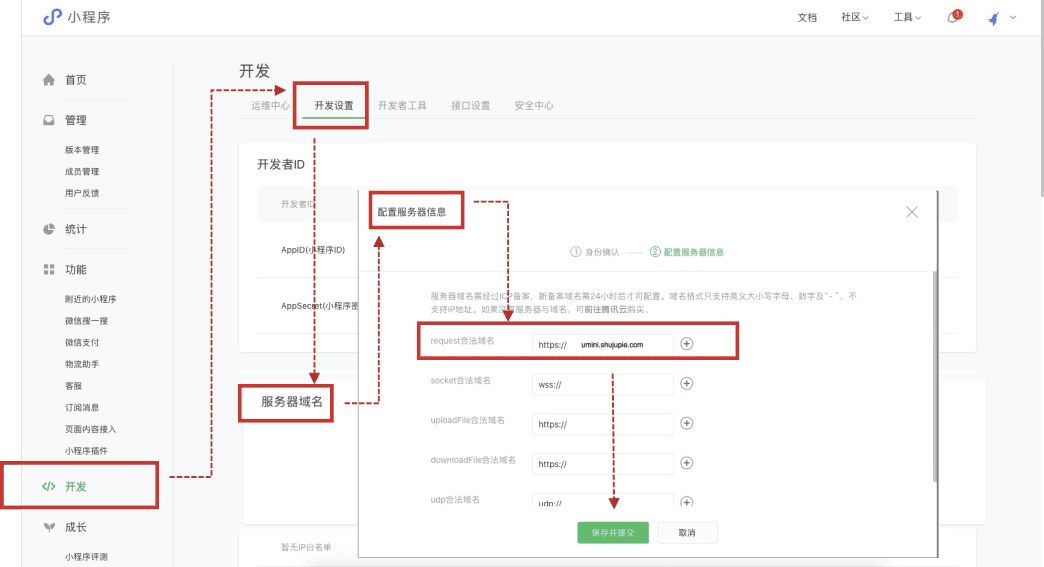
wx.uma.setOpenid(openid)3.4 增加友盟+数据服务域名
在微信开发者后台添加request合法域名:umini.shujupie.com操作步骤:登录微信公众平
台,进入小程序的 设置->开发->开发设置->服务器域名,把 umini.shujupie.com 加入
request合法域名,如图:

功能使用说明(数据统计)
入口:

实时功能:
实时功能,提供今日的 30s、5分钟和1小时的核心指标数据以及渠道指标的监控。

30s模块
提供过去30s的同时在线新用户数、同时在线活跃用户数、以及分享回流数。了解每时每
刻活跃和分享回流的情况。每30s刷新一次数据。昨日峰值: 显示昨日最高的30s同时在线
新增/活跃用户数/分享回流数,每天更新一次;帮助你了解目前和昨日最好情况的差距。
基础指标模块
提供小程序核心指标今日实时数据,帮助产品、运营等及时了解产品情况。
- 提供过去2小时内每5分钟的各指标变化趋势;
- 提供今日每小时的各核心指标变化趋势。
来源模块
帮助小程序时长和推广同学,实时查看渠道的新增用户的变化情况,及时发现推广中的问题,快速作出决策。
- 查看各场景、推广活动、推广渠道下新增用户过去两小时每5分钟的趋势;
- 可以查看各场景、推广活动、推广渠道下新增用户数、活跃用户数、打开次数、页面访问次数今日每小时的趋势。
统计功能
查看小程序的一些基础数据,用户新增/转化/用户量/页面uv/pv等,本文档主要介绍几个常用的模
块

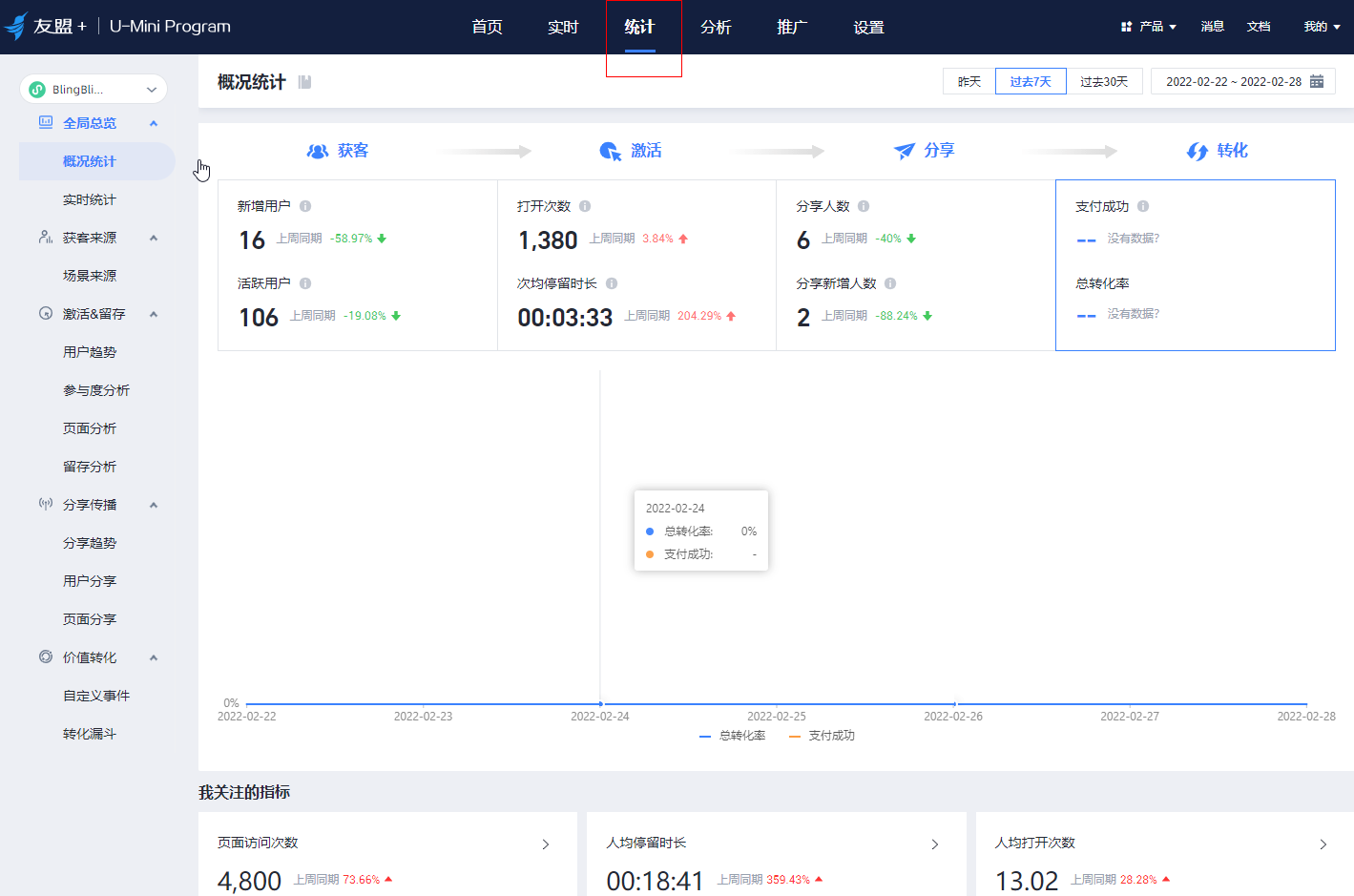
概况统计
展示当前小程序/小游戏/H5“获客-激活-分享-转化”核心数据指标及趋势变化,既可查看当前
应用数据表现与价值转化,也可发现数据问题定位异常数据。支持选择任意1、7、30天指标数
据。
页面分析
- 受访页:用户进入小程序浏览过的所有页面,例如用户从页面A进入小程序,跳转到页面B,A,B均为浏览页。受访页面的访问次数、用户数和平均访问时长,可以了解用户使用最多的页面,以及使用时长的情况。
- 入口页:用户进入小程序访问的第一个页面,例如用户从页面A进入小程序,跳转到页面B,A为入口页,而B不是。入口页次数和用户数,帮助您了解用户主要从哪些页面进入小程序,跳出率数据可以帮助衡量用户进入小程序时的主要页面的体验。
用户分享
展示用户分享的情况及通过分享带来的裂变效果,有分享行为的用户越多,代表小程序价值越 高。
页面分享
展示页面被分享的情况及通过分享带来的裂变效果,页面被分享的次数越多,代表该页面的价 值越高。
自定义事件
- 自定义事件可帮助您对小程序内关键事件的交互行为进行埋点统计分析。展示所有事件的点击人数、次数,也可以查看单个事件的触发次数和人数,以及属性值的趋势;
- 事件管理:事件的添加、管理等行为,需点击【事件管理】后,在数据银行中进行操作;
- 事件限制:每个小程序下最多可创建500个自定义事件,每个事件可配置100个参数和最多1000个参数值。