前言:
????????问题引发的原因来自最近在写微信小程序教学项目,项目中的一个图片是我随手切的,因为之前在Vue项目中一直在使用阿里矢量图库,我就想把阿里矢量图库ico图标集成到自己项目中,百度看了一些博客跟着做都引入不成功,研究了二十分钟弄出来,特此记录一下,同时作为参考文档供教学使用。
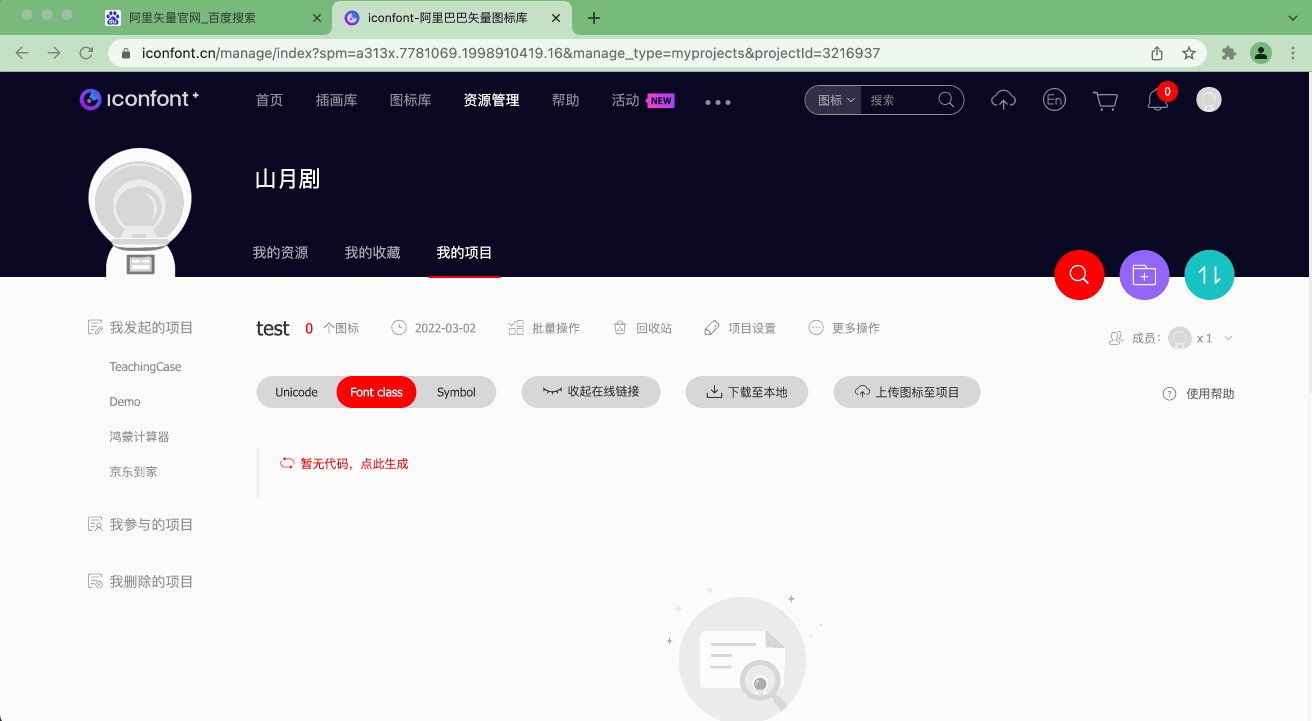
????????1、首先我们打开阿里矢量官网接着我们需要登录一下,如果没有账号这里可以使用微博注册登录一下,登录成功后,点击【资源管理-->>我的项目】接着我们点击【新建项目】填写【项目名称:这里随便填写】接着填写【项目描述:这里也随便填写】接着点击【新建即可完成项目创建】具体详细操作步骤可看下图.

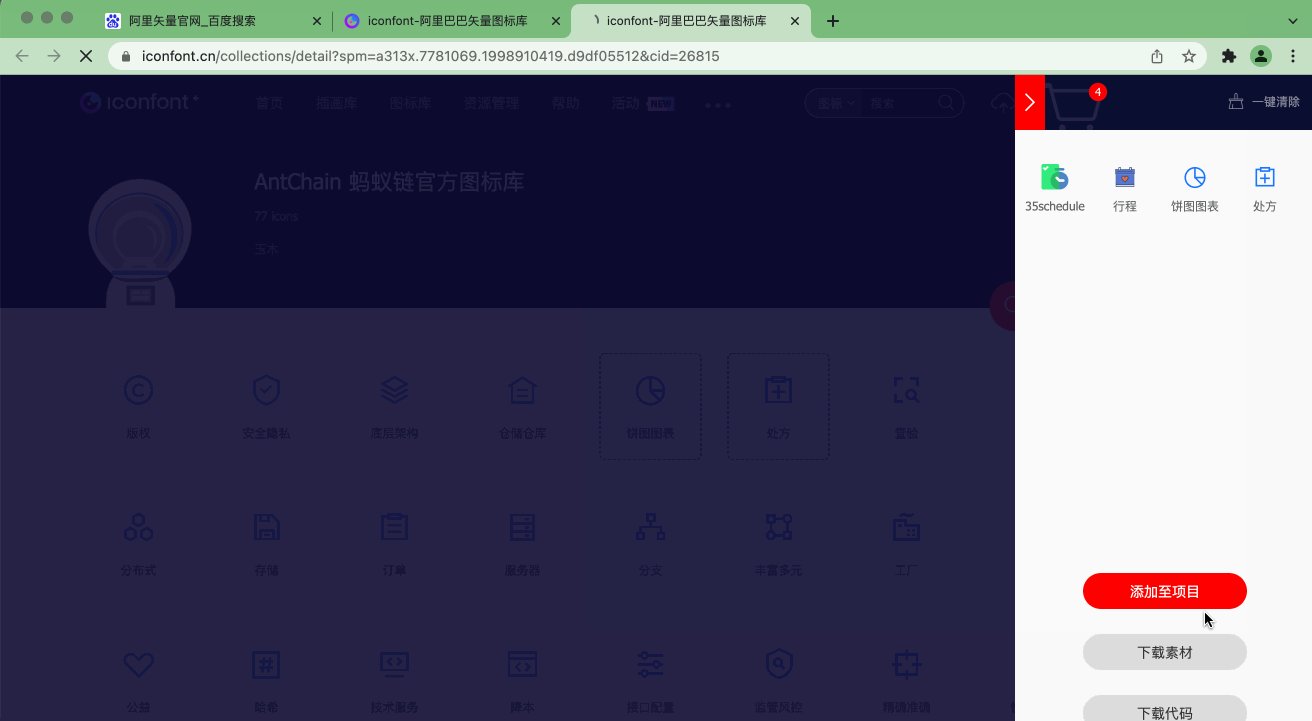
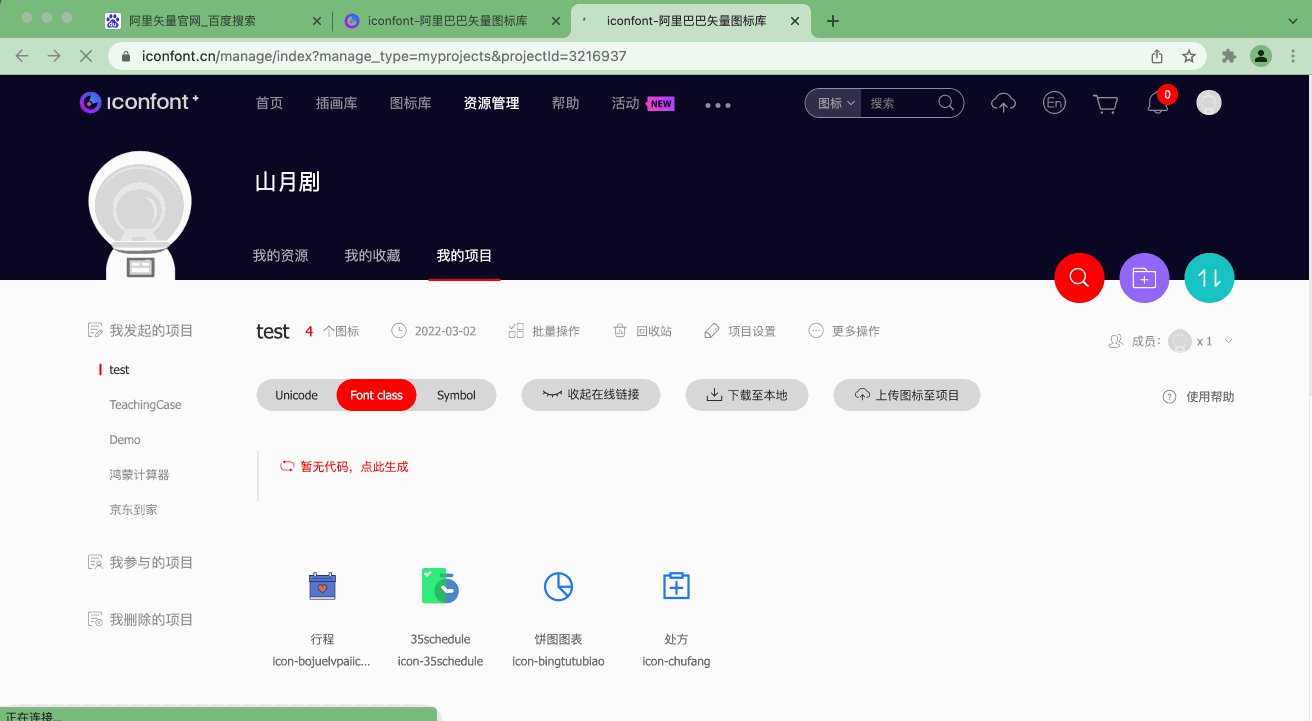
????????2、当我们把项目创建完毕后,我们可以在导航栏右上角【搜索】,搜索自己需要的ico图标,添加到购物车中,或者我们可以点击首页去【搜索】,或者选择【插画库】,或【图标库】,去添加自己需要的ico图标到【购物车】中即可。接着我们点开【购物车】图标,我们选中的图标就出现在这里,此时我们把这些图标添加到我们刚刚新创建的项目中即可,具体操作步骤看下图。

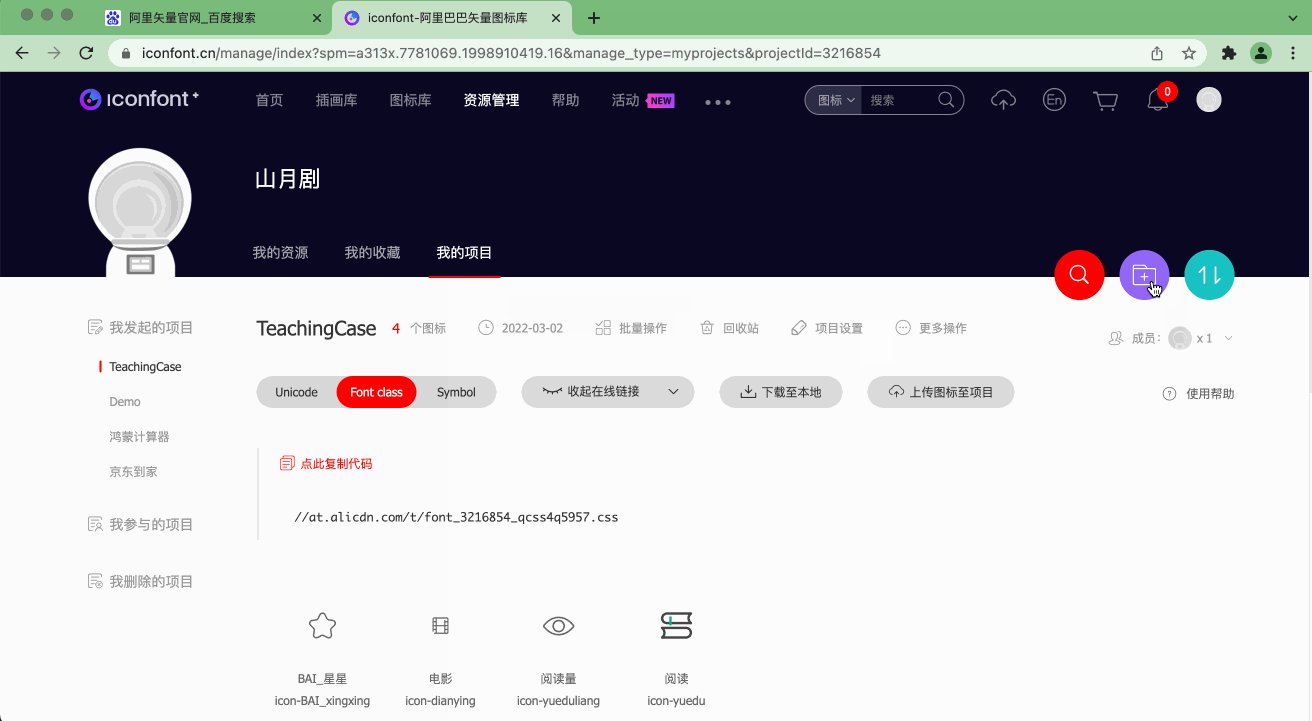
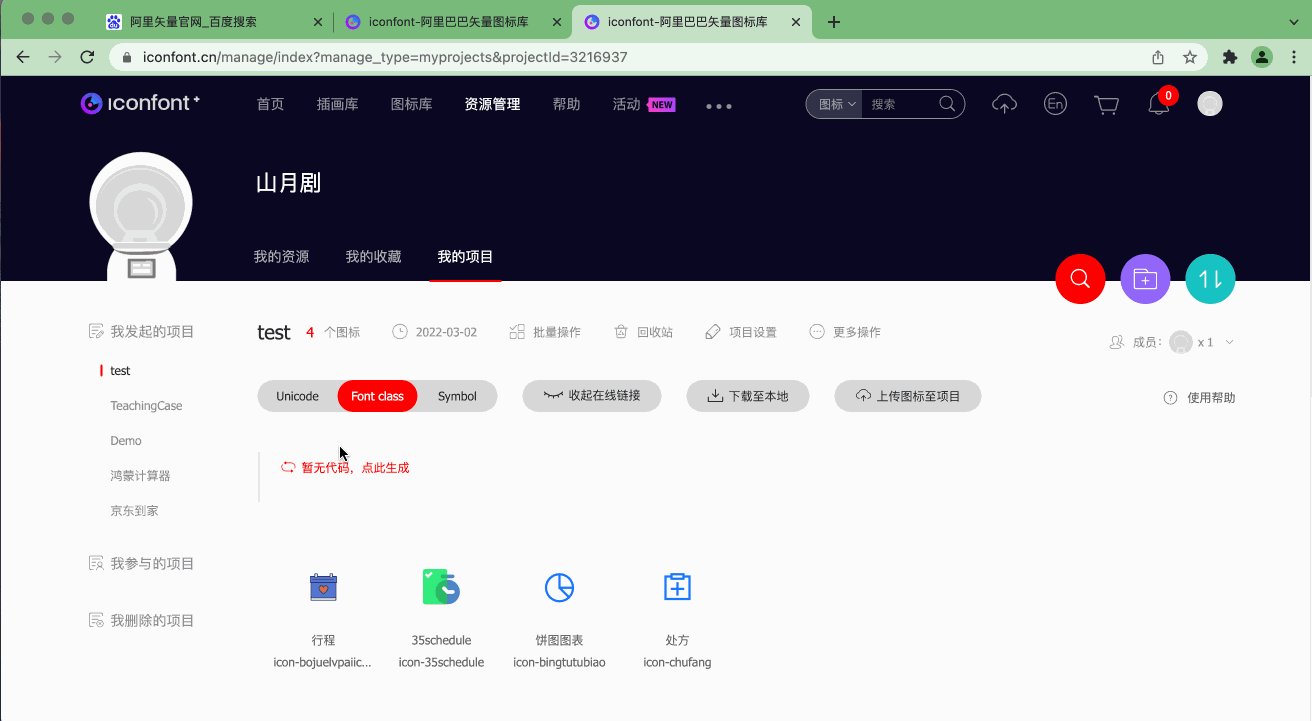
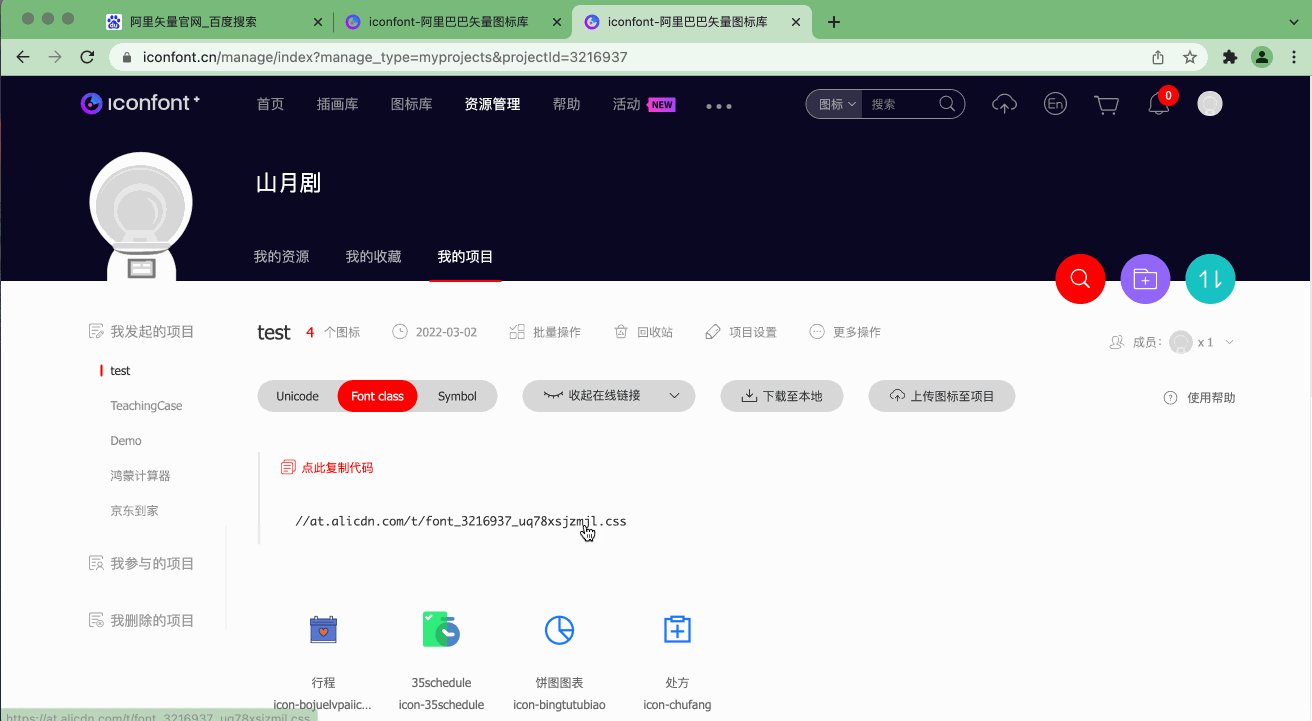
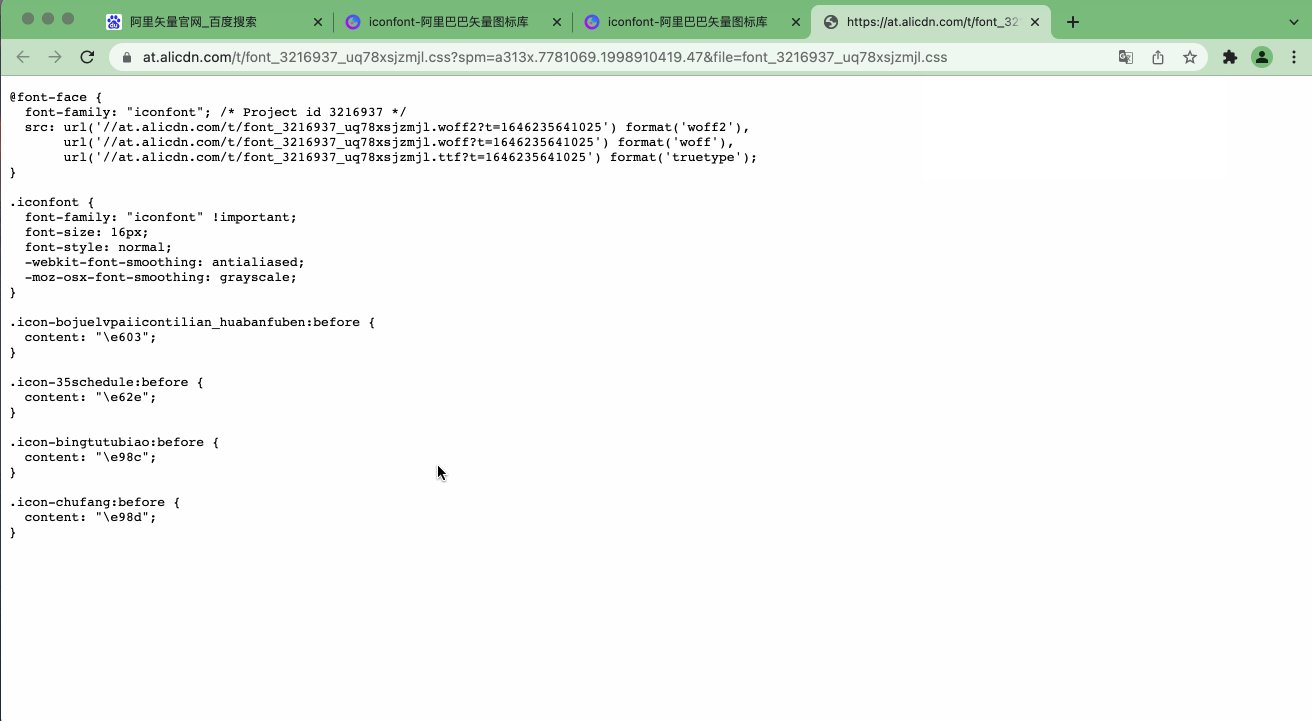
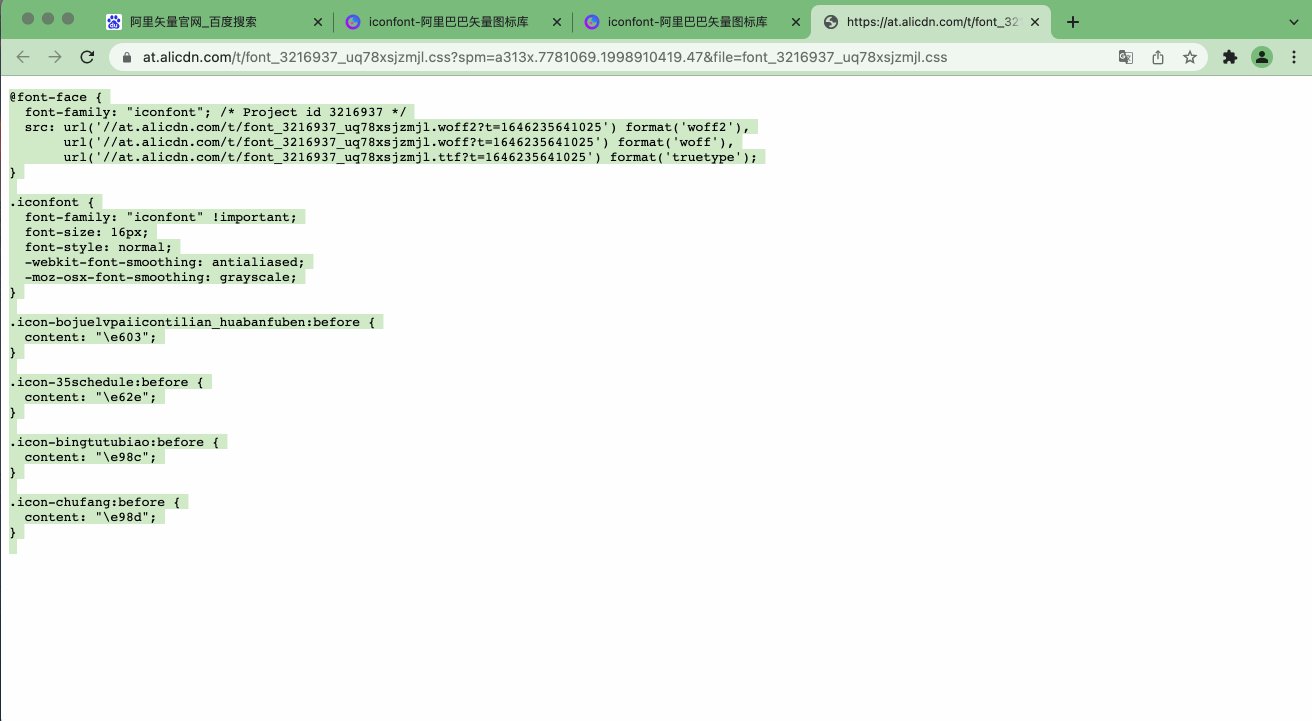
?????????3、完成上面一步后,我们接着进入我们创建的项目中我们点击【Font class】然后点击下面生成代码完成后,我们点下面的链接然后打开,打开后我们全选代码然后复制一下即可,具体操作步骤看下图。

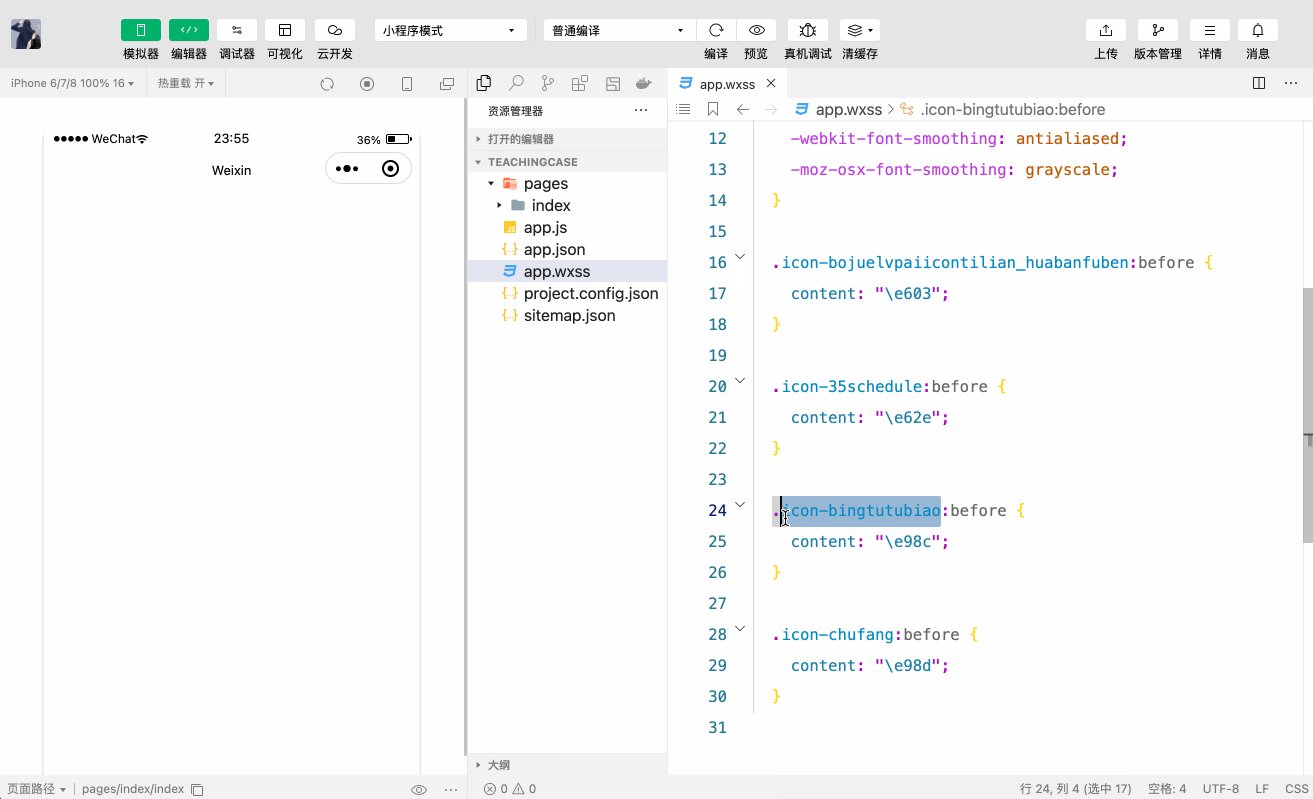
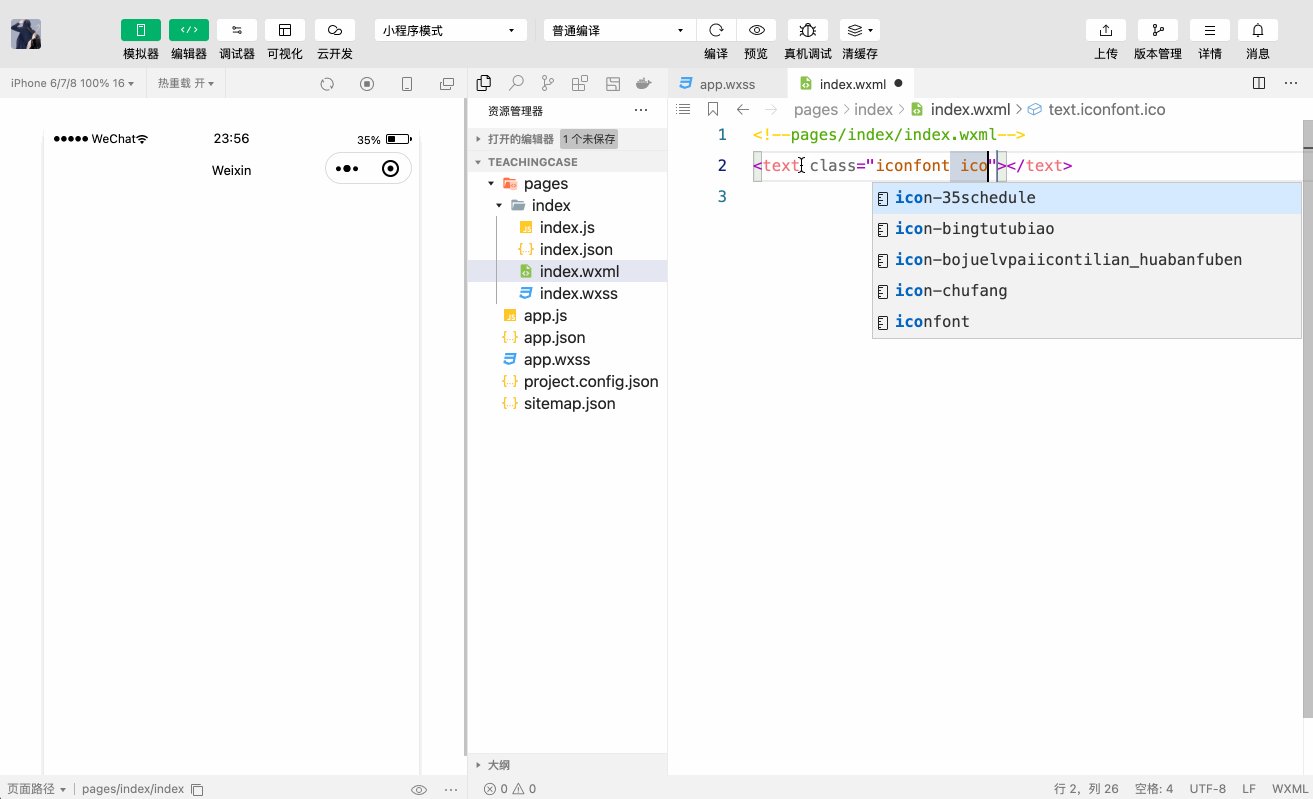
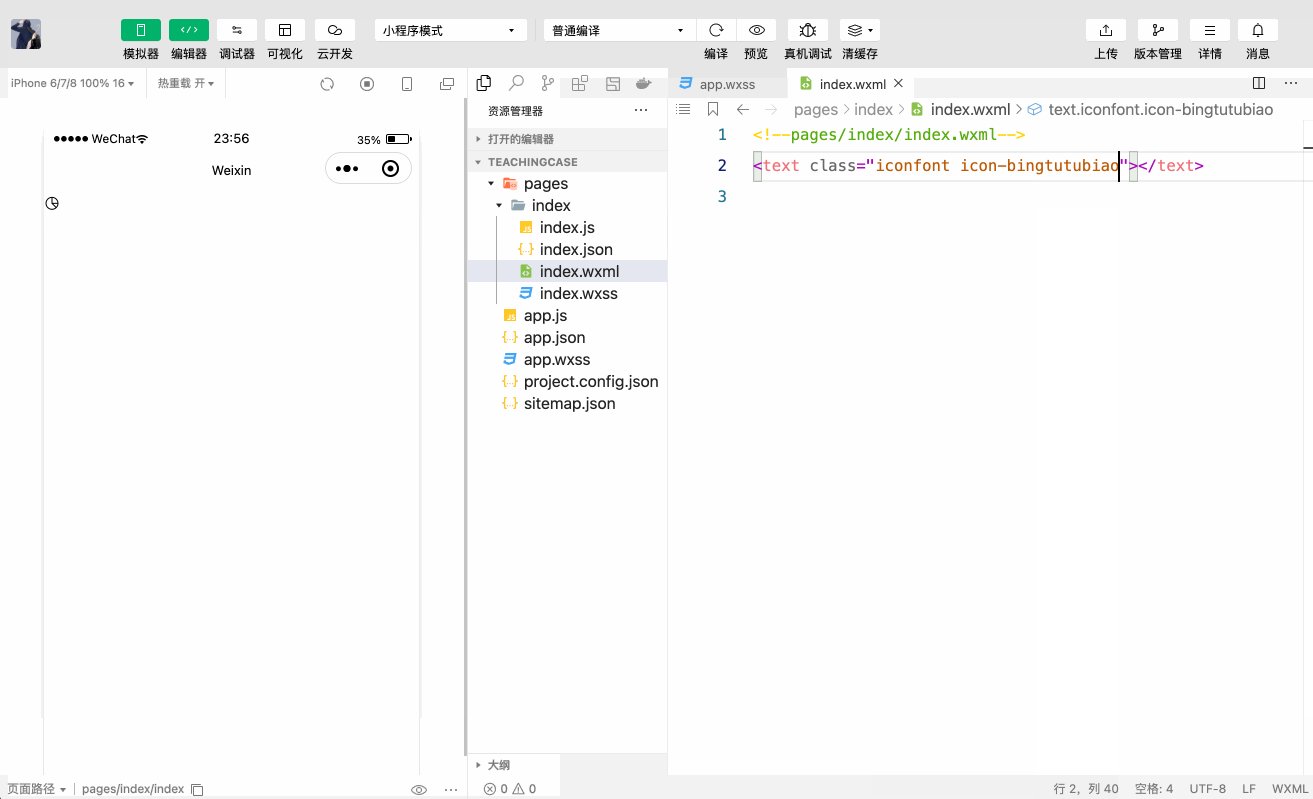
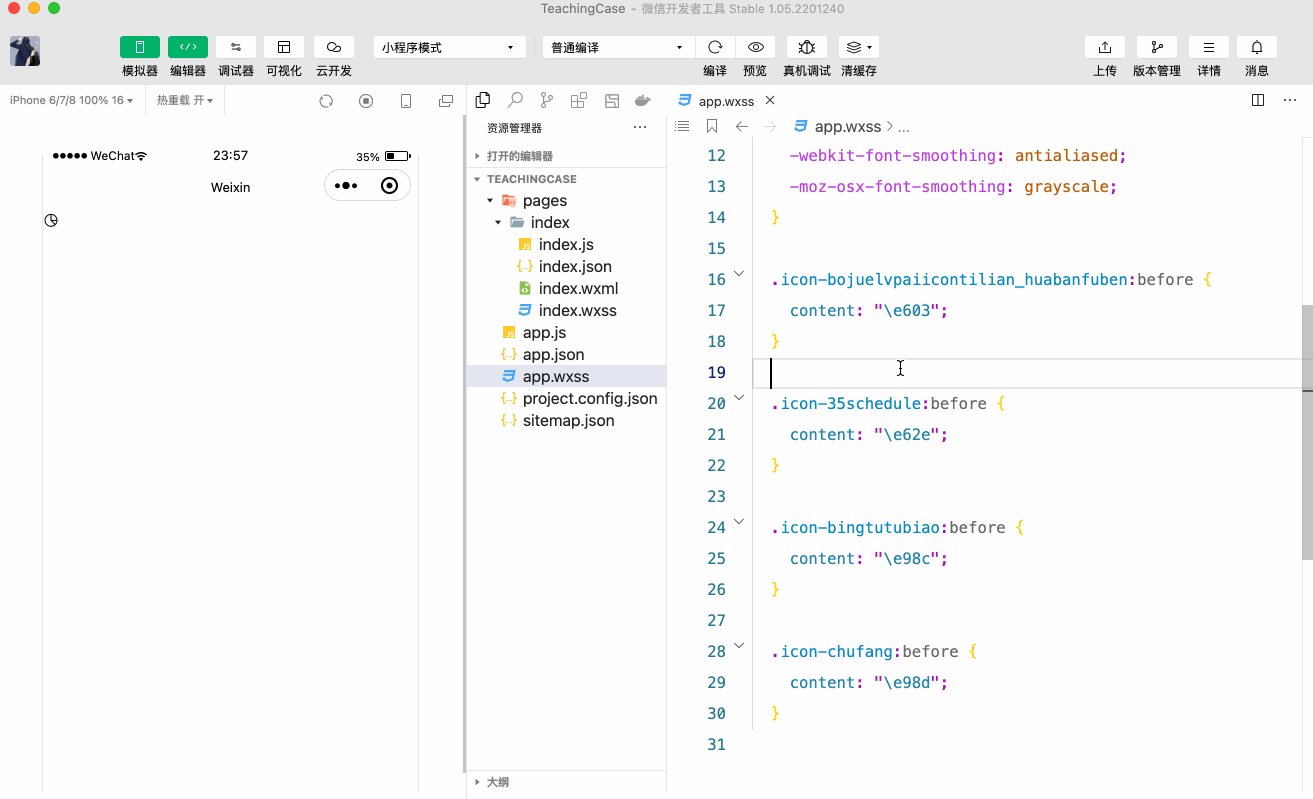
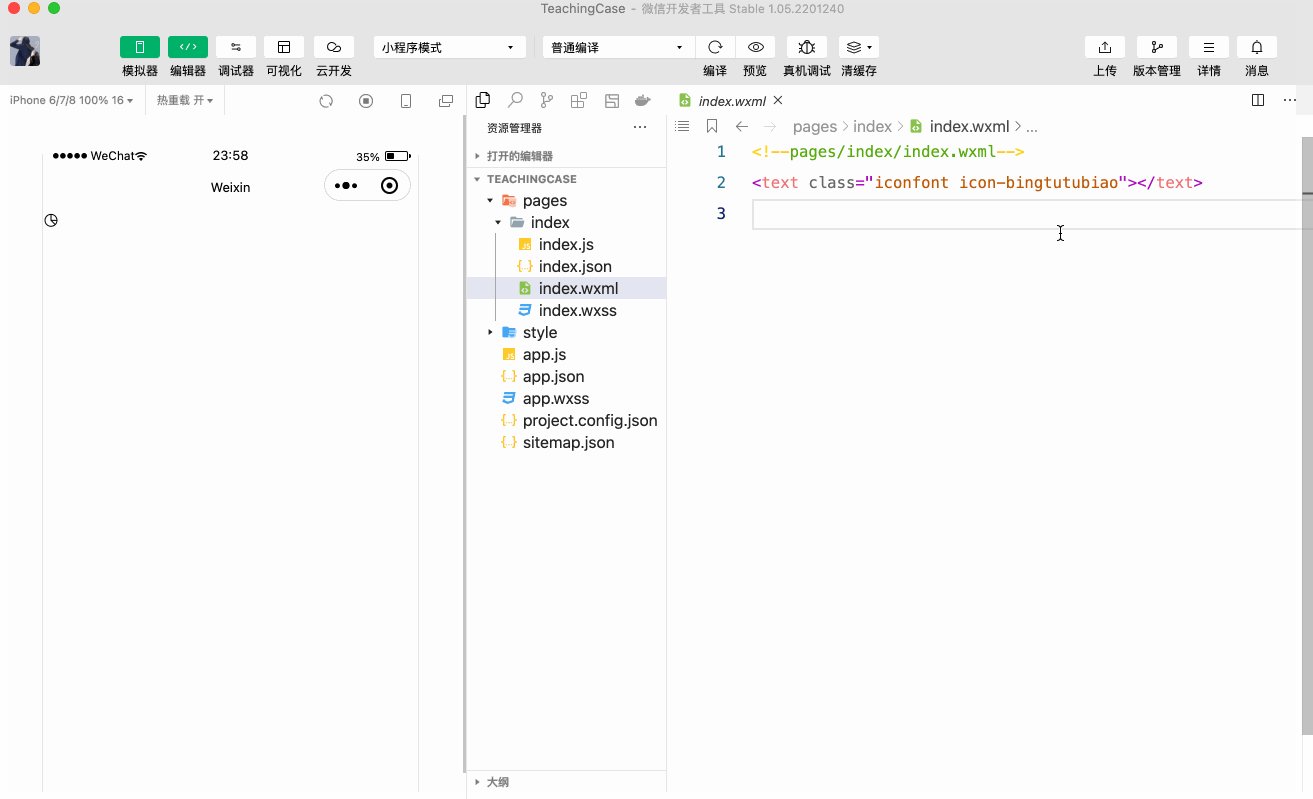
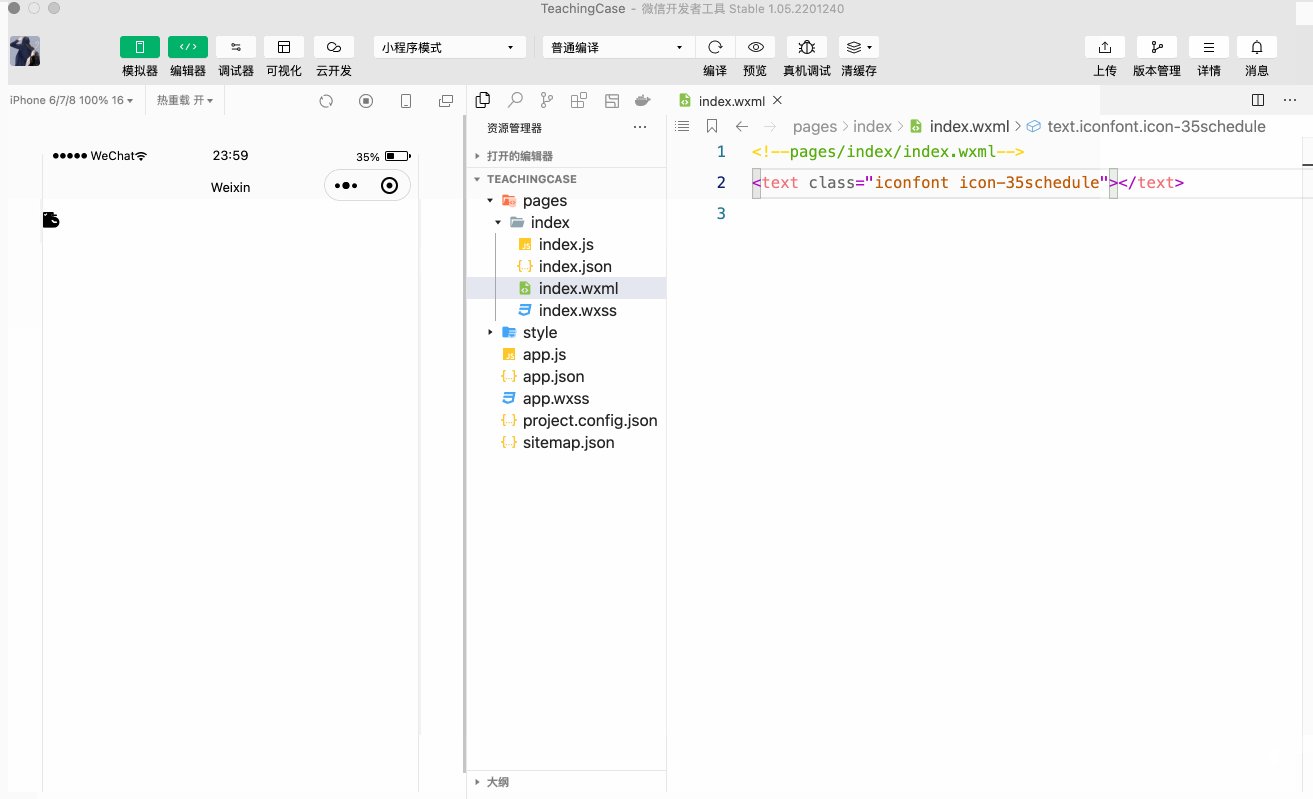
?????????4、打开我们微信小程序的项目,然后把我们刚刚复制的代码添加到【app.wxss】文件中,接着打开我们要使用icon图标的wxml文件我这里是【index.wxml】然后我们写一个【text组件】在text组件我们添加一个class属性然后在上面写上【class="iconfont? 图标名称"】然后编译以下当前项目即可在模拟器中出现,具体操作步骤请看下图。

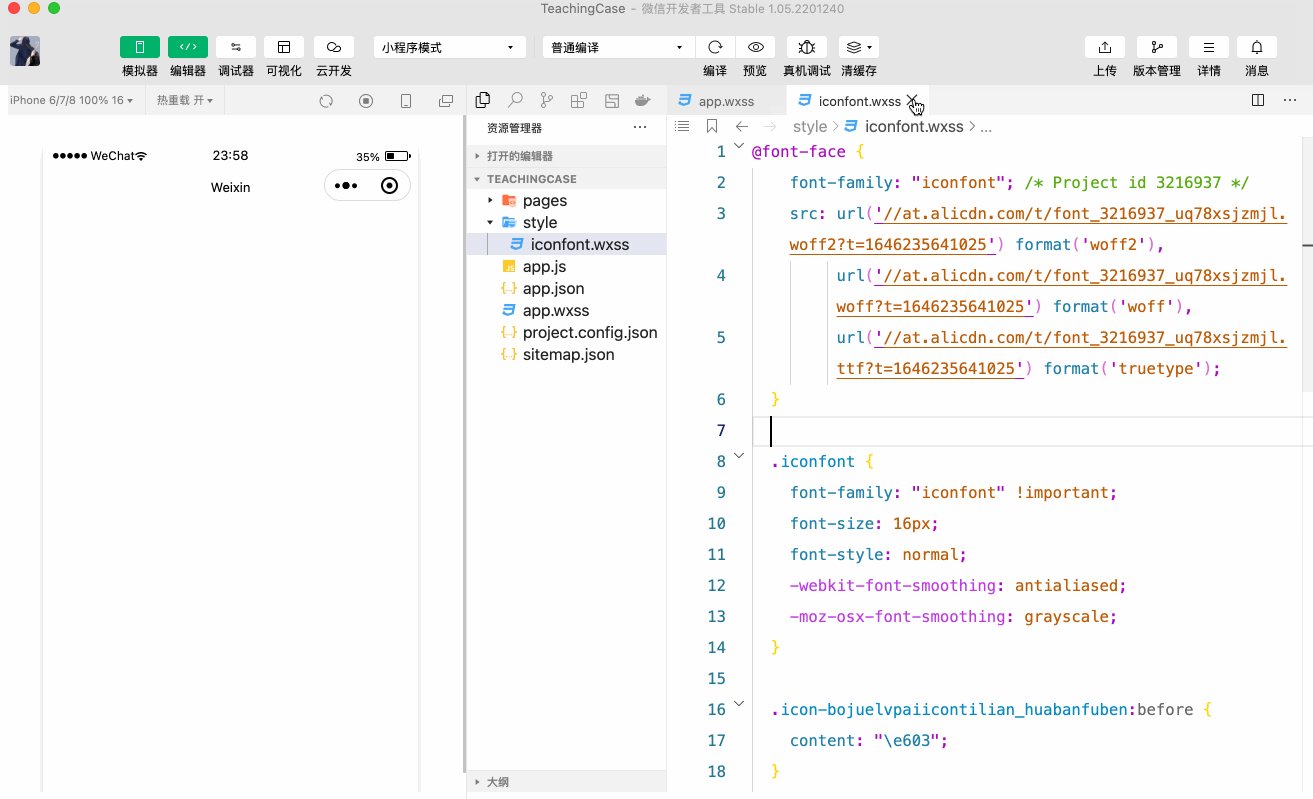
?????????5、由于我们把所有ico样式都放在app.wxss文件中不是很合理,所以我们要把它们都提取出来,这里我们首先吧app.wxss文件中的样式代码复制一下,接着我们在项目根目录创建一个style文件夹,然后在style文件中创建一个 iconfont.wxss文件,然后把我们从app.wxss中复制的代码粘贴进来然后保存,接着我们打开 app.wxss文件我们通过@import引入一下我们刚刚创建的iconfont.wxss文件即可,具体操作步骤看下图。
?

后记
? ? ? ? 到这里我们微信小程序引入?iconfont阿里矢量图库教程就完结了,这里值得注意一点【class="iconfont? 图标名称"】这里的图标名称来自我们项目库下方的名字,或我们样式文件中的.xxx名字直接复制即可,第5操作图最后有打开官网可看见图标名称。