flutter学习(6)常见布局组件
文章目录
一.Padding组件
在html 中常见的布局标签都有padding 属性,但是Flutter 中很多Widget 是没有padding 属性。这个时候我们可以把那些组件设置为Padding组件的子组件,用Padding 组件的padding 属性来处理容器与子元素直接的间距
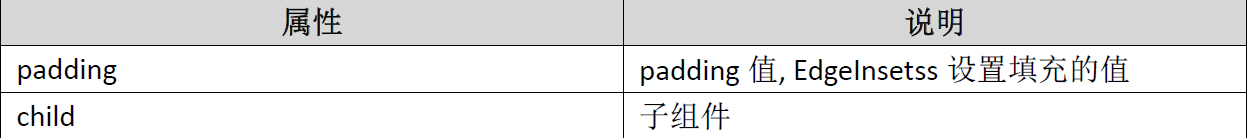
Padding组件属性

padding属性是Padding组件和它的子组件之间的距离
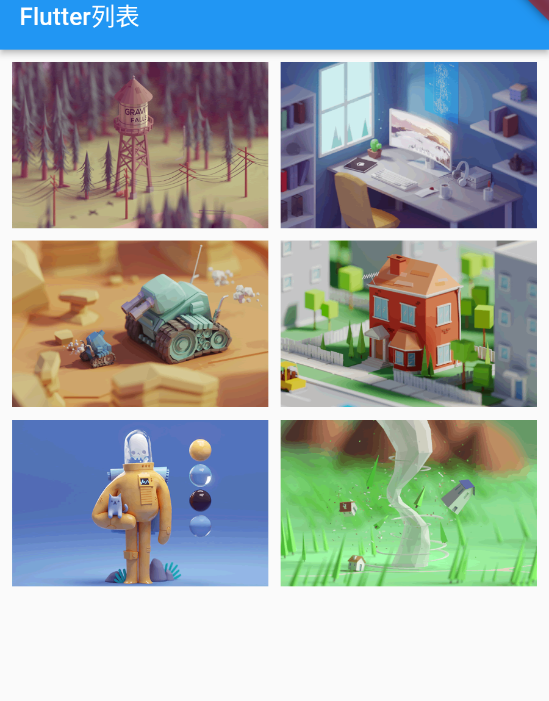
demo
import 'package:flutter/material.dart';
import './res/listData.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Flutter列表')), body: LayoutDemo()));
}
}
class LayoutDemo extends StatelessWidget {
const LayoutDemo({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// return Container();
return Padding(
padding: EdgeInsets.fromLTRB(0, 0, 10, 0),
child: GridView.count(
crossAxisCount: 2,
childAspectRatio: 1.5,
children: <Widget>[
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/1.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/2.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/3.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/4.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/5.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/6.png',
fit: BoxFit.cover)),
],
));
}
}

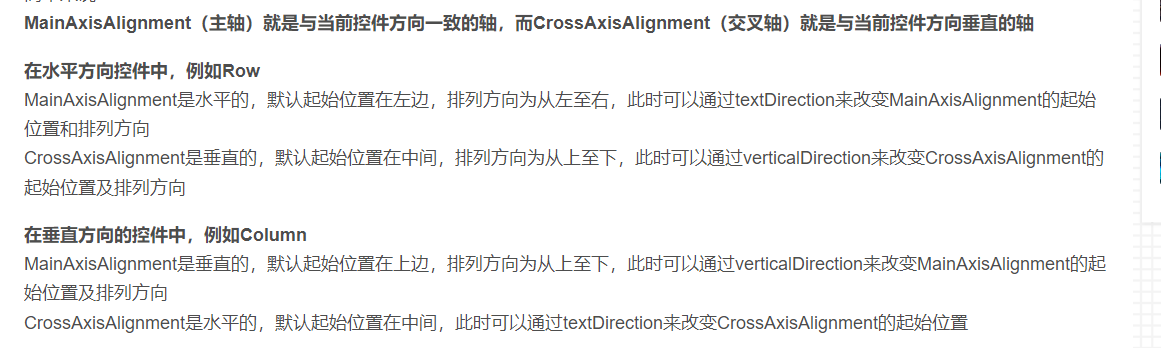
二、Row 水平布局组件
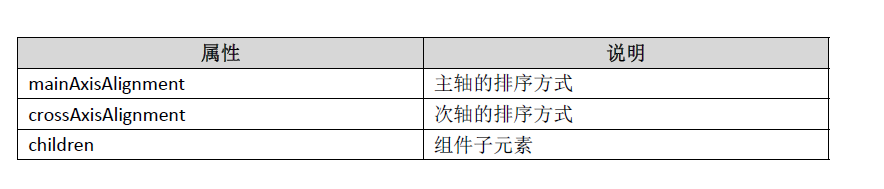
Row组件属性


demo
先自定义一个按钮组件
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutDemo(),
));
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
//颜色是命名参数
return IconContainer(
Icons.search,
color: Colors.black,
);
}
}
//动态生成不同按钮组件
class IconContainer extends StatelessWidget {
double? size;
IconData icon;
Color color = Colors.red; //默认
//size 、color是可选参数
IconContainer(this.icon, {this.size, required this.color}) {
this.size = 32.0;
}
@override
Widget build(BuildContext context) {
return Container(
width: this.size! + 60.0,
height: this.size! + 60.0,
color: this.color,
child: Center(
child: Icon(this.icon, size: this.size, color: Colors.white)));
}
}

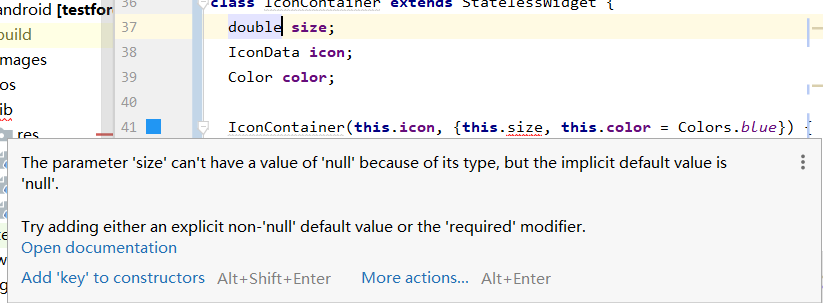
the parameter can’t have a value of null
解决方式:
double? size参考:https://blog.csdn.net/shulianghan/article/details/119918924
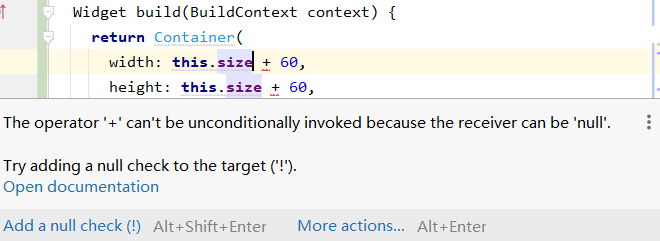
The operator ‘+’ can’t be unconditionally invoked because the receiver can be ‘null’
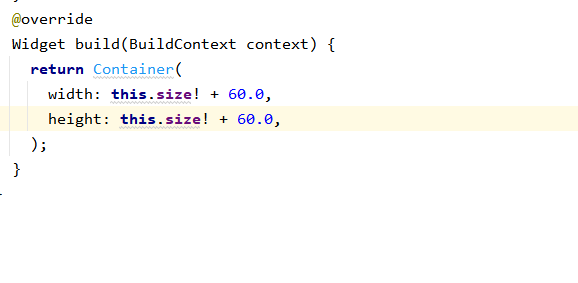
解决方法,加上感叹号
使用Row布局
调用刚刚自定义的按钮组件
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
//颜色是命名参数
return Row(
mainAxisAlignment: MainAxisAlignment.center, //居中显示
children: <Widget>[
IconContainer(Icons.search, color: Colors.black),
IconContainer(Icons.home, color: Colors.blueAccent),
IconContainer(Icons.select_all, color: Colors.cyanAccent)
],
);
}
}


把Row布局放到Container里
把之前的mainAxisAlignment: MainAxisAlignment.center,给注释掉
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
//颜色是命名参数
return Container(
height: 400.0,
width: 400.0,
color: Colors.pink,
child: Row(
// mainAxisAlignment: MainAxisAlignment.center, //居中显示
children: <Widget>[
IconContainer(Icons.search, color: Colors.black),
IconContainer(Icons.home, color: Colors.blueAccent),
IconContainer(Icons.select_all, color: Colors.cyanAccent)
],
));
}
}
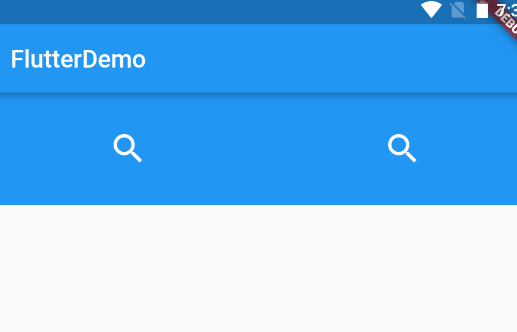
效果如下:

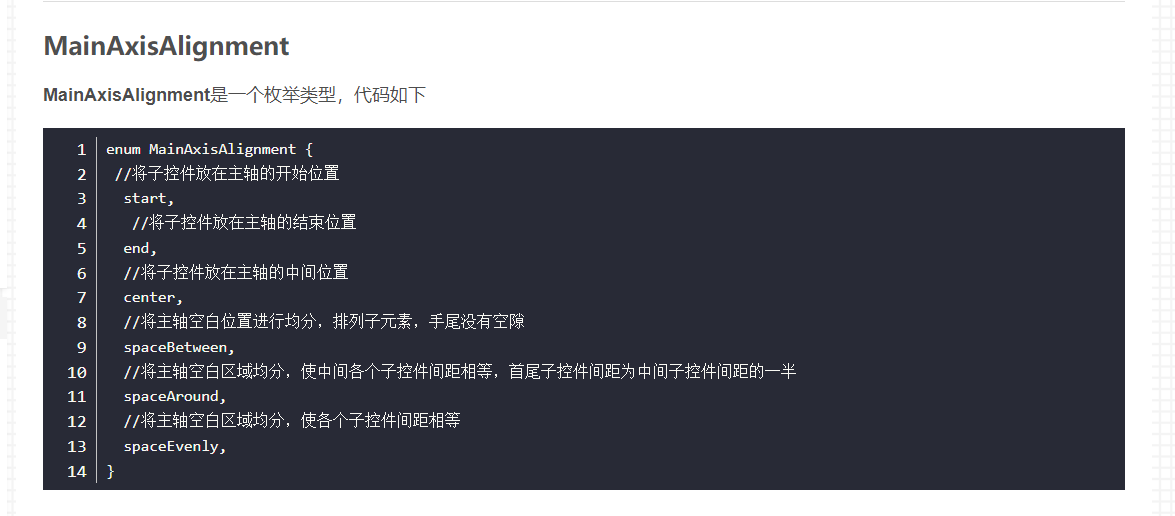
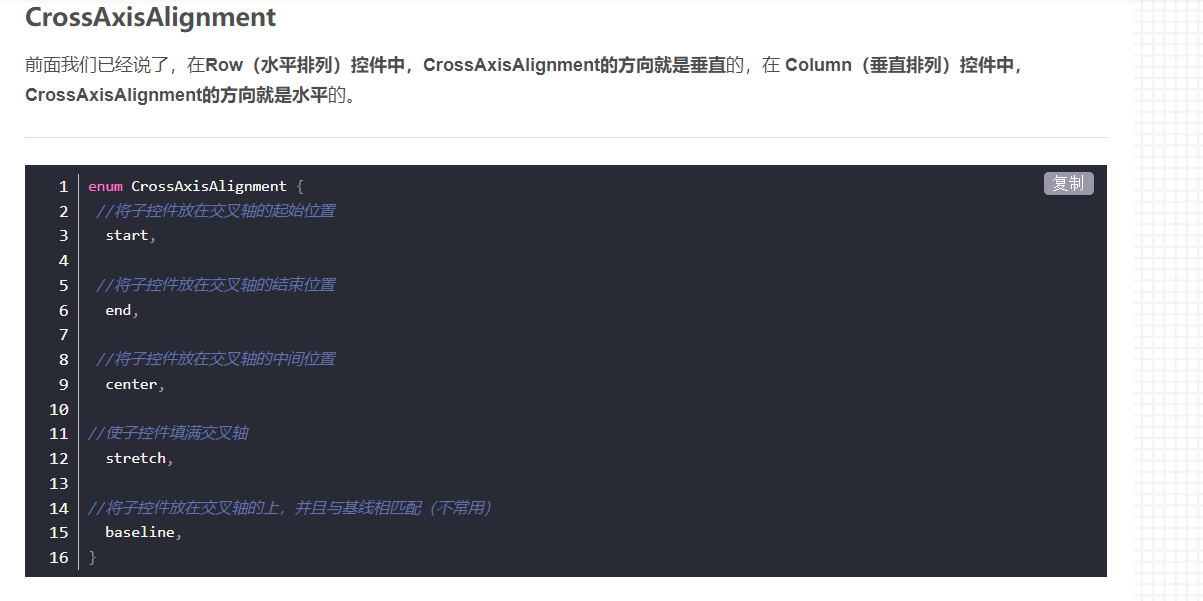
修改mainAxisAlignment和crossAxisAlignment的值:
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
//颜色是命名参数
return Container(
height: 400.0,
width: 400.0,
color: Colors.pink,
child: Row(
// mainAxisAlignment: MainAxisAlignment.center, //居中显示
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
IconContainer(Icons.search, color: Colors.black),
IconContainer(Icons.home, color: Colors.blueAccent),
IconContainer(Icons.select_all, color: Colors.cyanAccent)
],
));
}
}
效果


三、Flutter Column 垂直布局组件
Column组件属性

demo
把刚刚的Column组件换成Row
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
//颜色是命名参数
return Container(
height: 400.0,
width: 400.0,
color: Colors.pink,
child: Column(
// mainAxisAlignment: MainAxisAlignment.center, //居中显示
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
IconContainer(Icons.search, color: Colors.black),
IconContainer(Icons.home, color: Colors.blueAccent),
IconContainer(Icons.select_all, color: Colors.cyanAccent)
],
));
}
}
效果:

四、Flutter Expanded (类似Web 中的Flex 布局)
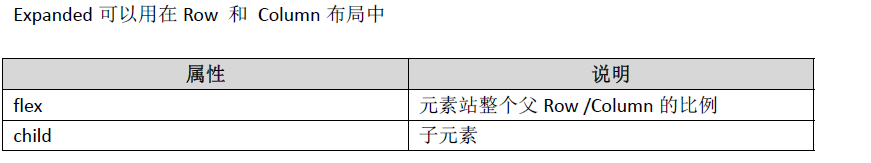
Expanded组件属性

demo
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
//颜色是命名参数
return Row(
children: <Widget>[
Expanded(
flex: 1,
child: IconContainer(Icons.search, color: Colors.blue),
),
Expanded(
flex: 1,
child: IconContainer(Icons.search, color: Colors.blue),
),
],
);
}
}
//动态生成不同按钮组件
class IconContainer extends StatelessWidget {
double? size;
IconData icon;
Color color = Colors.red; //默认
//size 、color是可选参数
IconContainer(this.icon, {this.size, required this.color}) {
this.size = 32.0;
}
@override
Widget build(BuildContext context) {
return Container(
width: this.size! + 60.0,
height: this.size! + 60.0,
color: this.color,
child: Center(
child: Icon(this.icon, size: this.size, color: Colors.white)));
}
}
- 效果

-
把flex分别改为2和3的效果:

-
2 3 1
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { //颜色是命名参数 return Row( children: <Widget>[ Expanded( flex: 2, child: IconContainer(Icons.search, color: Colors.blue), ), Expanded( flex: 3, child: IconContainer(Icons.search, color: Colors.orange), ), Expanded( flex: 1, child: IconContainer(Icons.search, color: Colors.red), ), ], ); } }
-
左侧固定宽度,右侧自适应
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { //颜色是命名参数 return Row( children: <Widget>[ IconContainer(Icons.search, color: Colors.blue), Expanded( flex: 3, child: IconContainer(Icons.search, color: Colors.orange), ), Expanded( flex: 1, child: IconContainer(Icons.search, color: Colors.red), ), ], ); } } //动态生成不同按钮组件 class IconContainer extends StatelessWidget { double? size; IconData icon; Color color = Colors.red; //默认 //size 、color是可选参数 IconContainer(this.icon, {this.size, required this.color}) { this.size = 32.0; } @override Widget build(BuildContext context) { return Container( width: this.size! + 60.0, height: this.size! + 60.0, color: this.color, child: Center( child: Icon(this.icon, size: this.size, color: Colors.white))); } }
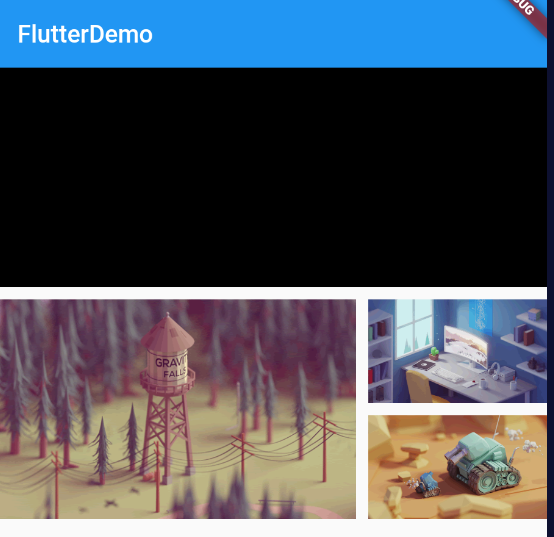
五.例子
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutDemo(),
));
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Row(
children: <Widget>[
Expanded(
child: Container(
height: 180,
color: Colors.black,
child: Text('hello'),
))
],
),
SizedBox(height: 10),
Row(
children: <Widget>[
Expanded(
flex: 2,
child: Container(
height: 180,
child: Image.network(
"https://www.itying.com/images/flutter/1.png",
fit: BoxFit.cover,
),
)),
SizedBox(width: 10),
Expanded(
flex: 1,
child: Container(
height: 180,
child: ListView(
children: <Widget>[
Container(
height: 85,
child: Image.network(
"https://www.itying.com/images/flutter/2.png",
fit: BoxFit.cover,
),
),
SizedBox(height: 10),
Container(
height: 85,
child: Image.network(
"https://www.itying.com/images/flutter/3.png",
fit: BoxFit.cover,
),
)
],
)))
],
)
],
);
}
}