Flutter学习(8) AspectRatio、Card 卡片组件
文章目录
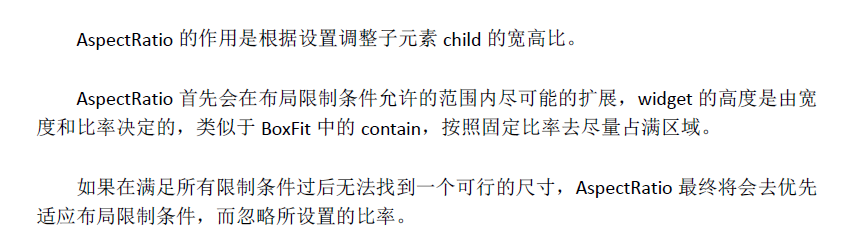
一、Flutter AspectRatio 组件

-
子元素的宽高比是相对于父元素来说的
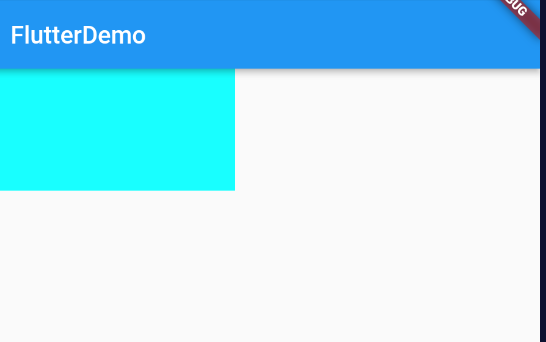
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('FlutterDemo')), body: LayoutDemo(), )); } } class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Container( width: 200, child: AspectRatio( aspectRatio: 2.0 / 1.0, child: Container(color: Colors.cyanAccent)), ); } }
-
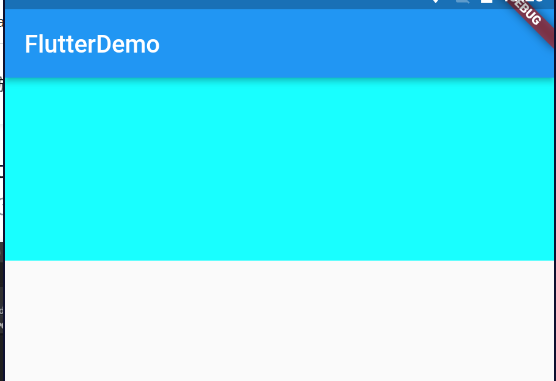
有时候要铺满屏幕的宽度,然后自动对应宽高比,可以像下面这样写:
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Container( child: AspectRatio( aspectRatio: 3.0 / 1.0, child: Container(color: Colors.cyanAccent)), ); } }
二、Flutter Card 组件
卡片组件属性

demo
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
//ListView里面没法继续嵌套ListView
children: <Widget>[
Card(
margin: EdgeInsets.all(10),
child: Column(children: <Widget>[
ListTile(
title: Text("张三", style: TextStyle(fontSize: 28)),
subtitle: Text("高级工程师")),
Divider(),
ListTile(
title: Text("电话:121312"),
),
ListTile(title: Text("地址:北京海淀"))
]),
),
Card(
margin: EdgeInsets.all(10),
child: Column(children: <Widget>[
ListTile(
title: Text("李四", style: TextStyle(fontSize: 28)),
subtitle: Text("高级工程师")),
Divider(),
ListTile(
title: Text("电话:121312"),
),
ListTile(title: Text("地址:北京海淀"))
]),
)
],
);
}
}

图文卡片demo
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
//ListView里面没法继续嵌套ListView
children: <Widget>[
Card(
margin: EdgeInsets.all(10),
child: Column(children: <Widget>[
Image.network(""),
ListTile(
leading: Icon(Icons.list, color: Colors.cyan),
title: Text("图片1"),
subtitle: Text("嘿嘿"),
)
]),
)
],
);
}
}
这样子的问题是没法控制图片的宽高比,于是把Image.network放进AspectRatio组件
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
//ListView里面没法继续嵌套ListView
children: <Widget>[
Card(
margin: EdgeInsets.all(10),
child: Column(children: <Widget>[
AspectRatio(
aspectRatio: 16 / 9,
child: Image.network(
"https://www.itying.com/images/flutter/1.png",
fit: BoxFit.cover //让Image.network铺满AspectRatio
),
),
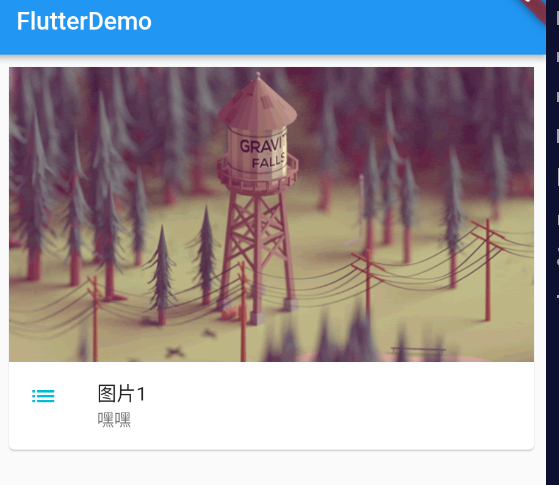
ListTile(
leading: Icon(Icons.list, color: Colors.cyan),
title: Text("图片1"),
subtitle: Text("嘿嘿"),
)
]),
)
],
);
}
}

-
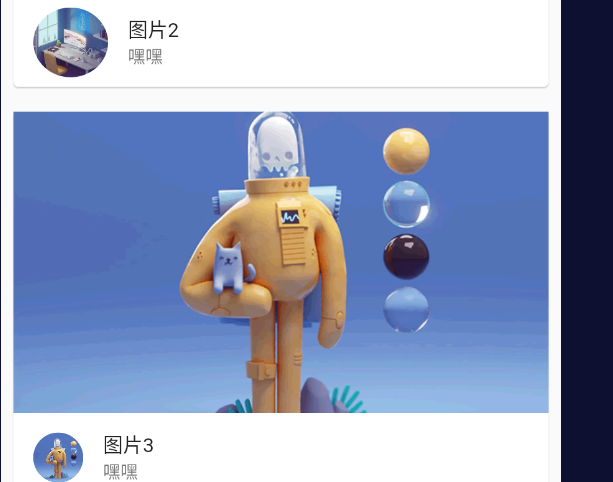
多加几张图片
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('FlutterDemo')), body: LayoutDemo(), )); } } class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return ListView( //ListView里面没法继续嵌套ListView children: <Widget>[ Card( margin: EdgeInsets.all(10), child: Column(children: <Widget>[ AspectRatio( aspectRatio: 16 / 9, child: Image.network( "https://www.itying.com/images/flutter/1.png", fit: BoxFit.cover //让Image.network铺满AspectRatio ), ), ListTile( leading: ClipOval( child: Image.network( "https://www.itying.com/images/flutter/1.png", fit: BoxFit.cover, height: 60, width: 60)), title: Text("图片1"), subtitle: Text("嘿嘿"), ) ]), ), Card( margin: EdgeInsets.all(10), child: Column(children: <Widget>[ AspectRatio( aspectRatio: 16 / 9, child: Image.network( "https://www.itying.com/images/flutter/2.png", fit: BoxFit.cover //让Image.network铺满AspectRatio ), ), ListTile( leading: ClipOval( child: Image.network( "https://www.itying.com/images/flutter/2.png", fit: BoxFit.cover, height: 60, width: 60)), title: Text("图片2"), subtitle: Text("嘿嘿"), ) ]), ), Card( margin: EdgeInsets.all(10), child: Column(children: <Widget>[ AspectRatio( aspectRatio: 16 / 9, child: Image.network( "https://www.itying.com/images/flutter/5.png", fit: BoxFit.cover //让Image.network铺满AspectRatio ), ), ListTile( leading: ClipOval( child: Image.network( "https://www.itying.com/images/flutter/5.png", fit: BoxFit.cover, height: 60, width: 60)), title: Text("图片3"), subtitle: Text("嘿嘿"), ) ]), ) ], ); } } - 圆形图片处理方式2
- 圆形图片处理方式2 ListTile( leading: CircleAvatar( backgroundImage: NetworkImage("https://www.itying.com/images/flutter/5.png"), ), title: Text("图片3"), subtitle: Text("嘿嘿"), )
将列表中的数据渲染进去 ,生成动态卡片列表
-
列表listData.dart
List listData = [ { "title": 'Candy Shop', "author": 'Mohamed Chahin', "imageUrl": 'https://www.itying.com/images/flutter/1.png', }, { "title": 'Childhood in a picture', "author": 'Google', "imageUrl": 'https://www.itying.com/images/flutter/2.png', }, { "title": 'Alibaba Shop', "author": 'Alibaba', "imageUrl": 'https://www.itying.com/images/flutter/3.png', }, { "title": 'Candy Shop', "author": 'Mohamed Chahin', "imageUrl": 'https://www.itying.com/images/flutter/4.png', }, { "title": 'Tornado', "author": 'Mohamed Chahin', "imageUrl": 'https://www.itying.com/images/flutter/5.png', }, { "title": 'Undo', "author": 'Mohamed Chahin', "imageUrl": 'https://www.itying.com/images/flutter/6.png', }, { "title": 'white-dragon', "author": 'Mohamed Chahin', "imageUrl": 'https://www.itying.com/images/flutter/7.png', } ]; -
代码
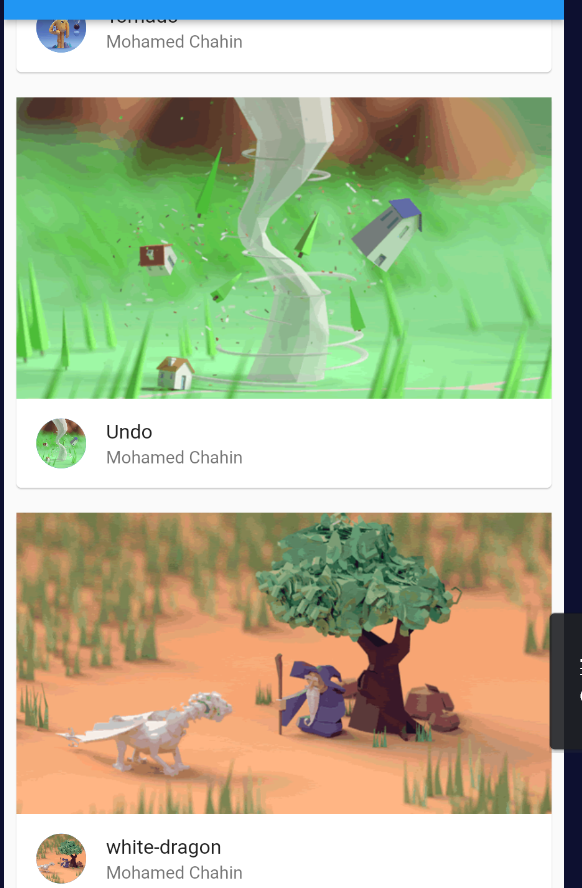
import 'package:flutter/material.dart'; import 'res/listData.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('FlutterDemo')), body: LayoutDemo(), )); } } class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return ListView( //ListView里面没法继续嵌套ListView children: listData.map((value) { return Card( margin: EdgeInsets.all(10), child: Column(children: <Widget>[ AspectRatio( aspectRatio: 16 / 9, child: Image.network(value["imageUrl"], fit: BoxFit.cover //让Image.network铺满AspectRatio ), ), ListTile( leading: CircleAvatar( backgroundImage: NetworkImage(value["imageUrl"]), ), title: Text(value["title"]), subtitle: Text(value["author"]), ) ]), ); }).toList(), ); } } -
效果
), ), ListTile( leading: CircleAvatar( backgroundImage: NetworkImage(value["imageUrl"]), ), title: Text(value["title"]), subtitle: Text(value["author"]), ) ]), ); }).toList(), ); -
效果