前言
在写Android代码过程中,想写关于组件的阴影的,但是发现使用elevation属性并没有能达到我想要的效果,而具体想要实现的效果是从html代码看来的,所以就突然想能不能在Android上使用html的代码
创建文件
创建assets文件
html的文件呢,我们是需要创建在assets文件下的
创建方法:
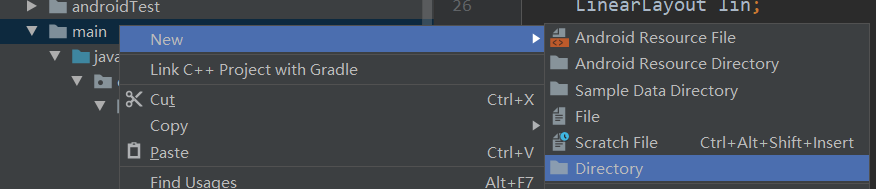
在Project目录下,右键main -> New -> Directory

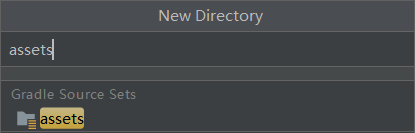
输入assets(输入一半时候就发现其实项目中已经有资源的,只是我们没有使用,直接点击了之后回车创建就好了)

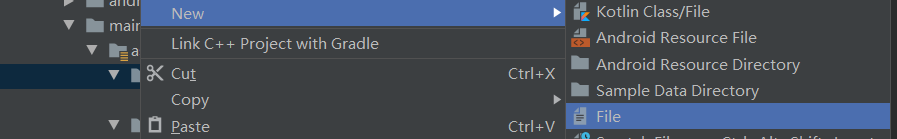
创建html文件
随后我们要创建html文件
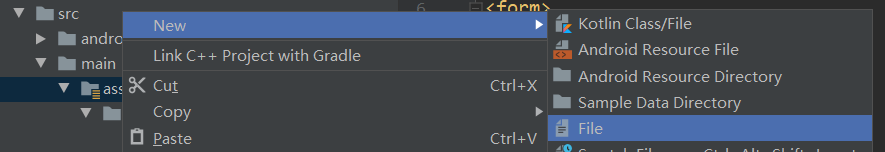
右键assets -> New -> File

随后输入名称(这里我已经创建过index就打index2了)

然后我们按了回车了之后就可以选择文件的类型了

这样 我们就创建好了一个html文件,就可以在里面写代码了
<html>
<head>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<form>
<div class="segment">
<h1>Sign up</h1>
</div>
<label>
<input type="text" placeholder="Email Address"/>
</label>
<label>
<input type="password" placeholder="Password"/>
</label>
<button class="red" type="button"><i class="icon ion-md-lock"></i> Log in</button>
<div class="segment">
<button class="unit" type="button"><img src="./icon/back.png"></button>
<button class="unit" type="button"><img src="./icon/collect.png"></i></button>
<button class="unit" type="button"><img src="./icon/setting.png"></i></button>
</div>
<div class="input-group">
<label>
<input type="text" placeholder="Email Address"/>
</label>
<button class="unit" type="button"><img src="./icon/find.png"></img></button>
</div>
</form>
</body>
</html>
这里呢 我写的代码是这样的 里面用到了css 那么我们就还需要创建css
创建css文件
这里呢,其实用上面相同的创建html的方法使用file里面是有css文件的,但是当时我的html文件没能用< link/> 联系到css文件
所以呢 这里我是这样创建的:


打的文件名字直接带.css
这里就会有疑问了,那我前面html文怎么不一起打后缀呢
这个嘛 后面会讲到的
注:(多提一点,如果大家平时的css中有例如 16px * 2 这样子的 在平时的编写html代码用的编译器 比如vscode中 应该是可以实现的 而我在Android中运行 发现这是无效属性, 在Android中使用html代码 css中直接计算成具体的数值 32px)
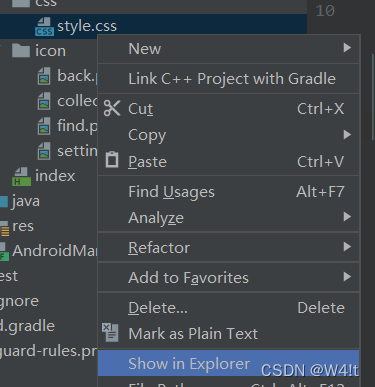
查看文件

我们可以右键相应的html或者css文件点击 Show in Explorer进入文件夹
这时呢 来解答一下前面html不用后缀的事
原因是:如果打了后缀 那他就是一个网页了 而我们是在类里面用WebView来打开我们的html文件,所以是不带后缀的

使用的是index文件
不过你可以先添加后缀 使用浏览器查看 然后可以跟平时html一样右键检查 这样确实比较方便,不过等要在Android上运行的时候 记得要把后缀删掉 后缀改回来才能运行
图片文件
如果要使用图片则是要创建一个icon文件夹,讲图片放到里面

Java类
public class MainActivity2 extends AppCompatActivity {
private WebView webview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
webview = new WebView(this);
//让JavaScript调用Android方法
webview.getSettings().setJavaScriptEnabled(true);
try {
//设置打开的页面地址
webview.loadUrl("file:///android_asset/index");
}catch (Exception e){
e.printStackTrace();
}
setContentView(webview);
}
}
这里呢 我是new一个 webView 我并没有在布局中写WebView组件
不过要在布局中写了WebView 再来类中绑定实例也是一样的
然后按照上面代码这样写,也有相应的注释了 不可缺少哦
需要注意的就是url 里面字符串的格式 需要像上面代码这样打才可以找到对应的html文件
然后最后设置就好了
这时候运行,其实你会发现报错了
原因呢 在于我们需要加上网络权限

在AndroidManifest.xml中加上这个就好了
<uses-permission android:name="android.permission.INTERNET"/>
这样我们就可以在Android中使用html代码了
这里 我用虚拟机运行的我上面写的html和css的代码是这样的

这里呢 我没有写关于数据交换的,数据交换好像是用到js的 所以目前就还没有写出来,具体要使用的话也可以具体去学一学
不过目前我发现有一点瑕疵 在Android上不论是虚拟机还是真机上运行html代码 点击按钮不能像网页那种感觉丝滑 点击之后会有那种点击的变蓝的效果 还不知道能不能改掉 尽量试试把
这样我们就在Android上使用html代码了
(不得不说 虽然我是写Android的 但是感觉html的前端确实比Android的写的好看)