刚开始学习flutter时对mainAxisAlignment(主轴)和crossAxisAlignment(交叉轴)这两个属性傻傻的分不清,下面记录一下如何区分。
本次学习类代码如下:
import 'package:flutter/material.dart';
class ChoicePicture2 extends StatefulWidget {
const ChoicePicture2({Key? key}) : super(key: key);
@override
_PictureState createState() {
return _PictureState();
}
}
class _PictureState extends State<ChoicePicture2> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("图片选择"),
leading: IconButton(
icon: const Icon(Icons.arrow_back),
onPressed: () {
Navigator.pop(context);
},
),
actions: [
IconButton(
onPressed: () {
ScaffoldMessenger.of(context)
.showSnackBar(const SnackBar(content: Text("点击了个人头像按钮")));
},
icon: const Icon(Icons.account_circle)),
IconButton(
onPressed: () {
ScaffoldMessenger.of(context)
.showSnackBar(const SnackBar(content: Text("点击了设置按钮")));
},
icon: const Icon(Icons.settings))
],
),
body: Container(
//可以设置宽高和背景颜色等多个属性的容器
width: MediaQuery.of(context).size.width, //屏幕的宽
color: Colors.pink,
child: Column(
// crossAxisAlignment: CrossAxisAlignment.start,
// mainAxisAlignment: MainAxisAlignment.start,
children: [
const Text(
"添加按钮",
style: TextStyle(backgroundColor: Colors.blue),
),
Container(
height: 70,
color: Colors.red,
child: IconButton(
onPressed: () {},
icon: const Icon(Icons.add),
iconSize: 50,
),
),
const Text(
"设置按钮",
style: TextStyle(backgroundColor: Colors.blue),
),
Container(
height: 70,
color: Colors.red,
child: IconButton(
onPressed: () {},
icon: const Icon(Icons.settings),
iconSize: 50,
),
),
const Text(
"打印按钮",
style: TextStyle(backgroundColor: Colors.blue),
),
Container(
height: 70,
color: Colors.red,
child: IconButton(
onPressed: () {},
icon: const Icon(Icons.print),
iconSize: 50,
),
),
],
),
));
}
}
本次学习中主要涉及到的代码是_PictureState类下build中Scaffold下的body,主要修改的就是Column和Row,以及下面的两个属性mainAxisAlignment和crossAxisAlignment。
好了,话不多说,直接上图。
一、使用Column
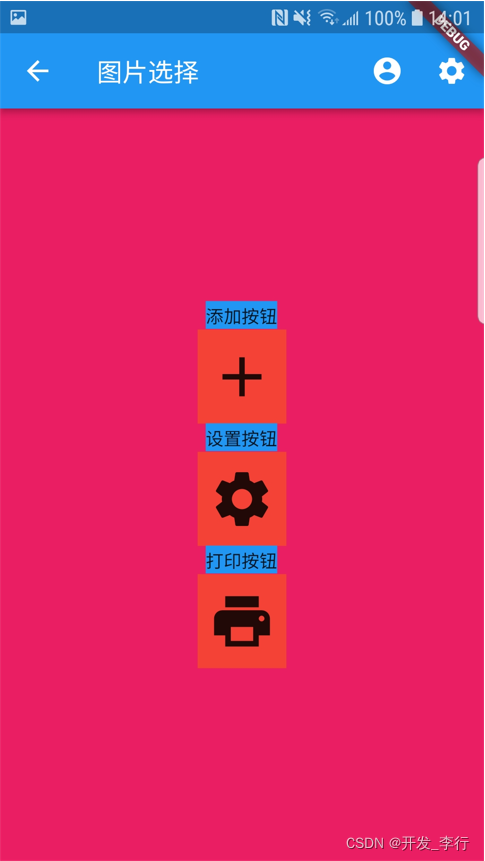
默认情况下如下图。

可以看出默认子控件都是按照水平居中,垂直顶部排列显示的。
下面只管MainAxisAlignment(主轴),不管CrossAxisAlignment(交叉轴),也就是说水平方向上都保持水平居中,只看垂直方向。
1、mainAxisAlignment:MainAxisAlignment.start 默认就是这个模式,即垂直顶部。
2、mainAxisAlignment:MainAxisAlignment.center 垂直居中。

3、mainAxisAlignment:MainAxisAlignment.end 垂直底部。

4、mainAxisAlignment:MainAxisAlignment. spaceEvenly 垂直方向上各子控件间隔相同的分布。

5、mainAxisAlignment:MainAxisAlignment.spaceBetween 垂直方向上首尾子控件没有空隙的子控件间隔相同的分布?。
?
6、mainAxisAlignment:MainAxisAlignment.spaceAround 垂直方向上首位子控件到顶的间距是其他子控件间距一半的均匀分布。
?
?下面在上述1--6前提下再加上CrossAxisAlignment,分别与上述1--6对应。
1-1、crossAxisAlignment:CrossAxisAlignment.start 上述1的基础上,水平顶部。

?2-2、crossAxisAlignment:CrossAxisAlignment.center?上述2的基础上,水平居中。
发现这个和上述2的效果一样,是由于上述2中crossAxisAlignment没有指定,而默认就是水平居中。

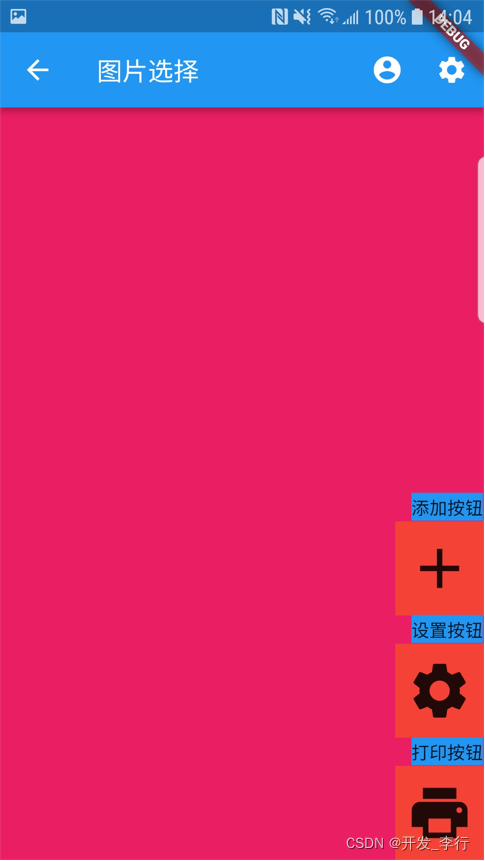
?3-3、crossAxisAlignment:CrossAxisAlignment.end?上述3的基础上,水平底部。

?另外两个stretch(交叉轴上子控件充满)和baseline(子控件在交叉轴上,并且与基线相匹配)
在上述4的基础上,crossAxisAlignment:CrossAxisAlignment.stretch 效果图如下:

说实话,我没发现?stretch和baseline什么用出,先记录到这。
二、使用Row
此时MainAxisAlignment指的就是水平方向,CrossAxisAlignment指的是垂直方向上。
总结:
Column: MainAxisAlignment表示垂直方向,crossAxisAlignment表示水平方向。
Row? ? ?: MainAxisAlignment表示水平方向,crossAxisAlignment表示垂直方向。