Flutter 桌面应用调研
1、官网地址:https://flutter.cn/desktop
2、版本: Windows(Win32)Beta 版支持
3、Windows 安装环境:
1)安装 Visual Studio 2019 勾选"Desktop development with C++"
2)Flutter SDK
4、创建新项目
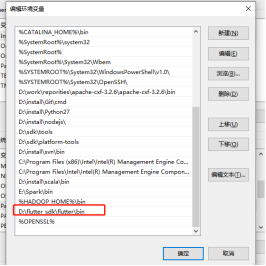
1)安装Flutter SDK,在环境变量中配置。

2)命令配置
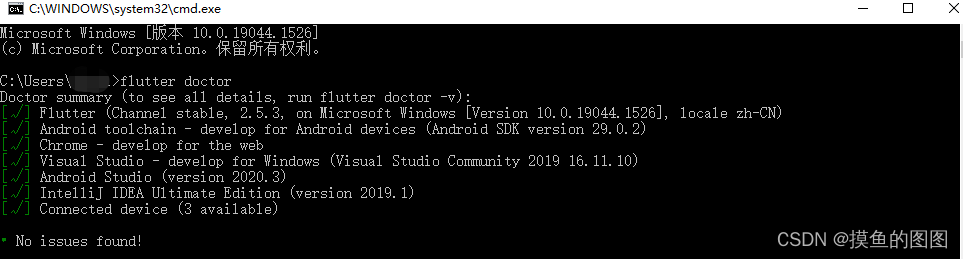
flutter doctor // 查看是否有未解决的问题
如下图运行后结果:

flutter config --enable-windows-desktop // 配置windows桌面
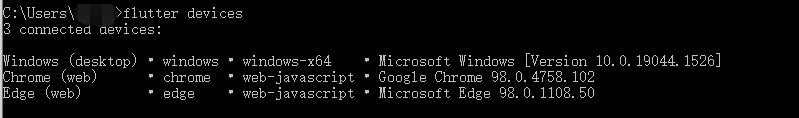
flutter devices //查看支持的平台

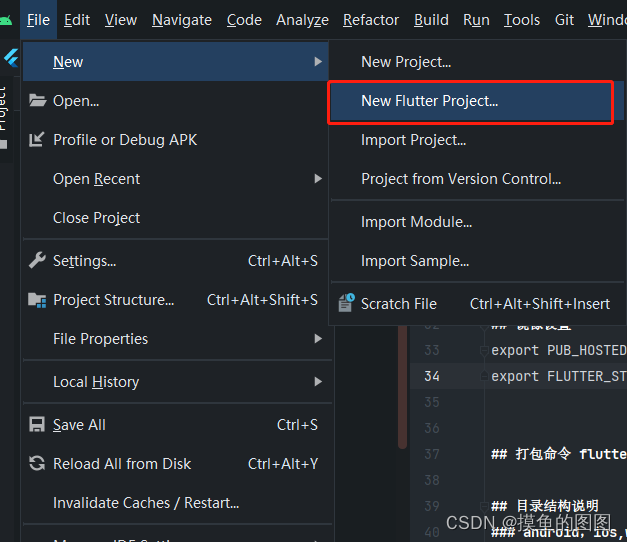
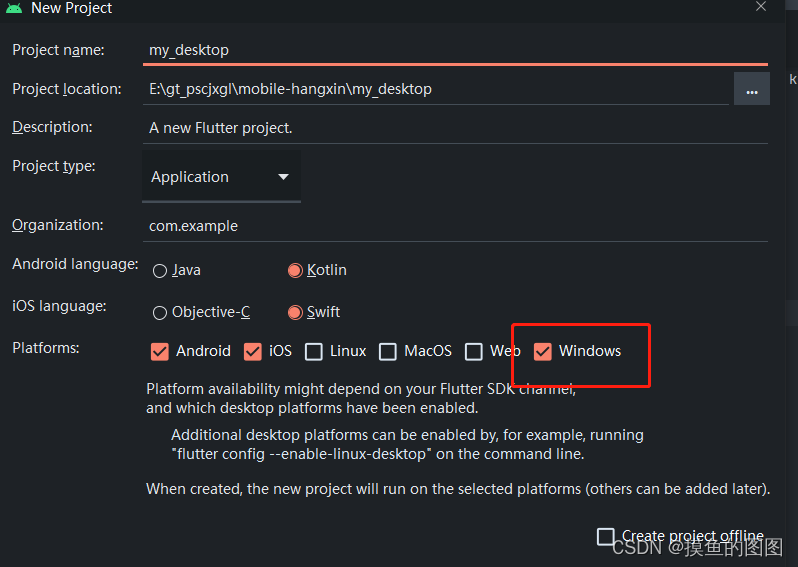
3)在Android Studio中创建新的桌面应用


选择需要的平台 windows
一路next 完成创建。
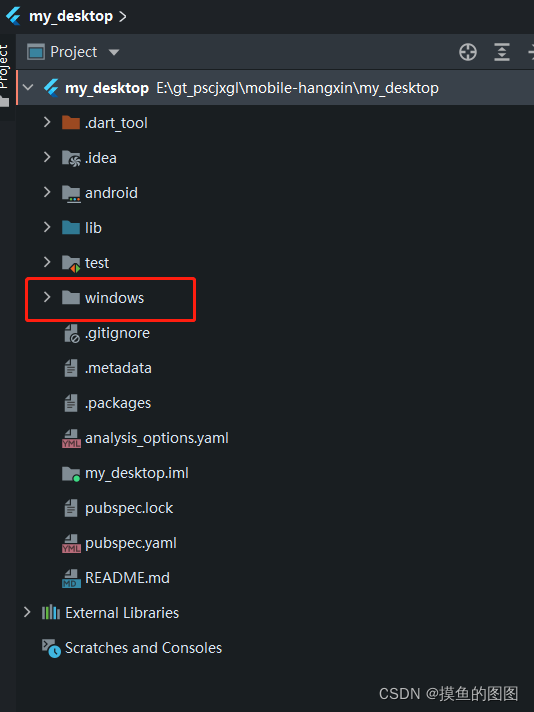
创建完成后可看到目录结构为:

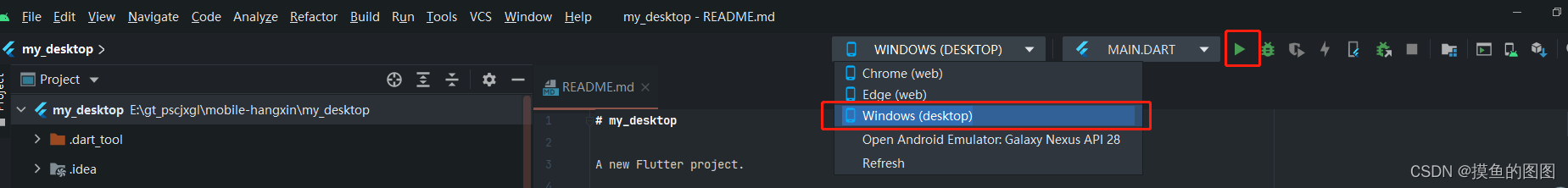
在设备栏中选择windows ,点击启动按钮。(或者使用命令:flutter run -d windows启动工程)

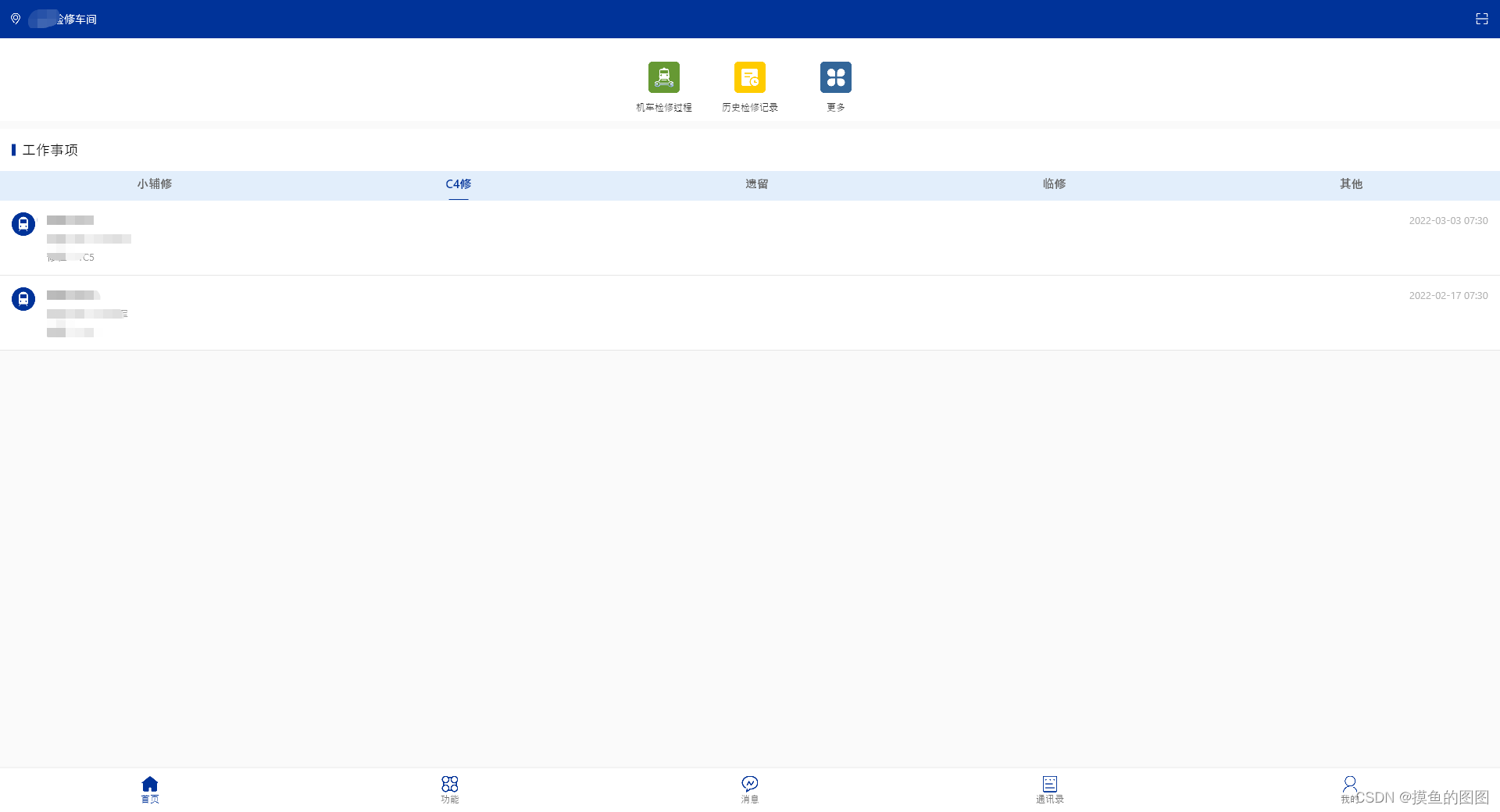
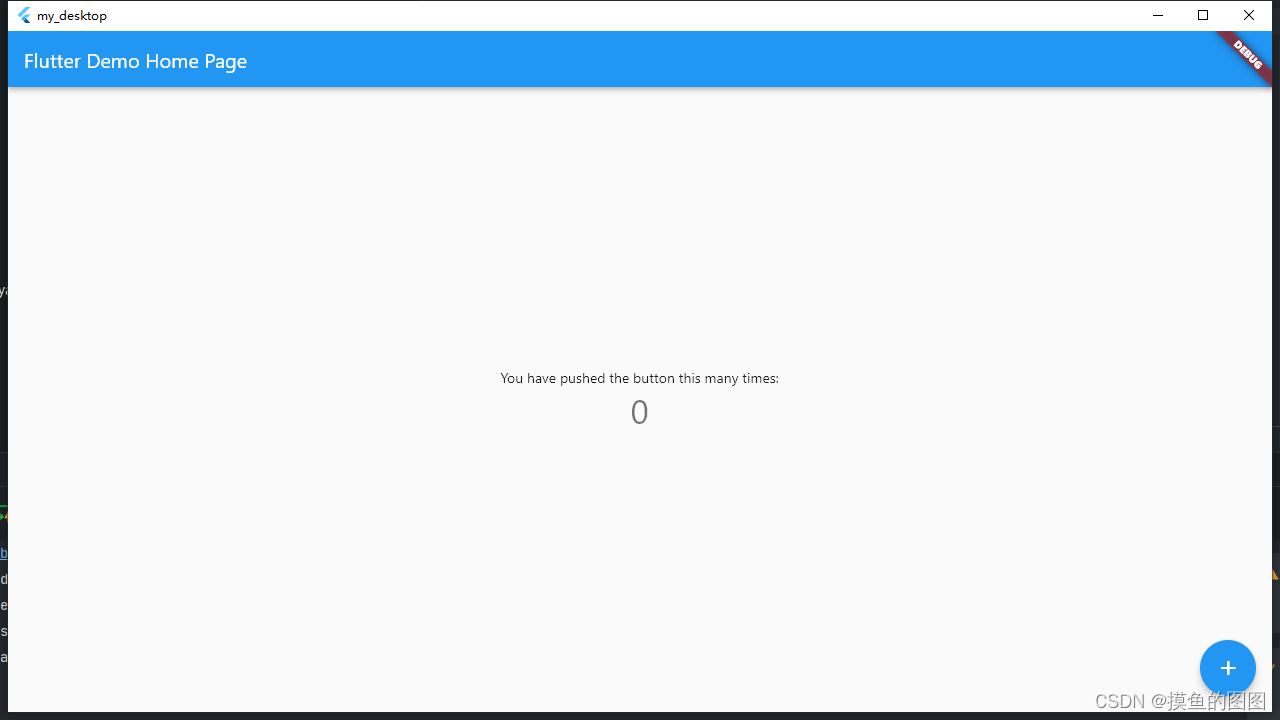
启动后界面如下图。

5、在已有项目中增加支持windows平台。
在项目根目录控制台运行命令:
flutter create --platforms=windows .
启动(因为有第三方依赖 可能会出现空安全问题所以加–no-sound-null-safety)
flutter run -d windows --no-sound-null-safety
6、桌面应用去掉app的轮播图方法
关键是要找到使用的平台信息。
1)在需要使用的页面 添加导入包信息
import 'dart:io';
2)使用方法

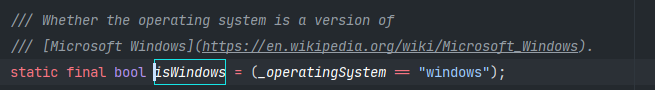
Platform.isWindows //判断是否是windows平台
项目中代码:index_page.dart (541行)
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: getAppBar(),
body: RefreshIndicator(
onRefresh: () async {
getScreen();
},
child: ListView(
physics: AlwaysScrollableScrollPhysics(),
children: [
if (!Platform.isWindows)
getSwiperWidget(), //首页轮播图
7、桌面应用最大化最小化关闭按钮定制化
bitsdojo_window包官网地址:https://pub.flutter-io.cn/packages/bitsdojo_window1
1)在pubspec.yaml页面添加 依赖
bitsdojo_window: ^0.1.1+1 # 桌面应用最大化最小化关闭按钮定制化
2)在main.dart页面 添加如下代码
import 'package:bitsdojo_window/bitsdojo_window.dart';
在main方法中添加:
if (Platform.isWindows) {
doWhenWindowReady(() {
appWindow.show(); //桌面平台时只显示
});
}
因为bitsdojo_window包中定义了
void show();
void hide();
void close();
void minimize();
void maximize();
void maximizeOrRestore();
所以选择show方法。
3)启动结果: