参考文章:https://blog.csdn.net/m0_45329584/article/details/101149476
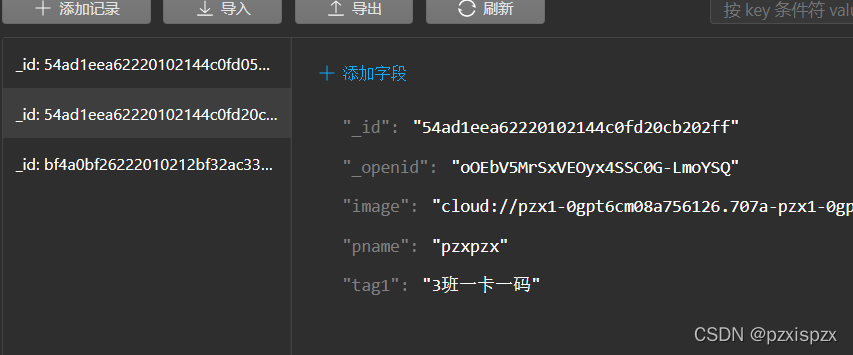
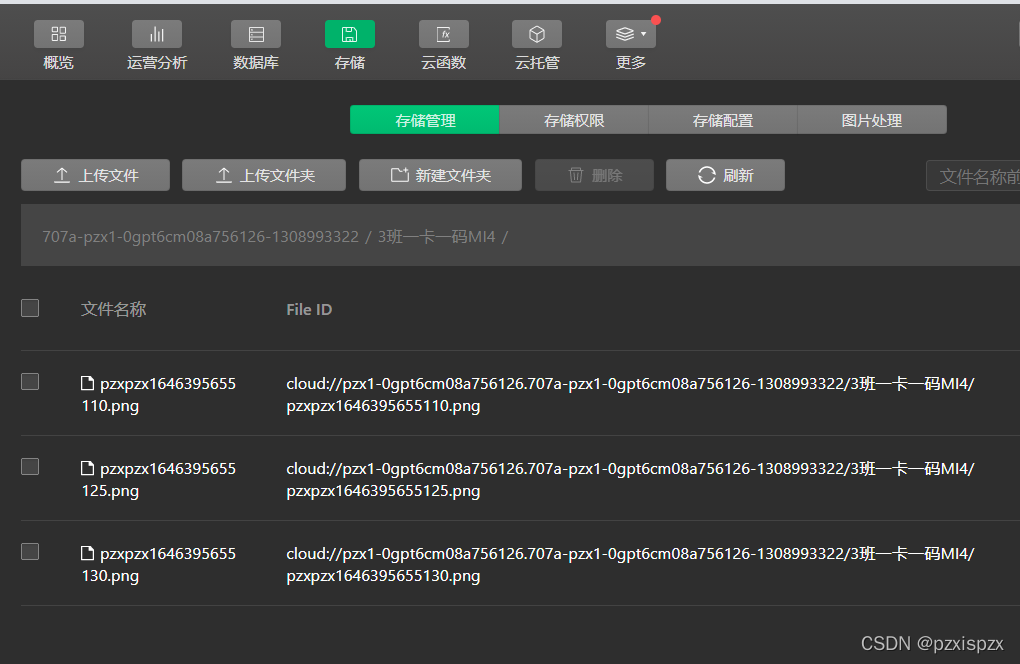
1:实现的效果截图:



效果说明:用户输入的图片名字和上传的图片分别存储到云数据库和云存储中。
2:使用的素材截图:


3:代码
<!--miniprogram/pages/fb/fb.wxml-->
<text class='topname'>下方输入图片姓名</text>
<input bindinput="addName" placeholder="输入图片姓名"></input>
<view class='pages'>
<view class='top'><text class='top_name'>选择图片:</text></view>
<!-- 图片 -->
<text>上传的图片不要超过5张</text>
<view class="images_box">
<!-- 添加图片框 -->
<view class='img-box' bindtap='addPic1' wx:if="{{imgbox.length<9}}">
<image class='img' src='https://img-blog.csdnimg.cn/20190922105114571.png'></image>
</view>
<!-- 图片删除 -->
<block wx:key="imgbox" wx:for="{{imgbox}}">
<view class='img-box'>
<image class='img' src='{{item}}'></image>
<!-- 删除图片样 -->
<view class='img-delect' data-deindex='{{index}}' bindtap='imgDelete1'>
<image class='img' src='https://img-blog.csdnimg.cn/20191209212952351.png'></image>
</view>
</view>
</block>
</view>
<button bindtap='fb'>上传图片</button>
</view>
/* miniprogram/pages/fb/fb.wxss */
page{
background-color: rgba(200, 198, 201, 0.527);
}
.pages{
width: 98%;
margin: auto;
overflow: hidden;
}
.topname{
font-size: 40rpx;
color: blue;
}
.top{
width: 100%;
overflow: hidden;
margin: auto;
font-size: 50rpx;
background-color: white;
border-left: 8rpx solid rgb(9, 245, 60);
border-bottom: 1rpx solid rgba(117, 116, 116, 0.527);
}
.top_name{
margin-left: 20rpx;
}
/* 图片 */
.images_box{
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
background-color: white;
}
.img-box{
border: 5rpx;
border-style: solid;
border-color: rgba(0, 0, 0, 0.452);
width: 200rpx;
height: 200rpx;
margin-left: 35rpx;
margin-top: 20rpx;
margin-bottom: 20rpx;
position: relative;
}
/* 删除图片 */
.img-delect{
width:50rpx;
height:50rpx;
border-radius:50%;
position:absolute;
right:-20rpx;
top:-20rpx;
}
.img{
width: 100%;
height: 100%;
}
.jiage{
height: 60rpx;
width: 90%;
margin-left: 5%;
margin-right: 5%;
background-color: white;
display: flex;
justify-content: flex-start;
}
.rmb{
width: 280rpx;
border: 2rpx solid rgb(199, 197, 197);
}
button{
margin-top: 20rpx;
background-color: green;
}
.radio-group{
display: flex;
}
// pages/fb/fb.js
const app = getApp()
const db = wx.cloud.database();//初始化数据库
const phos = db.collection('mi4pics')//保存图片信息的数据表
let names=""
let tag="3班一卡一码"
Page({
data: {
imgbox: [],//选择图片
fileIDs: [],//上传云存储后的返回值
},
// 获取输入的文件名字
addName(e){
names=e.detail.value,
console.log(names+"================= names========")
},
// 选择图片 &&&
addPic1: function (e) {
console.log("点击了上传图片")
var imgbox = this.data.imgbox;
console.log(imgbox)
var that = this;
var n = 5;
if (5 > imgbox.length > 0) {
n = 5 - imgbox.length;
} else if (imgbox.length == 5) {
n = 1;
}
wx.chooseImage({
count: n, // 默认9,设置图片张数
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// console.log(res.tempFilePaths)
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
if (imgbox.length == 0) {
imgbox = tempFilePaths
} else if (5 > imgbox.length) {
imgbox = imgbox.concat(tempFilePaths);
}
that.setData({
imgbox: imgbox
});
}
})
},
//图片
imgbox: function (e) {
this.setData({
imgbox: e.detail.value
})
},
//发布按钮
fb: function (e) {
if (!this.data.imgbox.length) {
wx.showToast({
icon: 'none',
title: '图片类容为空'
});
} else {
//上传图片到云存储
wx.showLoading({
title: '上传中',
})
let promiseArr = [];
for (let i = 0; i < this.data.imgbox.length; i++) {
promiseArr.push(new Promise((reslove, reject) => {
let item = this.data.imgbox[i];
let suffix = /\.\w+$/.exec(item)[0];//正则表达式返回文件的扩展名
wx.cloud.uploadFile({
cloudPath: tag+'MI4/'+names+new Date().getTime() + suffix, // 上传至云端的路径
filePath: item, // 小程序临时文件路径
success: res => {
phos.add({
data:{
image:res.fileID,
tag1:tag,
pname:names
}
})
this.setData({
fileIDs: this.data.fileIDs.concat(res.fileID)
});
console.log(res.fileID+':::_openidS:')//输出上传后图片的返回地址
reslove();
wx.hideLoading();
wx.showToast({
title: "上传成功",
})
},
fail: res=>{
wx.hideLoading();
wx.showToast({
title: "上传失败",
})
}
})
}));
}
}
},
// 删除照片 &&
imgDelete1: function (e) {
let that = this;
let index = e.currentTarget.dataset.deindex;
let imgbox = this.data.imgbox;
imgbox.splice(index, 1)
that.setData({
imgbox: imgbox
});
},
})