Flutter学习(7)Stack组件
一.Stack组件

-
demo
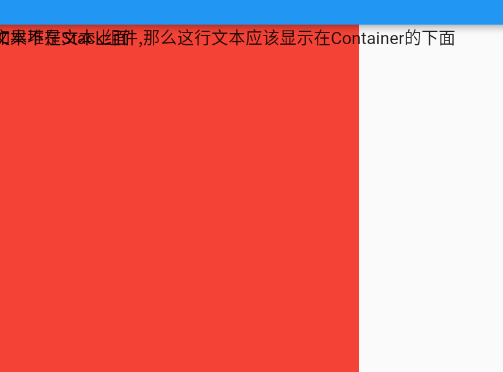
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Stack(children: <Widget>[ Container( height: 400, width: 300, color: Colors.red, ), Text("如果不是Stack组件,那么这行文本应该显示在Container的下面") ]); } }-
效果

-
再往上堆叠一些东西
比如文本
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('FlutterDemo')), body: LayoutDemo(), )); } } class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Stack(children: <Widget>[ Container( height: 400, width: 300, color: Colors.red, ), Text("如果不是Stack组件,那么这行文本应该显示在Container的下面"), Text("文本堆在文本上面") ]); } }
-
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutDemo(),
));
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Stack(
alignment: Alignment.center,
children: <Widget>[
Container(
height: 400,
width: 300,
color: Colors.red,
),
Text('我是一个文本', style: TextStyle(fontSize: 40, color: Colors.white))
],
),
);
}
}

-
如果把Text和Container的顺序换一下,Text就被盖住了
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: Stack( alignment: Alignment.center, children: <Widget>[ Text('我是一个文本', style: TextStyle(fontSize: 40, color: Colors.white)), Container( height: 400, width: 300, color: Colors.red, ), ], ), ); } }
-
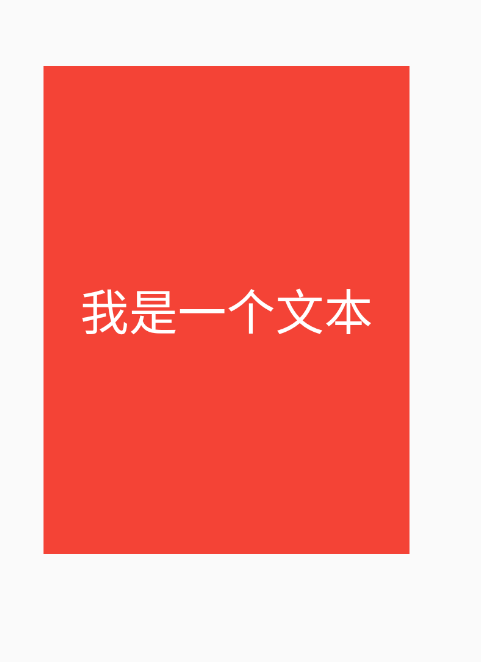
Text恢复回去
修改Alignment为alignment: Alignment.bottomLeft,效果如下

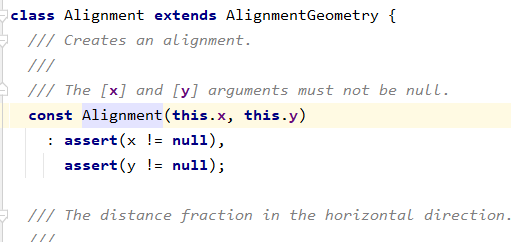
Alignment指定参数
-
使用Alignment的构造函数
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: Stack( alignment: Alignment(0, 0), children: <Widget>[ Container( height: 400, width: 300, color: Colors.red, ), Text('我是一个文本', style: TextStyle(fontSize: 10, color: Colors.white)) ], ), ); } }

(0,0)是居中
二.Flutter Stack Align

-
当里面有多个组件仍然用Stack组件的Alignment属性来控制的话,所有的组件都会到同一个方位,仍然会重叠
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: Container( height: 400, width: 300, color: Colors.red, child: Stack( alignment: Alignment.center, children: <Widget>[ Icon(Icons.home, size: 40, color: Colors.white), Icon(Icons.search_off, size: 30, color: Colors.cyanAccent), Icon(Icons.send, size: 50, color: Colors.black) ], ), )); } }
-
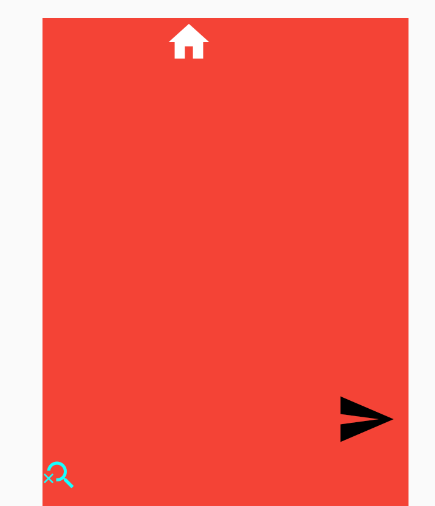
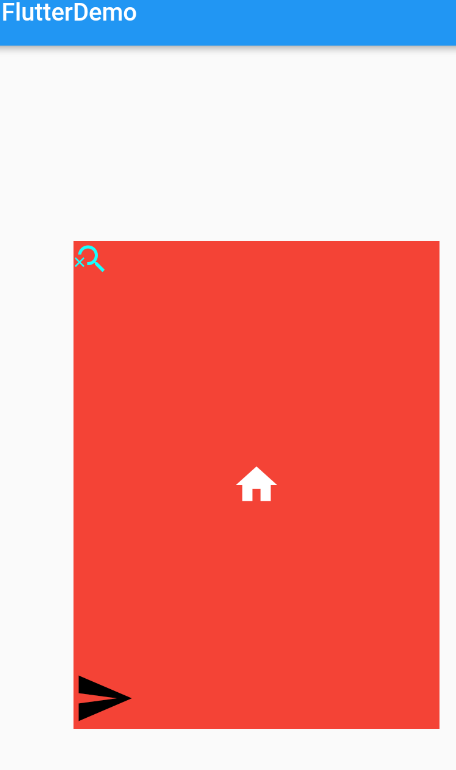
此时可以用Align组件控制每一个组件的位置
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: Container( height: 400, width: 300, color: Colors.red, child: Stack( children: <Widget>[ Align( alignment: Alignment.center, child: Icon(Icons.home, size: 40, color: Colors.white), ), Align( alignment: Alignment.topLeft, child: Icon(Icons.search_off, size: 30, color: Colors.cyanAccent), ), Align( alignment: Alignment.bottomLeft, child: Icon(Icons.send, size: 50, color: Colors.black)) ], ), )); } }
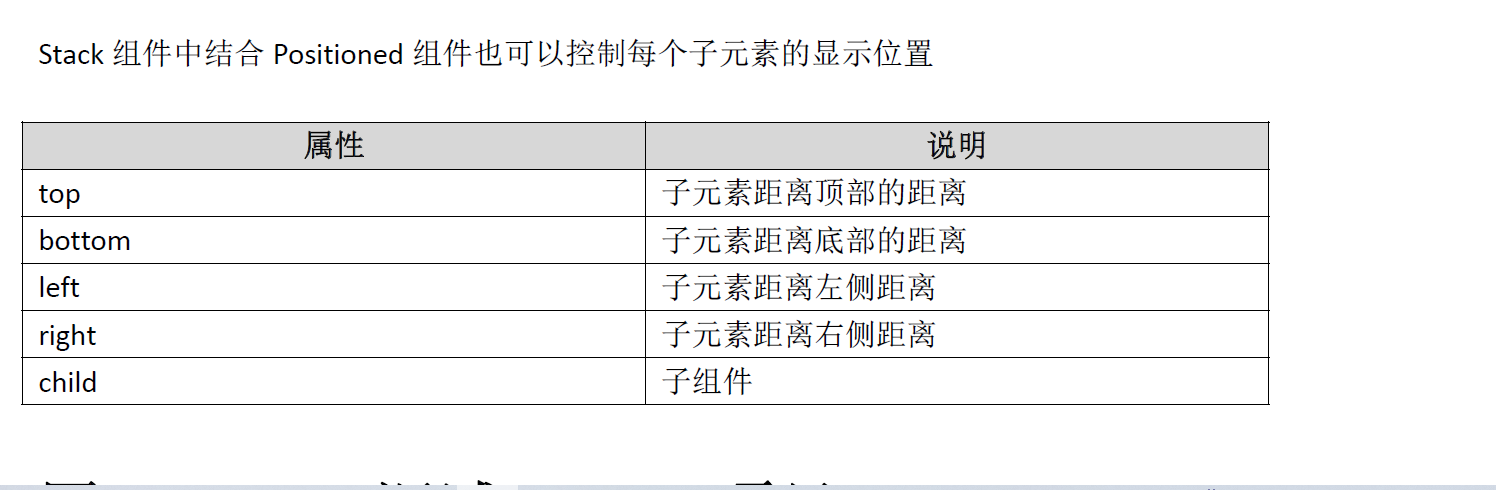
三、Flutter Stack Positioned

没写的属性值默认为0
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
height: 400,
width: 300,
color: Colors.red,
child: Stack(
children: <Widget>[
Positioned(
left: 100,
child: Icon(Icons.home, size: 40, color: Colors.white),
),
Positioned(
bottom: 10,
child: Icon(Icons.search_off, size: 30, color: Colors.cyanAccent),
),
Positioned(
top: 304,
right: 10,
child: Icon(Icons.send, size: 50, color: Colors.black))
],
),
));
}
}