1 当前电脑信息:MacBook Pro (13-inch, 2017, Two Thunderbolt 3 ports) 处理器:2.3 GHz 双核Intel Core i5
2 打开rn的英文文档: https://reactnative.dev/docs/environment-setup. 中文文档: https://www.react-native.cn/docs/environment-setup.中英文文档还是有点区别
3 按照文档我们一步步往下操作
3-1 下载Android-Studio 下载地址https://developer.android.google.cn/studio/
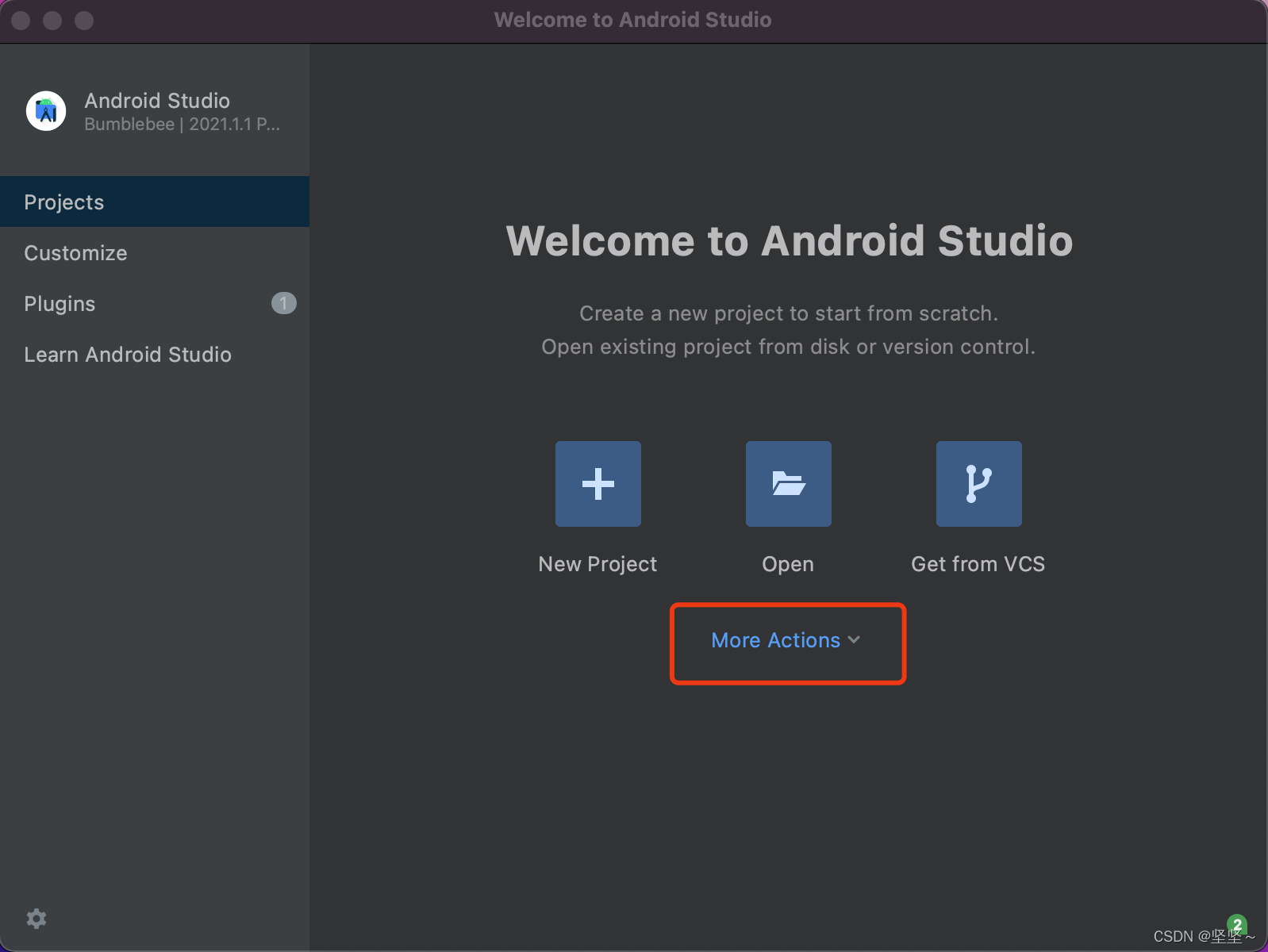
3-2 下载完后打开 下一步下一步 不用设置代理 之后就是这个界面

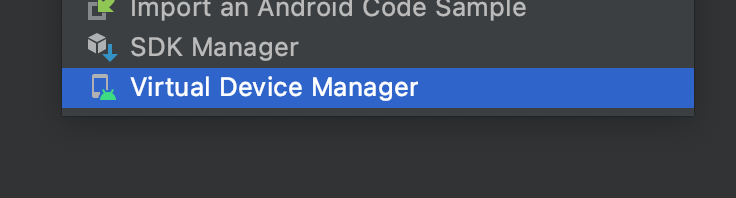
1 打开上面截图的More Actions现在我们去选择SDK Manager 然后按照官网下载对应的版本

2 再次来到More Actions中选择 Virtual Device Manager进入安装 安卓模拟机,版本根据你项目需要兼容到那个安卓版本。
3 配置环境变量
1 配置.zshrc文件和.bash_profile文件 我按照官网在终端输入echo $0是zsh但是我还是配置了.bash_profile 光配置.zshrc我这有问题, 建议都加上
2 开始配置
终端输入:
2-1: cd ~ 进入根目录
2-2: vi ~/.zshrc 进入到.zshrc文件中就会出现如下,因为我配了所以有下面的内容

2-3 进入之后不要动 按 i 键进入 insert模式也就是编辑模式这时候
2-4 复制官网中的环境变量
bash export ANDROID_HOME=$HOME/Library/Android/sdk export PATH=$PATH:$ANDROID_HOME/emulator export PATH=$PATH:$ANDROID_HOME/tools export PATH=$PATH:$ANDROID_HOME/tools/bin export PATH=$PATH:$ANDROID_HOME/platform-tools
复制完后按 esc推出编辑模式 并且 输入 :wq 保存并退出
2-5 使用source $HOME/.zshrc命令来使环境变量设置立即生效(否则重启后才生效)。可以使用echo $ANDROID_HOME检查此变量是否已正确设置。

4 重复上面的操作 把.zshrc 改成 .bash_profile重复类似操作
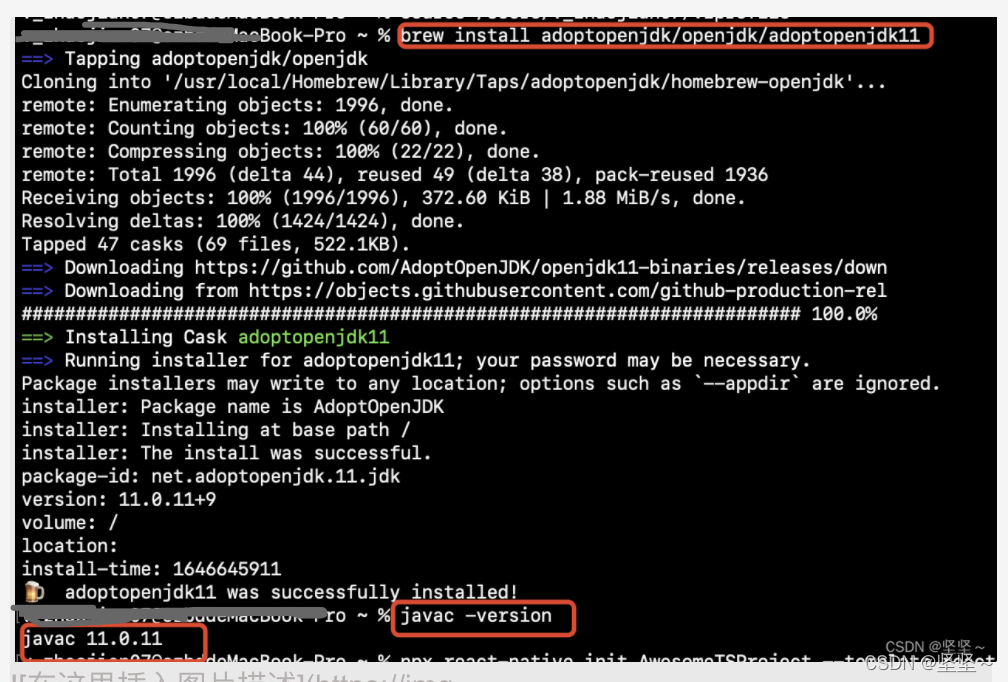
5 安装java JDK
brew install adoptopenjdk/openjdk/adoptopenjdk11
你可能没安装Homebrew 注意不要用官网的命令安装 非常慢并且容易失败
国内的镜像安装地址
链接: https://gitee.com/cunkai/HomebrewCN?_from=gitee_search.我装的是标准版选择的是清华镜像源也装了挺久的但是成功了,中间可能会出现让你输入密码注意下
6 执行上面的jdk安装命令
brew install adoptopenjdk/openjdk/adoptopenjdk11

7 创建一个空项目
7-1 新建一个文件夹 在该文件夹下打开终端输入
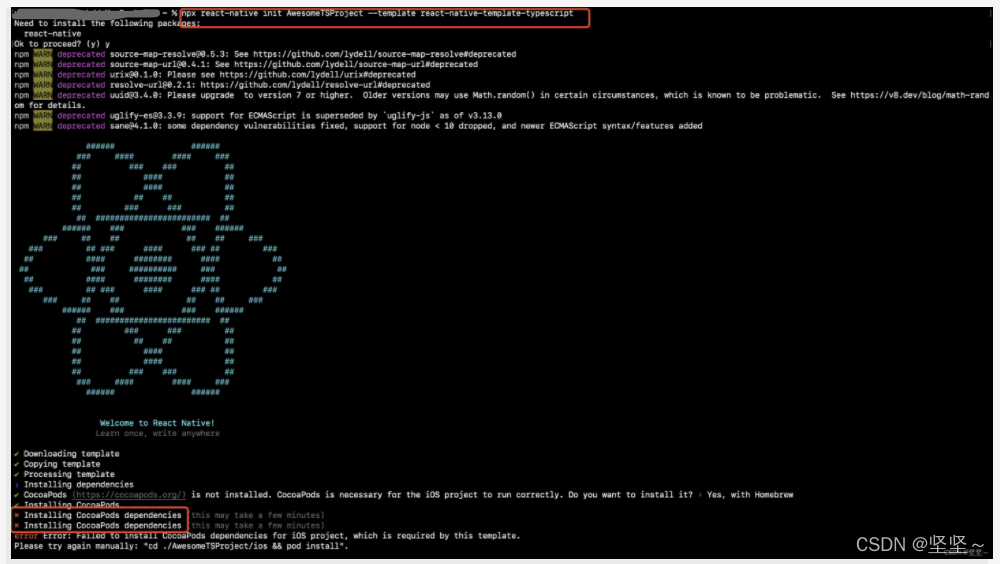
npx react-native init AwesomeTSProject --template react-native-template-typescript

最终会出现这个情况,提示是CocoaPods下载失败,这时候我们是不能跑ios项目的,但是android还是可以运行起来的,来到该文件夹下面找到该项目执行:
npm i
npm run android

这样android就成功了
7-1这个问题我代理也开了 还是一直失败就没管了,目前是做android,有大佬知道怎么解决欢迎评论·