熟悉绘制流程的都知道,ViewGroup可以决定child的绘制时机以及调用次数。
今天我们简单看下较为复杂的ConstraintLayout,看一下它对子View的onMeasure调用次数具体是多少。
简单起见,我们选择进入Activity的时机,在前面的blog进入Activity时,为何页面布局内View#onMeasure会被调用两次?提到过,进入页面时最少会走两遍绘制流程,我们需要观测下每次绘制流程中,child的onMeasure执行次数。
系列文章:
从源码角度理解FrameLayout#onMeasure对child的measure调用次数
从源码角度理解LinearLayout#onMeasure对child的measure调用次数
从源码角度理解RelativeLayout#onMeasure对child的measure调用次数
从源码角度理解ConstraintLayout#onMeasure对child的measure调用次数
ViewGroup在调用onMeasure时,会先测量父View,还是会先测量子View?
通过log观测现象
时机:进入页面;
环境:Android sdk版本30
由于ConstraintLayout的功能强大,导致其绘制流程相对复杂,我无法在很短的篇幅中讲到所有的绘制关键节点,那就退而求其次,以一些比较典型的用法来观测ConstraintLayout的绘制调用栈,让大家直观的感受下ConstraintLayout中绘制相关的核心类。
xml布局:里面的自定义View都只是添加了log。
demo:ConstraintLayoutTest1Activity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".measure.ConstraintLayoutTest1Activity">
<com.tinytongtong.androidstudy.measure.view.CustomConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.tinytongtong.androidstudy.measure.view.CustomSingleView
android:id="@+id/view1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/colorAccent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.tinytongtong.androidstudy.measure.view.CustomTextView
android:id="@+id/view2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:gravity="center"
android:maxLines="1"
android:text="我是文本我是文本我是文本"
android:textColor="#FDA413"
android:textSize="12sp"
app:layout_constrainedWidth="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/view3"
app:layout_constraintTop_toTopOf="parent" />
<com.tinytongtong.androidstudy.measure.view.CustomImageView
android:id="@+id/view3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_birthday_cake"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/view2"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:visibility="visible" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="44dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_end="44dp" />
<com.tinytongtong.androidstudy.measure.view.CustomButton
android:id="@+id/view4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:gravity="center_vertical"
android:orientation="vertical"
android:text="猫了个咪啊"
app:layout_constrainedWidth="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="@id/guideline1"
app:layout_constraintRight_toRightOf="@id/guideline2"
app:layout_constraintTop_toTopOf="parent" />
<com.tinytongtong.androidstudy.measure.view.CustomLinearLayout
android:id="@+id/view5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/background_debug"
app:layout_constraintBottom_toBottomOf="parent" />
<com.tinytongtong.androidstudy.measure.view.CustomRelativeLayout
android:id="@+id/view6"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/background_info"
app:layout_constraintRight_toRightOf="parent" />
<com.tinytongtong.androidstudy.measure.view.CustomFrameLayout
android:id="@+id/view7"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/background_wtf"
android:minWidth="50dp"
android:minHeight="50dp"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintLeft_toLeftOf="@id/view1"
app:layout_constraintRight_toRightOf="@id/view1"
app:layout_constraintTop_toBottomOf="@id/view1" />
</com.tinytongtong.androidstudy.measure.view.CustomConstraintLayout>
</LinearLayout>
这里的不居中,使用了ConstraintLayout的一些典型用法,包括不同宽高表示、相对定位(eg:layout_constraintBottom_toBottomOf)、chain、constrainedWidth、bias、GuideLine、ratio等典型用法。
现实效果
宽高两两组合,一共有四种情况,具体效果如下表:
| 宽 | 高 | 自身 | view1(固定宽高,ttt、rtr、ltl、btb均为parent) | view2(w、h:wrap_content), app:layout_constrainedWidth=“true”, app:layout_constraintBottom_toBottomOf=“parent”, app:layout_constraintHorizontal_bias=“0”, app:layout_constraintHorizontal_chainStyle=“packed”, app:layout_constraintLeft_toLeftOf=“parent”, app:layout_constraintRight_toLeftOf="@id/view3", app:layout_constraintTop_toTopOf=“parent” | view3(w、h:wrap_content), app:layout_constraintBottom_toBottomOf=“parent”, app:layout_constraintLeft_toRightOf="@id/view2", app:layout_constraintRight_toRightOf=“parent”, app:layout_constraintTop_toTopOf=“parent” | view4(w、h:wrap_content), app:layout_constrainedWidth=“true”, app:layout_constraintBottom_toBottomOf=“parent”, app:layout_constraintLeft_toLeftOf="@id/guideline1", app:layout_constraintRight_toRightOf="@id/guideline2", app:layout_constraintTop_toTopOf=“parent” | view5(w:match,h:wrap), app:layout_constraintBottom_toBottomOf=“parent” | view6(w:wrap,h:match), app:layout_constraintRight_toRightOf=“parent” | view7(w:0dp,h:0dp), android:minWidth=“50dp”, android:minHeight=“50dp”, app:layout_constraintDimensionRatio=“1:1”, app:layout_constraintLeft_toLeftOf="@id/view1", app:layout_constraintRight_toRightOf="@id/view1", app:layout_constraintTop_toBottomOf="@id/view1" | 备注: parent执行一次measure,CostraintLayout的child只执行一次onMeasure。 |
|---|---|---|---|---|---|---|---|---|---|---|
| match_parent | match_parent | M:2,L:1,D:0(默认不参与onDraw) | M:2,L:1,D:1 | M:2,L:1,D:1 | M:2,L:1,D:1 | M:2,L:1,D:2(参与两次onDraw) | M:2,L:1,D:1 | M:2,L:1,D:1 | M:2,L:1,D:1 | |
| match_parent | wrap_content | M:2,L:1,D:0 | M:2,L:1,D:1 | M:2,L:1,D:1 | M:2,L:1,D:1 | M:2,L:1,D:2(参与两次onDraw) | M:2,L:1,D:1 | M:2,L:1,D:1 | M:2,L:1,D:1 | |
| wrap_content | match_parent | M:2,L:1,D:0 | M:2,L:1,D:1 | M:2,L:1,D:1 | M:2,L:1,D:1 | M:2,L:1,D:2(参与两次onDraw) | M:2,L:1,D:1 | M:2,L:1,D:1 | M:2,L:1,D:1 | |
| wrap_content | wrap_content | M:2,L:1,D:0 | M:2,L:1,D:1 | M:2,L:1,D:1 | M:2,L:1,D:1 | M:2,L:1,D:2(参与两次onDraw) | M:2,L:1,D:1 | M:2,L:1,D:1 | M:2,L:1,D:1 |
说明:
M:onMeasure;L:onLayout;D:onDraw。
M:2,L:1,D:1 表示onMeasure调用了2次,onLayout调用了1次,onDraw调用了一次。
我们知道,进入Activity时,最少会走两次onMeasure方法,具体请看进入Activity时,为何页面布局内View#onMeasure会被调用两次?。
观察表格中的内容我们发现,在我们demo的布局中,不论处于何种约束,一次测量流程中,child的onMeasure都是调用一次的。
源码分析-debug分析
ConstraintLayout的绘制相关的核心类
先明确一下,ConstraintLayout的绘制相关的核心类:
1、ConstraintLayout中:
①持有ConstraintWidgetContainer对象mLayoutWidget,绘制是交给ConstraintWidgetContainer来处理的。
②持有Measurer对象mMeasurer,ConstraintLayout中实现了Measurer接口,所有的绘制最终都会调用到ConstraintLayout#Measurer#measure中。
2、ConstraintWidgetContainer中:
①持有多个ConstraintWidget对象,ConstraintLayout的一个child对应一个ConstraintWidget对象。ConstraintWidget对象中也会持有child对象。
②持有BasicMeasure对象mBasicMeasureSolver,BasicMeasure是测量流程的核心类。
③持有DependencyGraph对象mDependencyGraph
3、ConstraintWidget:
①ConstraintLayout的每个child的LayoutParams中的数据,都会转换到对应的ConstraintWidget中,后续的测量是基于ConstraintWidget的。
②ConstraintWidgetContainer也继承了ConstraintWidgetContainer。
③通过getCompanionWidget()方法,可以获取到ConstraintWidget绑定的child。
④持有ConstraintAnchor列表,表示控件相互间的依赖关系。
4、BasicMeasure:测量流程的核心类。
①持有ArrayList<ConstraintWidget>类型变量mVariableDimensionsWidgets,mVariableDimensionsWidgets参与第二次绘制。
5、BasicMeasure#Measurer接口:
①所有的测量操作,最终都会交由BasicMeasure#Measurer#measure方法处理。
②唯一实现类是ConstraintLayout
6、BasicMeasure#Measure类:
①定义了measureStrategy的三种取值。
②定义了horizontalBehavior和verticalBehavior等数据
记住一句话就好:最终的测量逻辑,都在ConstraintLayout#Measurer#measure(ConstraintWidget widget, BasicMeasure.Measure measure)方法中。
Debug观测调用栈
由于ConstraintLayout的功能强大,导致其绘制流程相对复杂,我无法在很短的篇幅中讲到所有的绘制关键节点,那就退而求其次,以一些比较典型的用法来观测ConstraintLayout的绘制调用栈,让大家直观的感受下ConstraintLayout中绘制相关的核心类。
我们在ConstraintLayout#Measurer#measure方法中打断点,这样就可以观察到所有child的调用时机和调用栈了。
我们的布局中一共有7个child(不算GuideLine),经过观测,在一次测量流程中,他们经过了两轮测量。第一次测量包含所有的child,但是跳过了view7;第二次测量针对的是view2、view4、view7,跳过了view2和view4,只测量了view7。这样下来一次测量流程中,所有的child就只测量了一遍,没有重复测量。
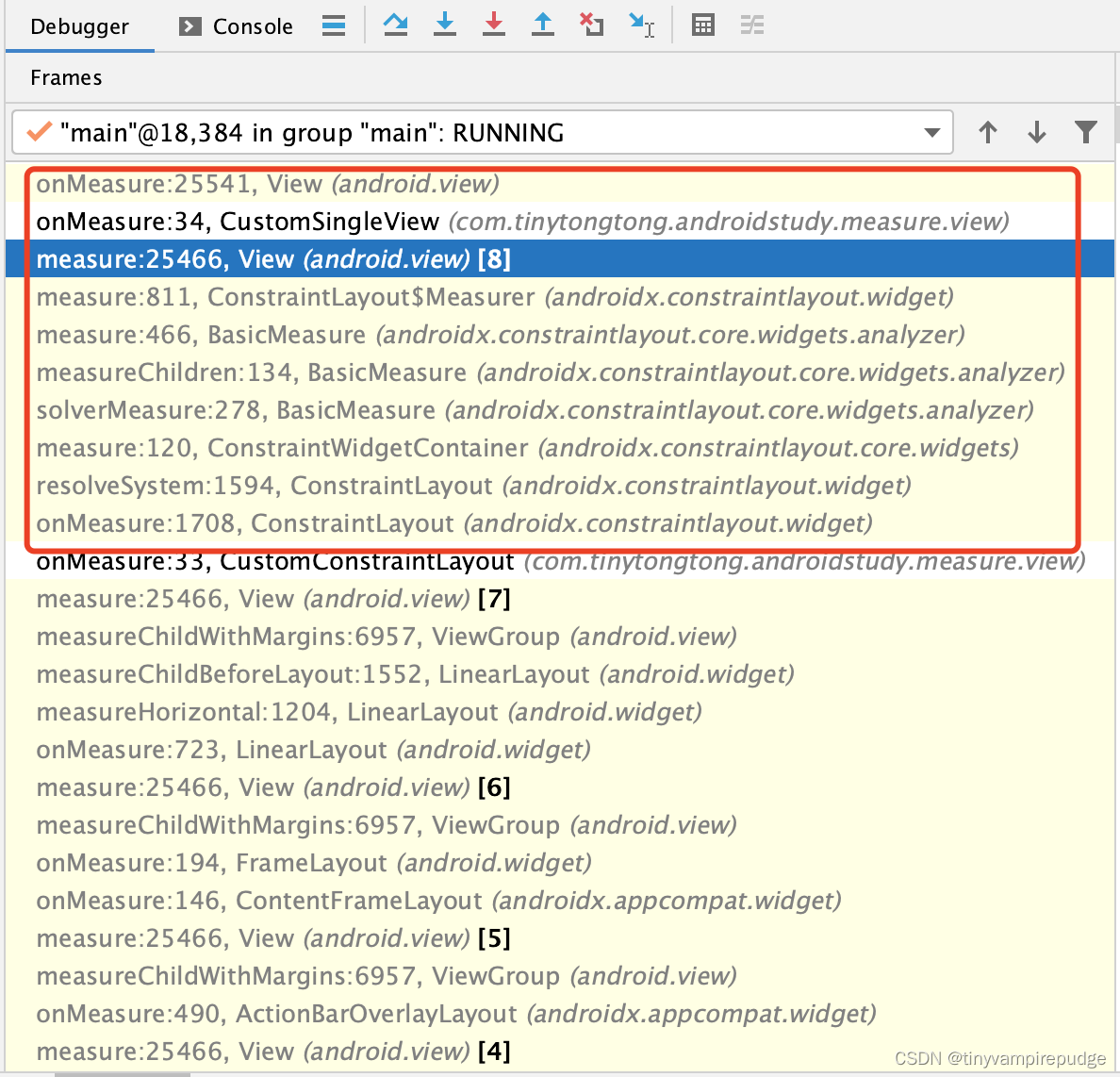
第一次测量的调用栈
具体细节我们看下:
第一次测量的调用栈:不会测量所有的widget,会跳过部分widget。本例中跳过了view7。

调用child#measure方法的地方:

第一次测量调用链:方法后面的行数,跟debug截图是一致的。
--> ConstraintLayout#onMeasure(int widthMeasureSpec, int heightMeasureSpec):1708行
--> ConstraintLayout#resolveSystem(ConstraintWidgetContainer layout, int optimizationLevel, ...):1594行
--> ConstraintWidgetContainer#measure(int optimizationLevel, int widthMode, int widthSize, ...):120行
--> BasicMeasure#solverMeasure(ConstraintWidgetContainer layout, int optimizationLevel, ...):278行
--> BasicMeasure#measureChildren(ConstraintWidgetContainer layout):134行
--> BasicMeasure#measure(Measurer measurer, ConstraintWidget widget, int measureStrategy):466行
--> ConstraintLayout#Measurer#measure(ConstraintWidget widget, BasicMeasure.Measure measure):811行
--> View#measure(int widthMeasureSpec, int heightMeasureSpec):25466行
--> View#onMeasure(int widthMeasureSpec, int heightMeasureSpec)。
最终的测量逻辑,都在ConstraintLayout#Measurer#measure(ConstraintWidget widget, BasicMeasure.Measure measure)方法中。
第二次测量的调用栈
第二次测量的调用栈:是从BasicMeasure#solverMeasure方法中,maxIterations中触发的,但是这一次不会执行View#onMeasure方法。

从BasicMeasure#solverMeasure方法中,maxIterations中触发的。


第二次测量调用链:跟第一次调用的区别是,BasicMeasure#solverMeasure方法中直接调用了BasicMeasure#measure方法。
--> ConstraintLayout#onMeasure(int widthMeasureSpec, int heightMeasureSpec):1708行
--> ConstraintLayout#resolveSystem(ConstraintWidgetContainer layout, int optimizationLevel, ...):1594行
--> ConstraintWidgetContainer#measure(int optimizationLevel, int widthMode, int widthSize, ...):120行
--> BasicMeasure#solverMeasure(ConstraintWidgetContainer layout, int optimizationLevel, ...):372行
--> BasicMeasure#measure(Measurer measurer, ConstraintWidget widget, int measureStrategy):466行
--> ConstraintLayout#Measurer#measure(ConstraintWidget widget, BasicMeasure.Measure measure):811行
--> View#measure(int widthMeasureSpec, int heightMeasureSpec):25466行
--> View#onMeasure(int widthMeasureSpec, int heightMeasureSpec)。
最终的测量逻辑,都在ConstraintLayout#Measurer#measure(ConstraintWidget widget, BasicMeasure.Measure measure)方法中。
ConstraintLayout#onMeasure核心逻辑
我们看下ConstraintLayout#onMeasure方法的核心逻辑:
①ConstraintLayout#updateHierarchy():建立child间的约束关系。
②mLayoutWidget.updateHierarchy():向BasicMeasure#mVariableDimensionsWidgets中添加符合条件的数据。
③resolveSystem:执行测量流程
在第二步mLayoutWidget.updateHierarchy()方法中,view2、view4、view7会被加入到BasicMeasure#mVariableDimensionsWidgets中。其中view2、view4也参与了第一次测量;第二次测量就是针对BasicMeasure#mVariableDimensionsWidgets中的数据的,所以view2、view4和view7都参与了第二次测量,但是view2和view4因为已经测量过了,所以没有重复测量,只有view7参与了第二次测量。
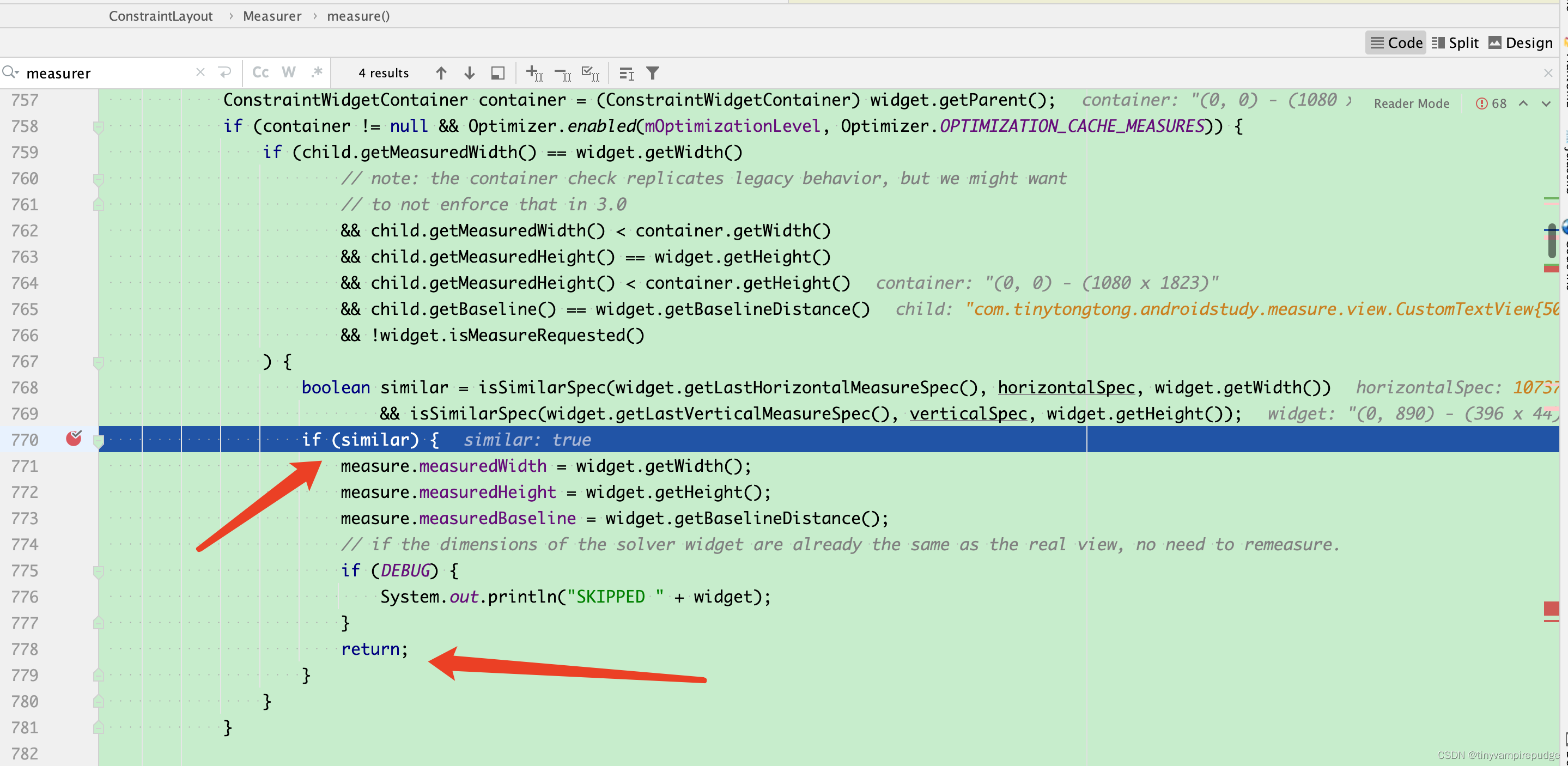
view7跳过了第一次测量,参与的是第二次测量,具体代码如下:

view2和view4会在ConstraintLayout#Measurer#measure中被拦截住,不会再次参与测量。具体代码如下:

总结下,view1到view6都参与了第一次测量,view7参与了第二次测量,所以一个测量流程中,每个child只测量了一次。
当然了,我的demo中写的都是ConstraintLayout中普通的用法,ConstraintLayout中的optimizer、Helper、VirtualLayout等其他用法都没有涉及,这些也会对测量流程有影响。不过可以肯定的是,ConstraintLayout针对测量次数做了大量优化,尽可能的降低了绘制次数,这个从我们的demo中也可以看出来。
总结
通过本次浅显的实验,可以大致得出一个结论,一次测量流程中,ConstraintLayout中child#onMeasure的调用次数,大部分情况下是一次(本次的demo没有观测到多次的场景),即使它支持的特性很多,这应该也是我们喜欢使用它的一个原因。
相关资料
ConstraintLayout
进入Activity时,为何页面布局内View#onMeasure会被调用两次?
demo:ConstraintLayoutTest1Activity
系列文章:
从源码角度理解FrameLayout#onMeasure对child的measure调用次数
从源码角度理解LinearLayout#onMeasure对child的measure调用次数
从源码角度理解RelativeLayout#onMeasure对child的measure调用次数
从源码角度理解ConstraintLayout#onMeasure对child的measure调用次数
ViewGroup在调用onMeasure时,会先测量父View,还是会先测量子View?