(HarmonyOS)JS API简单三步完成组网内设备拉起
示例演示

一.相关权限配置
权限列表
ohos.permission.DISTRIBUTED_DATASYNC:分布式数据管理权限,允许不同设备间的数据交换ohos.permission.GET_DISTRIBUTED_DEVICE_INFO:允许获取分布式组网内的设备列表和设备信息
权限声明
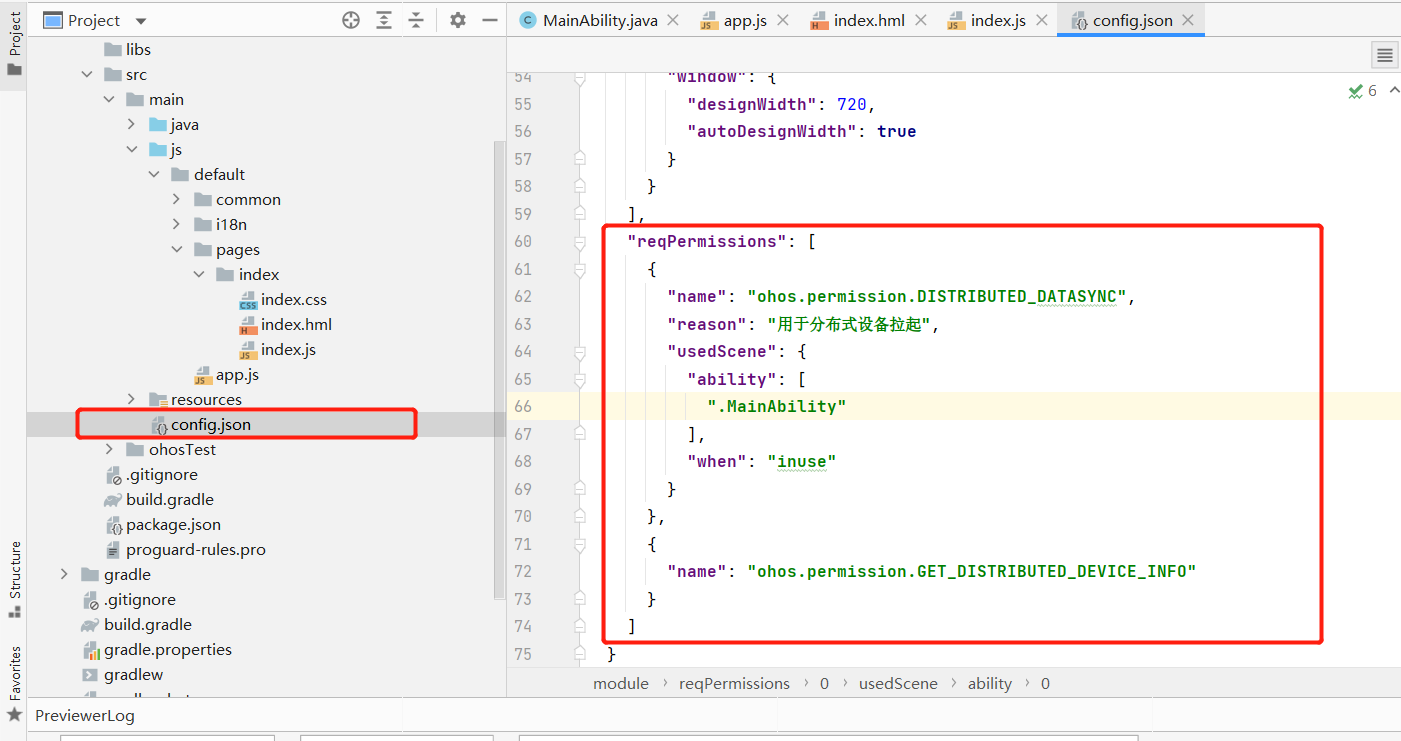
在config.json文件中的“reqPermissions”字段中声明所需要的权限
如下:
"reqPermissions": [
{
"name": "ohos.permission.DISTRIBUTED_DATASYNC",
"reason": "用于分布式设备拉起",
"usedScene": {
"ability": [
".MainAbility"
],
"when": "inuse"
}
},
{
"name": "ohos.permission.GET_DISTRIBUTED_DEVICE_INFO"
}
]

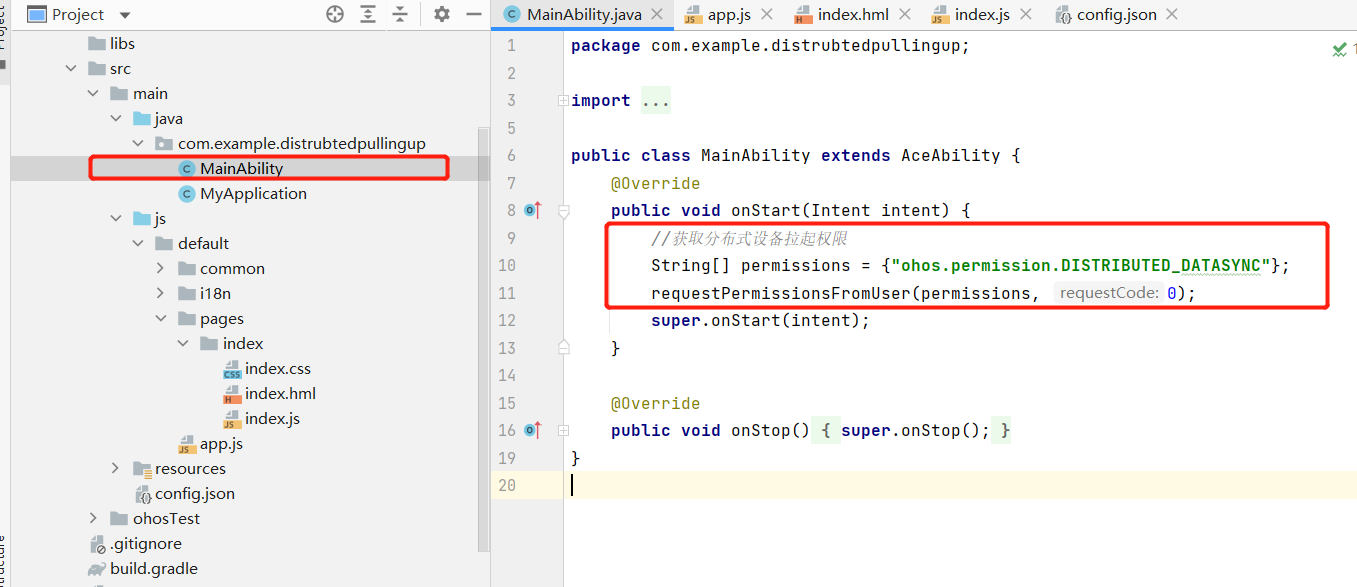
向用户申请权限

public class MainAbility extends AceAbility {
@Override
public void onStart(Intent intent) {
//获取分布式设备拉起权限
String[] permissions = {"ohos.permission.DISTRIBUTED_DATASYNC"};
requestPermissionsFromUser(permissions, 0);
super.onStart(intent);
}
@Override
public void onStop() {
super.onStop();
}
}

二.编写设备选择dialog
这里参考分布式手写板的dialog样式

<stack class="container">
<text class="title" onclick="showDeviceList">
{{ title }}
</text>
<dialog id="showDialog" class="select_device_dialog">
<div class="select_device_wrapper">
<text class="select_device_title">选择拉起设备</text>
<list class="select_device_list">
<list-item class="select_device_item" for="{{ deviceList }}" id="list">
<text class="select_device_item_left">{{ $item.deviceName }}
</text>
<input class="select_device_item_right" type="checkbox" name="Device" value="{{ $idx }}"
@change="selectDevice({{ $idx }})" checked="{{ $item.checked }}">
</input>
</list-item>
</list>
<div class="choose_ok_or_not">
<text class="select_device_btn" @click="chooseComform">确定</text>
<text class="select_device_btn" @click="chooseCancel">取消</text>
</div>
</div>
</dialog>
</stack>
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.title {
font-size: 40px;
color: #000000;
opacity: 0.9;
}
.operation_bar {
width: 100%;
height: 5%;
flex-direction: row;
background-color: #ffffff;
}
.share_button {
width: 30%;
height: 100%;
right: 20px;
object-fit: none;
}
.select_device_dialog {
width: 70%;
height: 35%;
}
.select_device_wrapper {
margin: 5%;
width: 90%;
height: 90%;
flex-direction: column;
}
.select_device_title {
width: 100%;
height: 20%;
text-align: left;
font-size: 20px;
}
.select_device_list {
width: 100%;
height: 60%;
text-align: left;
font-size: 15px;
}
.select_device_item {
width: 100%;
height: 33%;
}
.select_device_item_left {
width: 90%;
height: 100%;
text-align: left;
font-size: 16px;
}
.select_device_item_right {
width: 10%;
height: 100%;
}
.choose_ok_or_not {
height: 20%;
width: 100%;
}
.select_device_btn {
text-align: center;
color: #0000ff;
font-size: 16px;
width: 100%;
}
三.拉起设备
获取组网内设备列表
调用FeatureAbility.getDeviceList(flag)接口获取设备列表
参数:
- flag (默认0:获取网络中所有设备信息列表。)
0:获取网络中所有设备信息列表。1:获取网络中在线设备信息列表。2:获取网络中离线设备信息列表。
返回值:
- Result
- code
- 0:成功
- 非0: 失败
- data
- 失败:携带的错误信息,类型为string
- 成功:返回网络设备信息列表,类型为
Array<DeviceInfo>
- code
- DeviceInfo
networkId:网络IDdeviceName:设备名称deviceState:设备状态:- OFFLINE:离线
- ONLINE:在线
- UNKNOWN:未知
deviceType:设备类型
// 获取并显示在线设备列表
async showDeviceList() {
let ret = await FeatureAbility.getDeviceList(0);
this.deviceList = new Array();
if (ret.code === 0) {
for (let i = 0; i < ret.data.length; i++) {
this.deviceList[i] = {
deviceName: ret.data[i].deviceName,
networkId: ret.data[i].networkId,
checked: false
}
}
}
this.$element('showDialog').show();
},
// 选择设备
selectDevice(index, e) {
this.deviceList[index].checked = e.checked;
},
拉起在线设备并传递参数
调用FeatureAbility.startAbility(request)
参数:
- request
bundleNameabilityNameurl:对应拉起的页面路径networkId:网络iddata:传递的数据
async chooseComform() {
this.$element('showDialog').close();
for (let i = 0; i < this.deviceList.length; i++) {
if (this.deviceList[i].checked) {
//发送给拉起设备同步数据
let actionData = {
};
let target = {
bundleName: 'com.example.distrubtedpullingup',
abilityName: 'com.example.distrubtedpullingup.MainAbility',
url: 'pages/index/index',
networkId: this.deviceList[i].networkId,
data: actionData
};
await FeatureAbility.startAbility(target);
}
}
},
完整js代码
export default {
data: {
title: "",
deviceList: [],
},
onInit() {
this.title = "拉起设备";
},
// 获取并显示在线设备列表
async showDeviceList() {
let ret = await FeatureAbility.getDeviceList(0);
this.deviceList = new Array();
if (ret.code === 0) {
for (let i = 0; i < ret.data.length; i++) {
this.deviceList[i] = {
deviceName: ret.data[i].deviceName,
networkId: ret.data[i].networkId,
checked: false
}
}
}
this.$element('showDialog').show();
},
// 选择设备
selectDevice(index, e) {
this.deviceList[index].checked = e.checked;
},
// 拉起在线设备并传递参数
async chooseComform() {
this.$element('showDialog').close();
for (let i = 0; i < this.deviceList.length; i++) {
if (this.deviceList[i].checked) {
//发送给拉起设备同步数据
let actionData = {
// title: this.$t('strings.remote'),//改。。。
playDistributeDataList: this.playDistributeDataList
};
let target = {
bundleName: 'com.example.distrubtedpullingup',
abilityName: 'com.example.distrubtedpullingup.MainAbility',
url: 'pages/index/index',
networkId: this.deviceList[i].networkId,
data: actionData
};
await FeatureAbility.startAbility(target);
}
}
},
// 取消弹框
chooseCancel() {
this.$element('showDialog').close();
},
}