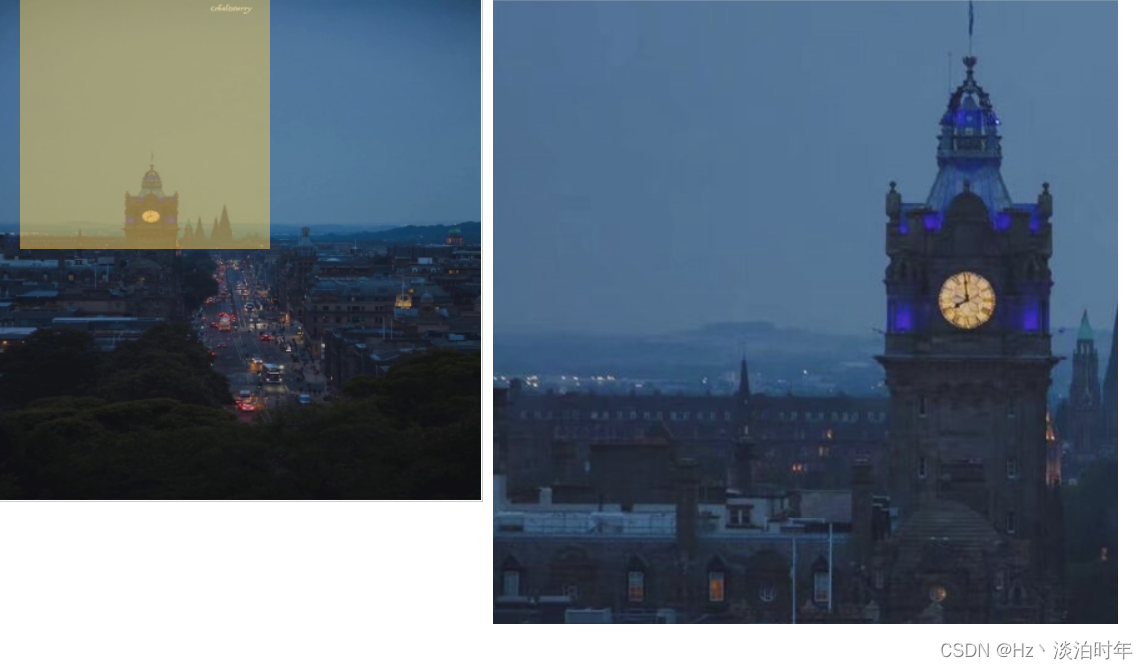
首先汇报 学习进度 视频进度113/167 大概如果快的话下个星期就能学完js bom, 今天学习的案例较少,主要花时间去做了一下京东的放大镜案例。效果如下

? 首先说明两个问题 ,第一就是不知道为什么我这个图片很卡移动的不是很流畅,第二个问题就是图片问题没有刚好全屏的图片大概就是这样,这个很卡的问题日后需要进行改进完成我的预期的,
首先说明两个问题 ,第一就是不知道为什么我这个图片很卡移动的不是很流畅,第二个问题就是图片问题没有刚好全屏的图片大概就是这样,这个很卡的问题日后需要进行改进完成我的预期的,
实现代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.img1{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #CCCCCC;
}
.mask{
display: none;
top: 0;
left: 0;
width: 200px;
height: 200px;
position: absolute;
opacity: 0.5;
background-color: #FECC5B;
cursor: move;
}
.big{
display: none;
position: absolute;
background-color: plum;
width: 500px;
height: 500px;
top: 0px;
left: 410px;
z-index: 999;
overflow: hidden;
}
.big img{
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="img1">
<img src="img/400.jpg"/>
</div>
<div class="mask"></div>
<div class="big">
<img src="img/892.png" style="width: 800px;height: 800px;" class="bigimg"/>
</div>
</div>
<script>
var img1 = document.querySelector('.img1')
var mask =document.querySelector('.mask')
var big =document.querySelector('.big')
img1.addEventListener('mouseover',function(){
mask.style.display='block'
big.style.display='block'
})
img1.addEventListener('mouseout',function(){
mask.style.display='none'
big.style.display='none'
})
img1.addEventListener('mousemove',function(e){
var x= e.pageX-this.offsetLeft
var y= e.pageY-this.offsetTop
var maskx =x-mask.offsetWidth/2
var masky=y-mask.offsetHeight/2
if(maskx<=0){maskx=0}
else if (maskx>=img1.offsetWidth-mask.offsetWidth){maskx=img1.offsetWidth-mask.offsetWidth}
if(masky<=0){masky=0}
else if (masky>=img1.offsetHeight-mask.offsetHeight){
masky=img1.offsetHeight-mask.offsetHeight
}
mask.style.left =maskx+'px'
mask.style.top= masky+'px'
var maskMax = img1.offsetWidth-mask.offsetWidth
var bigimg= document.querySelector('.bigimg')
var bigmax = bigimg.offsetWidth-big.offsetWidth
var bigX = maskx*bigmax/maskMax
var bigY = masky*bigmax/maskMax
bigimg.style.left=-bigX+'px'
bigimg.style.top=-bigY+'px'
})
</script>
</body>
</html>

这个就是今天所学的 ,大概用了2小时主要在看京东的案例用了很久,其他的还算好,今天总体感觉还行 ,成功在别人的帮助下对css? 绝对定位和相对定位 复习和加深理解了? ,
总结一下 : 今天学习状态前一会松懈,后面还行,明天晚上有课不打算继续看停工一天 ,或者明天再看,还有以后的案例代码我直接上代码吧 截图好像会被认证成水文哈哈哈不知道咋回事,最后就是我最喜欢的 文案:?即使没有人为你鼓掌,也要优雅的谢幕,感谢自己的认真付出。