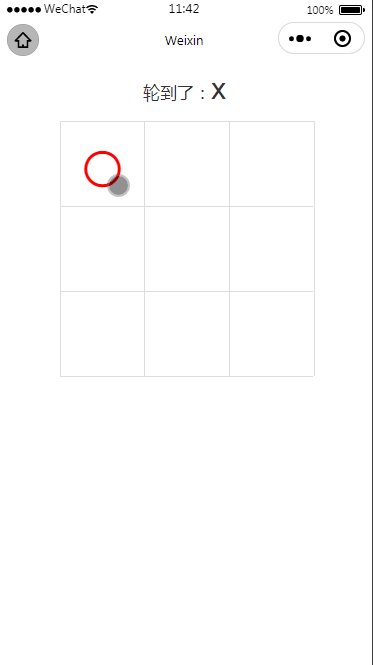
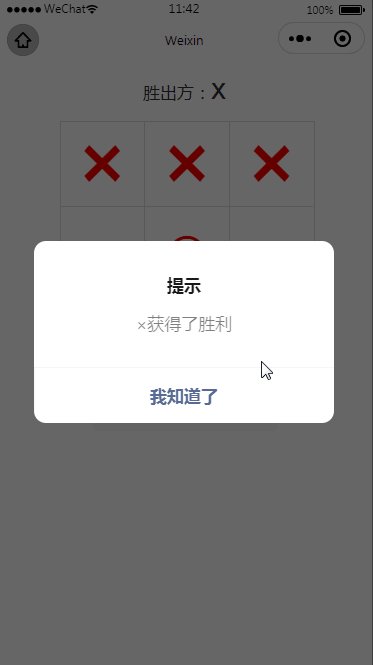
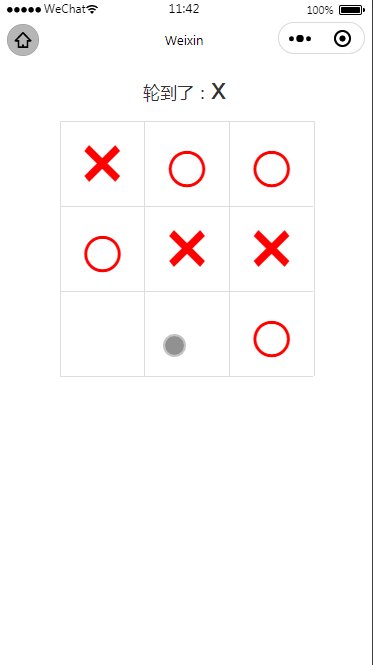
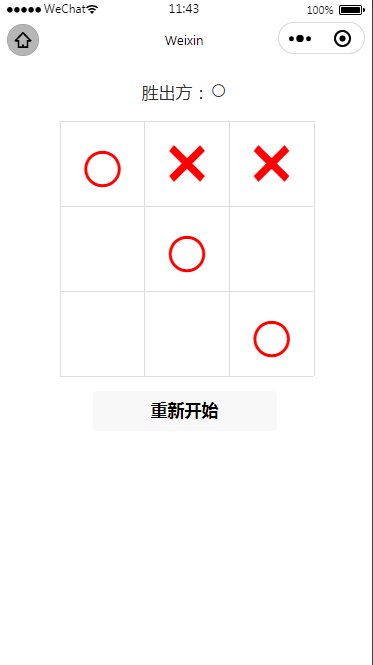
效果图

.wxml
<view class="title">
<view wx:if="{{currindex < 9 || defeat}}">
{{defeat?'胜出方:':'轮到了:'}}<span class="span">{{defeat?(outindex?'○':'x'):(outindex?'x':'○')}}</span>
</view>
<view wx:else>平局</view>
</view>
<view class="curr_toe">
<view wx:for="{{detail}}" wx:key="index" class="curr_item"
bindtap="{{item.type > 0 || defeat?'':'tactoe'}}" data-index="{{index}}">
<view wx:if="{{item.type > 0}}">{{item.type == 1?'○':'×'}}</view>
</view>
</view>
<button wx:if="{{defeat || currindex > 8}}" bindtap="reset">重新开始</button>
.wxss
page{background: #fff;}
.title{width: 100%;display: flex;align-items: center;justify-content: center;margin-top: 20rpx;font-size: 34rpx;}
.span{font-size: 60rpx;}
.curr_toe{width: 510rpx;height: 510rpx;margin: 30rpx calc((100% - 500rpx) / 2);border-top:1px solid #ddd;border-right: 1px solid #ddd;}
.curr_item{border-left: 1px solid #ddd;width: 33.33%;height: 170rpx;display: flex;align-items: center;justify-content: center;color:red;
font-size:170rpx;float: left;border-bottom: 1px solid #ddd;}
.js
Page({
data: {
lines:[
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6],
]
},
onLoad: function (options) {
this.reset()
},
reset(e){
this.setData({
detail:[
{type:0},{type:0},{type:0},{type:0},{type:0},{type:0},{type:0},{type:0},{type:0}
],
defeat:false,
outindex:false,
currindex:0
})
},
tactoe(e){
var index = e.currentTarget.dataset.index,currindex = this.data.currindex,
detail = this.data.detail,outindex = this.data.outindex;
currindex++
detail[index].type = outindex?2:1
this.setData({
detail:detail,
currindex:currindex,
outindex:!outindex
})
if(currindex > 4){
this.validate()
}
},
validate(e){
var detail = this.data.detail,lines = this.data.lines;
for(let i = 0;i < lines.length;i++){
const [a, b, c] = lines[i];
if(detail[a].type && detail[a].type == detail[b].type && detail[a].type == detail[c].type){
wx.showModal({
title: '提示',
content: (detail[a].type == 1?'○':'×')+'获得了胜利',
showCancel:false,
confirmText:'我知道了'
})
this.setData({
defeat:true
})
return false;
}
}
},
})
遇到问题可以看我主页加我Q,很少看博客,对你有帮助别忘记点赞收藏。