载入字体
font-family:'字体名'
src 字体文件地址
例如:
@font-face {
font-family: 'al-Bold';
src: url(Alibaba-PuHuiTi-Bold.ttf);
}
@font-face {
font-family: 'al-Medium';
src: url(Alibaba-PuHuiTi-Medium.ttf);
}
使用字体
元素的font-family样式指定使用哪种字体
.blobFont {
font-family: al-Bold;
}
.mediumFont {
font-family: al-Medium;
}
例如:
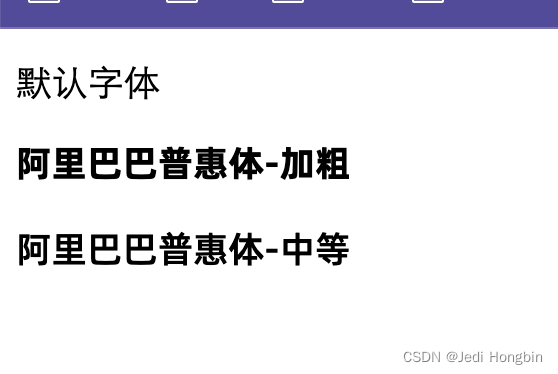
<p>默认字体</p>
<p class="blobFont">阿里巴巴普惠体-加粗</p>
<p class="mediumFont">阿里巴巴普惠体-中等</p>

demo

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义字体</title>
<style>
@font-face {
font-family: 'al-Bold';
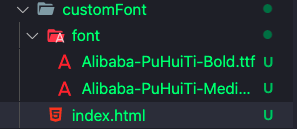
src: url(font/Alibaba-PuHuiTi-Bold.ttf);
}
@font-face {
font-family: 'al-Medium';
src: url(font/Alibaba-PuHuiTi-Medium.ttf);
}
.blobFont {
font-family: al-Bold;
}
.mediumFont {
font-family: al-Medium;
}
</style>
</head>
<body>
<p>默认字体</p>
<p class="blobFont">阿里巴巴普惠体-加粗</p>
<p class="mediumFont">阿里巴巴普惠体-中等</p>
</body>
</html>