Android开发学习(页面布局)项目一
Activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<!--最外层是相对布局-->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--里面是网格布局-->
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:useDefaultMargins="true"
// 网格布局界面内容包含6行2列
android:rowCount="6"
android:columnCount="2">
<TimePicker
android:layout_width="wrap_content"
android:layout_height="99dp"
android:id="@+id/myTimePicker"
// 时间控件显示时间,占满一行,所有需要合并为2列
android:layout_columnSpan="2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text"
android:textSize="48sp"
android:textColor="#00BFFF"
android:layout_row="1"
android:layout_column="1"
android:textStyle="bold"
android:gravity="center"/>
<ImageView
android:id="@+id/myImagePerson"
android:layout_width="115dp"
android:layout_height="60dp"
android:layout_row="2"
android:layout_column="0"
android:scaleType="center"
app:srcCompat="@drawable/person" />
// 输入用户名
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:id="@+id/myTextName"
android:textSize="@dimen/abc_text_size_display_1_material"
tools:ignore="PrivateResource"
android:layout_row="2"
android:layout_column="1" />
<ImageView
android:id="@+id/myImagePasswd"
android:layout_width="115dp"
android:layout_height="60dp"
android:layout_row="3"
android:layout_column="0"
android:scaleType="center"
app:srcCompat="@drawable/passwd" />
// 输入密码
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:ems="10"
android:id="@+id/TextPwd"
android:textSize="@dimen/abc_text_size_display_1_material"
tools:ignore="PrivateResource"
android:layout_row="3"
android:layout_column="1"/>
// 嵌套一个RadioGroup,显示性别
<RadioGroup
android:id="@+id/myRadioGroup"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_columnSpan="2"
android:weightSum="1">
<TextView
android:layout_width="120dp"
android:layout_height="wrap_content"
android:text="@string/gender"
android:textSize="30sp"
android:textStyle="bold"
android:gravity="end"/>
<RadioButton
android:layout_width="140dp"
android:layout_height="wrap_content"
android:id="@+id/myRadioBut1"
android:text="@string/man"
android:textSize="30sp"
// 默认勾选男
android:checked="true" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/myRadioBut2"
android:text="@string/female"
android:textSize="30sp"
android:checked="false" />
</RadioGroup>
<!-- 嵌套一个线性布局 放置两个命令按钮,控制占用宽度-->
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_columnSpan="2"
android:weightSum="1"
android:gravity="center">
// 登录按钮
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/login"
android:id="@+id/myButtonOk"
android:textSize="@dimen/abc_text_size_display_1_material"
tools:ignore="PrivateResource"
android:textStyle="bold"
// 调整layout_weight属性值改变命令按钮的宽度
android:layout_weight="0.5"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/reset"
android:id="@+id/myButtonCancel"
android:textSize="@dimen/abc_text_size_display_1_material"
tools:ignore="PrivateResource"
android:textStyle="bold"
android:layout_weight="0.5"/>
</LinearLayout>
<DatePicker
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/myDatePicker"
android:visibility="invisible" // 放置日期控件不需要显示
android:layout_columnSpan="2"/>
</GridLayout>
</RelativeLayout>
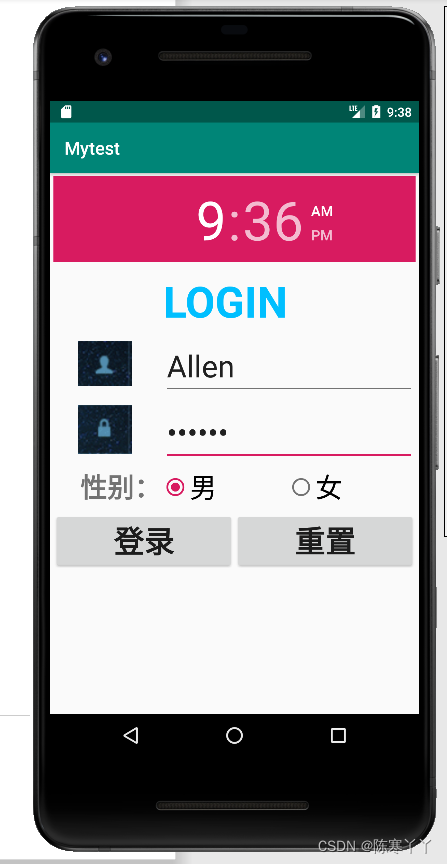
效果如下图:

String.xml
<resources>
<string name="app_name">Mytest</string> // 如果你是复制的,请修改此项为你所创建的项目名称
<string name="text">LOGIN</string>
<string name="gender">性别:</string>
<string name="man">男</string>
<string name="female">女</string>
<string name="login">登录</string>
<string name="reset">重置</string>
</resources>
Mainactivity.java
package com.test.mytest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
// 实现功能:输入用户名密码,获取用户勾选的性别,点击登录弹出,Hello+“用户名”,点击重置,清除用户名和密码
public class MainActivity extends AppCompatActivity {
EditText name; //用户名
EditText passwd; // 密码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
name = findViewById(R.id.myTextName);
passwd = findViewById(R.id.TextPwd);
// 点击登录弹出登录信息事件处理
Button buttonOK = findViewById(R.id.myButtonOk);
buttonOK.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
String inputText = name.getText().toString().trim();
Toast.makeText(MainActivity.this, "Hello\t" + inputText, Toast.LENGTH_SHORT).show();
}
});
// 获取用户勾选的信息
RadioGroup sex = findViewById(R.id.myRadioGroup);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener(){
@Override
public void onCheckedChanged(RadioGroup group, int checkedID){
RadioButton r = findViewById(checkedID);
r.getText(); // 获取被选中的单选按钮的值
}
});
// 重置事件处理
Button buttonCancel = findViewById(R.id.myButtonCancel);
buttonCancel.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){
name.getText().clear();
passwd.getText().clear();
}
});
}
}