<!-- 弹出框 -->
<view class="popCss" :style="{'top':curTop+'px'}" @touchmove.stop.prevent="" v-if="isPop" @tap="curTab = null">
<!-- 全部分类 -->
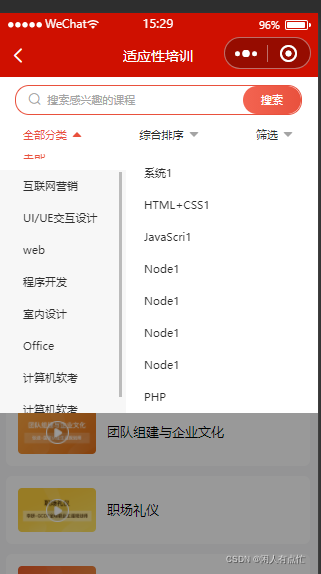
<view class="typeOne typeOneText" v-if="curTab==0" @tap.stop="">
<!-- 左侧大分类 -->
<view class="oneLeft">
<scroll-view class="scroll-view" scroll-y>
<view class="itemLeft" v-for="(item,index) in typeOne" :key="index" :class="index==oneIndex?'hover':''" @tap="changeOne(index)">{{item.name}}</view>
</scroll-view>
</view>
<!-- 右侧子分类 -->
<view class="oneRight">
<scroll-view class="scroll-view" scroll-y>
<view class="itemRight" v-for="(itemC,indexC) in typeOne[oneIndex].children" :key="indexC" :class="oneIdC==itemC.id?'hover':''" @tap="chengeOneC(itemC,typeOne[oneIndex])">{{itemC.name}}</view>
</scroll-view>
</view>
</view>
</view>
之前加?scroll-view 也不好使 向上滑动也不动 后来加了css?
.scroll-view{max-height: 608rpx;?overflow-y: scroll;} ******必加******
.popCss{
position: fixed;
right: 0;
left:0;
width: 100%;
height: 100vh;
background: rgba(0, 0, 0, 0.4);
bottom: var(--window-bottom);
z-index: 111;
// 全部分类
.typeOne{
max-height: 608rpx;
background: $whiteColor;
overflow: hidden;
.scroll-view{
max-height: 608rpx;
overflow-y: scroll;
}
.oneLeft{
width: 300rpx;
// max-height: 608rpx;
background: #F7F7F7;
// overflow-y: scroll;
float: left;
display: block;
.itemLeft{
padding: 0 60rpx;
@extend .oneHidden;
height: 76rpx;
line-height: 76rpx;
@include defaultFont(26rpx,normal,#2E2E2E);
}
.hover{
background: $whiteColor;
color: #E9513D;
}
}
.oneRight{
float: right;
display: block;
width: 410rpx;
.itemRight{
padding: 0 60rpx 0 0;
@extend .oneHidden;
height: 76rpx;
line-height: 76rpx;
@include defaultFont(26rpx,normal,#2E2E2E);
}
.hover{
color:#E9513D;
}
}
}
}