通过JsBridge进行app与webview通信(Vue版)
一、问题
现在很多app都是嵌套h5页面的混合型app,实现方式就是app加一个webview,webview加入h5的项目地址,那么有时候我们需要获取设备id、获取定位等等信息,都是h5获取不了的,这时候就需要app与h5建立一个通信,实现信息传输,我们可以使用JsBridge来实现这个需求。
二、JsBridge
通过JsBridge,Web端可以调用Native端的Java接口,同样Native端也可以通过JsBridge调用Web端的JavaScript接口,实现彼此的相互调用。
了解JsBridge-https://github.com/lzyzsd/JsBridge
三、Android结合JsBridge
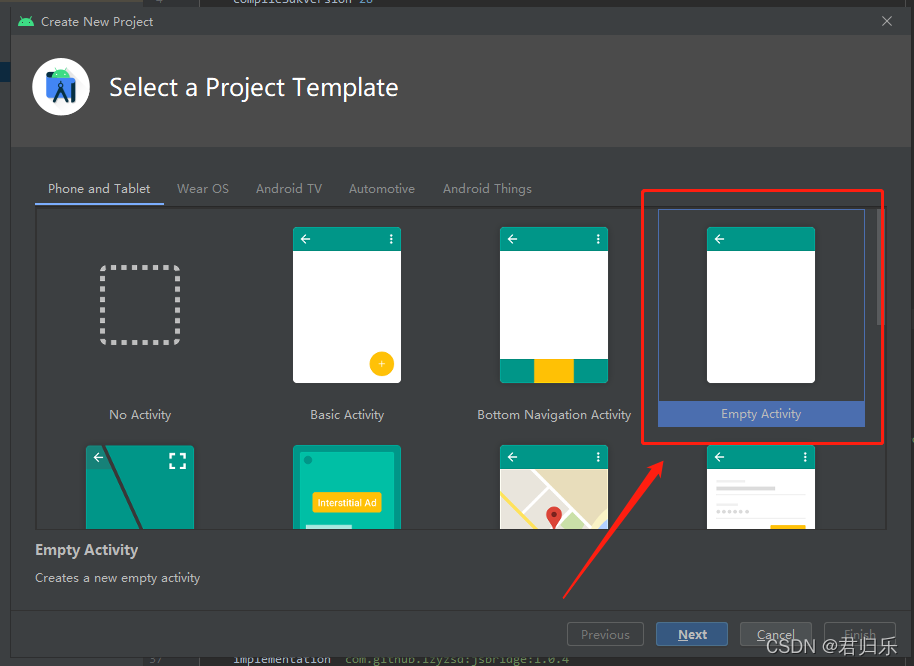
1.创建app项目
选择空白模板

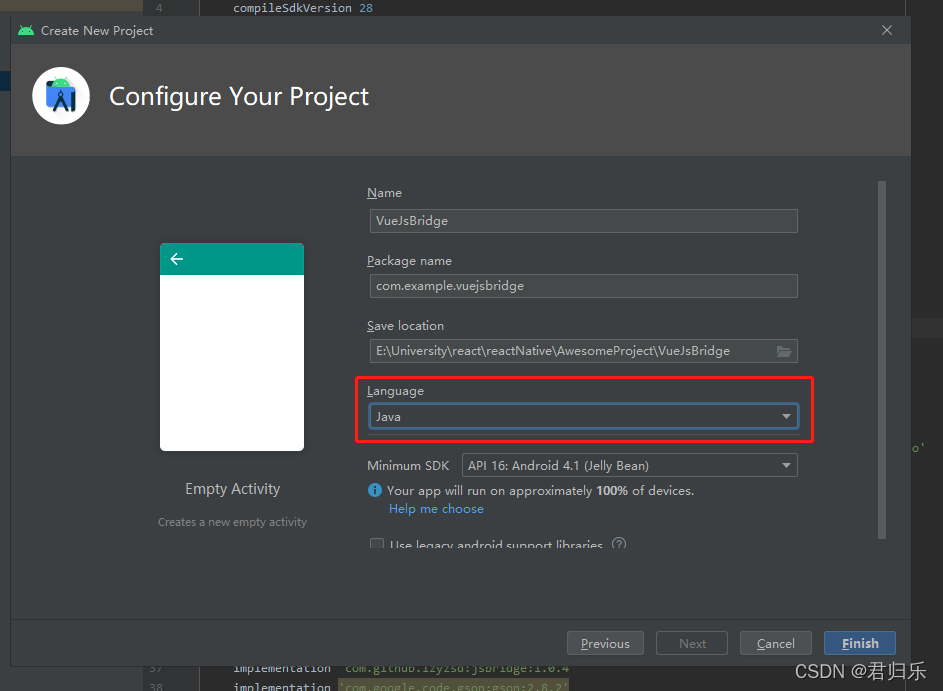
选择Java环境

注意:这里同步项目与Gradle文件可能需要翻墙才会速度快一点。
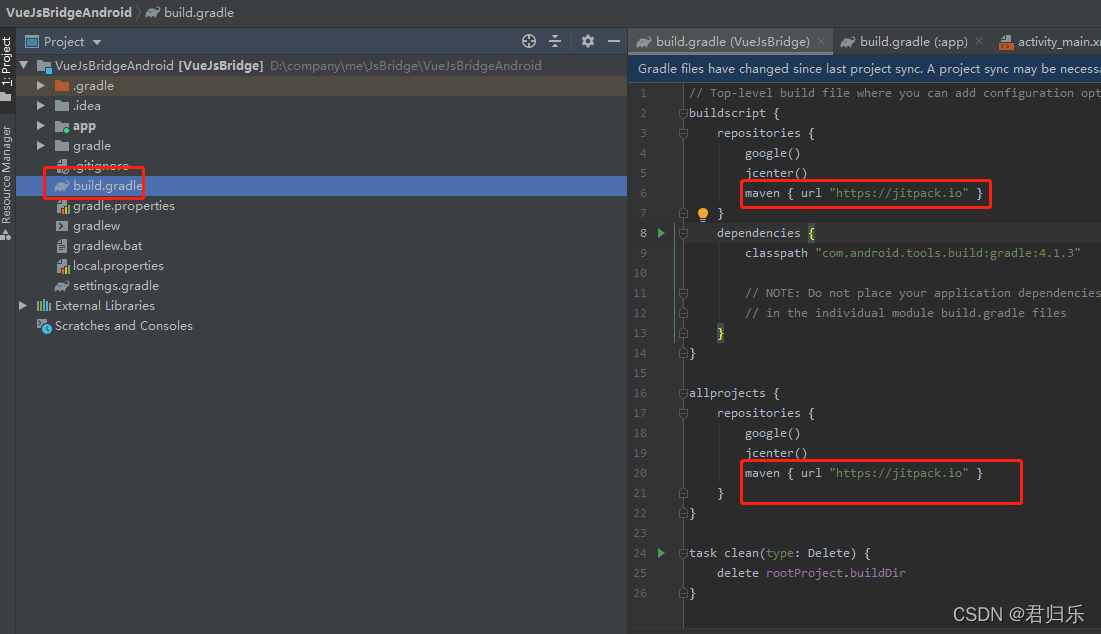
2.修改根目录下的build.gradle文件
添加
maven { url "https://jitpack.io" }

注意:这里修改完后记得同步项目与Gradle文件(Sync Project with Gradle Files)
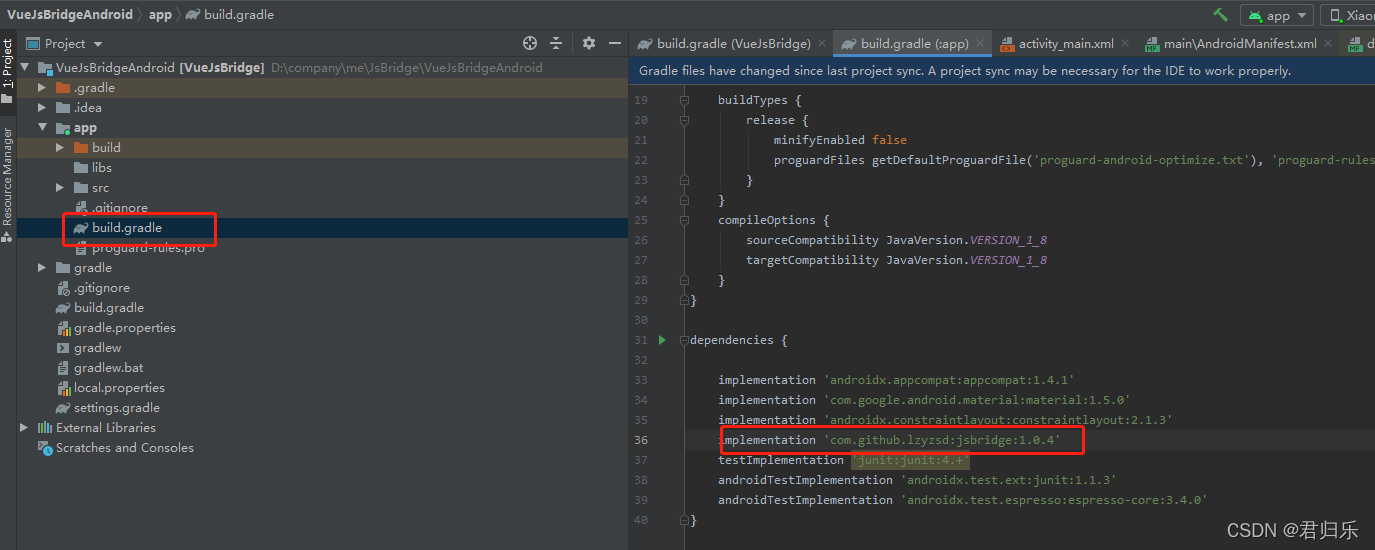
3.修改app目录下的build.gradle文件
添加
implementation 'com.github.lzyzsd:jsbridge:1.0.4'

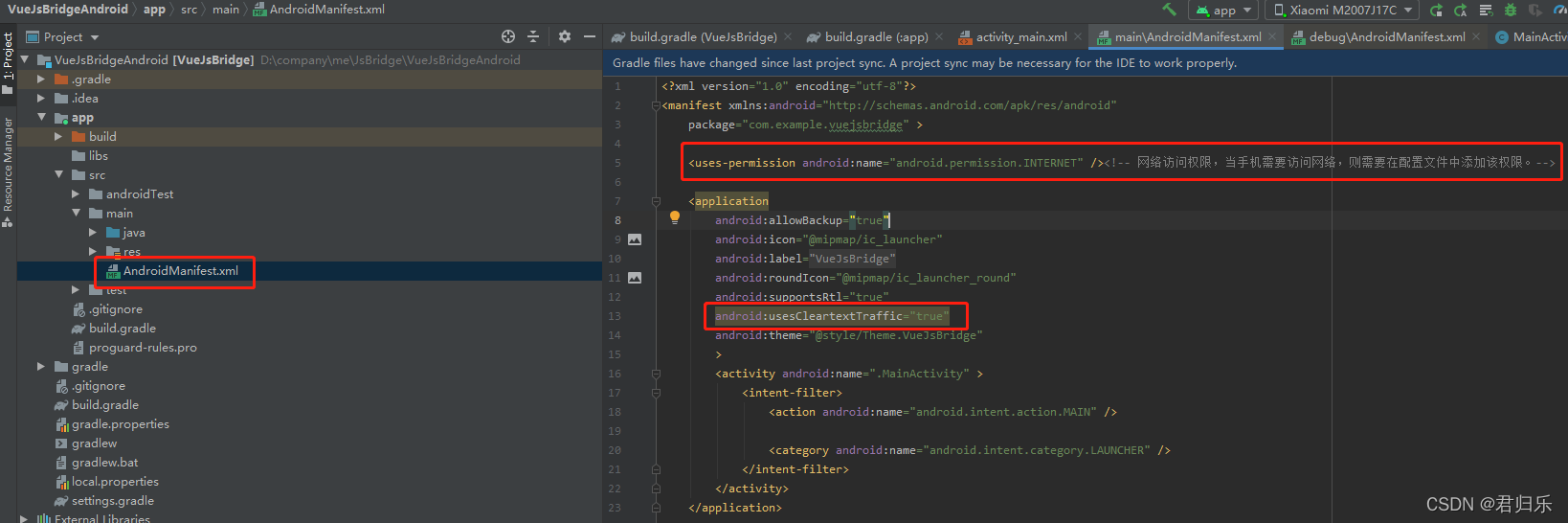
4.修改AndroidManifest.xml文件
网络访问权限,当手机需要访问网络,则需要在配置文件中添加该权限。
<uses-permission android:name="android.permission.INTERNET" />
usesCleartextTraffic
true: 是否使用明文传输,也就是可以使用http
false: android 9.0 默认情况下使用https
android:usesCleartextTraffic="true"

5.修改activity_main.xml文件
文件路径:app/src/main/res/layout/activity_main.xml
添加页面布局以及webview加载组件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/activity_jsbridge_textViewtest"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#FFBB86FC"
android:text="app通过JsBridge调用js(点击)"
android:textColor="#FFFFFF"
android:layout_margin="20dp"
android:gravity="center"/>
<com.github.lzyzsd.jsbridge.BridgeWebView
android:id="@+id/activity_jsbridge_bridgewebview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.github.lzyzsd.jsbridge.BridgeWebView>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
6.修改MainActivity.java文件
文件路径:app/src/main/java/com.example/MainActivity.java
添加事件
注意:bridgeWebView.loadUrl里面设置h5的项目地址
package com.example.vuejsbridge;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import com.github.lzyzsd.jsbridge.BridgeHandler;
import com.github.lzyzsd.jsbridge.BridgeWebView;
import com.github.lzyzsd.jsbridge.BridgeWebViewClient;
import com.github.lzyzsd.jsbridge.CallBackFunction;
import android.webkit.SslErrorHandler;
import android.webkit.WebView;
import android.net.http.SslError;
public class MainActivity extends AppCompatActivity {
private TextView textViewTest;
private BridgeWebView bridgeWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化各种View
*/
private void initView() {
textViewTest=findViewById(R.id.activity_jsbridge_textViewtest);
bridgeWebView=findViewById(R.id.activity_jsbridge_bridgewebview);
bridgeWebView.setWebViewClient(new BridgeWebViewClient(bridgeWebView) {
// 修复 页面还没加载完成,注册代码还没初始完成,就调用了callHandle
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
handler.proceed(); // 接受所有网站的证书
}
});
bridgeWebView.getSettings().setBuiltInZoomControls(true); //显示放大缩小 controler
bridgeWebView.getSettings().setSupportZoom(true); //可以缩放
bridgeWebView.getSettings().setDomStorageEnabled(true);//开启DOM
bridgeWebView.loadUrl("https://xxxxxxxxxxxxx/");//h5地址
//Android 通过 JSBridge 调用 JS
textViewTest.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
bridgeWebView.callHandler("monitorTestData", "h5你好,这是我Android主动发送数据给你,请你接收一下!!!(监听monitorTestData)", new CallBackFunction() {
@Override
public void onCallBack(String data) {
Toast.makeText(MainActivity.this, data, Toast.LENGTH_LONG).show();
}
});
}
});
//JS 通过 JSBridge 调用 Android
bridgeWebView.registerHandler("getAppData", new BridgeHandler() {
@Override
public void handler(String data, CallBackFunction function) {
//JS传递给Android
Toast.makeText(MainActivity.this, data, Toast.LENGTH_LONG).show();
//Android返回给JS的消息
function.onCallBack("h5你好,这是你调用我Android的方法,现在我回调给你哟(回调getAppData)");
}
});
}
}
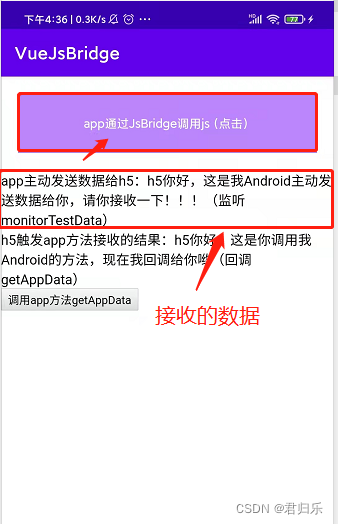
7.运行到真机上

四、结合Vue实现效果
通过JsBridge进行app与webview通信(Vue版)
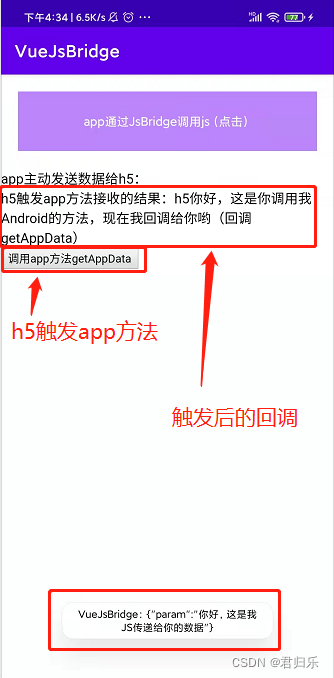
运行出来的界面

JS 通过 JSBridge 调用 Android

Android 通过 JSBridge 调用 JS