当我们使用 navigator.userAgent 获取 当前浏览器的用户代理,一般通过正则表达式 就可获取到对应的浏览器内核。但是
问题:在ios系统下,无论我们下载什么浏览器(chrome、火狐…),其内核都是safari。
原因:苹果公司认为iOS平台上只允许使用WebKit主要是处于隐私安全方面的考虑,尤其在许多网站运行着来自未知开发者的代码的大环境下。大家都是用同一个浏览器内核,苹果公司得以为所有iOS用户快速、有效地解决相关安全问题。
获取浏览器的用户代理:
const ua = navigator.userAgent;
console.log('ua', ua);
输出:
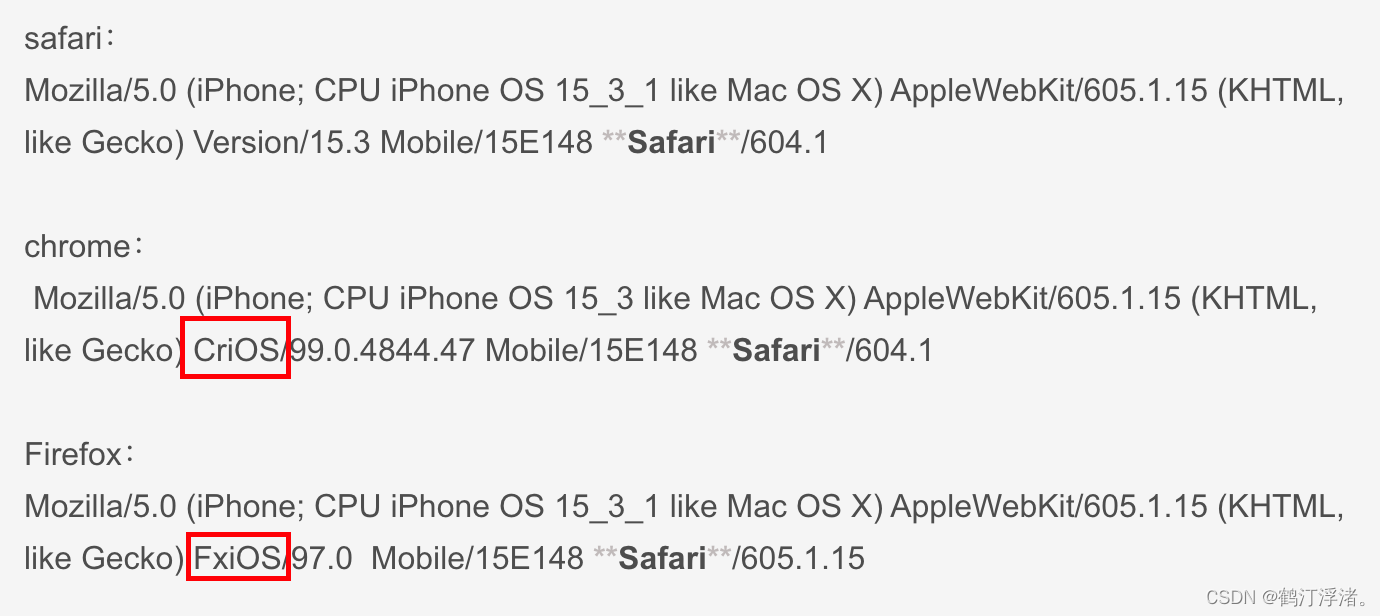
safari:
Mozilla/5.0 (iPhone; CPU iPhone OS 15_3_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.3 Mobile/15E148 Safari/604.1
chrome:
Mozilla/5.0 (iPhone; CPU iPhone OS 15_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/99.0.4844.47 Mobile/15E148 Safari/604.1
Firefox:
Mozilla/5.0 (iPhone; CPU iPhone OS 15_3_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) FxiOS/97.0 Mobile/15E148 Safari/605.1.15
我们可以观察到,其里面都包含 Safari,如果使用网上可以查到的正则表达式去进行检测,最终都会返回 Safari。

所以如何获取到ios下真正的浏览器内核是个问题。
不过我们仔细观察,这navigator.userAgent里会有一些详细的信息

我们这个借助这些更为详细的信息进行判断。
const chrome = '\\bCrMo\\b|CriOS|Android.*Chrome/[.0-9]* (Mobile)?';
const Safari = 'Version((?!\\bEdgiOS\\b).)*Mobile.*Safari|Safari.*Mobile|MobileSafari';
const getBrowser = () => {
const ua = navigator.userAgent;
console.log('ua', ua);
const testUa = (regexp: RegExp) => regexp.test(ua);
const chromeExp = new RegExp(chrome, 'i');
const SafariExp = new RegExp(Safari, 'i');
// Chrome
const isChromeBrowser = testUa(chromeExp);
// Safari
const isSafariBrowser = testUa(SafariExp);
return {
isChromeBrowser,
isSafariBrowser,
};
};
export default getBrowser;
这里我只列举两个常用浏览器 的正则表达式。
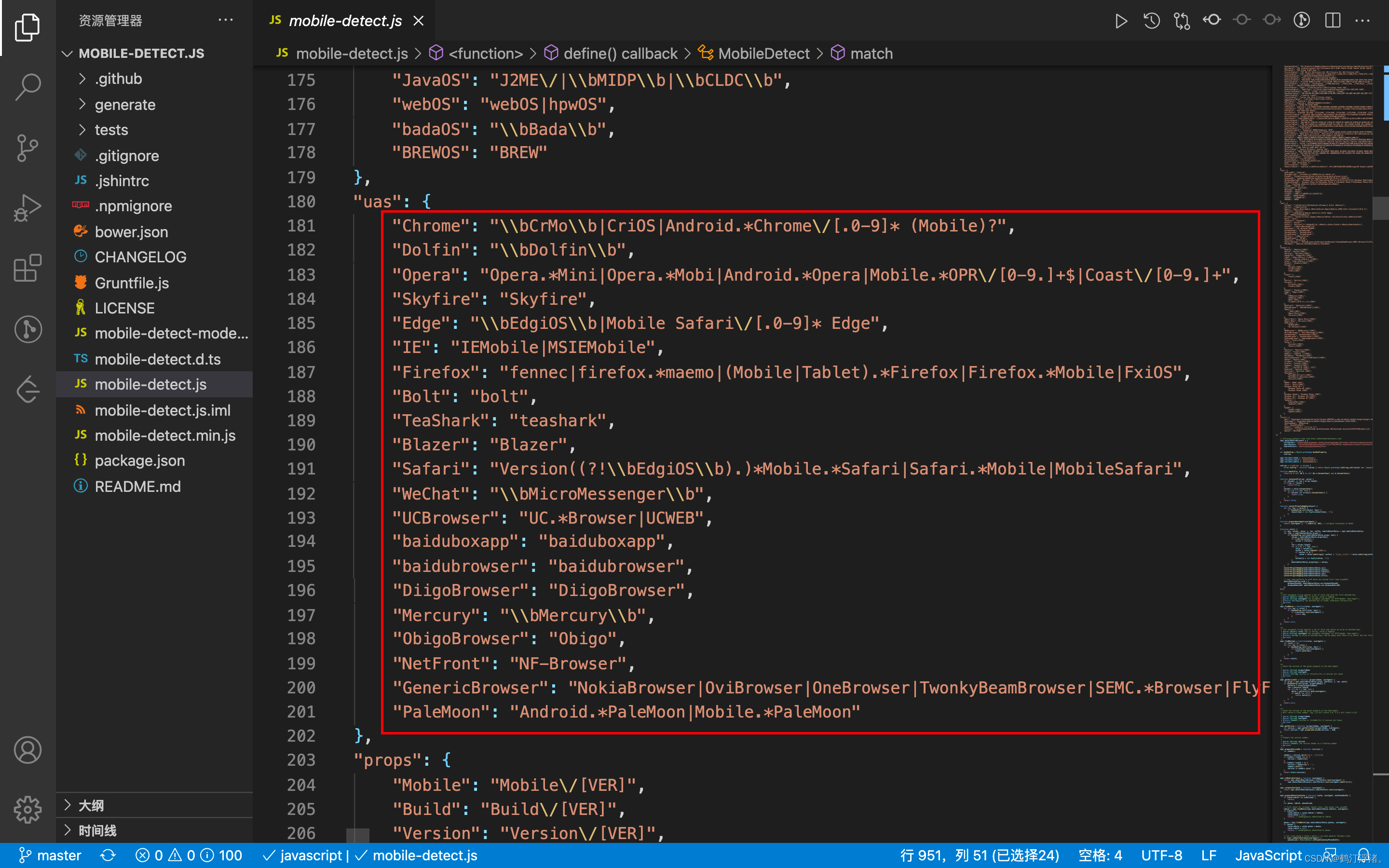
推荐一个 npm 包:mobile-detect
这是Taro内部使用的判断浏览器内核的工具包,查看源码即可看到所有的更为详细具体的正则表达式: