前言
上一篇博客中详细介绍了在Dart中如何通过FFI机制调用Rust的函数,并实现了Dart播放音乐的功能。本文在其基础上介绍如何在Flutter中调用Rust。
难点
由Rust编译成的动态库需要打包到Flutter应用的目录下,否则会导致找不到动态库。因此相比上篇博客,多了一步配置动态库的操作。
新建Flutter项目
flutter create flutter_ffi
此时运行flutter run你就可以看到flutter的初始界面:

我们下面要做的就是点击?按钮时除了让数字加一之外,同时去调用动态库播放音乐。很好理解,对吗?
在Flutter中使用动态库
首先将上节中的dart_ffi.dart稍作改造(main函数改为普通函数),并将其复制到flutter项目的lib目录下:
import 'dart:ffi' as ffi;
// Utilities for working with ffi like String
import 'package:ffi/ffi.dart';
// Create a typedef with the FFI type signature of the C function.
// Commonly used types defined by dart:ffi library include Double, Int32, NativeFunction, Pointer, Struct, Uint8, and Void.
typedef play_once_func = ffi.Void Function(ffi.Pointer<Utf8>);
// Create a typedef for the variable that you’ll use when calling the C function.
typedef PlayOnce = void Function(ffi.Pointer<Utf8>);
void play_music() {
ffi.DynamicLibrary dylib = ffi.DynamicLibrary.open('libplay_once.dylib');
// Get a reference to the C function, and put it into a variable. This code uses the typedefs defined in steps 2 and 3, along with the dynamic library variable from step 4.
final PlayOnce play_once = dylib
.lookup<ffi.NativeFunction<play_once_func>>('play_once')
.asFunction();
const String file_name = 'beep.wav';
// Convert a Dart [String] to a Utf8-encoded null-terminated C string.
final ffi.Pointer<Utf8> charPointer = file_name.toNativeUtf8();
// // Call the C function.
play_once(charPointer);
}
然后在flutter项目的lib/main.dart中引入同级目录下的dart_ffi.dart:
import 'dart_ffi.dart';
并在按钮点击时调用play_music方法。
此时你会发现点击按钮后会报一个“找不到动态库”的错误,这是因为我们还没有对libplay_once.dylib进行配置。
XCode中配置动态库
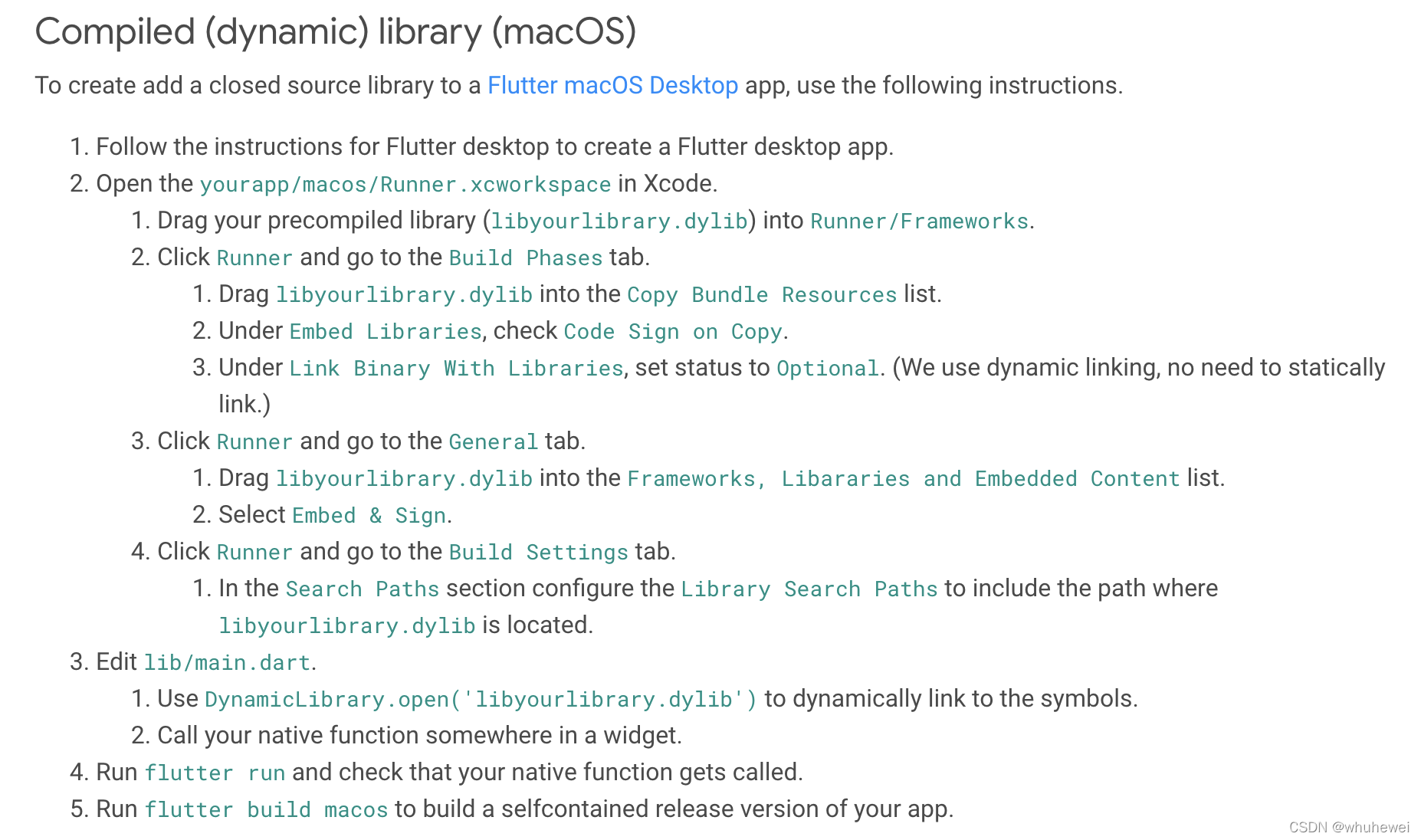
首先我们需要把动态库复制到项目根目录下,如果你是Mac开发环境,这里按照flutter官方文档中的步骤一步步配置就可以了:

flutter官方文档中对使用dart:ffi绑定其它语言代码相关配置的说明
这里尤其需要注意Search Path的配置。
写在最后
上述配置完成后点击按钮就不会报“找不到动态库”的错误了,但是由于我们还没把音频文件添加到应用中,所以在动态库的执行中会找不到音频文件而报新的错误。这属于在flutter中如何引入资源的范畴,不在本文的讨论范围,为了使播放音乐功能正常,我们可以采取一个trick:直接将音频文件复制到应用的运行目录(/Users/wei.he/Library/Containers/com.example.flutterFfi/Data
)当中去。至此我们已经完成了在flutter应用中通过dart:ffi调用Rust写的动态库的功能,🎉
通过点击按钮可以实现音乐的播放,后续可以基于此制作一个简易的音乐播放器