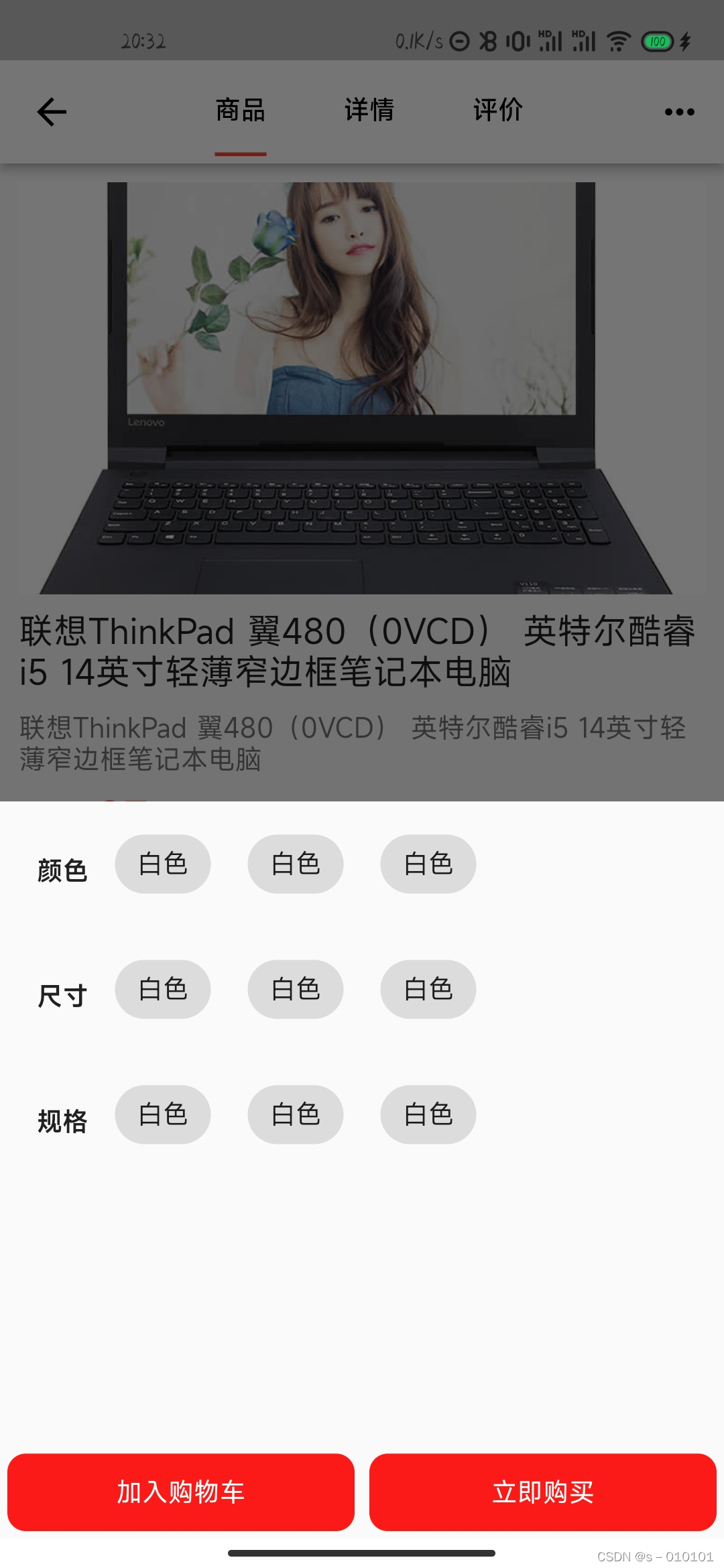
购物详情页面显示


首先顶部是一个TabBar,三个页面分别写入三个类中
主页面代码如下:
class ProductContentPage extends StatefulWidget {
final Map arguments;
const ProductContentPage({Key? key, required this.arguments})
: super(key: key);
@override
State<ProductContentPage> createState() => _ProductContentPageState();
}
class _ProductContentPageState extends State<ProductContentPage> {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
title: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: ScreenAdapter.width(400),
// padding: EdgeInsets.fromLTRB(20, top, right, bottom),
child: TabBar(
indicatorColor: Colors.red,
indicatorSize: TabBarIndicatorSize.label,
tabs: [
Tab(
child: Text(
"商品",
style: TextStyle(color: Colors.black),
),
),
Tab(
child:
Text("详情", style: TextStyle(color: Colors.black)),
),
Tab(
child:
Text("评价", style: TextStyle(color: Colors.black)),
)
],
),
)
],
),
actions: [
IconButton(
onPressed: () {
showMenu(
context: context,
position: RelativeRect.fromLTRB(
ScreenAdapter.width(600), 80, 10, 0),
items: [
PopupMenuItem(
child: Row(
children: [Icon(Icons.home), Text("首页")],
),
),
PopupMenuItem(
child: Row(
children: [Icon(Icons.search), Text("搜索")],
),
)
]);
},
icon: Icon(Icons.more_horiz))
],
),
body: Stack(
children: [
TabBarView(
children: [
ProductContentFirst(),
ProductContentSecond(),
ProductContentThird()
],
),
Positioned(
width: ScreenAdapter.width(750),
height: ScreenAdapter.width(100),
bottom: 0,
child: Container(
decoration: BoxDecoration(
border: Border(
top: BorderSide(color: Colors.black26, width: 1)),
color: Colors.white),
child: Row(
children: [
Container(
margin: EdgeInsets.only(top: 10),
width: 100,
height: 80,
child: Column(
children: [Icon(Icons.shopping_cart), Text("购物车")],
),
),
Expanded(
flex: 1,
child: JdButton(
color: Color.fromRGBO(253, 1, 0, 0.9),
text: "加入购物车",
cb: () {
print("加入购物车");
},
),
),
Expanded(
flex: 1,
child: JdButton(
color: Color.fromRGBO(255, 165, 0, 0.9),
text: "立即购买",
cb: () {
print("立即购买");
},
),
)
],
),
),
)
],
),
));
}
}
购买和加入购物车按钮封装的代码如下:
class JdButton extends StatefulWidget {
late Color _color;
late String _text;
late Function()? _cb;
JdButton({Key? key, color=Colors.black, text="按钮", cb}) : super(key: key) {
_color = color;
_text = text;
_cb = cb;
}
@override
State<JdButton> createState() => _JdButtonState();
}
class _JdButtonState extends State<JdButton> {
@override
Widget build(BuildContext context) {
return InkWell(
onTap: widget._cb,
child: Container(
alignment: Alignment.center,
margin: EdgeInsets.all(4),
height: ScreenAdapter.higth(70),
width: double.infinity,
decoration: BoxDecoration(
color: widget._color, borderRadius: BorderRadius.circular(10)),
child: Center(
child: Text(
"${widget._text}",
style: TextStyle(color: Colors.white),
),
),
),
);
}
}
商品页面代码如下:
class ProductContentFirst extends StatefulWidget {
ProductContentFirst({Key? key}) : super(key: key);
@override
State<ProductContentFirst> createState() => _ProductContentFirstState();
}
class _ProductContentFirstState extends State<ProductContentFirst> {
//底部弹出框
_attrBottomSheet() {
showModalBottomSheet(
context: context,
builder: (context) {
return Container(
height: 400,
child: Stack(
children: [
ListView(
children: [
Column(
children: [
Wrap(
children: [
Container(
padding: EdgeInsets.fromLTRB(20, 30, 0, 0),
width: ScreenAdapter.width(100),
child: Text(
"颜色",
style: TextStyle(fontWeight: FontWeight.bold),
),
),
Container(
width: ScreenAdapter.width(650),
child: Wrap(
children: [
Container(
margin: EdgeInsets.all(10),
child: Chip(
label: Text("白色"),
),
),
Container(
margin: EdgeInsets.all(10),
child: Chip(
label: Text("白色"),
),
),
Container(
margin: EdgeInsets.all(10),
child: Chip(
label: Text("白色"),
),
),
],
),
),
],
),
Wrap(
children: [
Container(
padding: EdgeInsets.fromLTRB(20, 30, 0, 0),
width: ScreenAdapter.width(100),
child: Text(
"尺寸",
style: TextStyle(fontWeight: FontWeight.bold),
),
),
Container(
width: ScreenAdapter.width(650),
child: Wrap(
children: [
Container(
margin: EdgeInsets.all(10),
child: Chip(
label: Text("白色"),
),
),
Container(
margin: EdgeInsets.all(10),
child: Chip(
label: Text("白色"),
),
),
Container(
margin: EdgeInsets.all(10),
child: Chip(
label: Text("白色"),
),
),
],
),
),
],
),
Wrap(
children: [
Container(
padding: EdgeInsets.fromLTRB(20, 30, 0, 0),
width: ScreenAdapter.width(100),
child: Text(
"规格",
style: TextStyle(fontWeight: FontWeight.bold),
),
),
Container(
width: ScreenAdapter.width(650),
child: Wrap(
children: [
Container(
margin: EdgeInsets.all(10),
child: Chip(
label: Text("白色"),
),
),
Container(
margin: EdgeInsets.all(10),
child: Chip(
label: Text("白色"),
),
),
Container(
margin: EdgeInsets.all(10),
child: Chip(
label: Text("白色"),
),
),
],
),
),
],
),
],
),
],
),
Positioned(
bottom: 0,
width: ScreenAdapter.width(750),
height: ScreenAdapter.higth(80),
child: Row(
children: [
Expanded(
flex: 1,
child: Container(
margin: EdgeInsets.fromLTRB(10, 0, 10, 5),
child: JdButton(
color: Color.fromRGBO(253, 1, 0, 0.9),
text: "加入购物车",
cb: () {
print("加入购物车");
},
),
),
),
Expanded(
flex: 1,
child: Container(
margin: EdgeInsets.fromLTRB(10, 0, 10, 5),
child: JdButton(
color: Color.fromRGBO(253, 1, 0, 0.9),
text: "立即购买",
cb: () {
print("立即购买");
},
),
),
),
],
),
)
],
),
);
});
}
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(10),
child: ListView(
children: [
//顶部的图片
AspectRatio(
aspectRatio: 15 / 9,
child: Image.network(
"https://www.itying.com/images/flutter/p1.jpg",
fit: BoxFit.cover,
),
),
//图片下方文字
Container(
padding: EdgeInsets.only(top: 10),
child: Text(
"联想ThinkPad 翼480(0VCD) 英特尔酷睿i5 14英寸轻薄窄边框笔记本电脑",
style: TextStyle(
color: Colors.black87, fontSize: ScreenAdapter.size(36)),
),
),
Container(
padding: EdgeInsets.only(top: 10),
child: Text(
"联想ThinkPad 翼480(0VCD) 英特尔酷睿i5 14英寸轻薄窄边框笔记本电脑",
style: TextStyle(
color: Colors.black54, fontSize: ScreenAdapter.size(28)),
),
),
//显示价格(原价特价)
Container(
padding: EdgeInsets.all(10),
child: Row(
children: [
Expanded(
flex: 1,
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text("特价:"),
Text(
"23",
style: TextStyle(
color: Colors.red,
fontSize: ScreenAdapter.size(50)),
)
],
),
),
Expanded(
flex: 1,
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Text("原价:"),
Text(
"50",
style: TextStyle(
color: Colors.red,
fontSize: ScreenAdapter.size(35),
decoration: TextDecoration.lineThrough),
)
],
),
)
],
),
),
Container(
margin: EdgeInsets.only(top: 20),
padding: EdgeInsets.only(left: 10),
height: ScreenAdapter.higth(80),
child: InkWell(
onTap: () {
_attrBottomSheet();
},
child: Row(
children: [
Text(
"已选:",
style: TextStyle(fontWeight: FontWeight.bold),
),
Text("115,黑色,XL,1件")
],
),
),
),
Divider(
height: 1,
),
Container(
height: ScreenAdapter.higth(80),
padding: EdgeInsets.only(left: 10),
child: Row(
children: [
Text(
"运费:",
style: TextStyle(fontWeight: FontWeight.bold),
),
Text("免运费")
],
),
),
Divider(),
],
),
);
}
}
详情和评价页代码还没有编写,就不再展示