1.注册事件
(1)传统绑定方法,例如onclick
同一个元素绑定多个事件对象时以最后一个为准
(2)addEventListener事件监听方式
addEventListener(type,listener,useCapture)
type:事件类型字符串,例如click
listener:事件处理函数,事件发生时会调用该监听函数
useCapture:一个布尔参数默认为false
同一个元素可以绑定多个监听器,且依次触发
<body>
<button>
新方法
</button>
<script>
var btn=document.querySelector('button')
addEventListener('事件类型','事件处理函数','可选参数')
btn.addEventListener('click',function(){
alert('111')
})
btn.addEventListener('click',function(){
alert('222')
})
</script>
</body>
(3)attachEvent('onClick',function(){}) ie9以前支持,不提倡使用
2.删除事件
(1)传统方法
元素.onClick = null
(2)removeEventListener
<body>
<button>
点击一次后解绑事件
</button>
<script>
var btn=document.querySelector('button')
这里fn不用加小括号
btn.addEventListener('click',fn)
function fn(){
alert('fn')
btn.removeEventListener('click',fn)
}
</script>
</body>
(3)detachEvent
使用方法与removeEventListener相同,针对于attachEvent使用3.DOM事件流
下列代码是给一个按钮绑定点击事件
<body>
<button>
DOM事件流
</button>
<script>
var btn=document.querySelector('button')
btn.addEventListener('click',fn)
function fn(){
alert('fn')
}
</script>
</body>
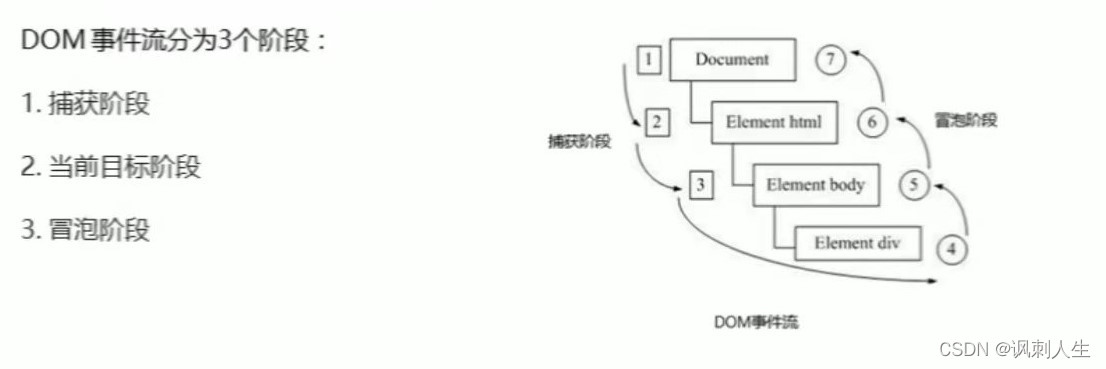
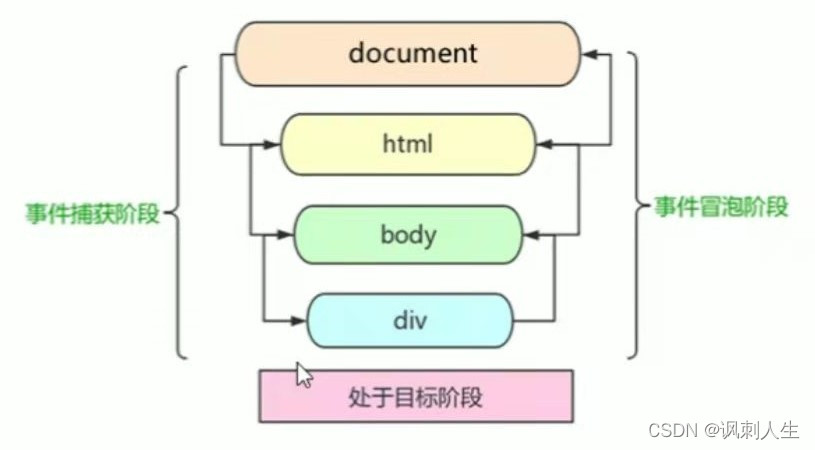
事件捕获
执行时点击事件,从Dcoument文档对象一直往下一层层找,直到找到button里的点击事件
事件冒泡
从button往上一次传播
具体见图1,2
注意
1:JS代码值能执行捕获或冒泡一个阶段
2:onclick和attachEvent只能得到冒泡阶段;
addEventListener第三个参数若是true则在执行捕获;若false或不写则执行冒泡
3:onblur,nfocus,onmouseenter,onmouseleave没有冒泡过程?图1

图2

4.事件对象
(1)使用方法
<div>
<button>
事件对象
</button>
</div>
<script>
var btn = document.querySelector('button')
btn.onclick = function (e) {
IE678用window.event获取对象
e = e || window.event
console.log(e);
}
</script>
这里的e就是事件对象,有事件时才有事件对象
(2)对象属性
e.target返回的是触发事件的对象,事件委托会用到(IE678使用e.srcElement)
e.this返回的是绑定事件的对象
e.type返回事件类型
e.preventDefault()阻止事件默认行为,注意这是方法要加(),addEventListener只能用这个
e.returnValue阻止事件默认行为(IE678使用e.srcElement)
阻止事件冒泡
e.stopPropagation()方法
e.cancelBubble = true(IE678专用)
5.事件委托
原理:不要给每个子节点单独设置事件监听器
而是把它设置在父元素上,利用冒泡影响设置每一个子节点
作用:只操作一次DOM,提高了程序性能
<ul>
<li>事件委托</li>
<li>事件委托</li>
<li>事件委托</li>
<li>事件委托</li>
</ul>
<script>
let ul = document.querySelector('ul')
ul.addEventListener('click',function(e){
e.target.style.backgroundColor = 'pink'
})
</script>
6.鼠标事件
(1)禁止右键菜单
document.addEventListener('contextmenu',function(e){
e.preventDefault()
})
禁止选中文字
document.addEventListener('selectstart',function(e){
e.preventDefault()
})
(2)获取鼠标箭头位置属性见图3
(3)mousemove只要鼠标移动1px就会触发事件
8.键盘事件
(1)keydown键子按下时,keypress键子按下时(不能识别功能键),keyup按键弹起时
执行顺序也是上面的顺序
keydown和keypress在文本框里时,当他们两个事件触发时,文字还没落入文本框中
(2)键盘事件对象中keyCode可以获取按键的ASCII码
keydown,keyup不区分大小写按a和A都是65
keypress区分大小写按a和A是97和65