使用iView Weapp 循环自定义创建tabbar
注意:
- 官网内容中并没有循环创建tabbar的方法,以下内容为博主自己网上查资料,摸索出来的,可能方法并不是最优的,但可以保证按照此方法一定可以循环创建tabbar
下载iView Weapp组件库
- iView Weapp官方地址:官方网站
- 从官网进入 GitHub地址下载组件库的zip文件
 - 解压后文件夹目录如下:
 - 我们使用此组件库时,只需要将上述红色圈出的文件夹,放到我们创建的微信小程序项目的根目录下即可
创建微信小程序并将文件放在根目录
- 创建初始微信小程序:不使用云服务,使用JavaScript基础模板
 - 博主是将初始的index页面与logs页面删除,再创建新的我们所需要的页面,接下来我们以创建了三个页面举例 (auth主页、notice消息、home我的)
- 微信小程序删除页面时,首先需要将app.json中的pages页面配置内容删除,再将页面文件删除
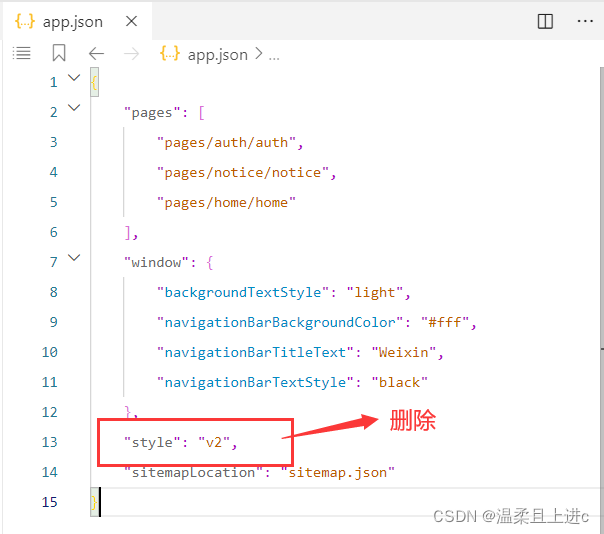
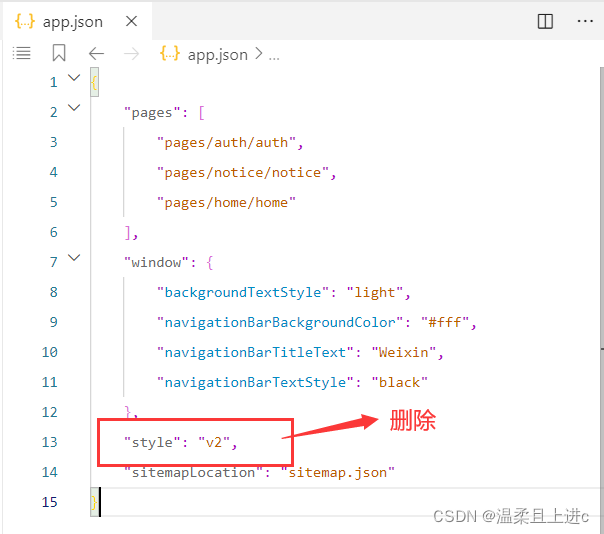
- 作为这一步,还需要在app.json删除一个配置内容(删除下述内容):
"style": "v2",

- 删除的原因是:小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱
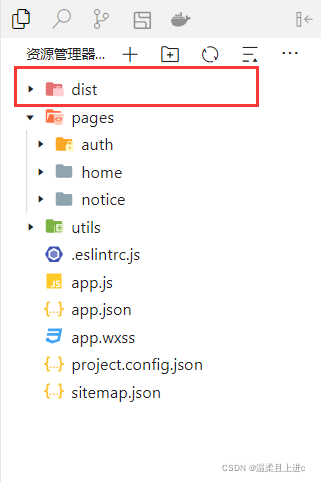
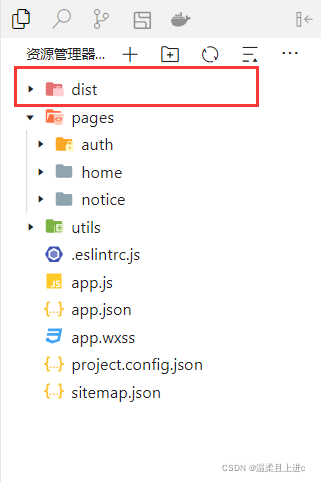
- 最后创建新的页面,并将dist文件添加到项目的根目录:

引入所需组件
- 在项目配置文件app.json中引入我们所需要的组件:
- 组件路径一定要写对!!!前两个是tabbar组件,最后一个是icon图标组件,可以美化tabbar标签的图标
"usingComponents": {
"i-tab-bar": "/dist/tab-bar/index",
"i-tab-bar-item": "/dist/tab-bar-item/index",
"i-icon": "/dist/icon/index"
}

全局配置文件中设置tabbar
- 添加custom字段值为true,并将其余tabbar配置补充完整
"tabBar": {
"custom": true,
"list": [
{
"pagePath": "pages/auth/auth",
"text": "首页"
},
{
"pagePath": "pages/notice/notice",
"text": "通知"
},
{
"pagePath": "pages/home/home",
"text": "我的"
}
]
},

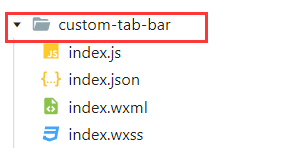
根据小程序官方文档创建自定义tabbar组件文件
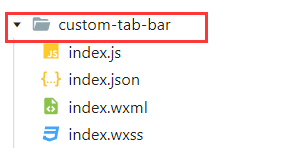
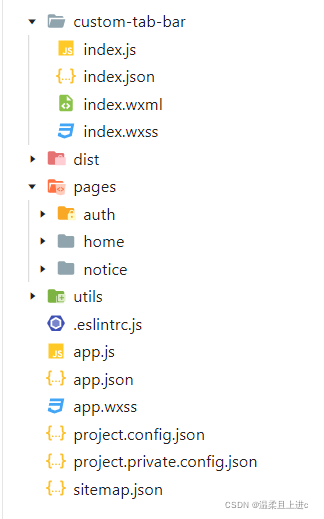
- 文件名必须为custom-tab-bar并且必须也放在项目的根目录,如下创建
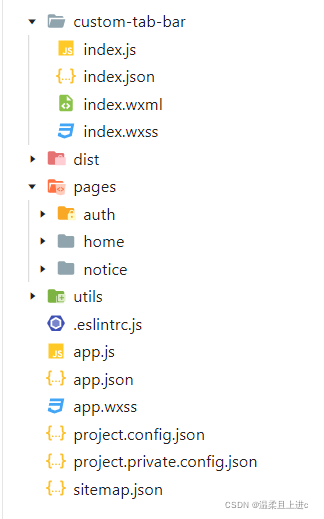
 - 整个项目文件目录现在已经确定如下:

自定义tabbar组件
- 在custom-tab-bar目录下的index.wxml文件创建如下:
<i-tab-bar current="{{ current }}" color="#f759ab" bindchange="handleChange" >
<block wx:for="{{list}}" wx:key="*this">
<i-tab-bar-item key="{{item.status}}" icon="{{item.iconPath}}" current-icon="{{item.selectedIconPath}}" title="{{item.text}}"></i-tab-bar-item>
</block>
</i-tab-bar>
current:当前所在标签的key值、list:index.js文件中定义的数据集、color:主题色、bindchange:切换标签时触发的事件、key:标签的唯一标识、icon:标签的图标、current-icon:标签被选中时的图标、title:标签的名字- index.js文件如下:
Component({
data: {
current: 'auth',
list: [{
pagePath: "/pages/auth/auth",
text: "首页",
status:'auth',
iconPath: 'homepage',
selectedIconPath: 'homepage_fill',
},
{
pagePath: "/pages/notice/notice",
text: "通知",
status:'notice',
iconPath: 'interactive',
selectedIconPath: 'interactive_fill'
},
{
pagePath: "/pages/home/home",
text: "我的",
status:'home',
iconPath: 'group',
selectedIconPath: 'group_fill'
}
]
},
methods: {
handleChange(e) {
console.log(e);
let index=e.detail.key;
this.setData({
current:index
})
wx.switchTab({
url: '/pages/'+e.detail.key+'/'+e.detail.key,
})
},
}
})
- 普通页面js文件的对象是Page对象,而自定义组件只能为Component对象,并且点击触发的事件只能在methods中
- 最后还需要在组件文件中的index.json文件中配置:
"component":true

跳转页面配置
- 最后在我们创建的的三个页面中配置js文件,原因:
为了防止图标切换时的乱跳与闪烁问题!! - 在js文件中的onShow生命周期函数中添加配置:
this.getTabBar().setData({
current:'home'
})
this.getTabBar().setData({
current:'notice'
})
this.getTabBar().setData({
current:'auth'
})
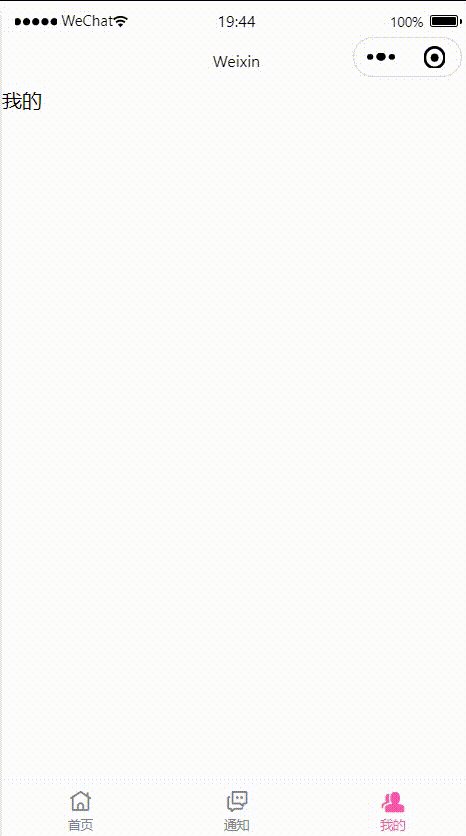
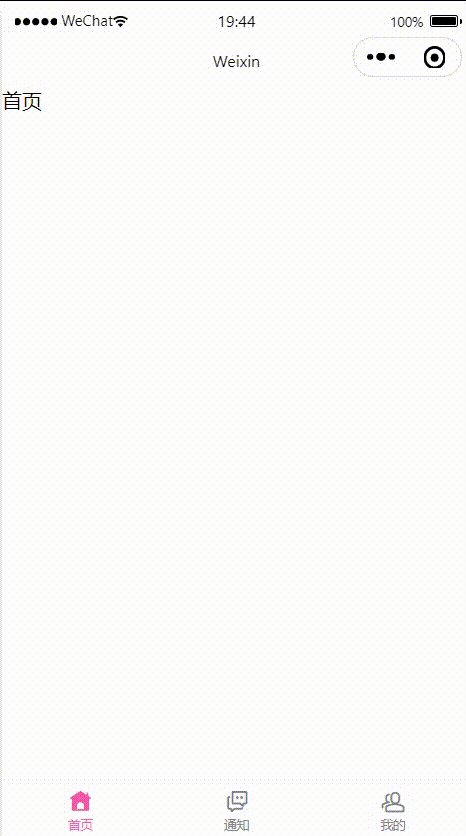
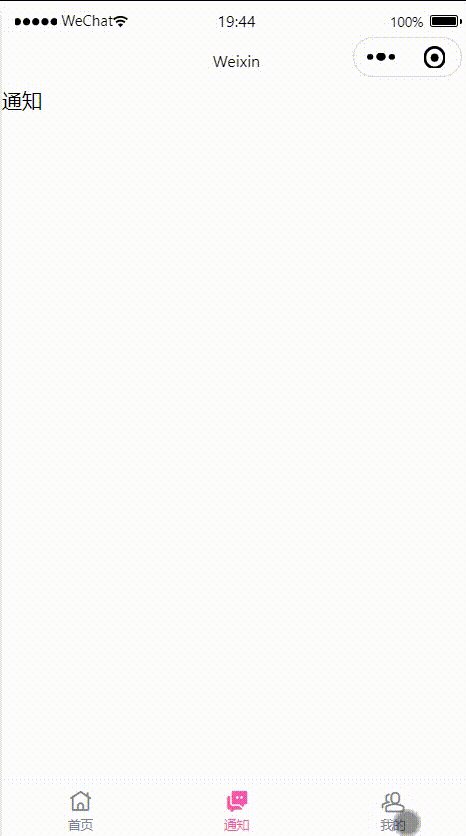
成果展示:

|