前言
最近开发微信小程序用到了图文识别的功能,刚开始还觉得很难,但其实配合一些第三方api接入,实现这个功能还是很简单的,下面我们一起来看看要怎么实现这个小功能吧。
1.首先我们需要注册一个百度云账号 (百度云地址)

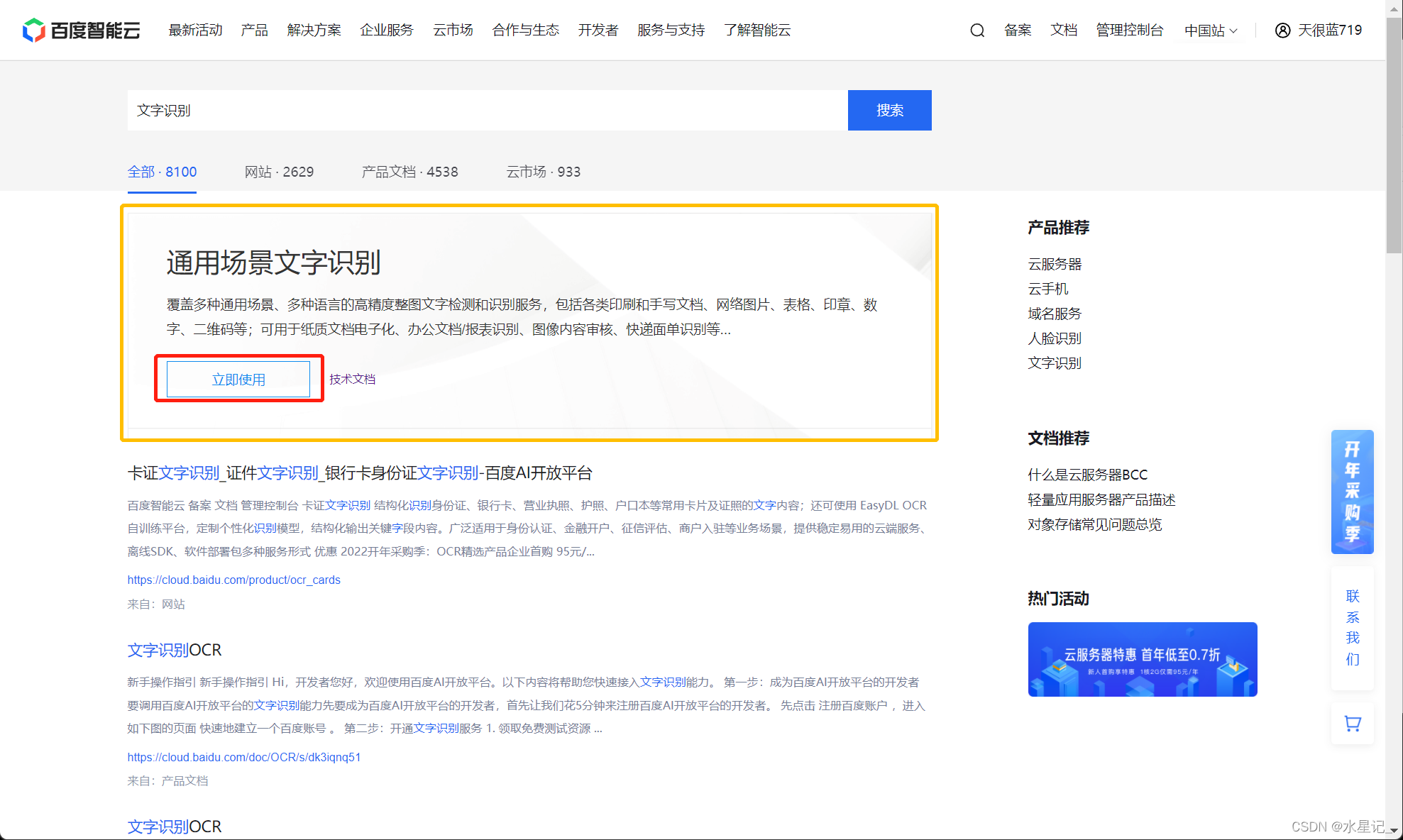
2.注册完毕后搜索文字识别

3.点击创建应用,然后根据需求开通需要的功能

根据需要选择开通的项目

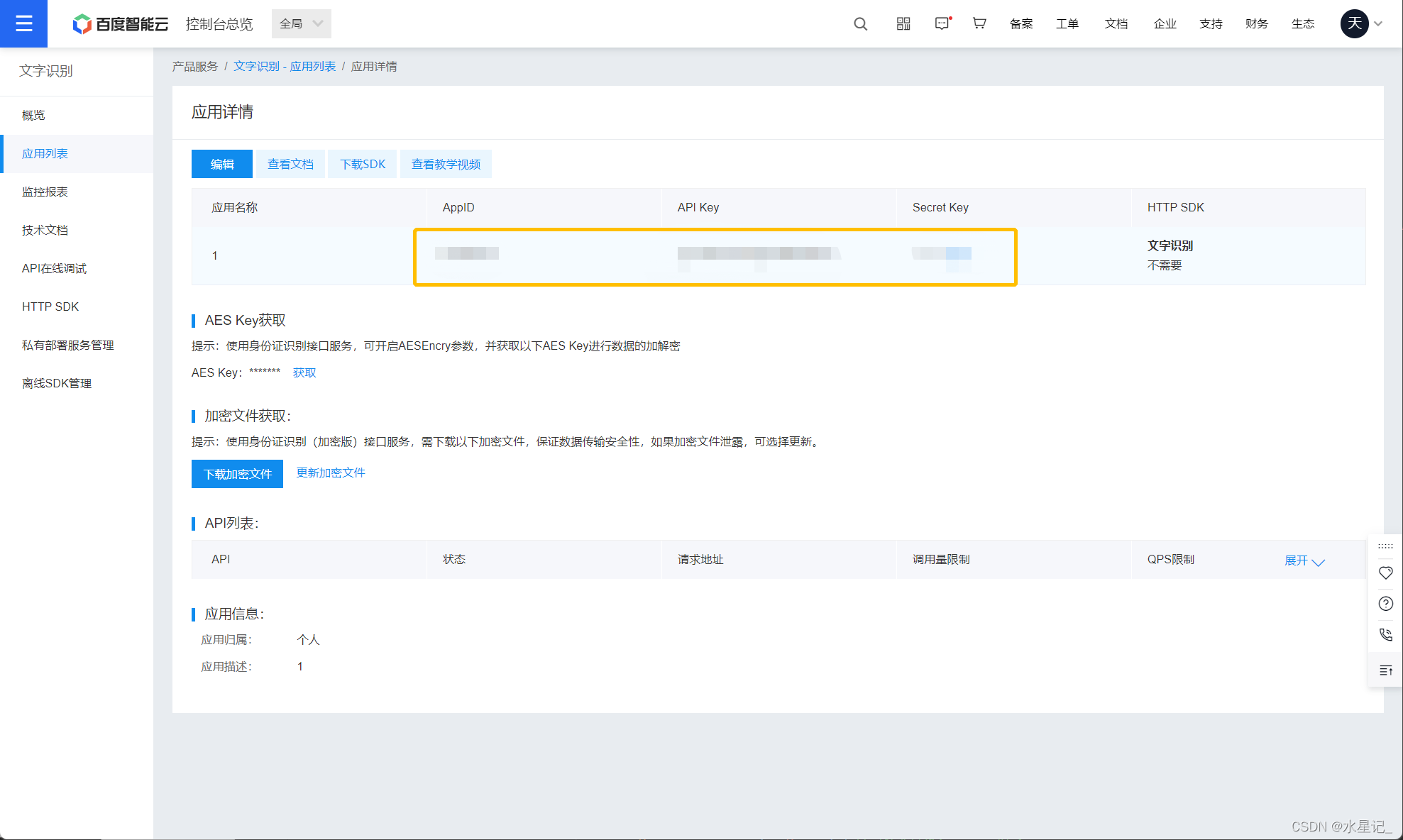
创建完后直接点击查看创建应用详情

4.复制已经创建应用的 AppID、API Key、Secret Key 的值,代码中会用到

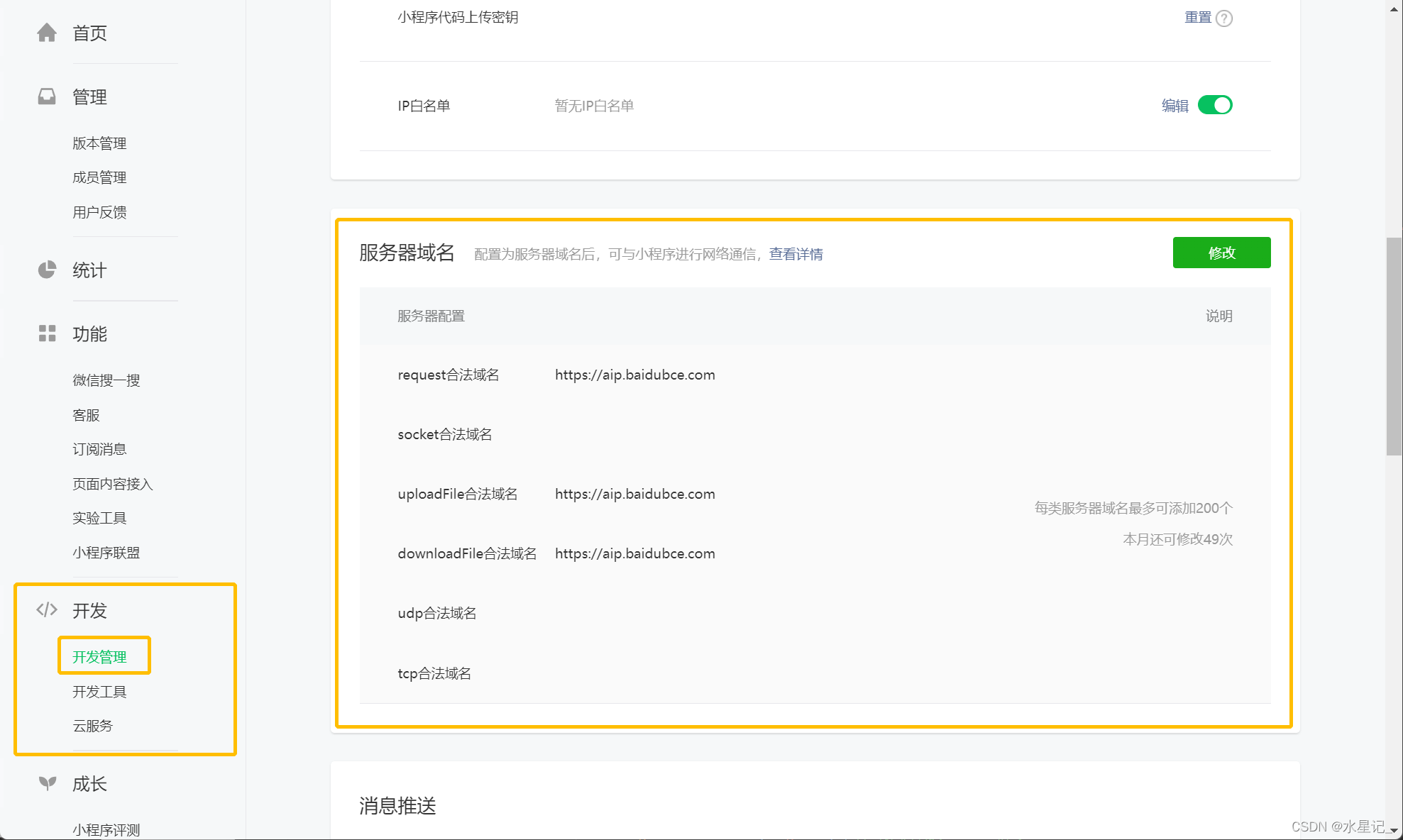
5.上面一系列操作完成后,打开微信小程序社区平台配置服务器域名(微信小程序社区平台)

6.项目中使用
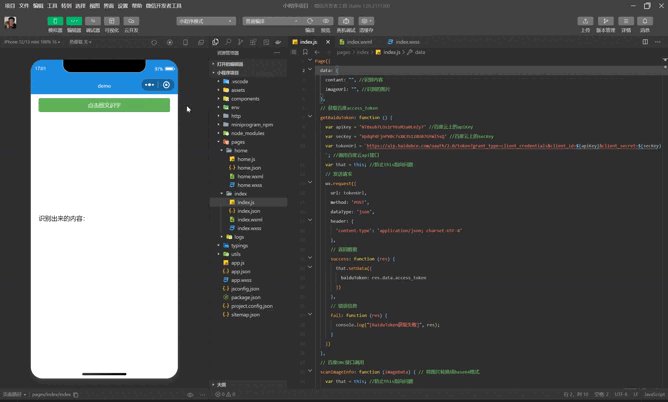
实例
index.wxml
<!-- 识别按钮 -->
<view class="btnBox">
<button bindtap="doUpload">点击图文识字</button>
</view>
<!-- 识别的图片 -->
<view class="imgBox">
<image src="data:image/png;base64,{{imageUrl}}" mode="aspectFit" />
</view>
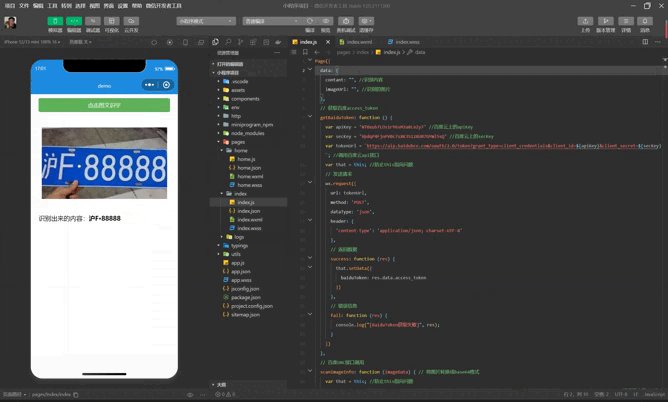
<!-- 识别出来的内容 -->
<view class="contantBox">
识别出来的内容:<text>{{contant}}</text>
</view>
index.js
Page({
data: {
contant: "", //识别内容
imageUrl: "", //识别的图片
},
// 获取百度access_token
getBaiduToken: function () {
var apiKey = 'NT0xub7LOs1rY6sM3a0LeZy7' //百度云上的apiKey
var secKey = 'VpdqP4FjnPV0c7sXK3S128U07GYml5sQ' //百度云上的secKey
var tokenUrl = `https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=${apiKey}&client_secret=${secKey}`; //调用百度云api接口
var that = this; //防止this指向问题
// 发送请求
wx.request({
url: tokenUrl,
method: 'POST',
dataType: 'json',
header: {
'content-type': 'application/json; charset-UTF-8'
},
// 返回数据
success: function (res) {
that.setData({
baiduToken: res.data.access_token
})
},
// 错误信息
fail: function (res) {
console.log("[BaiduToken获取失败]", res);
}
})
},
// 百度ORC接口调用
scanImageInfo: function (imageData) { // 将图片转换成base64格式
var that = this; //防止this指向问题
const detectUrl = `https://aip.baidubce.com/rest/2.0/ocr/v1/general_basic?access_token=${that.data.baiduToken}` // 调用百度云api接口并传递baiduToken
return new Promise(function (resolve, reject) {
// 发送请求
wx.request({
url: detectUrl,
data: {
image: imageData
},
method: 'POST',
dataType: 'json',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
// 返回数据
success: function (res, resolve) {
var dataList = res.data.words_result[0].words
console.log(res.data.words_result[0].words, "识别内容");
// 赋值给data中定义的变量
that.setData({
contant: dataList
})
},
// 错误信息
fail: function (res, reject) {
console.log('get dataList fail:', res.data);
},
})
})
},
// 上传图片
doUpload: function () {
var that = this
that.getBaiduToken() // 提前获取access_Token
// 选择图片,拍照或从相册中获取
wx.chooseImage({
count: 1,
sizeType: ['compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
wx.showLoading({
title: '上传中',
})
const filePath = res.tempFilePaths[0]
// 上传图片
wx.getFileSystemManager().readFile({
filePath: filePath,
encoding: 'base64',
// 返回数据
success: function (res) {
console.log("图片数据", res);
// 识别的图片复赋值
that.setData({
imageUrl: res.data
})
that.scanImageInfo(res.data); // 调用百度API解析图片获取文字
},
// 错误信息
fail: function (res) {
console.log("[读取图片数据fail]", res)
},
complete: function (res) {
wx.hideLoading()
}
})
}
})
},
})
index.wxss
.btnBox {
padding: 10px 20px;
}
.btnBox button {
border-radius: 4px;
background: rgb(95, 178, 90);
color: white;
font-size: 14px;
}
.imgBox {
margin: 0px 20px 10px 20px;
height: 100%;
display: flex;
justify-content: center;
}
.contantBox {
padding: 0px 20px;
}
.contantBox text {
font-weight: bold;
}
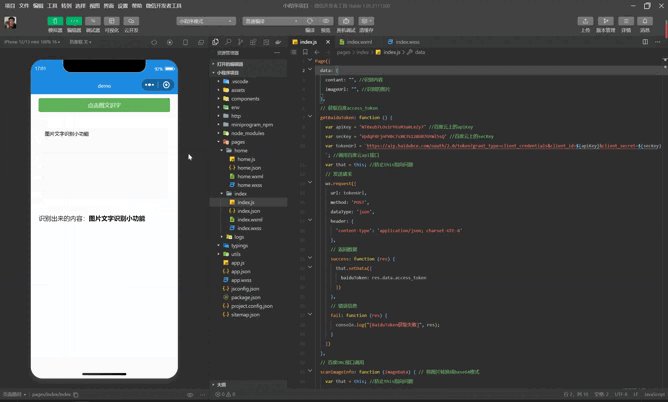
实现效果