前言
原生小程序框架中使用的样式是wxss是类似于css的样式处理工具。但是,我想将css转换成我想要的less处理工具
一、下载vscode插件

二、用vscode打开目标微信小程序文件夹
用vscode打开目标微信小程序的开发目录的根目录
三、修改文件,更改插件的配置
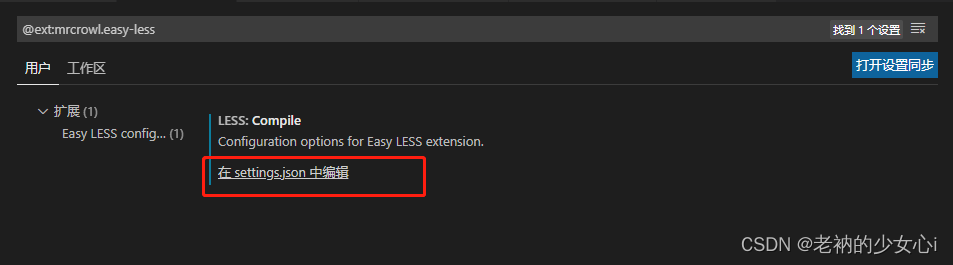
打开这个插件的设置
点击红色方框的内容

选择扩展设置

进入设置界面

在这里,我们为了设置的方便,直接打开目标的红色方框的设置文件
修改
添加代码:
"less.compile": {
"outExt": ".wxss"
}
我的修改案例:
{
"diffEditor.ignoreTrimWhitespace": false,
"explorer.confirmDelete": false,
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"less.compile": {
"outExt": ".wxss"
}
}
四、最后
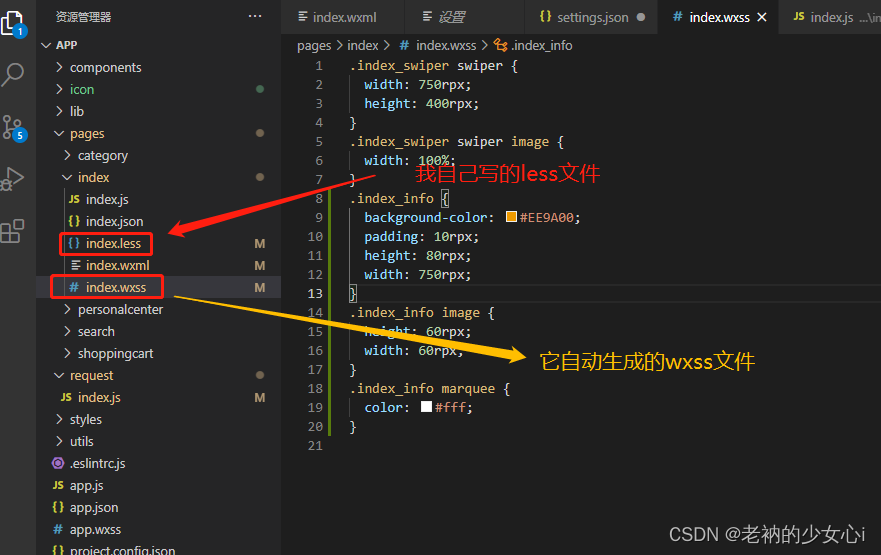
上面的全部搜配置完成之后,就可以在小程序开发之中使用less
前提是在vscode里面编辑,这边可以将你的less文件,直接转换生成一个新的以本文件的名字的wxss文件