运用到的技术:
html + css+ js
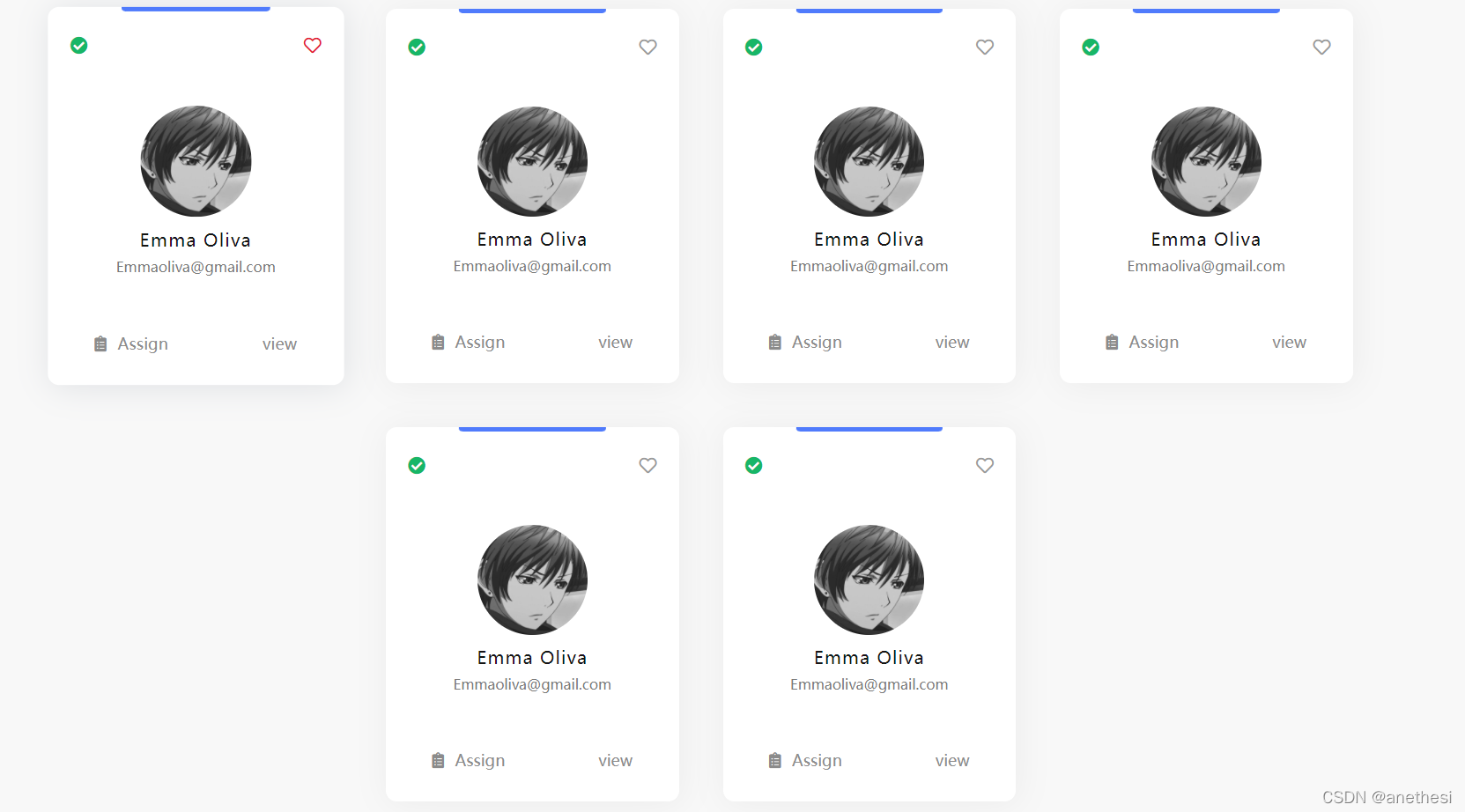
样式:

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/cardstyle.css"/>
<script src="https://kit.fontawesome.com/c8e4d183c2.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="card">
<section id="team">
<!--container-->
<div class="container">
<!-- box-1 -->
<div class="box">
<!-- top-bar -->
<div class="top-bar"></div>
<!-- nav -->
<div class="nav">
<!-- verify-icon -->
<i class="verify fas fa-check-circle"></i>
<!-- heart-btn -->
<input type="checkbox" class="heart-btn" id="heart-btn">
<label for="heart-btn" class="heart"></label>
</div>
<!-- img and details -->
<div class="details">
<img src="" alt="">
<strong>Emma Oliva</strong>
<p>Emmaoliva@gmail.com</p>
</div>
<!-- view-btns -->
<div class="btn">
<a href="#"><i class="fas fa-clipboard-list"></i>Assign</a>
<a href="#"><i class="fas fa-eys"></i>view</a>
</div>
</div>
<!-- box-2 -->
<div class="box">
<!-- top-bar -->
<div class="top-bar"></div>
<!-- nav -->
<div class="nav">
<!-- verify-icon -->
<i class="verify fas fa-check-circle"></i>
<!-- heart-btn -->
<input type="checkbox" class="heart-btn" id="heart-btn">
<label for="heart-btn" class="heart"></label>
</div>
<!-- img and details -->
<div class="details">
<img src="" alt="">
<strong>Emma Oliva</strong>
<p>Emmaoliva@gmail.com</p>
</div>
<!-- view-btns -->
<div class="btn">
<a href="#"><i class="fas fa-clipboard-list"></i>Assign</a>
<a href="#"><i class="fas fa-eys"></i>view</a>
</div>
</div>
<!-- box-3 -->
<div class="box">
<!-- top-bar -->
<div class="top-bar"></div>
<!-- nav -->
<div class="nav">
<!-- verify-icon -->
<i class="verify fas fa-check-circle"></i>
<!-- heart-btn -->
<input type="checkbox" class="heart-btn" id="heart-btn">
<label for="heart-btn" class="heart"></label>
</div>
<!-- img and details -->
<div class="details">
<img src="" alt="">
<strong>Emma Oliva</strong>
<p>Emmaoliva@gmail.com</p>
</div>
<!-- view-btns -->
<div class="btn">
<a href="#"><i class="fas fa-clipboard-list"></i>Assign</a>
<a href="#"><i class="fas fa-eys"></i>view</a>
</div>
</div>
<!-- box-4 -->
<div class="box">
<!-- top-bar -->
<div class="top-bar"></div>
<!-- nav -->
<div class="nav">
<!-- verify-icon -->
<i class="verify fas fa-check-circle"></i>
<!-- heart-btn -->
<input type="checkbox" class="heart-btn" id="heart-btn">
<label for="heart-btn" class="heart"></label>
</div>
<!-- img and details -->
<div class="details">
<img src="" alt="">
<strong>Emma Oliva</strong>
<p>Emmaoliva@gmail.com</p>
</div>
<!-- view-btns -->
<div class="btn">
<a href="#"><i class="fas fa-clipboard-list"></i>Assign</a>
<a href="#"><i class="fas fa-eys"></i>view</a>
</div>
</div>
<!-- box-5 -->
<div class="box">
<!-- top-bar -->
<div class="top-bar"></div>
<!-- nav -->
<div class="nav">
<!-- verify-icon -->
<i class="verify fas fa-check-circle"></i>
<!-- heart-btn -->
<input type="checkbox" class="heart-btn" id="heart-btn">
<label for="heart-btn" class="heart"></label>
</div>
<!-- img and details -->
<div class="details">
<img src="" alt="">
<strong>Emma Oliva</strong>
<p>Emmaoliva@gmail.com</p>
</div>
<!-- view-btns -->
<div class="btn">
<a href="#"><i class="fas fa-clipboard-list"></i>Assign</a>
<a href="#"><i class="fas fa-eys"></i>view</a>
</div>
</div>
<!-- box-6 -->
<div class="box">
<!-- top-bar -->
<div class="top-bar"></div>
<!-- nav -->
<div class="nav">
<!-- verify-icon -->
<i class="verify fas fa-check-circle"></i>
<!-- heart-btn -->
<input type="checkbox" class="heart-btn" id="heart-btn">
<label for="heart-btn" class="heart"></label>
</div>
<!-- img and details -->
<div class="details">
<img src="" alt="">
<strong>Emma Oliva</strong>
<p>Emmaoliva@gmail.com</p>
</div>
<!-- view-btns -->
<div class="btn">
<a href="#"><i class="fas fa-clipboard-list"></i>Assign</a>
<a href="#"><i class="fas fa-eys"></i>view</a>
</div>
</div>
</div>
</section>
</div>
</body>
</html>
CSS
body{
margin:0px;
padding:0px;
font-family:poppins;
background-color: #f8f8f8;
}
*{
box-sizing:border-box;
}
a{
text-decoration:none;
}
#card #team{
width:100%;
height:100vh;
display:flex;
justify-content:center;
align-items: center;
flex-direction:column;
}
#card #team .heading{
font-size:1.3rem;
color:#2c2c2c;
font-weight:500;
display:flex;
align-items:center;
margin:20px;
}
#card #team .heading i{
background-color: #507bfc;
box-shadow:2px 5px 30px rgba(80,123,252,0.4);
color:#ffffff;
width:40px;
height:40px;
display:flex;
justify-content:center;
align-items: center;
font-size:0.9rem;
margin:0px 20px;
}
#card #team .container .box{
width:266px;
height:340px;
background-color: #fff;
box-shadow: 2px 2px 30px rgba(0,0,0,0.05);
display:flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding:20px;
border-radius:10px;
margin:20px;
position: relative;
}
#card #team .container{
display:flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
#card #team .container .top-bar{
width:50%;
height:4px;
position:absolute;
left:50%;
top:0px;
transform:translateX(-50%);
background-color: #507bfc;
border-radius: 0px 0px 10px 10px;
}
#card #team .container .box .nav{
display:flex;
justify-content:space-between;
align-items:center;
width:100%;
}
#card #team .container .box .nav .verify{
color:#17b667;
}
#card #team .container .box .nav .heart{
color:rgba(155,155,155);
}
#card #team .container .box .nav .heart:before{
content:'\f004';
font-family:fontAwesome;
line-height:30px;
z-index:1;
}
#card #team .container .box .nav .heart-btn:checked ~ .heart:before{
color:#e41934;
}
#card #team .container .box .nav .heart-btn{
display:none;
}
#card #team .container .box .details{
display:flex;
justify-content: center;
align-items: center;
flex-direction:column;
}
#card #team .container .box .details img{
width:100px;
height:100px;
border-radius:50%;
overflow:hidden;
object-fit:cover;
object-position: center;
}
#card #team .container .box .details strong{
font-weight: 500;
color:#141414;
letter-spacing:1px;
margin-top:10px;
}
#card #team .container .box .details p{
font-size:0.8rem;
color:#7a7a7a;
margin:5px 0px;
}
#card #team .container .box .btn{
width:100%;
display:flex;
justify-content:space-between;
align-items:center;
}
#card #team .container .box .btn a{
color:#8b8b8b;
padding:8px 22px;
border-radius:20px;
font-size:0.9rem;
}
#card #team .container .box .btn a i{
margin-right: 10px;
}
#card #team .container .box .btn a:hover{
color:#fff;
background-color: #507bfc;
box-shadow:2px 5px 15px rgba(80,123,252,0.5);
transition:all ease 0.3s;
}
#card #team .container .box:hover{
box-shadow: 2px 2px 30px rgba(4,15,49,0.1);
transform:scale(1.01);
transition:all ease 0.1s;
}